css样式的介绍
1.什么是css?
简单的来说css就是配合HTML的,HTML主要负责页面的结构,css就像一个美容师,主要负责页面的美化。
2.css的样式
css的样式有三种:行内样式 内部式 外部链接式
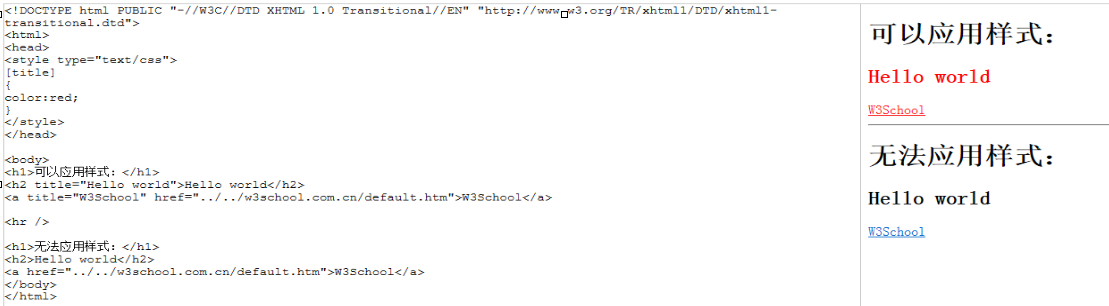
行内样式:顾名思义就是在行内写,就是在标签内部写,通过style=“”属性来写,
内部式:就是把css和HTML写在一个页面上,我们一般写在<head>标签里面同样通过<style></style对标签来写
外部链接式:就是在外面新建一个css文件夹,然后在<head>标签中通过<link rel="stylesheet" href="css.css" />链接过来{一定要记住不要写在<style></style>对标签中,也可以理解为用外部链接式写css不需要用到style对标签}
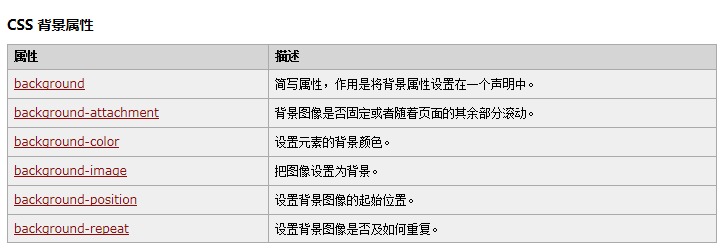
2.1 css背景
css背景颜色 background-color 可以规把元素的背景设置成你想要的颜色
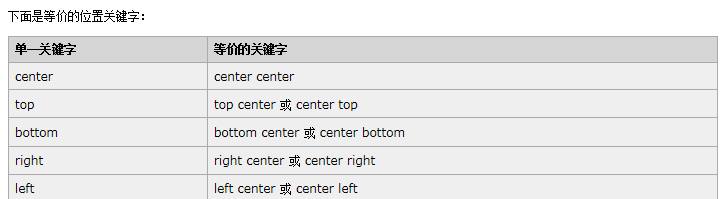
背景图片 background-image:url(图片路径)可以把你想要的的图片设置为你想要的背景图片,但是设置的背景图片要视情况而定一般你设置的背景图片都会平铺(这不是绝对的)你可以用background-repeat:no-repeat;(不平铺)可以通过这个来改变 ,还有比如cover覆盖 contain将图片等比放大 background-attachment:scroll;将背景图片设置为随滚动条而动 fixed;不随滚动条而动。background-position改变图片的位置 有x.y x轴平移是右+左- center,y轴是下+上- center 它们具体值是px或%


css的文本:我们可以通过文本来改变字体颜色 文本水平对齐等(我主要说一下我们比较常见的几种,其实还有 字符间距 装饰文本 对文本进行缩进 )
改变字体颜色 :直接在文本中设置color就可以了
文本水平对齐:text-align:值 left、right 和 center 会使元素中的文本分别左对齐、右对齐和居中。
css字体:有什么宋体 软体雅黑等等。
font-style字体风格
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
font-size字体大小值是px 一般我们会用14px
font-weight字体粗细(<h1>to</h6>也可以设置)
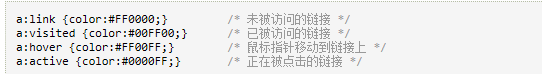
css链接:

当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
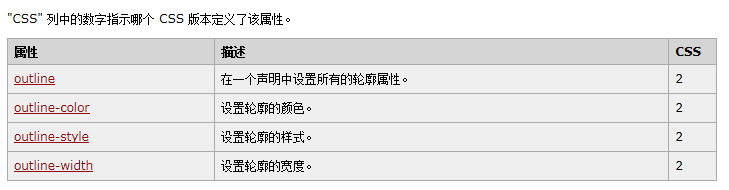
css轮廓:

前面的这些css样式是比较简单和容易掌握的。
3.现在介绍得是css中最经典的部分,也是相对而言比较难的部分,我自己认为写法都还好最重要的是看语法
3.1首先我们来看css选择器
CSS选择器:元素选择器;最常见的css选择器就是元素选择器,换句话说,文档的元素就是最基本的选择器。就比如p a h1等这样的标签
内选择器:类选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。
<body>
<h1 class="important">
This heading is very important.
</h1>
<p class="important">
This paragraph is very important.
</p>
</body>
语法:.important{ 在这里面写样式}记住css选择器的语法,前面是点千万不要写错了
ID选择器 :在某些方面,ID 选择器类似于类选择器,不过也有一些重要差别,首先,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号
<p id="intro">This is a paragraph of introduction.</p>
#intro{}一定记住语法不要和css选择器的语法记混了
属性选择器:属性选择器可以根据元素的属性及属性值来选择元素。如图:

