Nginx跨域了解及模拟和解决
Nginx跨域
同源策略
何为同源:
1.协议(http/https)相同
2.域名(IP)相同
3.端口相同
详解请看我另一篇文章
https://www.cnblogs.com/you-men/p/14054348.html
浏览器遵循同源策略的目的
同源策略的目的是为了保证用户信息的安全,防止恶意的网站窃取数据。此策略可以防止一个页面的
恶意脚本(JavaScript语言编写的程序)通过该页面的文档对象模型来访问另一网页上的敏感数据。
同源策略是必需的,否则cookie可以共享,互联网就毫无安全可言,同源策略仅适用于JavaScript脚本...
换句话说,同源策略不适用与html标签:
同源策略限制范围
·cookie、localstorage(本地存储)和indexDB(数据索引)
·DOM无法获得
·ajax请求不能发送
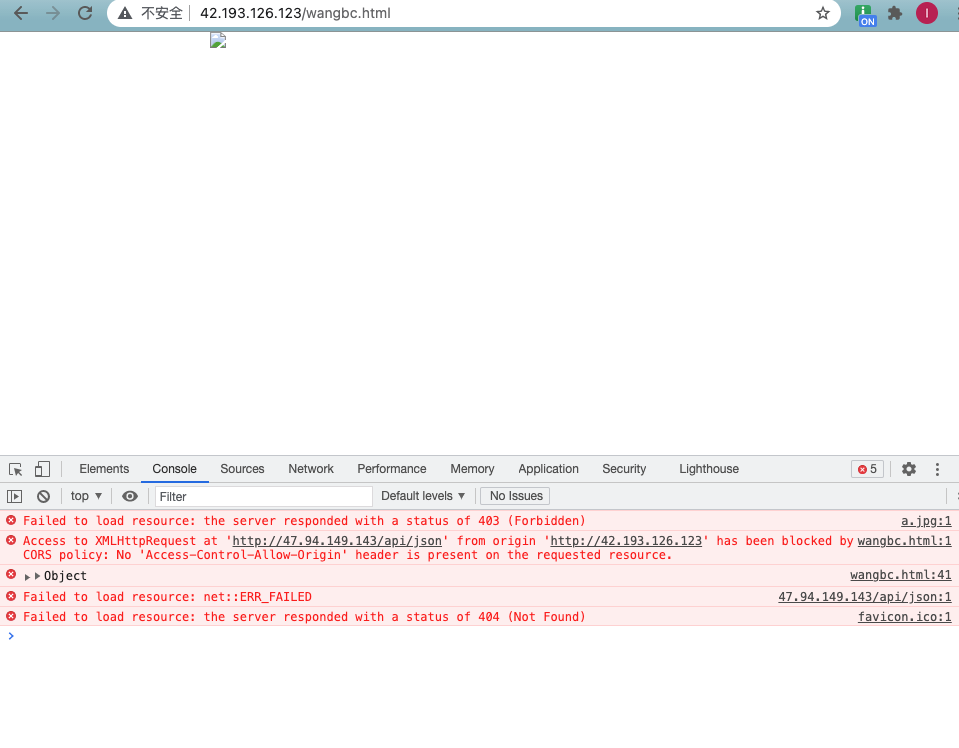
同源策略规定,ajax请求只能发送给同源的网址,否则就报错:
NO 'Access-Control-Allow-Origin' header is present on the requested resource.
跨域
1.什么是跨域:当从A网址的网页代码中请求访问B网站中的数据资源的行为就称为跨域
2.为何会产生跨域:
目前主流的架构网站技术都是采用前后端分离
前端只负责静态资源的提供--前端服务器
后端只负责动态资源的提供--后端服务器
静态资源包含:html页面,css文件,js文件,图片等
动态资源就是数据库中的纯数据,如用户购物车中的商品,或者电商提供的产品的库存数据等..
