使用 Hexo 搭建静态博客
Hexo 简介
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
更多的信息可以查看 Hexo 官网。
使用 Hexo,我们可以用 Markdown 来编写博客文章,然后通过将文章解析成静态网页,部署到 github pages、自己的云服务等等地方。
Hexo 安装
安装 hexo 之前,需要有 git 和 nodejs。大家自行在网上搜索解决。
安装完 nodejs,通过以下命令,就可以安装 Hexo:
npm install -g hexo-cli
Hexo 建站
以下命令会初始化一个 my-blog 的 hexo 站点目录。
hexo init my-blog
cd my-blog
npm install
目录结构如下:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml:用于配置站点的信息
source:资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes:主题 文件夹。Hexo 会根据主题来生成静态页面。
Hexo 配置
Hexo 的配置,主要通过 _config.yml 文件实现。包括网站、网址、目录、文章、分类&标签等等。此外还包含一些扩展,如自定义主题等。
Hexo 自定义主题
创建 Hexo 主题非常容易,您只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。一个主题可能会有以下的结构:
├── _config.yml
├── languages
├── layout
├── scripts
└── source
_config.yml 这是主题的配置文件。
Hexo 写作
可以通过以下命令来创建新文章:
hexo new [layout] <title>
或者直接在 source/_posts 目录下新建文件。
Hexo 服务器
Hexo 3.0 把服务器独立成了个别模块,您必须先安装 hexo-server 才能使用。
npm install hexo-server --save
服务器安装完成后,通过以下命令启动服务器:
hexo server
浏览器中可以通过 http://localhost:4000 来对站点进行预览。