后代选择器:后代选择器可以选择作为某元素后代的元素。
<html>
<head>
<style type="text/css">
h1 em {color:red;}
</style>
</head>
<body>
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>
</body>
</html>
子元素选择器:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>
相邻兄弟选择器:相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 + p {margin-top:50px;}
</style>
</head>
<body>
<h1>This is a heading.</h1>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
<p>This is paragraph.</p>
</body>
</html>
伪类:伪类用于向某些选择器添加特殊的效果。
获取第一个子元素的 p 元素:
<html>
<head>
<style type="text/css">
p:first-child{
color: red;
}
</style>
</head> <body>
<p>some text</p>
<p>some text</p>
</body>
</html>
CSS 类也可与伪类搭配使用
伪元素:有一曲同工之妙
css样式的介绍的更多相关文章
- style、currentStyle、getComputedStyle(不同浏览器获取css样式)区别介绍
style.currentStyle.getComputedStyle区别介绍 样式表有三种方式 内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有效. 内部样 ...
- CSS样式表介绍
一. CSS中的样式选择 1)内样式(内联样式) style=””; 2)内嵌样式 <style type="text/css"></style> 3 ...
- CSS样式继承性
CSS样式继承介绍 外层元素身上的样式会被内层元素所继承. 当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式. 并不是所有的样式都能够继承,只有文本与字体样式属性才能够被 ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- css样式介绍
1 css之选择器 1.1 基本选择器 1.2 组合选择器 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔:div,p { color:#f00; } E F ...
- Confluence 6 使用 CSS 样式化 Confluence 的介绍
这个页面对 Confluence 通过修改 CSS 来改变外观和感觉的情况进行了说明. 层叠样式表(Cascading Style Sheets (CSS))是对 Web 页面进行样式化的工业化标准. ...
- css样式加载顺序及覆盖顺序深入理解
注:内容转载 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过 { height: 100%; width: 200; position ...
- CSS样式自动换行(强制换行)与强制不换行
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法 对于div,p等块级元素,正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- CSS样式----图文详解(二):css属性
主要内容 CSS的单位 字体属性 文本属性 背景属性 列表属性 盒子模型 定位属性:position.float.overflow.z-index等 导航栏的制作 鼠标的属性cursor 滤镜的介绍 ...
随机推荐
- oracle 查询两个字段值相同的记录
select A.* from tb_mend_enrol A, (select A.Typeid, A.address from tb_mend_enrol A group by A.Typeid, ...
- Linux笔记15 使用Apache服务部署静态网站。
配置服务文件参数Linux系统中的配置文件 服务目录 /etc/httpd 主配置文件 /etc/httpd/conf/httpd.conf 网站数据目录 /var/www/html 访问日志 /va ...
- FAQ: Oracle Flex ASM 12c / 12.1 (Doc ID 1573137.1)
FAQ: Oracle Flex ASM 12c / 12.1 (Doc ID 1573137.1) APPLIES TO: Oracle Database - Enterprise Edition ...
- application context not configured for this file于spring框架使用中的原因
spring配置文件中时常会出现这个提示,翻译过来大概意思就是没有配置该文件到项目中 于是进入到Project Structure中查看 可以很明显的看到下面有个感叹号,大概意思是下面的文件没有匹配 ...
- 017.Kubernetes二进制部署检查集群
一 验证集群功能 1.1 检查节点状态 [root@k8smaster01 ~]# kubectl get nodes 1.2 创建测试文件 [root@k8smaster01 ~]# cd /opt ...
- Paint.NET软件分享
date: 2019-07-26 下载链接 官网链接 这是一款类Photoshop的轻量级图片编辑软件,仅有8.7MB.不多说话,直接上链接. 百度网盘链接 提取码:v4b2 软件简介 (百度百科警告 ...
- getattribute方法,Python属性访问拦截器的用法
__getattribute__()方法是属性访问时的拦截器,每当访问属性的时候,会先执行这个方法,然后再执行访问属性的操作步骤,可以用来记录属性访问的log.代码示例如下: class Itca ...
- Python如何动态的为对象添加方法或属性,__slots__用法
代码示例如下: import types #使用MethodType方法需要导入包 class test(object): #定义 一个test类,包含name属性和f()方法 def __i ...
- 利用百度文字识别API识别图像中的文字
本文将会介绍如何使用百度AI开放平台中的文字识别服务来识别图片中的文字.百度AI开放平台的访问网址为:http://ai.baidu.com/ ,为了能够使用该平台提供的AI服务,你需要事先注册一 ...
- maven私服的配置使用
maven的仓库分为本地仓库,远程仓库和私服仓库. 私服仓库一般是公司内部私有的,内部进行维护的.公司员工连接私服,从私服中下载jar,或者将自身的jar传到私服上.私服还可以从中央仓库下载jar,当 ...
