GIS应用|快速开发REST空间分析服务
随着计算机的快速发展,GIS已经在各大领域得到应用,和我们的生活息息相关, 但是基于GIS几大厂商搭建服务,都会有一定的门槛,尤其是需要server,成本高,难度大,这里介绍一种在线GIS云平台,帮你快速解决服务端的问题,你只需要考虑自己客户端的业务层即可
SuperMap Online,可在线上传数据,发布多种REST服务,为您节省购买和部署SuperMap iServer的大量财力和时间成本,将数据和服务进行安全稳定的托管。
发布为REST空间分析服务的数据,可以通过少量代码开发来实现数据集、几何对象的缓冲分析、叠加分析、表面分析等空间分析功能。如通过结合REST数据服务的查询功能,可以打造缓冲区范围内点数据查询系统,助力在线选址。

北京三级综合医院1km范围内小区查询平台
下面小编将带领大家使用REST空间分析服务实现缓冲区分析功能!
01上传数据,发布服务,在线安全托管
打开SuperMap Online并登录您的账号,依次点击“资源中心”-“数据”-“上传数据”。

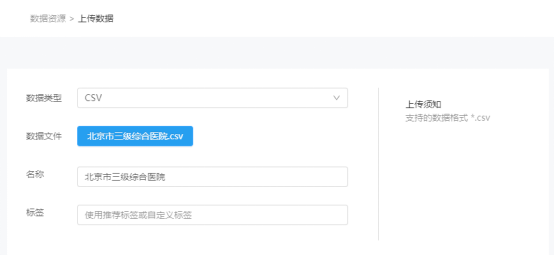
上传数据
选择数据类型并进行上传数据文件,本示例使用的数据为“北京市三级综合医院.csv”。(示例数据百度云链接:https://pan.baidu.com/s/1jmTS49U-hpcRDe1y-ld8uw 提取码: 6p3v)

选择数据并上传
云存储支持将上传的数据发布为地图、数据、三维、空间分析等多种类型的REST服务。本示例选择发布的服务类型为“REST空间分析服务”和“REST数据服务”。

选择服务发布类型
发布完成后的数据可以在“资源中心”-“数据”-“我的数据”查看。调用服务前需要开启数据共享。点击服务名称下对应服务地址,选择目标目录复制链接即可调用该REST空间分析服务。

修改数据权限,打开REST空间分析服务

选择目标目录

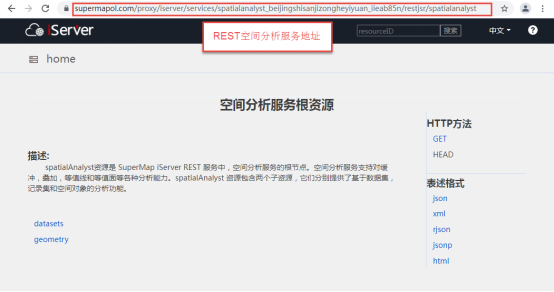
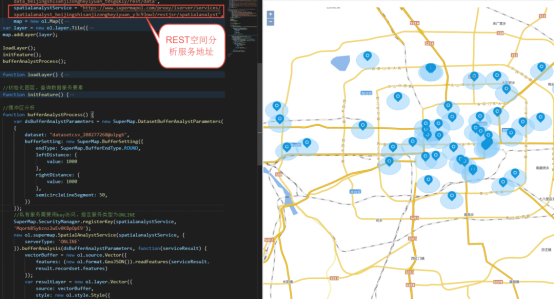
获取REST空间分析服务地址
REST空间分析服务也可以通过使用“密钥key”的方式来进行调用,搜索并打开SuperMap Online,在首页下方找到开发模块,更多服务调用方式等你发现!

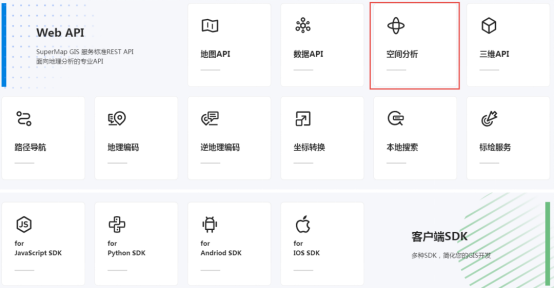
SuperMap Online首页开发模块
02调用REST空间分析服务,实现缓冲区分析功能
实现缓冲区分析功能可以先调用REST数据服务,并在地图上显示点数据的位置。