Hexo 生成与发布
生成静态站点:
hexo generate
以上命令会生成静态的站点页面,内容位于 public 目录下。
通过以下命令来实现站点的部署:
hexo deploy
一键部署 Hexo 站点到 github pages
Github 仓库准备
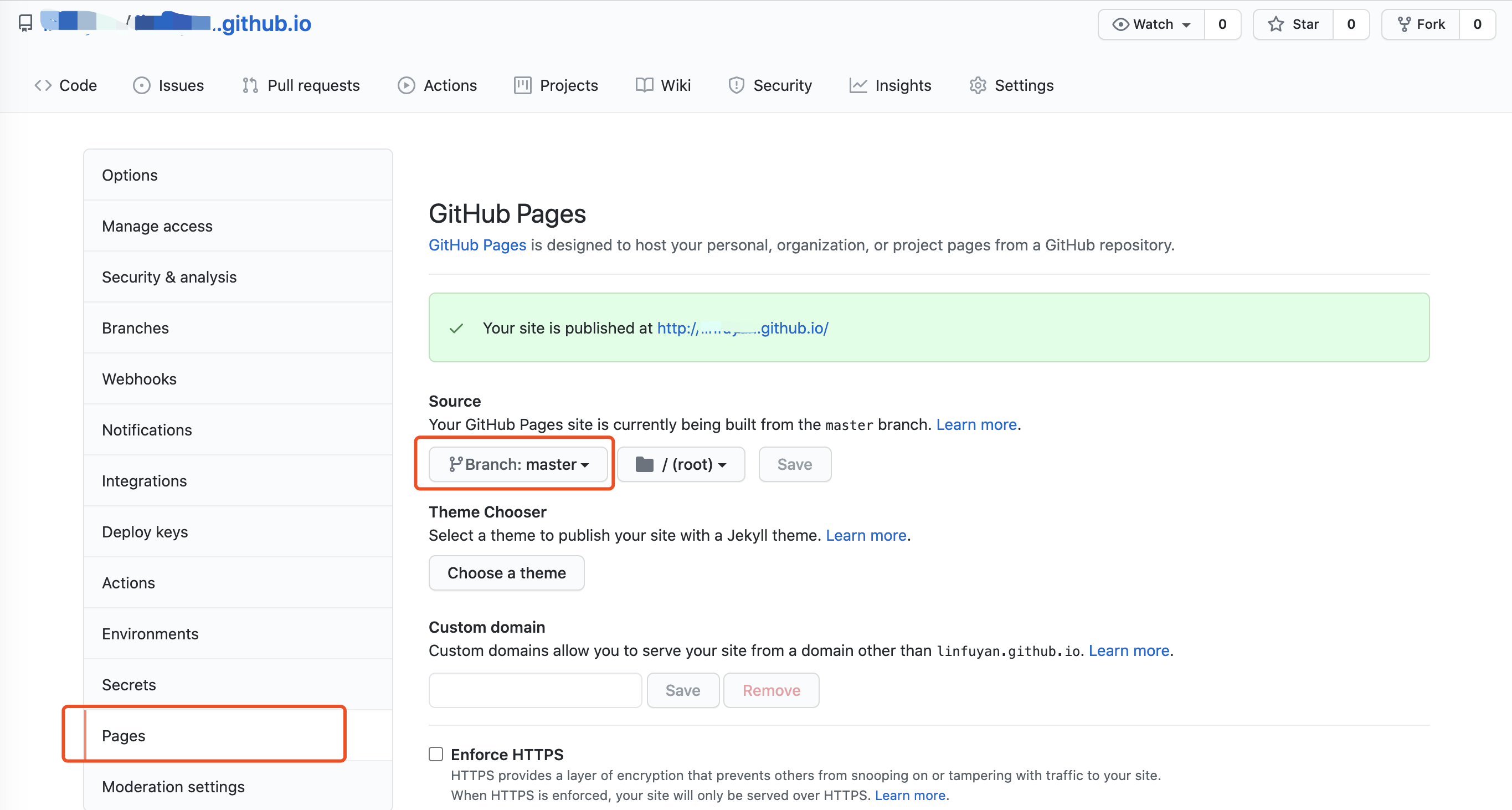
使用 你的github用户名.github.io 创建一个仓库,进入设置 -> pages:

设置好要发布为 pages 服务的分支,目录等。
安装 hexo-deployer-git 插件
npm install hexo-deployer-git --save
修改 _config.yml 配置
deploy:
type: git
repo: <repository url> #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch]
message: [message]
repo:设置为准备好的仓库地址
branch:设置为发布为 pages 的分支
