在vue项目中使用scss,以及vscode适配scss语法(解决使用scss语法编辑器报错)
项目搭建好之后
- 安装sass 依赖包
- npm install --save-dev sass-loader
- //sass-loader依赖于node-sass
- npm install --save-dev node-sass
- npm install --save-dev sass-loader
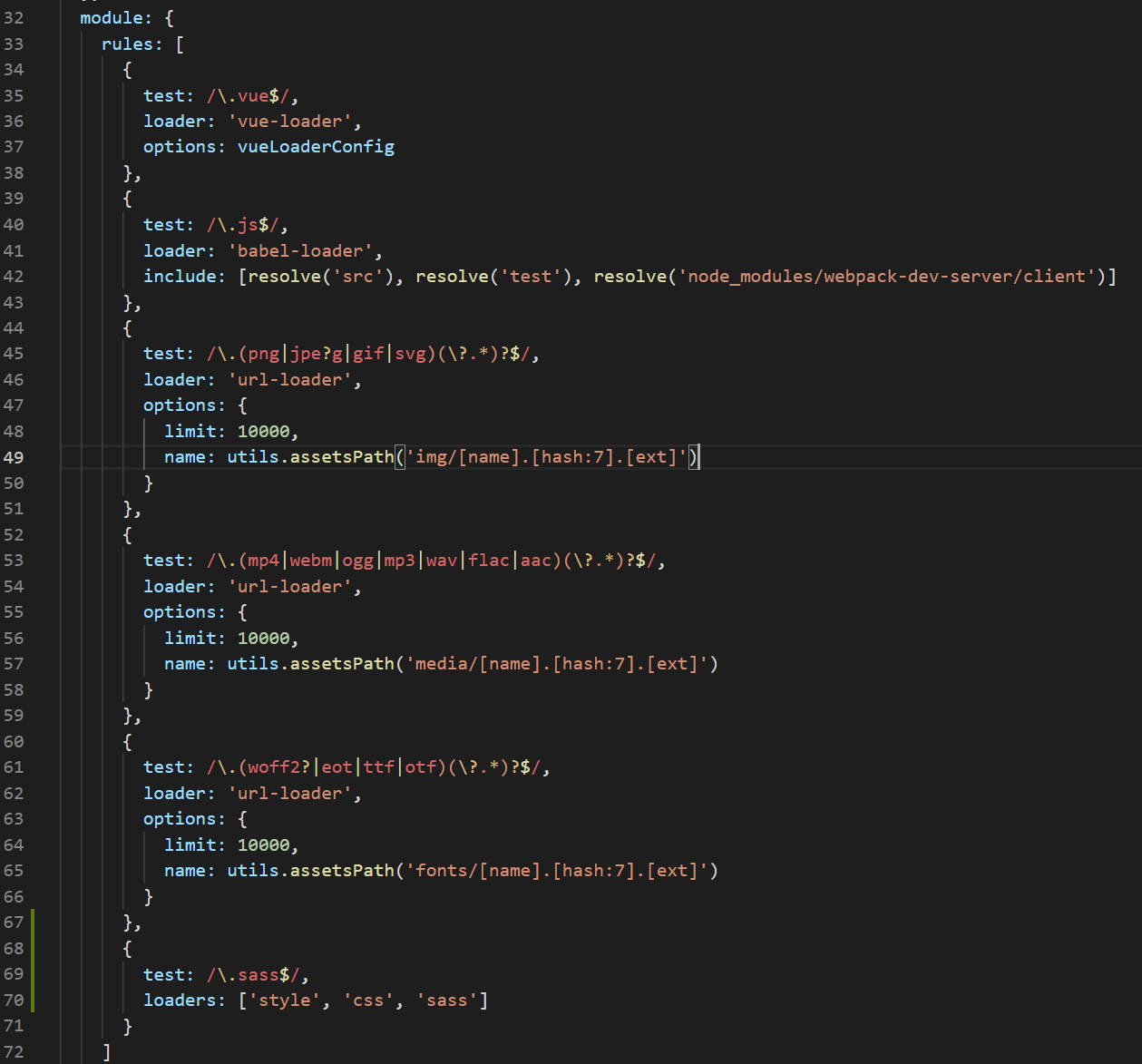
- 在build文件夹下的webpack.base.conf.js的rules里面添加配置
- {
- test: /\.sass$/,
- loaders: ['style', 'css', 'sass']
- }

- {
- 使用scss时候在所在的style样式标签上添加lang=”scss”即可应用对应的语法
- <style lang="scss" scoped>
- </style>
在运行时可能会出现在Module build failed: TypeError: this.getOptions is not a function这个错误
这个是sass-loader版本问题,降低版本可解决问题,直接使用一下命令降低版本号
- npm install sass-loader@7.3.1 --save-dev
后面可能还会出现问题Module build failed: Error: Node Sass version 6.0.0 is incompatible with ^4.0.0.
