2.HTML案例二 头条页面
4 HTML案例-头条页面
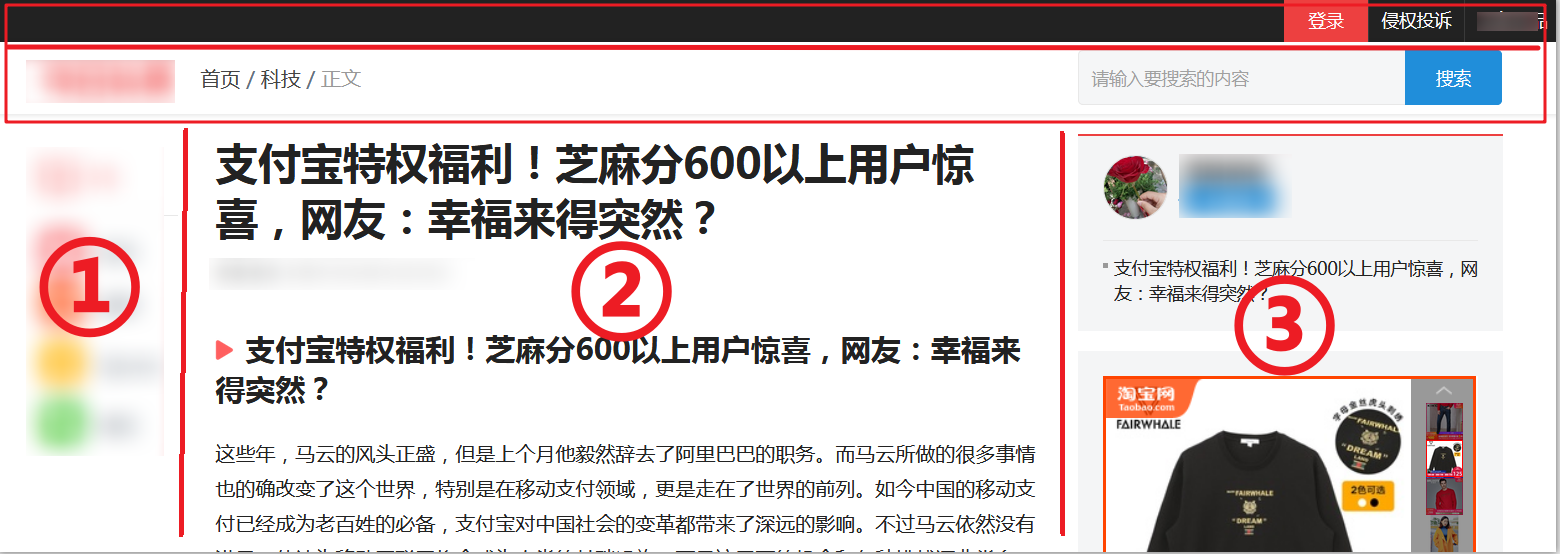
4.1 案例效果

4.2 案例分析
4.2.1 div布局的进阶

想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。
1)div的class值
首先编写三个div,设置边框样式
<style>
div{ border: 1px solid blue;}
</style> <div >left</div>
<div >center</div>
<div>right</div>

发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?
使用class的值,格式:
.class值{
属性名:属性值;
}
<标签名 class="class值">
提示: class是自定义的值
所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。
2)浮动布局和清除
主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入浮动 属性。
概念
float:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。
格式:
<!-- 加入浮动 -->
float:none;不浮动
float:left;左浮动
float:right;右浮动 <!-- 清除浮动 -->
clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。
<!-- text-align文本对齐方式 -->
text-align: left; 左对齐
text-align: center; 剧中
text-align: right;右对齐
加入三部分div
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>

浮动布局
.left{
width: 20%;
float: left;
}
.center{
width: 59%;
float: left;
}
.right{
width: 20%;
float: left;
}
至此完成左中右三部分的布局。
加入
footer部分
.footer{
border: 5px solid blue;
}
<div class="footer">footer</div>

发现蓝色footer的div,延续正常文档流布局,摆放在navbar的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性clear。
.footer{
border: 5px solid blue;
clear: both;
}
<div class="footer">footer</div>
设置center
增加center 高度,完成基本的布局效果。
.center{
width: 59%;
float: left;
height: 600px;
}

