2.1.4- css 样式规则
CSS初识
CSS(Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS样式规则
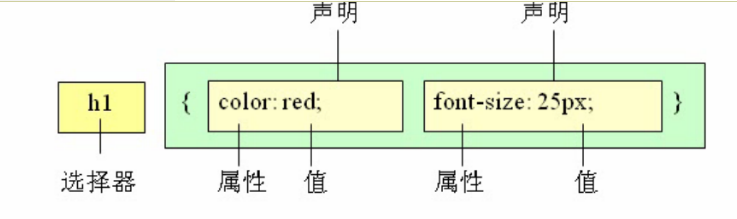
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:

- 在上面的样式规则中:
- 1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
- 2.属性和属性值以“键值对”的形式出现。
- 3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 4.属性和属性值之间用英文“:”连接。
- 5.多个“键值对”之间用英文“;”进行区分。
- 可以用段落 和 表格的对齐的演示。
2.1.4- css 样式规则的更多相关文章
- css样式规则
在css样式规则中: 1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式. 2.属性和属性值以"键值对"的形式出现. 3.属性是对指定的对象设置的样式 ...
- css样式规则的简要总结
css与文档关联起来发挥作用. css文件中是各种样式规则,由选择器和声名块构成.声明块由多条声明组成.选择器是声明要作用的对象,声明是对具体规则的描述. 声明由属性和值组成,值或是属性的错误都会使该 ...
- 强制改变css样式优先级
.list{ left:20px!important; } css !important作用是提高指定CSS样式规则的应用优先权. !important是CSS1就定义的语法,作用是提高指定样式规则的 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- Web前端开发最佳实践(8):还没有给CSS样式排序?其实你可以更专业一些
前言 CSS样式排序是指按照一定的规则排列CSS样式属性的定义,排序并不会影响CSS样式的功能和性能,只是让代码看起来更加整洁.CSS代码的逻辑性并不强,一般的开发者写CSS样式也很随意,所以如果不借 ...
- 引入CSS样式表(书写位置)
CSS可以写到那个位置? 是不是一定写到html文件里面呢? 内部样式表 内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下: <head ...
- 2.1.3- 体会css样式
css初始 css样式规则 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS样式表的书写位置
行内式(内联样式) 是通过标签的style属性来设置元素的样式,其基本语法格式如下: <标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"&g ...
- CSS特异性(CSS Specificity)的细节之CSS样式权重的计算与理解(CSS样式覆盖规则)
本篇讲解CSS特异性(CSS Specificity)的细节,也就是CSS样式选择器的权重计算 通过计算选择器的权重(weight)最终决定哪个选择器将获得优先权去覆盖其他选择器的样式设定,即“优先原 ...
随机推荐
- Codeblocks支持语法着色
- wxWidgets源码分析(3) - 消息映射表
目录 消息映射表 静态消息映射表 静态消息映射表处理过程 动态消息映射表 动态消息映射表处理过程 消息映射表 消息是GUI程序的核心,所有的操作行为均通过消息传递. 静态消息映射表 使用静态Event ...
- MySQL深入研究--学习总结(1)
前言 本文是笔者学习"林晓斌"老师的<MySQL实战45讲>过程中的,对知识点的总结归纳以及对问题的思考记录,课程18年11月就出了,当时连载形式,我就上班途中一边开车 ...
- js mysql 时间日期比较
js代码 1 var date1 = '2017/2/13'; 2 //var date1 = new Date().toLocaleDateString(); 3 var date2 = '2017 ...
- Fedora一键安装NVIDIA显卡驱动Fedora28+
这是一篇以前写的文章,写在CSDN的,现在不想使用CSDN了,就把笔记写在了博客源,后续考虑建立自己的博客,每一个CRUD程序员都想建立自己的博客吧,我猜是的 进入正题 rpm fusion源包含Nv ...
- Mock 框架 Moq 的使用
Mock 框架 Moq 的使用 Intro Moq 是 .NET 中一个很流行的 Mock 框架,使用 Mock 框架我们可以只针对我们关注的代码进行测试,对于依赖项使用 Mock 对象配置预期的依赖 ...
- 还在用crontab? 分布式定时任务了解一下
前言 日常任务开放中,我们会有很多异步.批量.定时.延迟任务要处理,go-zero中有 go-queue,推荐使用 go-queue 去处理,go-queue 本身也是基于 go-zero 开发的,其 ...
- linux时间问题
如果遇到创建时间和更新时间,不一致,先将时间调整为一致. 导致不一致的原因可能是时区不对,使用 tzselect ,将时区调整为Asia/Shanghai , cp /usr/share/zonein ...
- Go语言|类型转换和类型别名
类型转换 同类型之间的转换 Go语言中只有强制类型转换,没有隐式类型转换.该语法只能在两个类型之间支持相互转换的时候使用. import "fmt" func main() { v ...
- C# 基础 - 日志捕获一使用 StreamWriter
public static class LogHelper { private static readonly string _baseDir = AppDomain.CurrentDomain.Ba ...