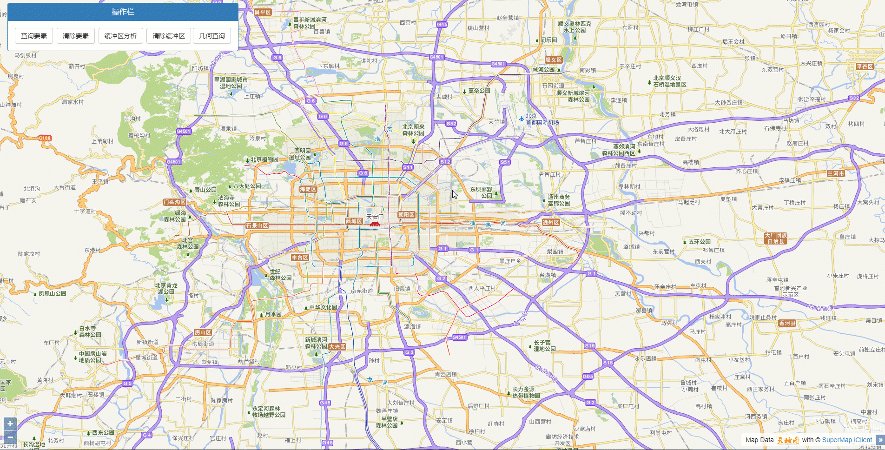
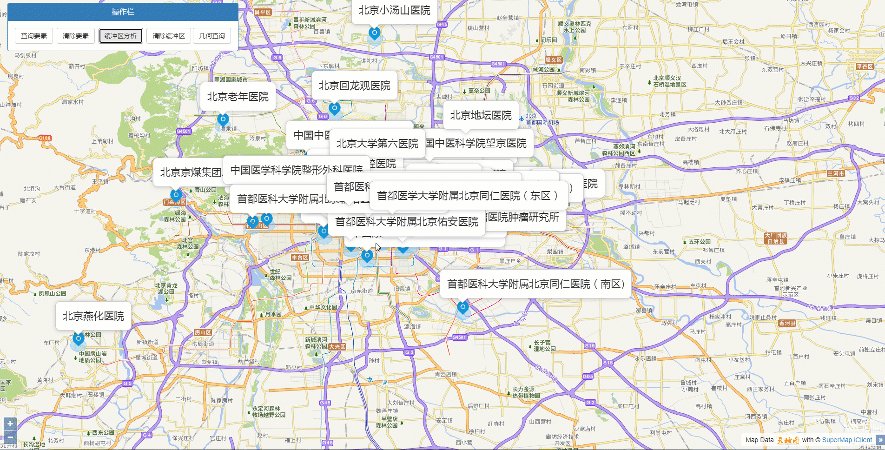
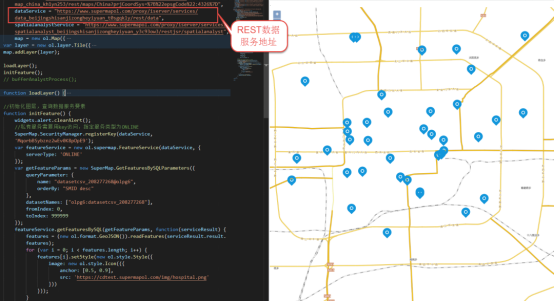
调用REST数据服务,显示点数据
调用REST空间分析服务,对点数据进行缓冲区分析。