这个是node-sass的版本问题,6.0版本和4.0版本不兼容,
使用命令降低版本
- npm install node-sass@4.14.1 --save-dev
然后就可能正常使用scss了
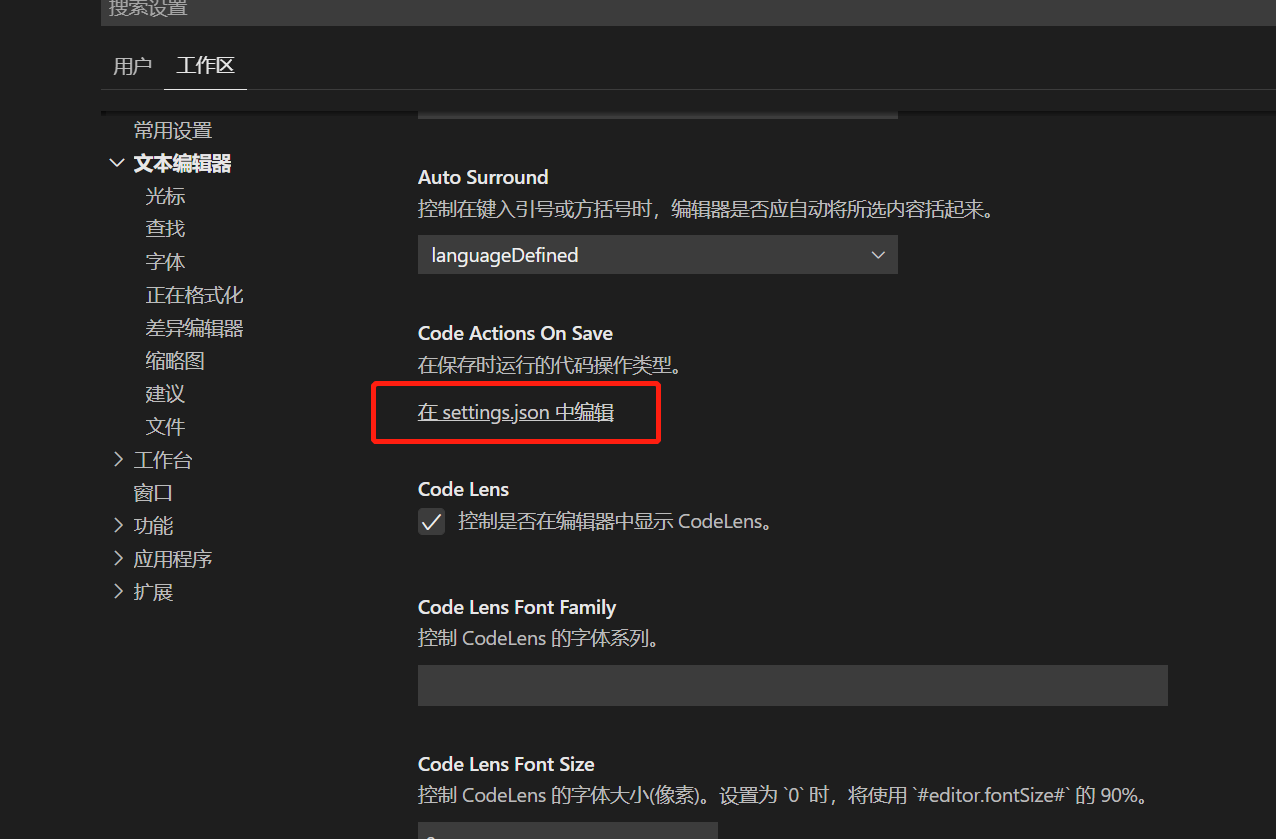
打开设置(首选项),切换到工作区(只适用此项目),找到在settings.json中编辑点击。也可以使用快捷键搜索生成settings.json文件

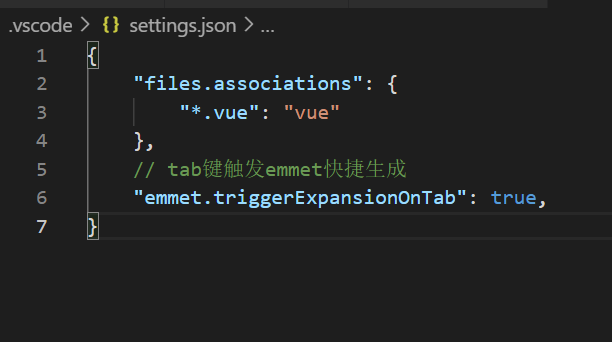
然后在json文件中添加
- "files.associations": {
- "*.vue": "vue"
- },
这样就能支持scss语法了,但是这样之后不会自动补全html标签,解决这个问题需要在json文件中再添加
- // tab键触发emmet快捷生成
- "emmet.triggerExpansionOnTab": true,

输入标签后连按tab键即可补全标签
在vue项目中使用scss,以及vscode适配scss语法(解决使用scss语法编辑器报错)的更多相关文章
- Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题 ...