一个完整的页面需要静态资源与动态资源的组合
通常前端服务器会通过自己静态页面中的js代码向后端服务器请求数据,之后把数据填充到静态页面--页面的渲染。这个过程会产生跨域
模拟nginx跨域
192.168.109.137 nginx 前端服务器
192.168.109.138 nginx + uwsgi 后端服务器
安装nginx
rpm -ivh nginx-1.16.0-1.el7.ngx.x86_64.rpm
准备前端测试页面
42.193.126.123 - nginx前端服务器
wangbc.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎测试nginx跨域:42.193.126.123</title>
<!--js引用-->
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<div id=json></div>
<!-- img 标签直接跨域访问静态资源 -->
<img src="http://47.94.149.143/a.jpg">
</body>
<script type="text/javascript">
// AJAX 跨域请求
$.ajax({
type: 'get',
url: 'http://47.94.149.143/api/json',
dataType: 'json',
success: function(res) {
//转化为字符串
data=JSON.stringify(res)
//添加数据到页面的div标签中
$("#json").text(data);
},
error: function(res) {
console.error(res);
}
});
</script>
</html>
准备后端服务器
47.94.149.143 nginx+uwsgi后端服务器
rpm -ivh nginx-1.16.0-1.el7.ngx.x86_64.rpm
配置略改~server配置文件:作为代理并作为一个静态服务器
server {
listen 80;
server_name localhost;
access_log /var/log/nginx/host.access_localhost.log main;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location ~* \.(gif|jpg|jpeg|js)$ {
root /static;
}
}
# 创建静态文件目录/static并上传a.jpg图片
mkdir /static
ls /static/a.jpg
安装配置uwsgi
yum -y install epel-release python2-devel python2-pip
# 使用pip安装uwsgi
pip install --trusted-host pypi.org --trusted-host files.pythonhosted.org uwsgi -i https://pypi.tuna.tsinghua.edu.cn/simple
# 创建应用程序目录
mkdir -pv /opt/webapp
cd /opt/webapp
# 进入应用程序目录并创建应用程序文件app.py
headers=('Content-Type', 'application/json;charset=utf-8')
def application(env, start_response):
if env[ 'PATH_INFO' ] == '/api/json':
start_response('200 ok', [headers])
data = '{"name": "shark", "age": 18}'
return [data]
# 继续在应用程序目录创建uwsgi的配置文件wbc-uwsgi.ini,添加如下内容
vim wbc-uwsgi.ini
[uwsgi]
socket = 0.0.0.0:8000
chdir = /opt/webapp
wsgi-file = app.py
processes = 2
threads = 2
# 启动服务
cd /opt/webapp
nohup uwsgi wbc-uwsgi.ini &
# 启动nginx
systemctl restart nginx
# 检查端口
ss -ntal | grep 80
解决AJAX跨域请求
有哪些方法:
1.JSONP
2.WebSocket
3.CORS
模拟由于跨域访问导致的浏览器报错,在nginx代理服务器上设置相应参数解决
CORS是跨源资源共享(Cross-Origin Resource Sharing)的缩写,W3C标准,是跨源AJAX请求的根本解决方法。
CORS需要浏览器和服务器同时支持。目前所有浏览器都支持该功能,IE不能低于IE10
整个CORS通信过程,都是浏览器自动完成
浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会感知
两种请求
浏览器将 CORS 请求分为两类:简单请求(simple request) 和 非简单请求(not-so-simple request)
** 只要同时满足以下两大条件,就属于简单请求。否则就是非简单请求。**
1.请求方法是以下三种方法之一:
·HEAD
·GET
·POST
2.HTTP的头信息不超出以下几个字段:
· Accept
· Accept-Language
· Content-Language
· Last-Event-ID
· Content-Type:只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain