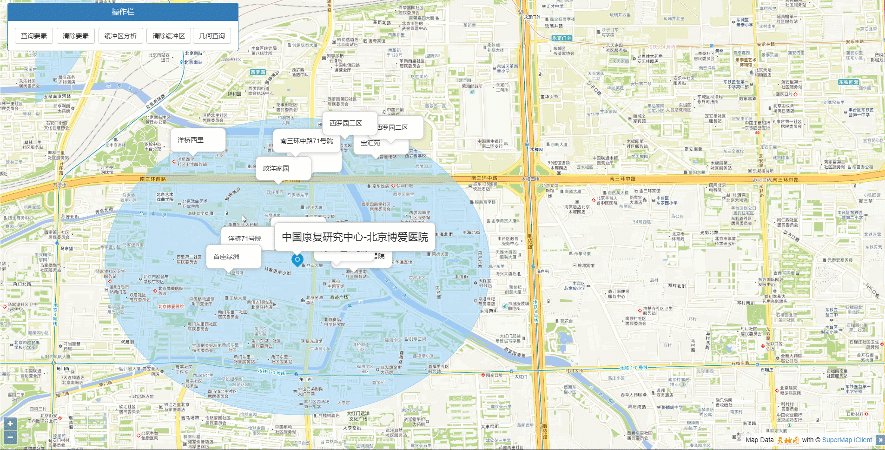
调用REST空间分析服务,实现缓冲区分析
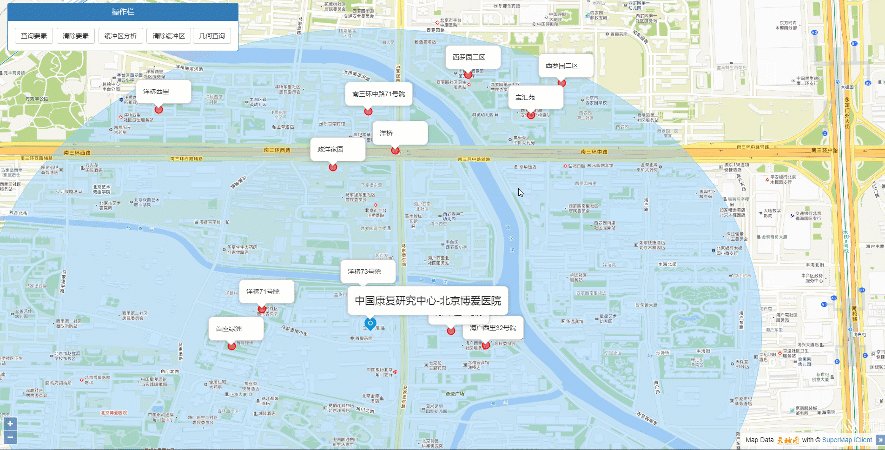
REST空间分析服务通过结合REST数据服务的查询功能可实现在线数据查询,助力打造在线选址平台。示例中,通过结合REST数据服务和REST空间分析服务,打造北京三级综合医院1km范围内小区在线查询平台。

北京三级综合医院1km范围内小区查询平台
本篇文章以REST空间分析服务为例,主要描述了如何使用REST空间分析服务实现缓冲区分析功能。通过云存储可以发布地图、三维、空间分析等多种类型的REST服务,后续会发布更多关于REST服务使用的相关文章,还请大家多多关注哦!
代码百度云链接:https://pan.baidu.com/s/1vvt9d8cjJSf-ZxZxSarB0g 提取码: ab93
源码如下:


<!DOCTYPE html>
<html> <head>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" rel="stylesheet" />
<link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script>
<link href='https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/examples/js/widgets.js"></script>
<title>缓冲区分析</title>
<style>
.ol-zoom {
bottom: .5em;
font-size: 18px;
top: unset;
} .editPane {
position: absolute;
left: 20px;
top: 8px;
text-align: center;
background: #FFF;
/* z-index: 1000; */
/* border-radius: 4px; */
} .ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
min-width: 120px;
} .ol-popup:after,
.ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
} .ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
} .ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
} .tooltip {
position: relative;
background: rgba(0, 0, 0, 0.5);
border-radius: 4px;
color: white;
padding: 4px 8px;
opacity: 0.7;
white-space: nowrap;
} @media only screen and (max-width: 640px) {
#msg_container {
transform: translate(-35%, -20%);
}
.editPane {
position: absolute;
left: 0px;
top: 8px;
text-align: center;
background: #FFF;
}
}
</style>
</head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<div id="popup" class="ol-popup">
<div id="popup-content"></div>
</div>
<div>
<div class="panel panel-primary editPane" id="editPane">
<div class='panel-heading'>
<h5 class='panel-title text-center'>操作栏</h5>
</div>
<div class='panel-body content'>
<input type='button' class='btn btn-default' value="查询要素" onclick='initFeature()' />
<input type='button' class='btn btn-default' value="清除要素" onclick='resetFeature()' />
<input type='button' class='btn btn-default' value="缓冲区分析" onclick='bufferAnalystProcess()' />
<input type='button' class='btn btn-default' value="清除缓冲区" onclick='resetBuffer()' />
<input type='button' class='btn btn-default' value="几何查询" onclick='selectBuffer()' /> </div>
</div>
</div>
<script type="text/javascript">
var map, vectorFeatrue, vectorBuffer, editFeaturesService, vectorSource, resultLayer, features, queryVectorSource, cour,
dataService = "https://www.supermapol.com/proxy/iserver/services/data_beijingshisanjizongheyiyuan_t0sgqkly/rest/data",
fangchan_service = "https://www.supermapol.com/proxy/iserver/services/data_fangchanshuju_uzz5geiv/rest/data",
spatialanalystService = "https://www.supermapol.com/proxy/iserver/services/spatialanalyst_beijingshisanjizongheyiyuan_y3c93ow3/restjsr/spatialanalyst",
container = document.getElementById('popup'),
content = document.getElementById('popup-content'),
overlay = new ol.Overlay(({
element: container,
autoPan: false,
autoPanAnimation: {
duration: 250
},
offset: [0, 0]
})),
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({
attributionOptions: {
collapsed: false
}
})
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [116.35, 39.89],
zoom: 10,
projection: "EPSG:4326",
multiWorld: true
}), layers: [new ol.layer.Tile({
source: new ol.source.Tianditu({
layerType: 'vec',
key: "1d109683f4d84198e37a38c442d68311",
projection: "EPSG:4326"
})
}), new ol.layer.Tile({
source: new ol.source.Tianditu({
layerType: 'vec',
key: "1d109683f4d84198e37a38c442d68311",
isLabel: true,
projection: "EPSG:4326"
})
})]
}); //创建鼠标操作提示:
var helpTooltipElement, helpTooltip, isclearPoint; createHelpTooltip(); function createHelpTooltip() {
if (helpTooltipElement) {
helpTooltipElement.parentNode.removeChild(helpTooltipElement);
}
helpTooltipElement = document.createElement('div');
helpTooltipElement.className = 'tooltip hidden';
helpTooltip = new ol.Overlay({
element: helpTooltipElement,
offset: [15, 0],
positioning: 'center-left'
});
} loadLayer(); function loadLayer() {
//添加查询结果图层
vectorSource = new ol.source.Vector({
wrapX: false
});
resultLayer = new ol.layer.Vector({
source: vectorSource,
});
map.addLayer(resultLayer);
} function initFeature() {