- scss/less语法以及在vue项目中的使用(转载)
1.scss与less都是css的预处理器,首先我们的明白为什么要用scss与less,因为css只是一种标记语言,其中并没有函数变量之类的,所以当写复杂的样式时必然存在局限性,不灵活,而scss与l ...
- vue项目中设置全局引入scss,使每个组件都可以使用变量
在Vue项目中使用scss,如果写了一套完整的有变量的scss文件.那么就需要全局引入,这样在每个组件中使用. 可以在mian.js全局引入,下面是使用方法. 1: 安装node-sass.sass- ...
- 如何在VUE项目中使用SCSS
首先要了解什么是CSS 预处理器? SCSS是一种CSS预处理语言 定义了一种新的专门的编程语言,编译后形成正常的css文件,为css增加一些编程特性,无需考虑浏览器的兼容性(完全兼容css3),让c ...
- 如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法
如何解决vue项目中 scss 不支持 scoped 的 /deep/ 穿透写法 用过vue的人估计都用过scoped样式属性,但有时候需要穿透样式,啥办? 很多资料都说用>>> 或 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 如何在Vue项目中,通过点击DOM自动定位VScode中的代码行?
作者:vivo 互联网大前端团队- Youchen 一.背景 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的迭代,Vue 项目中的组件数也会越来越多,如果此时让你负责不熟悉的页面功能开发 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中 如何定义全局变量 全局函数
如题,在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数 定义全局变量 原理: 设置一个专用的的 ...
- Vue项目中如何使用Element-UI以及如何使用sass
Vue项目中如何使用Element-UI以及如何使用sass 当我们在开发Vue项目的时候通常会选择Element-UI作为我们的UI框架,其官方中文文档地址是http://element.eleme ...
随机推荐
- Ubuntu执行命令时,不sudo提示权限不足,sudo提示找不到该命令
问题:Ubuntu执行命令时,不sudo提示权限不足,sudo提示找不到该命令 补充描述:尝试将命令所在路径添加到/etc/profile中(所有用户环境变量),结果sudo -i切换到root用户后 ...
- char值不能直接用作数组下标
#include <stdio.h> //用 char 的值作为数组下标(例如,统计字符串中每个字符出现的次数),要考虑到 //char 可能是负数.有的人考虑到了,先强制转型为 unsi ...
- Java中volatile关键字你真的理解了吗?
面:你怎样理解volatile关键字时? 我:不加思索的说出,volatile修饰的成员变量,可保证线程可见性.不保证原子性和禁止指令重排. 面:你能谈谈什么是线程可见性吗? 我:各个线程对主内存中共 ...
- [bug] vscode output 输出乱码
参考 https://blog.csdn.net/qq_34192032/article/details/105077173 https://blog.csdn.net/a19990412/artic ...
- 【转载】Windows 10系统默认将画面显示比例调整至125%或150%,最高分辨率已经达到3840×2160(4K)这一级别。
高分屏打开软件界面模糊?不会设置太浪费 2017-08-31 19:37 抹又重彩 现在有好多朋友都喜欢并买了高分屏笔记本电脑.高分屏笔记本就是配有高分辨率屏幕的笔记本.为了给用户带来更好的视觉体验, ...
- 创建第一个django工程
一.环境搭建 使用anaconda + pycharm的环境. 1.创建虚拟环境并安装django1.8的包 # 创建虚拟环境 conda create -n django python=3.6 # ...
- 036.Python的TCP语法
TCP语法 1 建立一个socket对象 import socket sk = socket.socket() print (sk) 执行 [root@node10 python]# python3 ...
- docker,docker-compose,harbor安装
安装docker-ce 下载docker-ce.repo: wget -O /etc/yum.repos.d/docker-ce.repo https://download.docker.com/li ...
- 6.1 tar:打包备份
tar命令 在Linux系统里,tar是将多个文件打包在一起,并且可以实现解压打包的文件的命令.是系统管理员最常用的命令之一,tar命令不但可以实现对多个文件进行打包,还可以对多个文件打包后进 ...
- 一个很好的网站 有3D漂浮框 有动态小人数字时钟
http://www.cnblogs.com/jingmoxukong/p/7867397.html