浏览器对简单请求与非简单请求的处理,是不一样的。
简单请求
分析简单请求:
对于简单请求,浏览器直接发出CORS请求,具体来说就是在头信息中增加一个Origin字段

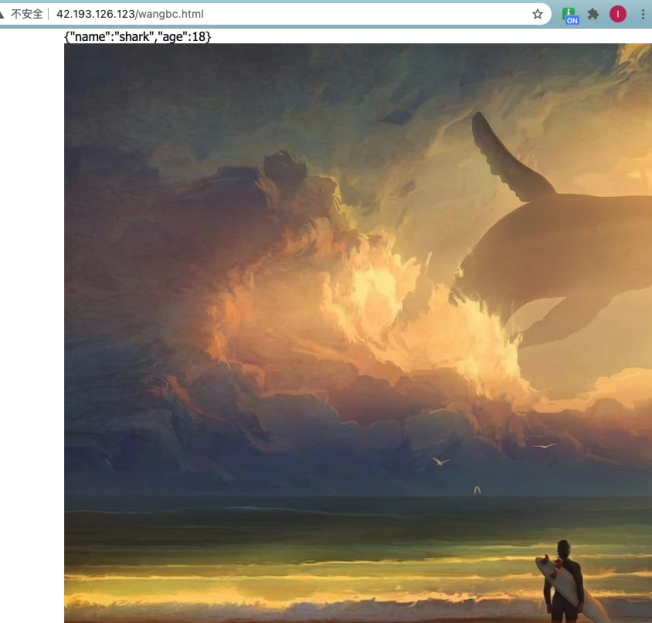
解决问题:
后端服务器47.94.149.143 nginx允许跨域,nginx配置增加
add_header Access-Control-Allow-Origin *;
[root@master1 webapp]# cat /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
access_log /var/log/nginx/host.access_localhost.log main;
add_header Access-Control-Allow-Origin *;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location ~* \.(gif|jpg|jpeg|js)$ {
root /static;
}
}

非简单请求
浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求
如有在post请求时会多出一次附加的请求OPTIONS
if ($request_method = OPTIONS) {
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Methods '*';
add_header Access-Control-Allow-Credentials true;
add_header 'Access-Control-Allow-Headers' "Referer,resourceId,sid,Sec-Fetch-Dest,Timestamp,Signature,Request-Id,userId,DNT,web-token,app-token,Authoriz
ation,Accept,Origin,Keep-Alive,User-Agent,x-user-agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range";
add_header 'Access-Control-Expose-Headers' 'X-Log,X-Reqid';
add_header Access-Control-Request-Headers Origin,X-Requested-With,content-Type,Accept,Authorization;
add_header Access-Control-Max-Age 1728000;
return 200;
}
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Max-Age' '1000' always;
add_header 'Access-Control-Allow-Methods' "POST, GET, OPTIONS, DELETE, PUT" always;
add_header 'Access-Control-Allow-Headers' "Referer,resourceId,sid,Sec-Fetch-Dest,Timestamp,Signature,Request-Id,userId,DNT,web-token,app-token,Authorization,Ac
cept,Origin,Keep-Alive,User-Agent,x-user-agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range";
add_header 'Access-Control-Expose-Headers' 'X-Log,X-Reqid';
备注:Access-Control-Allow-Headers允许字段需开发提供,一起联调设置
Access-Control-Allow-Origin允许的域名可以是*,也可以具体
如
set $cors_origin "";
if ($http_origin ~* "^http://base.hjq.komect.com$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^https://base.hjq.komect.com$") {
set $cors_origin $http_origin;
}
add_header 'Access-Control-Allow-Origin' $cors_origin always;
Nginx跨域了解及模拟和解决的更多相关文章
- nginx跨域设置
nginx跨域问题例子:访问http://10.0.0.10/ 需要能实现跨域 操作:http://10.0.0.10/项目是部署在tomcat里面,tomcat跨域暂时还不会,按照网上的方法操作也没 ...
- Nginx跨域及Https配置
一.跨域 1. 什么是跨域? 跨域:指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制(指一个域下的文档或脚本试图去请求另一个域下的资源,这 ...
- 014.Nginx跨域配置
一 跨域概述 1.1 同源策略 同源策略是一个安全策略.同源,指的是协议,域名,端口相同.浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,不能读写对方的 ...