4.2.2 设置背景
设置背景的格式:
背景色:
background-color: black;
背景图:
background-image: url("../img/bg.png");
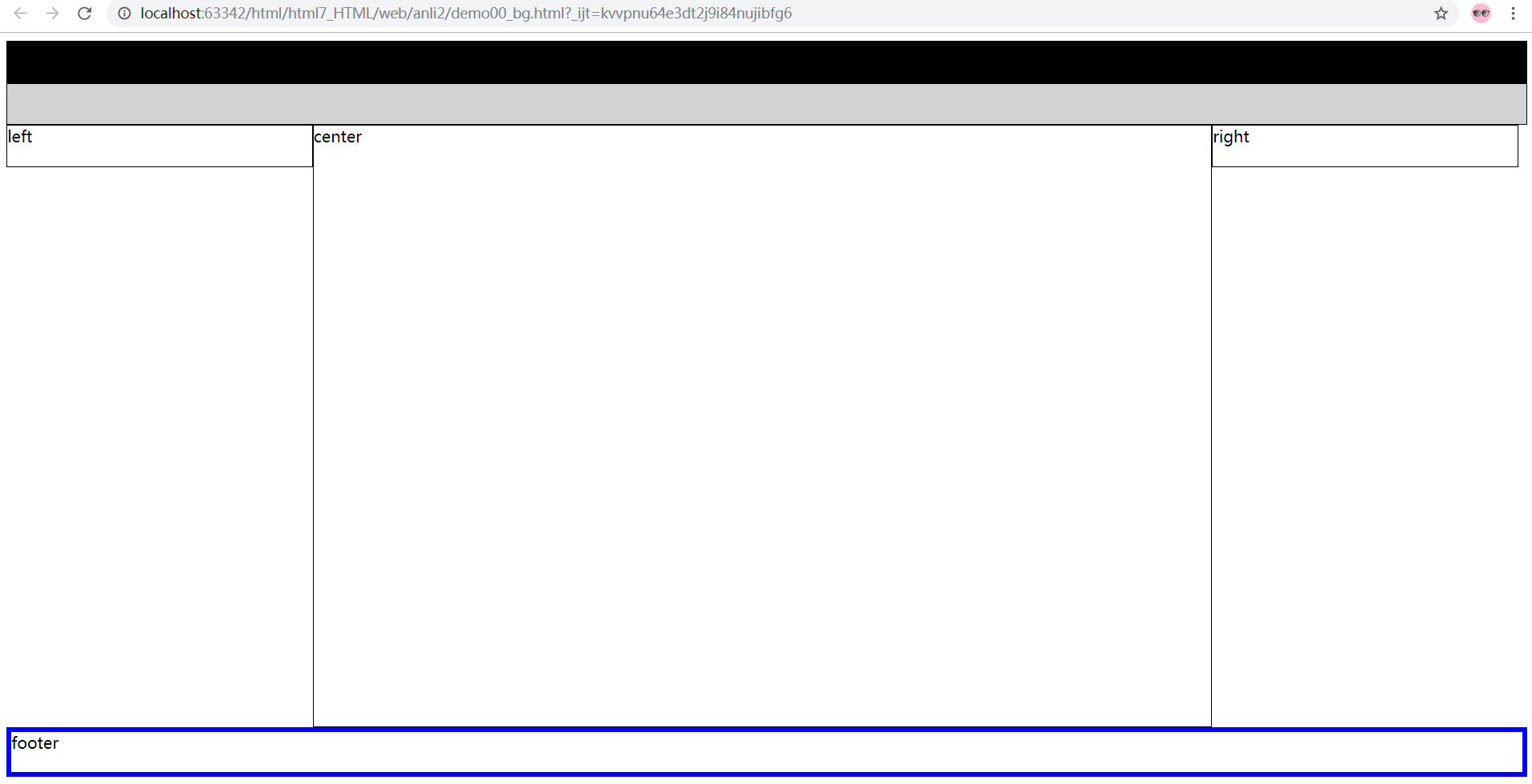
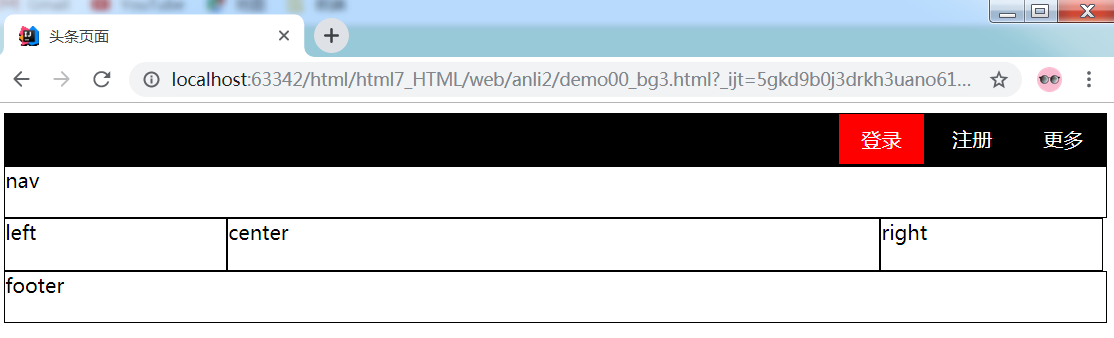
请设置如下布局,效果如下