部署站点
hexo deploy -g
以上命令会自动生成静态站点,并部署到 github 仓库。
在通过 http://你的github用户名.github.io 就可以访问你的 Hexo 站点了。
一键部署到自己的云服务器
众所周知,github 目前在国内访问非常的慢,替代的方式是可以发布到 gitee、coding 等的 pages 服务上。如果你有自己的云服务器,那博客站点就可以部署到云服务器上,还可以自由配置域名等等。
在上一篇文章中讲到,我在云服务器上使用 docker 方式安装了 nginx,对 Web 服务进行反向代理。同时服务器上还安装了 gogs 提供私有的 git 服务。基于以上基础设施,可以很方便将 hexo 静态站点发布到自己的云服务器。
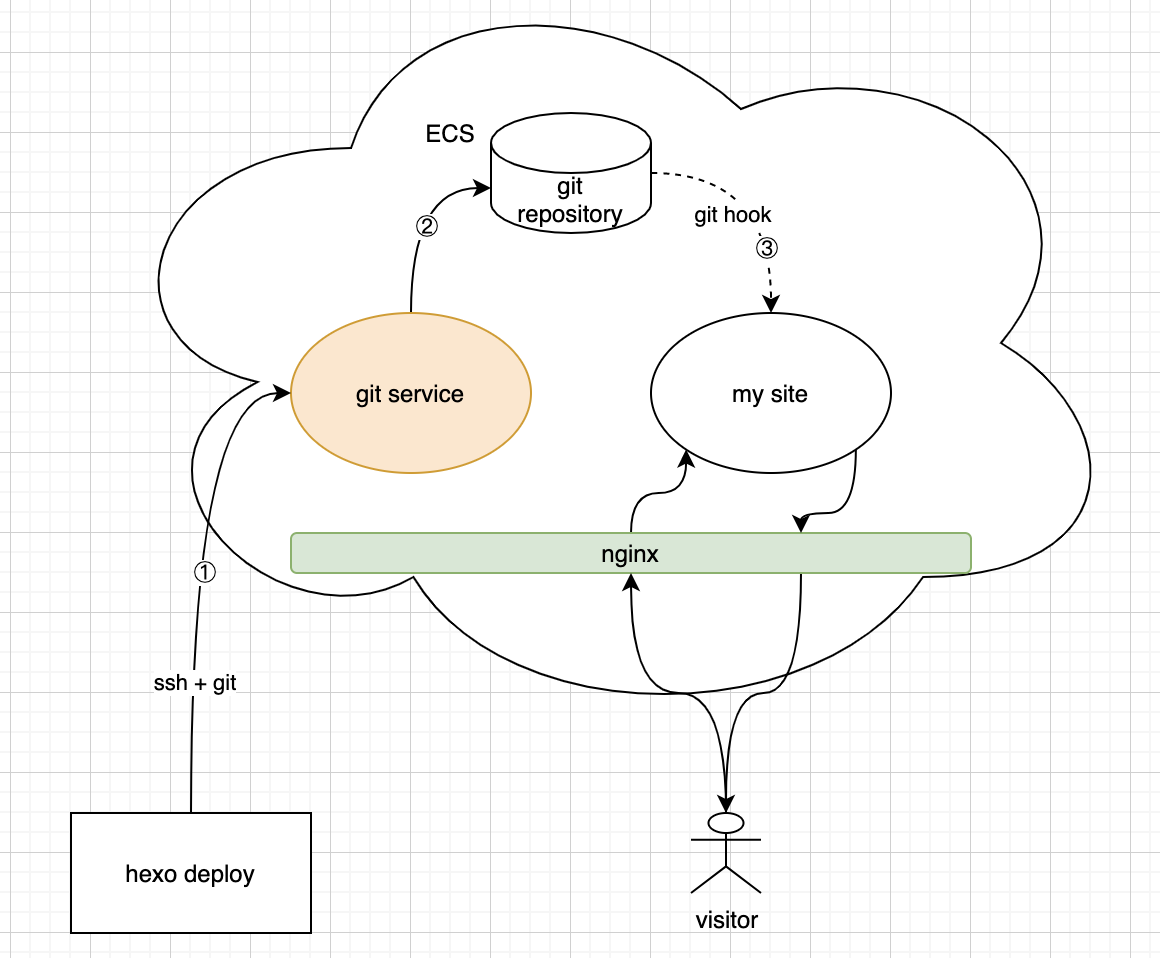
还是再画一张部署架构图:

配置 Nginx 反向代理
在 nginx 配置目录下新增 blog.uprogrammer.cn.conf 文件,内容如下:
server {
listen 80;
# 静态博客站点的域名
server_name blog.uprogrammer.cn;
