Xshell选中的同时把内容复制到剪贴板
1、设置对话框
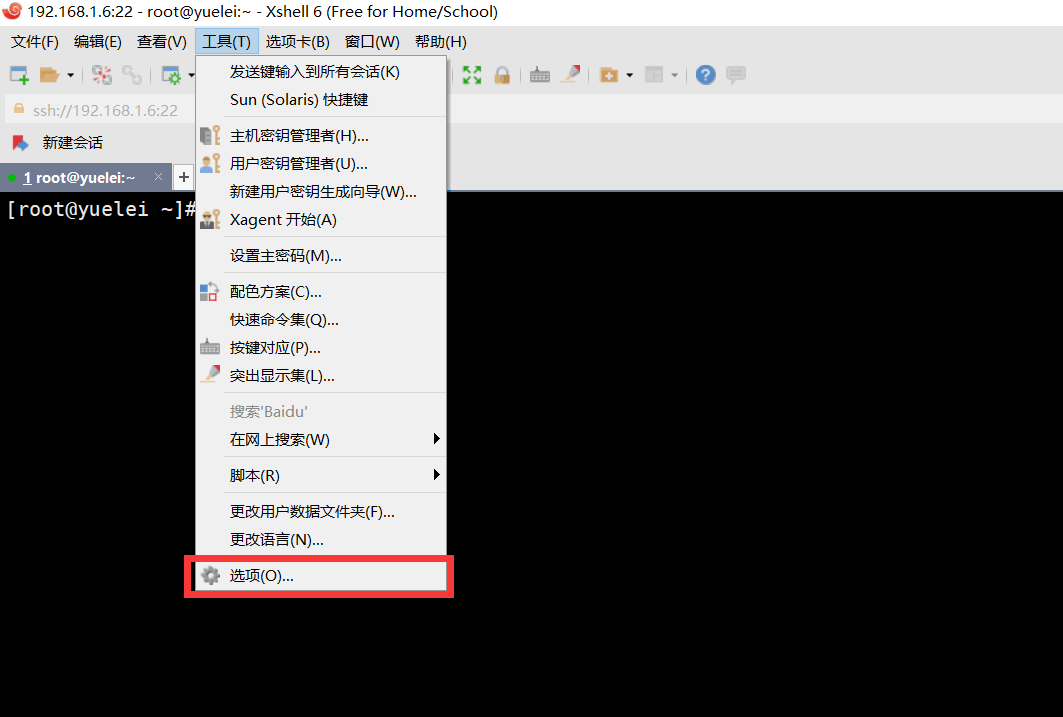
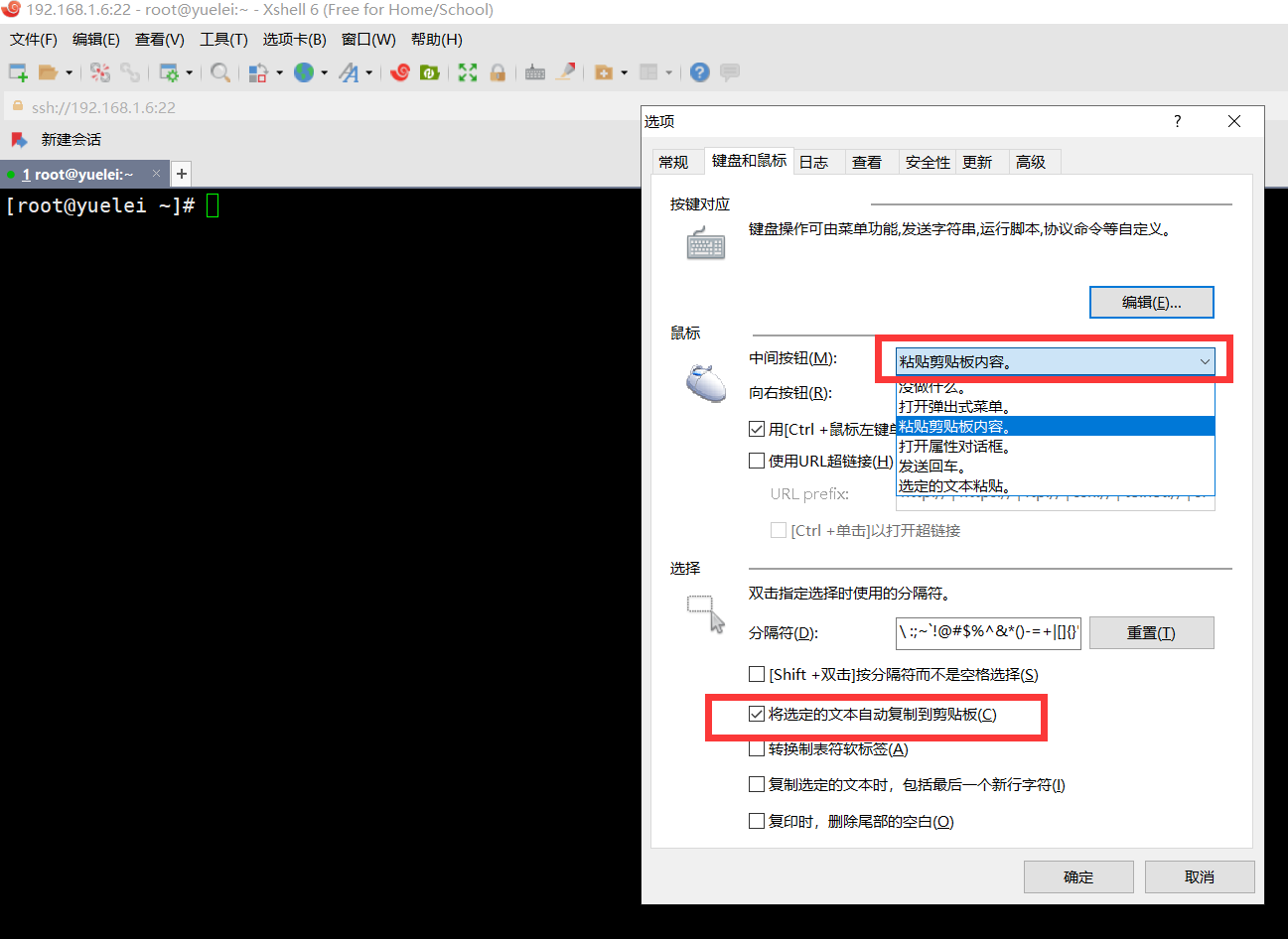
工具 -> 选项 -> 键盘和鼠标 -> 将选定的文本自动复制到剪贴板
2、贴图如下
2.1、打开设置对话框

2.2、设置键盘鼠标,左键复制

Xshell选中的同时把内容复制到剪贴板的更多相关文章
- Xshell选中的同时把内容复制到剪贴板(还可以设置设置文本分隔符)
1.设置对话框 工具 -> 选项 -> 键盘和鼠标 -> 将选定的文本自动复制到剪贴板 2.贴图如下 2.1.打开设置对话框 2.2.设置键盘鼠标,左键复制 2.3.右键粘贴 作者: ...
- javascript 将内容复制到剪贴板
javascript 将内容复制到剪贴板 CreateTime--2017年9月19日11:36:50 Author:Marydon js 操作剪贴板 1.设置剪贴板内容 UpdateTime-- ...
- ZeroclipboardJS+flash实现将内容复制到剪贴板实例
Zeroclipboard 的实现原理 Zeroclipboard 利用 Flash 进行复制,之前有 Clipboard Copy 解决方案,其利用的是一个隐藏的 Flash.但最新的 Flash ...
- js 将内容复制到剪贴板
js 将内容复制到剪贴板 CreationTime--2018年7月1日15点06分 Author:Marydon function copyToClipboard(txt) { if(windo ...