代码实现
<!-- 简化版-->
<style>
div{
height: 666px;
background-color: gray;
}
/*左侧分享*/
.left {
width: 10%;
float: left;
} /*中间文本*/
.center {
width: 80%;/*最后去除边框宽度恢复为60%*/
float: left;
background-image: url("../img/star.gif");
} /*右侧广告*/
.right {
width: 10%;
float: left;
} </style> <div class="left"></div>
<div class="center"></div>
<div class="right"></div>
4.2.3 图片标签
| 标签名 | 作用 | 备注 |
|---|---|---|
| img | 可以显示一张图片(本地或网络) | src属性,这是一个必需的属性,表示图片的地址。 |
其他属性:
| 属性名 | 作用 | 备注 |
|---|---|---|
| title | 鼠标悬停(hover)时显示文本。 | |
| alt | 图形不显示时的替换文本。 | |
| height | 图像的高度。 | |
| width | 图像的宽度。 |
4.2.4 超链接
| 标签名 | 作用 | 备注 |
|---|---|---|
| a | 表示超链接。 | href属性,表示超链接指向的URL地址。 |
| 属性名 | 作用 |
|---|---|
| target | 页面的打开方式(_self当前页 _blank新标签页)。 |
去掉下划线
根据某些样式的布局需求,去除下划线更为美观。
a {
text-decoration:none; // none 表示不显示
/*去掉超链接的下划线*/
text-decoration: none;
/*超连接的颜色*/
color: black;
}
/*鼠标悬浮的样式控制*/
a:hover{
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签演示</title>
<style>
a{
/*去掉超链接的下划线*/
text-decoration: none;
/*超连接的颜色*/
color: black;
}
/*鼠标悬浮的样式控制*/
a:hover{
color: red;
}
</style>
</head>
<body>
<!--
超链接标签:<a>
属性:
href-跳转的地址
target-跳转的方式(_self当前页面 默认,_blank新标签页) -->
<a href="案例二:样式演示.html" target="_blank">点我跳转到样式演示</a><br/>
<a href="http://www.itcast.cn" target="_blank">传智播客</a> <br/>
<a href="http://www.itheima.com" target="_self">黑马程序员</a> <br/> <a href="http://www.itheima.com" target="_blank"><img src="../img/itheima.png" width="150" height="50px"></a> </body>
</html>
4.3 使用标签
使用div标签,设置布局,背景和浮动等。
基本文本标签
图片标签
超链接标签
4.4 实现步骤
创建初始页面,拷贝图片等素材。
使用六个<div>标签划分区域(顶部图片,导航条图片,左侧图片,中间正文,右侧广告图片,底部页脚超链接)。
- 使用<style>标签设置div样式。
使用<img>标签插入顶部图片
使用<img>标签插入导航条图片
使用<img>标签插入左侧图片
实现中间正文区域(文本+图片)的填充。
使用<img>标签插入广告图片
使用<a>标签插入页脚超链接
4.5.2 实现顶部条
HTML代码
<div class="top_bar">
<img src="../img/j1.png">
</div>
样式代码
img{
width: 100%;
}
效果如下:

