HTML连载49-清除浮动的第三种方式(内外墙法)
一、清除浮动的第三种方式
1.隔墙法有两种如下:外墙法和内墙法。
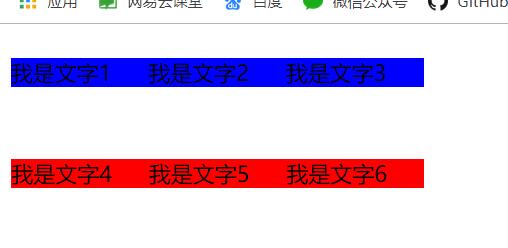
2.外墙法
(1)在两个盒子中间添加一个额外的块级元素
(2)给这个额外添加的块级元素设置:clear:both;属性
注意点:外墙法可以让第二个盒子使用margin-top属性
但是不能让第一个盒子使用margin-bottom属性
解决方案:为了避免上面的问题,我们在“墙”所在的元素设置高度就解决这个问题了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D134_ClearFloatThree</title>
<style>
.box1{
background-color: red;
/*border:1px white solid;*/
}
.box2{
background-color: green;
/*border:1px white solid;*/
}
.box1 p{
width:100px;
background-color: blue;
float:left;
}
.box2 p{
width:100px;
background-color: red;
float:left;
}
.wall{
clear:both;
height:20px;
}
</style>
</head>
<body>
<div class="box1">
<p>我是文字1</p>
<p>我是文字2</p>
<p>我是文字3</p>
</div>
<div class="wall h20"></div><!--这里还复习了一个标签可以定义多个class属性的方式,多个属性可以统一设置样式-->
<div class="box2">
<p>我是文字4</p>
<p>我是文字5</p>
<p>我是文字6</p>
</div>
</body>
</html>

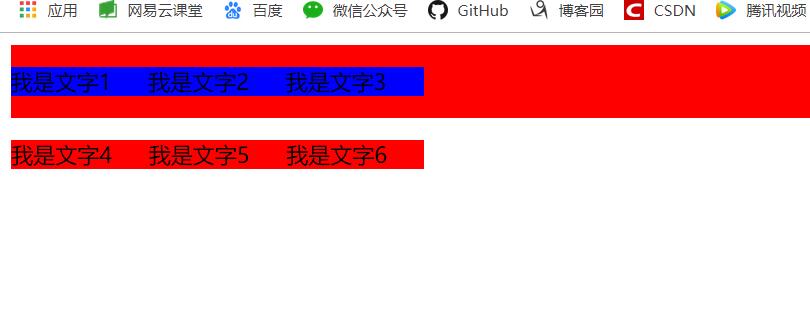
3.内墙法
(1)在两个盒子中间添加一个额外的块级元素
(2)给这个额外添加的块级元素设置clear:both;属性
注意点:外墙法可以让第二个盒子使用margin-top属性
也可以让第一个盒子使用margin-bottom属性
下面我们只修改上面例子的几行代码即可
.wall{
clear:both;
/*height:20px;*/
}
.......省略代码........
<div class="box1">
<p>我是文字1</p>
<p>我是文字2</p>
<p>我是文字3</p>
<div class="wall"></div>
</div>

4.外墙法与内墙法的区别
外墙法不能撑起第一个盒子的高度,而内墙法可以撑起第一个盒子的高度。
5.注意点:不常用的外墙和内墙法,外墙法容易降低易读性,不知干什么的;内墙则违背了我们样式设计和内容相分离的初衷,所以仅作了解
三、源码:
D134_ClearFloatThree.html
D135_ClearFloatInternalWallMethod.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D134_ClearFloatThree.html
https://github.com/ruigege66/HTML_learning/blob/master/D135_ClearFloatInternalWallMethod.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包