# Add index.php to the list if you are using PHP
location / {
index index.html;
# 由于是静态站点,直接通过 alias 配置到资源文件夹
alias /path/to/blog.uprogrammer.cn/;
}
}
重启 nginx 使配置生效。
docker restart nginx
新建 git 仓库,并配置 git hooks
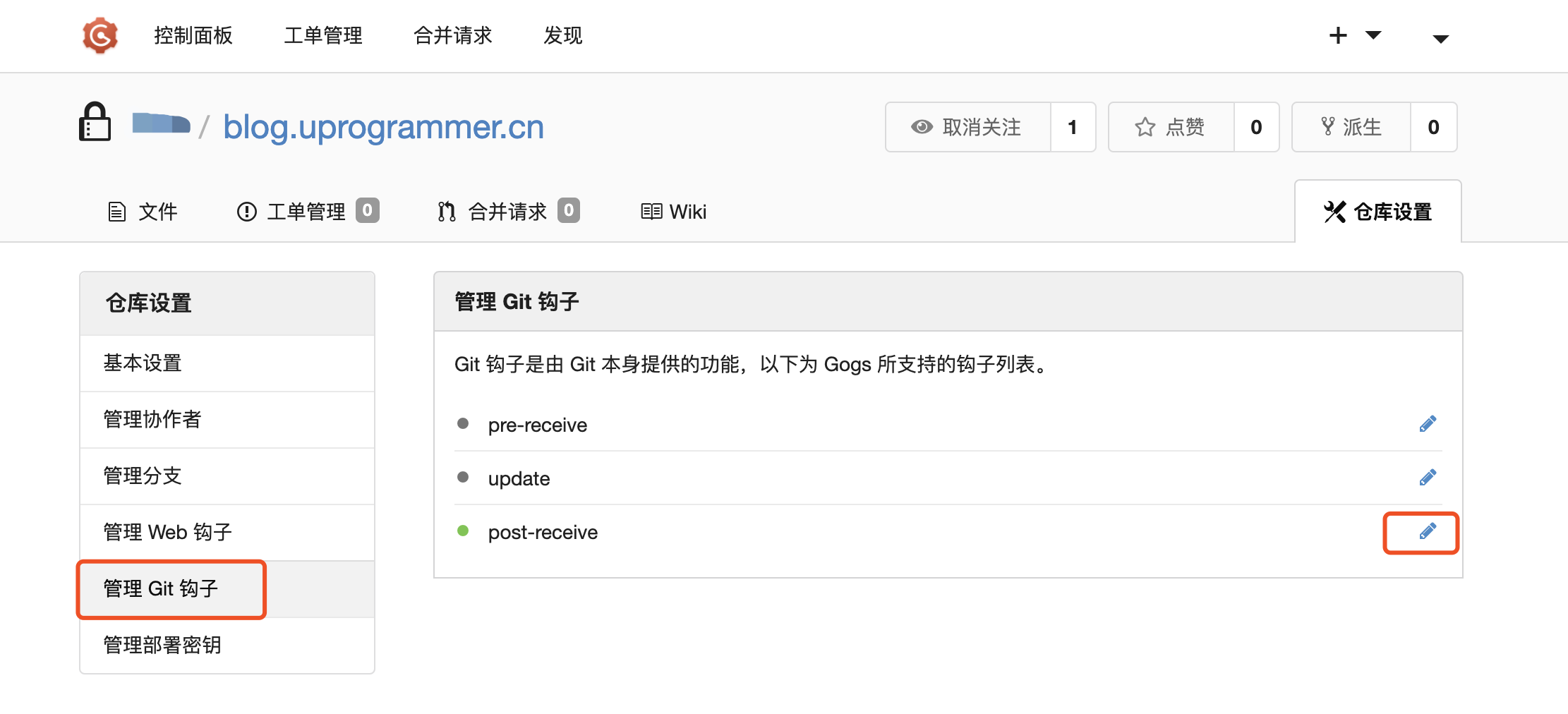
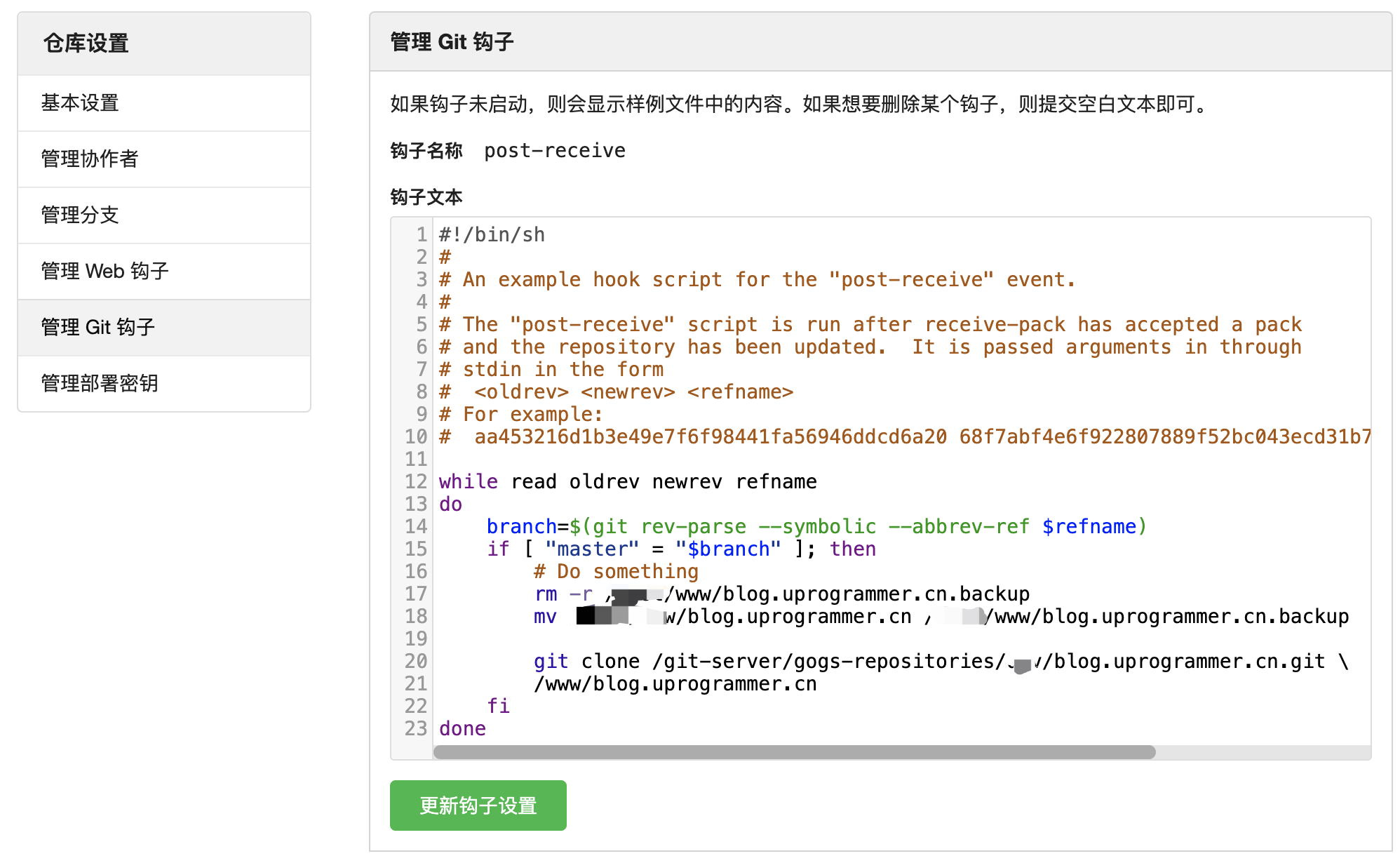
在 gogs 中新建一个仓库,仓库设置 -> 管理 Git 钩子 -> 编辑 post-receive


post-receive 钩子会在收到 git 仓库收到推送内容之后触发。这里将更新以后的站点内容复制到 Nginx 代理的目录下。
大家注意看这里的 git clone 之后的仓库地址是一个文件路径,多数大家看到的是 http 或者 git 协议的地址。想想为什么?