widgets.alert.clearAlert();
var featureService = new ol.supermap.FeatureService(dataService);
var getFeatureParams = new SuperMap.GetFeaturesBySQLParameters({
queryParameter: {
name: "datasetcsv_208277268@olpg6",
orderBy: "SMID desc"
},
datasetNames: ["olpg6:datasetcsv_208277268"],
fromIndex: 0,
toIndex: 999999
});
featureService.getFeaturesBySQL(getFeatureParams, function(serviceResult) {
features = (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features);
for (var i = 0; i < features.length; i++) {
features[i].setStyle(new ol.style.Style({
image: new ol.style.Icon(({
anchor: [0.5, 0.9],
src: 'https://www.supermapol.com/developer/examples/img/hospital.png'
}))
}));
}
//避免重复添加图层,只对一个图层进行数据更新操作:
if (vectorSource.getFeatures().length > 0) {
vectorSource.clear();
}
vectorSource.addFeatures(features);
map.on('pointermove', pointermoveLinstener);
});
} function pointermoveLinstener(e) {
widgets.alert.clearAlert();
cour = e.pixel;
var select = false;
var flag = false;
map.forEachFeatureAtPixel(e.pixel, function(feature) {
var s = feature.getGeometry();
if (feature.getProperties()['NAME']) {
map.getTargetElement().style.cursor = 'pointer';
var contentHTML = feature.getProperties()['NAME'];
content.innerHTML = contentHTML;
overlay.setPosition(map.getCoordinateFromPixel(cour));
map.addOverlay(overlay);
select = true
flag = true
} else if (feature.getProperties()['名称'] && !flag) {
map.getTargetElement().style.cursor = 'pointer';
var contentHTML = feature.getProperties()['名称'];
content.innerHTML = contentHTML;
overlay.setPosition(map.getCoordinateFromPixel(cour));
map.addOverlay(overlay);
select = true
}
}, {
hitTolerance: 10
});
if (!select) {
map.getTargetElement().style.cursor = '';
overlay.setPosition(undefined);
map.removeOverlay(overlay);
}
if (isclearPoint) {
helpTooltipElement.innerHTML = '选择要查询的区域';
helpTooltip.setPosition(e.coordinate);
helpTooltipElement.classList.remove('hidden');
map.addOverlay(helpTooltip);
} else {
helpTooltip.setPosition(undefined);
helpTooltipElement.classList.add('hidden');
}
} function resetFeature() {
widgets.alert.clearAlert();
if (features) {
vectorSource.clear();
features = null;
} else {
widgets.alert.showAlert('没有要素可以清除', false);
}
} //缓冲区分析
function bufferAnalystProcess() {
widgets.alert.clearAlert();
if (vectorBuffer) {
widgets.alert.showAlert('已经进行了缓冲区分析', false);
} else {
if (features) {
var dsBufferAnalystParameters = new SuperMap.DatasetBufferAnalystParameters({
dataset: "datasetcsv_208277268@olpg6",
bufferSetting: new SuperMap.BufferSetting({
endType: SuperMap.BufferEndType.ROUND,
leftDistance: {
value: 1000
},
rightDistance: {
value: 1000
},
semicircleLineSegment: 50,
})
});
new ol.supermap.SpatialAnalystService(spatialanalystService).bufferAnalysis(dsBufferAnalystParameters, function(serviceResult) {
vectorBuffer = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(serviceResult.result.recordset.features)
});
var resultLayer = new ol.layer.Vector({
source: vectorBuffer,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#92D0FC',
width: 1
}),
fill: new ol.style.Fill({
color: 'rgba(146,208,252,0.5)'
})
})
});
var layersArray = map.getLayers();
layersArray.insertAt(1, resultLayer);
});
} else {
widgets.alert.showAlert('请先查询要素', false);
}
} } function resetBuffer() {
widgets.alert.clearAlert();
if (queryVectorSource) {
queryVectorSource.clear();
queryVectorSource = null;
}
if (vectorBuffer) {
vectorBuffer.clear();
vectorBuffer = null;
} else {
widgets.alert.showAlert('没有缓冲区可以清除', false);
}
} function selectBuffer() {
widgets.alert.clearAlert();
if (queryVectorSource) {
queryVectorSource.clear();
queryVectorSource = null;
}
if (vectorBuffer) {
isclearPoint = true;
map.on('click', bufferQery);
} else {
widgets.alert.showAlert('请先进行缓冲区分析', false);
} } function bufferQery(e) {