HTML连载49-清除浮动的第三种方式(内外墙法)的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的三种方法总结
原文地址: http://my.oschina.net/leipeng/blog/221125 张大神的解析: http://www.zhangxinxu.com/wordpress/2010/01/ ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- HTML连载48-清除浮动的其中两种方式
一.清除浮动的方式一 给前面一个父元素设置高度,注意:企业开发中能不写高度就不写高度 <!DOCTYPE html> <html lang="en"> & ...
- 49、多线程创建的三种方式之继承Thread类
继承Thread类创建线程 在java里面,开发者可以创建线程,这样在程序执行过程中,如果CPU空闲了,就会执行线程中的内容. 使用Thread创建线程的步骤: 1.自定义一个类,继承java.lan ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- 【整理】Linux下中文检索引擎coreseek4安装,以及PHP使用sphinx的三种方式(sphinxapi,sphinx的php扩展,SphinxSe作为mysql存储引擎)
一,软件准备 coreseek4.1 (包含coreseek测试版和mmseg最新版本,以及测试数据包[内置中文分词与搜索.单字切分.mysql数据源.python数据源.RT实时索引等测 ...
- CSS控制样式的三种方式优先级对比验证
入职已经一个月了,自此后,就好久没有写过博客了,在此先跟关注我的博友们说声抱歉.今天,在公司的一个培训作业的驱动以及伟哥那句“再不写博客就开除你”的监督下,我终于重拾旧爱,再次登录博客园,继续与大家分 ...
- Oracle 行转列总结 Case When,Decode,PIVOT 三种方式 - 转
最近又碰到行专列问题了,当时不假思索用的是子查询,做完后我询问面试管行专列标正的写法应该如何写,他告诉我说应该用"Decode",索性我就总结一下,一共三种方式 --======= ...
随机推荐
- Android8.1 SystemUI源码分析之 Notification流程
代码流程 1.先看UI显示,StatuBar加载 CollapsedStatusBarFragment 替换 status_bar_container(状态栏通知显示区域) SystemUI\src\ ...
- java读取文本文件内容2
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/183 很久之前写了一篇Java读取文本文件内容,链接地址是 ...
- Test111
这是一个测试 以下是截图 以下是代码标记 @@@code [XmlRpcMethod("blogger.deletePost")] haaa ggg @@# publi ...
- 初识orm
初识orm 一.什么是orm 介绍 ORM: 对象关系映射 将随对象映射成 数据表中的鱼跳跳记录 类--->表名 对象--->记录 对象.属性--->字段 # 演示映射关系 ''' ...
- Django使用MySQL数据库的流程
Django使用MySQL数据库的流程 手动创建一个MySQL数据库 配置数据库 ENGINE MySQL NAME 数据库的名字 HOST ip PORT 3306 USER 用户名 PASSWOR ...
- 11. Go 语言网络编程
Go 语言网络编程 Go语言在编写 web 应用方面非常得力.因为目前它还没有 GUI(Graphic User Interface 图形化用户界面)的框架,通过文本或者模板展现的 html 界面是目 ...
- [CodeForces-1225B] TV Subscriptions 【贪心】【尺取法】
[CodeForces-1225B] TV Subscriptions [贪心][尺取法] 标签: 题解 codeforces题解 尺取法 题目描述 Time limit 2000 ms Memory ...
- 多次调用settimeout 如何使用单例模式
<script> function aaa() { window.counter = window.counter||1; console.log(window.counter); win ...
- Linux下dos2unix命令将windows文件编码格式dos转换成Unix格式
问题描述: 在Windows系统下面使用文本编辑器notepad后传到Linux系统下的话 Linux下处理和执行一般都存在一些问题,我们可以通过命令查看文件是否是dos格式的, 如果有如图所示的M标 ...
- SSM整合1(springMVC+mybatis)
整合目标:控制层采用springmvc.持久层使用mybatis实现 整合思路: Dao层: 1.SqlMapConfig.xml,空文件即可,但是需要文件头. 2.applicationContex ...