发布服务到 git 仓库
参见上一节,安装 hexo-deployer-git 插件,准备好 git 仓库,修改 _config.yml 配置。
通过执行 hexo deploy -g 将生成的静态站点内容上传到 git 仓库中。
通过以上的一番操作,自己编写的文章就可以一键发布到云服务器上,并通过域名进行访问啦。
使用 Hexo 搭建静态博客的更多相关文章
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- Hexo搭建静态博客踩坑日记(二)
前言 Hexo搭建静态博客踩坑日记(一), 我们说到利用Hexo快速搭建静态博客. 这节我们就来说一下主题的问题与主题的基本修改操作. 起步 chrome github hexo git node.j ...
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- 在GitHub上使用Hexo搭建静态博客
搭建静态博客须要一个前提是电脑上有安装git而且有github帐号,这个不懂能够看廖雪峰先生的git教程 1.下载nodejs.在官网上能够下载 2.使用git进入你新建的一个目录,输入命令 npm ...
- hexo搭建静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- Hexo搭建静态博客站点
什么是Hexo? Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 本文将介绍如何在没有域名和云主机的 ...
- hexo 搭建静态博客 + Next 主题配置
参考手册 HEXO:https://hexo.io/zh-cn/ NEXT:http://theme-next.iissnan.com/ 安装hexo npm install hexo-cli -g ...
- Github+Hexo搭建静态博客
开始 在安装hexo之前,必须确认你已经安装了Node.js和Git,并且注册了一个Github账号. 1.创建Github仓库 1) 仓库名为xxx.github.io 创建一个以"用户名 ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
随机推荐
- nginx 配置后页面访问是报500错
该问题是html文件权限问题. 用jenkins 并远程服务器上传到另一台服务器的html ,在配置好nginx 的location root 绝对位置后还是报错500 手工用root上传时访问正常 ...
- vue-router的几种用法
1.全局路由守卫 router.beforeEach((to, from, next) => { // ... }) 当一个导航触发时,全局前置守卫按照创建顺序调用.守卫是异步解析执行,此时导航 ...
- Java安全之FastJson JdbcRowSetImpl 链分析
Java安全之FastJson JdbcRowSetImpl 链分析 0x00 前言 续上文的Fastjson TemplatesImpl链分析,接着来学习JdbcRowSetImpl 利用链,Jdb ...
- QFNU 10-09 training
1.F - Three displays 题意:就是给出了两个数组,然后第一组数中找到i,j,k满足i<j<k,第二组数中找到a[i],a[j],a[k],满足a[i]<a[j]&l ...
- 如何安装Eigen库和Sophus库
* { font-family: "Tibetan Machine Uni", "sans-serif", STFangSong; outline: none ...
- 解决Latex输出PDF纸张自适应大小及中文无法显示问题
遗留的问题 之前我们进行了基于texlive定制chemfig化学式转换Python服务镜像,虽然完成pdf的输出服务改造,但是输出效果并不是太好,如下图: 这个图有两个比较严重问题 不支持中文 空白 ...
- 普里姆算法(Prim)邻接矩阵法
算法代码 C#代码 using System; namespace Prim { class Program { static void Main(string[] args) { int numbe ...
- [MySQL数据库之事务、读现象、数据库锁机制、多版本控制MVCC、事务隔离机制]
[MySQL数据库之事务.读现象.数据库锁机制.多版本控制MVCC.事务隔离机制] 事务 1.什么是事务: 事务(Transaction),顾名思义就是要做的或所做的事情,数据库事务指的则是作为单个逻 ...
- Java安全之Filter权限绕过
Java安全之Filter权限绕过 0x00 前言 在一些需要挖掘一些无条件RCE中,大部分类似于一些系统大部分地方都做了权限控制的,而这时候想要利用权限绕过就显得格外重要.在此来学习一波权限绕过的思 ...
- HTML的表格元素
一.HTML的表格元素 1.table元素 <table> 标签定义 HTML 表格.简单的 HTML 表格由 table 元素以及一个或多个 tr.th 或 td 元素组成.tr 元素定 ...