- 跨域原因及SpringBoot、Nginx跨域配置
目录 概述 简单请求 跨域解决方案 概述 SpringBoot跨域配置 Nginx跨域配置 概述 MDN文档 Cross-Origin Resource Sharing (CORS) 跨域的英文是Cr ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- Springboot中关于跨域问题的一种解决方法
前后端分离开发中,跨域问题是很常见的一种问题.本文主要是解决 springboot 项目跨域访问的一种方法,其他 javaweb 项目也可参考. 1.首先要了解什么是跨域 由于前后端分离开发中前端页面 ...
- nginx跨域的简单应用
nginx跨域的简单应用 要求:1.浏览器访问print.qianbaihe.wang/zt 直接调转至 www.flybirdprint.com/zt,浏览器显示域名不变. server { lis ...
- 2019-03-26 SpringBoot项目部署遇到跨域问题,记录一下解决历程
近期SpringBoot项目部署遇到跨域问题,记录一下解决历程. 要严格限制,允许哪些域名访问,在application.properties文件里添加配置,配置名可以自己起: cors.allowe ...
- nginx跨域解决方案
nginx跨域解决方案Access to Font at 'http://47.104.86.187/yinjiatoupiao2/iconfont/iconfont.woff' from origi ...
随机推荐
- 其他CSS属性
一.设置元素的颜色和透明度 a.color color 属性规定文本的颜色.这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色):光栅图像不受 color 影响.这个颜色还会应用 ...
- Cron 定时任务命令-配置文件详解
定时任务 定时任务的作用 1.系统级别的定时任务 临时文件清理 系统信息采集 日志文件切割 2.用户级别的定时任务 定时向互联网同步时间 定时备份系统配置文件 定时备份数据库的 ...
- Hutool :一个小而全的 Java 工具类库
Hutool 简介 Hutool 是一个小而全的 Java 工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式语言般的优雅,让Java语言也可以"甜甜的 ...
- STM32F1移植UCOSII
作者:珵旭媛 下载对应版本的UCOSII https://www.micrium.com/downloadcenter/,你会少修改很多东西: 下载下来后是这样的文件夹,并且Software里面的才是 ...
- Linux(CentOS 7) 安全加固之非业务端口服务关闭 postfix port 25
目录 关闭TCP 25 端口对应的服务 1. 确认对应端口的进程 2. 查找与关闭对应服务 3. 确认结果,端口已关闭 关闭TCP 25 端口对应的服务 [0 root@Qvps /root] #ca ...
- [Distributed ML] Parameter Server & Ring All-Reduce
Resource ParameterServer入门和理解[较为详细,涉及到另一个框架:ps-lite] 一文读懂「Parameter Server」的分布式机器学习训练原理 并行计算与机器学习[很有 ...
- gin使用validator库参数校验若干实用技巧
validator库参数校验若干实用技巧 本文介绍了使用validator库做参数校验的一些十分实用的使用技巧,包括翻译校验错误提示信息.自定义提示信息的字段名称.自定义校验方法等. validato ...
- 论文阅读:MDNet: Learning Multi-Domain Convolutional Neural Networks for Visual Tracking
前言 CVPR2016 来自Korea的POSTECH这个团队 大部分算法(例如HCF, DeepLMCF)只是用在大量数据上训练好的(pretrain)的一些网络如VGG作为特征提取器,这些做法 ...
- 端到端TVM编译器(上)
端到端TVM编译器(上) 摘要 将机器学习引入到各种各样的硬件设备中.AI框架依赖于特定于供应商的算子库,针对窄范围的服务器级gpu进行优化.将工作负载部署到新平台,例如手机.嵌入式设备和加速器(例如 ...
- SLAM图优化g2o
SLAM图优化g2o 图优化g2o框架 图优化的英文是 graph optimization 或者 graph-based optimization, "图"其实是数据结构中的gr ...