query = null;
map.forEachFeatureAtPixel(e.pixel, function(feature) {
//只选中第一个要素:
if (!query) {
query = feature;
var geometryParam = new SuperMap.GetFeaturesByGeometryParameters({
datasetNames: ["olpg6:datasetcsv_1969900686"],
geometry: query.getGeometry(),
spatialQueryMode: "CONTAIN",
fromIndex: 0,
toIndex: 9999,
maxFeatures: 10000
});
new ol.supermap.FeatureService(fangchan_service).getFeaturesByGeometry(geometryParam, function(serviceResult) {
queryVectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(serviceResult.result.features),
wrapX: false
});
resultLayer = new ol.layer.Vector({
source: queryVectorSource,
style: new ol.style.Style({
image: new ol.style.Circle({
fill: new ol.style.Fill({
color: [255, 0, 0, 0.5]
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 2
}),
radius: 8
})
})
});
map.getView().animate({
duration: 850,
zoom: 15,
center: [query.getGeometry().extent_[0], query.getGeometry().extent_[1]]
});
map.addLayer(resultLayer);
isclearPoint = false;
closeSelectListener();
});
}
}, {
hitTolerance: 1
});
} function closeSelectListener() {
isclearPoint = false;
map.un('click', bufferQery);
helpTooltip.setPosition(undefined);
map.removeOverlay(helpTooltip);
helpTooltipElement.classList.add('hidden');
}
</script>
</body> </html>
空间分析代码
注:文中使用数据均为示例数据,可能与实际情况存在偏差。
GIS应用|快速开发REST空间分析服务的更多相关文章
- GIS应用|快速开发REST数据服务
随着计算机的快速发展,GIS已经在各大领域得到应用,和我们的生活息息相关, 但是基于GIS几大厂商搭建服务,都会有一定的门槛,尤其是需要server,成本高,难度大,这里介绍一种在线GIS云平台,帮你 ...
- Topshelf+Quartz3.0基于控制台应用程序快速开发可调度windows服务
1.TopShelf TopShelf是一个开源的跨平台的宿主服务框架.可通过.Net Core/.Net Framwork控制台应用程序快速开发windows服务,更加便于服务调试. 本文基于.Ne ...
- 用 Go 快速开发一个 RESTful API 服务
何时使用单体 RESTful 服务 对于很多初创公司来说,业务的早期我们更应该关注于业务价值的交付,而单体服务具有架构简单,部署简单,开发成本低等优点,可以帮助我们快速实现产品需求.我们在使用单体服务 ...
- 用 NetBeans 快速开发 Java JAX-RS RESTful 服务
有很多IDE可以开发Java RESTful服务,Eclipse.NetBeans等,个人偏好使用NetBeans,本文介绍使用NetBeans开发的入门步骤. <理解RESTful架构> ...
- (1)java Spring Cloud+Spring boot+mybatis企业快速开发架构之微服务是什么?它的优缺点有哪些?
"微服务"一词来源于 Martin Fowler 的<Microservices>一文.微服务是一种架构风格,即将单体应用划分为小型的服务单元,微服务之间使用 HT ...
- GIS应用|快速开发在线路径导航应用
导航应用可用于路径规划及仿真,并且常作为一个重要模块融入到各类企业管理业务中,如面向物流管理.商品配送.车辆监控等场景,那么如何开发一个简单的在线路径导航应用呢?SuperMap Online为您解答 ...
- 基于GIS空间分析的多边形提取技术
现有基于矢量图形的骨架线提取方法主要包括数据预处理.基于约束 Delauny 三角剖分的骨架线结点生成和骨架线的连接 3 个过程,上述过程都可利用现有 GIS 系统的数据处理.空间分析和建模功能实现. ...
- GIS应用|快速搭建REST地图服务
SuperMap Online云存储作为您的"在线GIS云盘",除了可以在云端存储GIS数据,还可以将数据直接发布多种REST服务,为您节省购买和部署SuperMap iServe ...
- 《gis空间分析及应用案例解析》培训总结
<gis空间分析及应用案例解析>培训总结 来源:常德水情 作者:唐校准 发布日期:2014-01-02 2013年12月2630日由中国科学院计算技术研究所教育中心组织的< ...
随机推荐
- 数据库InnoDB和MyISAMYSQL的区别
1.nnoDB支持事务,MyISAM不支持,这一点是非常之重要.事务是一种高级的处理方式,如在一些列增删改中只要哪个出错还可以回滚还原,而MyISAM就不可以了. 2.MyISAM适合查询以及插入为主 ...
- DDD领域驱动设计落地实践(十分钟看完,半小时落地)
一.引子 不知今年吹了什么风,忽然DDD领域驱动设计进入大家视野.该思想源于2003年 Eric Evans编写的"Domain-Driven Design领域驱动设计"简称DDD ...
- Bert文本分类实践(三):处理样本不均衡和提升模型鲁棒性trick
目录 写在前面 缓解样本不均衡 模型层面解决样本不均衡 Focal Loss pytorch代码实现 数据层面解决样本不均衡 提升模型鲁棒性 对抗训练 对抗训练pytorch代码实现 知识蒸馏 防止模 ...
- Fiddler抓包一键生成代码
首先我们的需求场景是 用Fiddler抓到某个接口调用后,用代码来模拟调用,一般我们写代码会有3个步骤: 1设置http请求相关的参数:header,method,url,cookie等 2设置pos ...
- 对epoll机制的学习理解v1
epoll机制 wrk用非阻塞多路复用IO技术创造出大量的连接,从而达到很好的压力测试效果.epoll就是实现IO多路复用的关键. 本节是对epoll的本质的学习总结,进一步的参考资料为: <深 ...
- 简明教程 | Docker篇 · 其一:基础入门
了解Docker Docker是什么 Docker是指容器化技术,用于支持创建和使用 Linux 容器,同时Docker也是软件容器平台. 什么是容器(container) 容器是主机上与其他进程隔离 ...
- 单片机I/O口推挽与开漏输出详解(力荐)
推挽输出:可以输出高,低电平,连接数字器件;推挽结构一般是指两个三极管分别受两互补信号的控制,总是在一个三极管导通的时候另一个截止. 开漏输出:输出端相当于三极管的集电极. 要得到高电平状态需要上拉电 ...
- sort方法和自定义比较器的写法
摘要 在做一些算法题时常常会需要对数组.自定义对象.集合进行排序. 在java中对数组排序提供了Arrays.sort()方法,对集合排序提供Collections.sort()方法.对自定义对象排序 ...
- 洛谷 P5658 [CSP-S2019] 括号树
链接: P5658 分析: 显然我们应该在dfs树的同时维护每个点的答案. 注意到第 \(u\) 个点的答案可以分成两部分,不包含 \(u\) 点时的答案,和加入 \(u\) 点后新增的答案,前者可以 ...
- 面试官问:说说你对Java函数式编程的理解
常见的面试问题 总结一下,在Java程序员的面试中,经常会被问到类似这样的问题: Java中的函数式接口是什么意思? 注解 @FunctionalInterface 的作用是什么? 实现一个函数式接口 ...