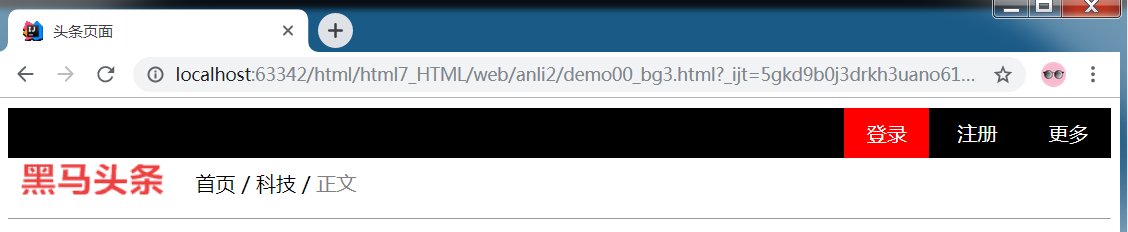
4.5.3 实现导航条
HTML代码
<div class="nav_bar">
<img src="../img/j2.png" width="100%">
</div>
<!-- 加入分割线 -->
<hr size="1"/>
样式代码
hr {
color: lightgrey;
size: 1px;
}
效果如下:

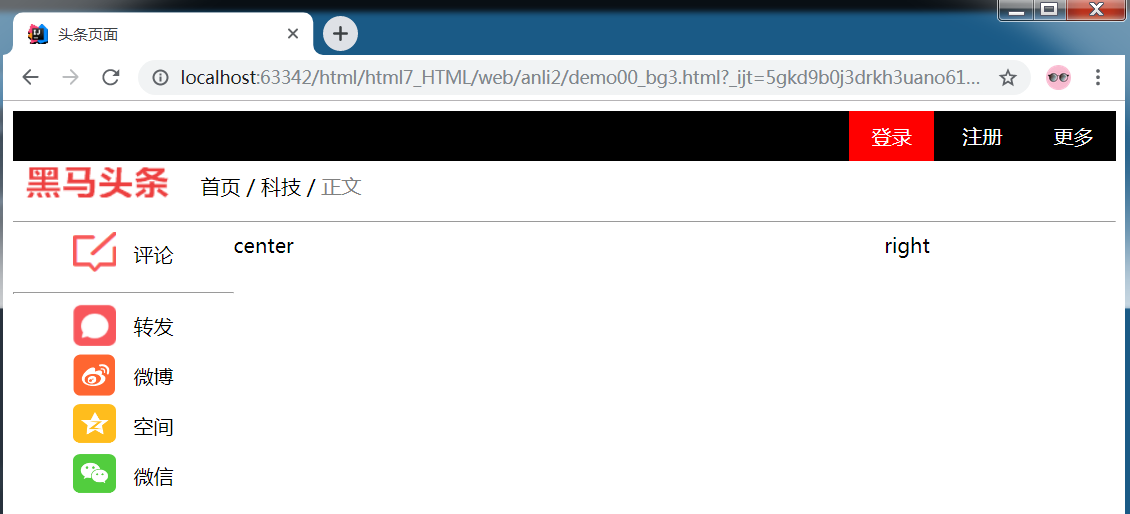
###4.5.4 实现左部分享
HTML代码
<div class="left">
<img src="../img/j3.png" />
</div>
效果如下:

4.5.5 实现中部正文
HTML代码
<div class="center">
<div >
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<div>
<font color="gray" size="2"> <em> 作者 2019-11-11 11:11:11</em></font> <br/>
<hr/>
</div>
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<div>
<p>
这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。
</p>
<p>
支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、
车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别:
<ol type="1">
<li>
蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。
</li>
<li>
微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大
</li>
<li>
蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆
</li>
</ol>
<img src="../img/1.jpg" />
</p>
<p>
说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当
我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。
</p>
<p>
<strong>一、芝麻分600以上福利之信用购。</strong>
网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯
</p>
<p>
<strong>二、芝麻分600以上福利之信用免押。</strong>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。
</p>
<img src="../img/2.jpg" />
<p>
<strong> 三、芝麻分600以上福利之国际驾照。</strong>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?
</p>
<p>
随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?
</p>
</div>
</div>
样式代码
.center {
width: 60%; /*最后去除边框宽度恢复为60%*/
float: left;
}
4.5.6 实现右侧广告
HTML代码
<div class="right">
<div class="right_ad">
<img src="../img/ad1.jpg" >
</div> <div class="right_ad">
<img src="../img/ad2.jpg" >
</div> <div class="right_ad">
<img src="../img/ad3.jpg" >
</div> <div class="right_ad">
<img src="../img/ad1.jpg" >
</div> <div class="right_ad">
<img src="../img/ad2.jpg" >
</div> <div class="right_ad">
<img src="../img/ad3.jpg" >
</div>
</div>
效果如下:

4.5.7 实现底部页脚
HTML代码
<div class="footer">
<a href="#">关于黑马 </a>
<a href="#">帮助中心 </a>
<a href="#">开放平台 </a>
<a href="#">诚聘英才 </a>
<a href="#">联系我们 </a>
<a href="#">法律声明 </a>
<a href="#">隐私政策 </a>
<a href="#">知识产权 </a>
<a href="#">廉正举报 </a>
</div>
样式代码
.footer {
clear: both;
background-color: cornflowerblue;
text-align: center;
}
a{
text-decoration: none;
color: white;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>头条页面</title>
<style>
/*给div标签添加一个边框显示的效果*/ /*左侧图片div样式*/
.left{
width: 20%;
float: left; }
/*中间正文的div样式*/
.center{
width: 60%;
float: left; }
/*右侧图片div样式*/
.right{
width: 20%;
float: left; }
/*右侧图片div样式*/
.footer{
/*清除浮动效果*/
clear: both;
text-align: center;
background: blue;
}
/*需要对超链接的样式控制*/
a{
color: white;
text-decoration: none; }
</style>
</head>
<body>
<!--顶部登陆注册-->
<div><img src="../img/j1.png" width="100%"></div>
<!--导航条-->
<div><img src="../img/j2.png" width="100%"></div>
<hr/>
<!--左侧图片-->
<div class="left"><div><img src="../img/j3.png" width="100%"></div></div>
<!--中间正文-->
<div class="center">
<!--标题-->
<div>
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<!--作者信息-->
<div>
<i>
<font size="2" color="gray">
作者:itheima 2088-08-08
</font>
</i>
<hr/>
</div>
<!--副标题-->
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<!--正文内容-->
<div>
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
<ol>
<li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li>
<li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li>
<li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li>
</ol>
<img src="../img/1.jpg" width="100%">
</p>
<p>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p>
<p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p>
<p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p>
<img src="../img/2.jpg" width="100%">
<p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?</p>
<p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p>
</div>
</div>
<!--右侧广告图片-->
<div class="right">
<img src="../img/ad1.jpg" width="100%">
<img src="../img/ad2.jpg" width="100%">
<img src="../img/ad3.jpg" width="100%">
<img src="../img/ad1.jpg" width="100%">
<img src="../img/ad2.jpg" width="100%">
<img src="../img/ad3.jpg" width="100%">
</div>
<!--底部页脚超链接-->
<div class="footer">
<a href="#">关于黑马</a>
<a href="#">帮助中心</a>
<a href="#">开放平台</a>
<a href="#">诚聘英才</a>
<a href="#">联系我们</a>
<a href="#">法律声明</a>
<a href="#">隐私政策</a>
<a href="#">知识产权</a>
<a href="#">廉政举报</a>
</div> </body>
</html>
2.HTML案例二 头条页面的更多相关文章
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- Android实训案例(二)——Android下的CMD命令之关机重启以及重启recovery
Android实训案例(二)--Android下的CMD命令之关机重启以及重启recovery Android刚兴起的时候,着实让一些小众软件火了一把,切水果,Tom猫,吹裙子就是其中的代表,当然还有 ...
- python第十四课--排序及自定义函数之自定义函数(案例二)
案例二: python中定义有/无返回值的函数,演示python没有函数重载这一说 需求:自定义函数:计算两个整数的和值两个原则:1).有没形参有,两个 2).有没返回值可有可无 def my_sum ...
- python第十四课--排序及自定义函数之案例二:冒泡排序
案例二:冒泡排序 lt1=[45,12,56,-32,-3,44,75,-22,100] print('排序前:'+str(lt1)) 自定义函数:实现冒泡排序(升序)原则:1).有没有形参?有,接受 ...
- 第1节 flume:15、flume案例二,通过自定义拦截器实现数据的脱敏
1.7.flume案例二 案例需求: 在数据采集之后,通过flume的拦截器,实现不需要的数据过滤掉,并将指定的第一个字段进行加密,加密之后再往hdfs上面保存 原始数据与处理之后的数据对比 图一 ...
- Houdini学习笔记——【案例二】消散文字制作
[案例二]Houdini消散文字制作 一.Overview 文字通过时间轴中frame变化而碎裂从两边开始向着中间消散并向镜头移动. 效果 二.Sop(Surface OPerators or ...
- Java IO流操作(III)——File类&案例一:输出制定目录下所有java文件名(包含子目录)&案例二:删除指定的目录(包含子目录)
1. File常用的构造 File file = new File("字符串路径"); File f = new File("D:\\a\\b.txt"); F ...
- KingbaseES R6 集群repmgr.conf参数'recovery'测试案例(二)
案例二:测试'recovery = automatic' 1.查看集群节点状态信息: [kingbase@node1 bin]$ ./repmgr cluster show ID | Name | R ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
随机推荐
- Vite2+Electron仿抖音|vite2.x+electron12+vant3短视频|直播|聊天
整合vite2+electron12跨平台仿抖音电脑版实战Vite2-ElectronDouYin. 基于vite2.0+electron12+vant3+swiper6+v3popup等技术跨端仿制 ...
- LevelDB 源码解析之 Varint 编码
GitHub: https://github.com/storagezhang Emai: debugzhang@163.com 华为云社区: https://bbs.huaweicloud.com/ ...
- springboot+druid报错log4j:WARN No appenders could be found for logger (druid.sql.Connection). log4j:WARN Please initialize the log4j system properly.
解决方案:新建文件log4j.properties log4j.rootLogger=DEBUG, stdout log4j.appender.stdout=org.apache.log4j.Con ...
- Codeforces1114C. Trailing Loves (or L'oeufs?)-(质因子分解)
题目大意: 求n!转化为b进制后后导0的个数 思路: 我们首先考虑十进制转化为二进制者后,后导0的个数如何求 十进制数num y = num%2 num/=2 如果y为0则,该位为0,就是求num能连 ...
- kubernetes中有状态应用的优雅缩容
将有状态的应用程序部署到Kubernetes是棘手的. StatefulSet使它变得容易得多,但是它们仍然不能解决所有问题.最大的挑战之一是如何缩小StatefulSet而不将数据留在断开连接的Pe ...
- UnitOneSummary
目录 一.程序结构分析 第一次作业 第二次作业 第三次作业 二.Test & Bugs 三.设计模式 四.总结与反思 一.程序结构分析 第一次作业 思路: 1.输入预处理: 去除空格和\t 替 ...
- 简单模拟实现javascript中的call、apply、bind方法
目录 引子 隐式丢失 硬绑定 实现及原理分析 总体实现(纯净版/没有注释) 写在最后 引子 读完<你不知道的JavaScript--上卷>中关于this的介绍和深入的章节后,对于this的 ...
- JavaScript深入理解-Set、Map、WeakSet和WeakMap
Set Set 对象允许储存任何类型的唯一值,无论是原始值或者是对象引用 本质:构造函数,用来生成 Set 数据结构 描述 Set 对象是值的集合,你可以按照插入的顺序迭代它的元素.Set 中的元素只 ...
- 机器学习--Micro Average,Macro Average, Weighted Average
根据前面几篇文章我们可以知道,当我们为模型泛化性能选择评估指标时,要根据问题本身以及数据集等因素来做选择.本篇博客主要是解释Micro Average,Macro Average,Weighted A ...
- 数据库MySQL四
一.测试题 二.复习 说明:sql中的函数分为单行函数和分组函数 调用语法:select 函数名(实参列表); 1>字符函数 concat(str1,str2,..):拼接字符 substr(s ...