- javascript : 点击按钮,把某标签中的内容复制到剪贴板
需求如题. 静态页面如下. 需要的库:jquery(不用应该也能做). 浏览器:PC chrome 68 Mobile MIUI9.5(Android 7) <p>1.用电脑打开网址:&l ...
- js将内容复制到剪贴板
有一需求,点击按钮要将某个值复制到剪贴板. 第一种,代码如下: <div cols="20" id="biao1">12345678</div ...
- Windows系统下在Git Bash中把文件内容复制到剪贴板的命令
众所周知,在OS系统中,复制文件内容到剪贴板(比如复制公钥到剪贴板)的命令是: pbcopy < ~/.ssh/id_rsa.pub 在Win7或者Win10下这条命令就没用了.可以这样: cl ...
- clipboard.js实现页面内容复制到剪贴板
clipboard.js实现复制内容到剪切板,它不依靠flash以及其他框架,应用起来比较简单 <input type="text" name="copy_txt& ...
- Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipb ...
随机推荐
- 《java编程思想》P125-P140(第七章复用类部分)
1.类的成员默认的是包访问权限.允许包内成员访问 2.super.scrub() 调用基类的scrub方法 3.继承并不是复制基类的接口.当创建了一个导出类(子类)对象时,该对象包含了一个基类的子对象 ...
- git基础命令详解
一些必须要知道的概念 git的三个工作区域:工作目录.暂存区.git仓库. 工作目录:其实就是本地文件磁盘上的文件或目录: 暂存区:是一个文件,保存了下次提交的文件列表信息,一般在git仓库目录中: ...
- MySQL从库生成大量小的relay log案例模拟
最近看到"八怪"写的<MySQL:产生大量小relay log的故障一例>,因之前也遇到类似的情况,一直没搞懂原理及复现,看完此文章后,本着实践是检验真理的唯一标准的原 ...
- 自学maya三月,为啥还是95%都还不会,那是因为你不懂这几个技巧
有一些学员经常会有这种疑问,为什么学习MAYA软件这么难,为什么自己怎么学都学不会? 结果调查,发现了下面几个问题. 游戏建模 第一: 走弯路 很多人一开始学习Maya的时候肯定第一步是安装软件,但是 ...
- pycharm中debug的使用
1.未打断点运程序,输出全部结果 2.打断点后,点击debug,代码执行到断点前停止(断点所在行不执行) 3.step over,是在单步执行时,在函数内遇到子函数时不会进入子函数内单步执行,而是将子 ...
- 从Go语言编码角度解释实现简易区块链
区块链技术 人们可以用许多不同的方式解释区块链技术,其中通过加密货币来看区块链一直是主流.大多数人接触区块链技术都是从比特币谈起,但比特币仅仅是众多加密货币的一种. 到底什么是区块链技术? 从金融学相 ...
- SpringBoot系列教程之Bean加载顺序之错误使用姿势辟谣
在网上查询 Bean 的加载顺序时,看到了大量的文章中使用@Order注解的方式来控制 bean 的加载顺序,不知道写这些的博文的同学自己有没有实际的验证过,本文希望通过指出这些错误的使用姿势,让观文 ...
- qt 计时器自动刷新图片
计时器 QTimer *timer; timer->start (); void PictureShow::stopStartPage() { if (timer->isActive()) ...
- javascript函数前面加~波浪线的作用
如下,在函数前加上波浪号,其作用是把函数声明转换为表达式,这样就可以直接运行. ~function sayHello(){ console.log('hello'); }() 测试: 在console ...
- Java多线程编程(三)线程间通信
线程是操作系统中独立的个体,但这些个体如果不经过特殊的处理就不能成为一个整体.线程间的通信就是成为整体的必用方案之一,可以说,使线程间进行通信后,系统之间的交互性会更强大,在大大提高CPU利用率的同时 ...
