如何使用Github搭建自己的博客
1.前期准备
sudo apt-get install npmsudo npm install hexo -g
首先使用如下命令创建项目,name是你要创建的博客的名字:
hexo init {name}
例如我的是:
hexo init qujingtongxiao
接下来我们首先进入新生成的文件夹里面,然后调用 Hexo 的 generate 命令,将 Hexo 编译生成 HTML 代码,命令如下:
hexo generate
然后我们利用 Hexo 提供的 server 命令把博客在本地运行起来,命令如下:
hexo server
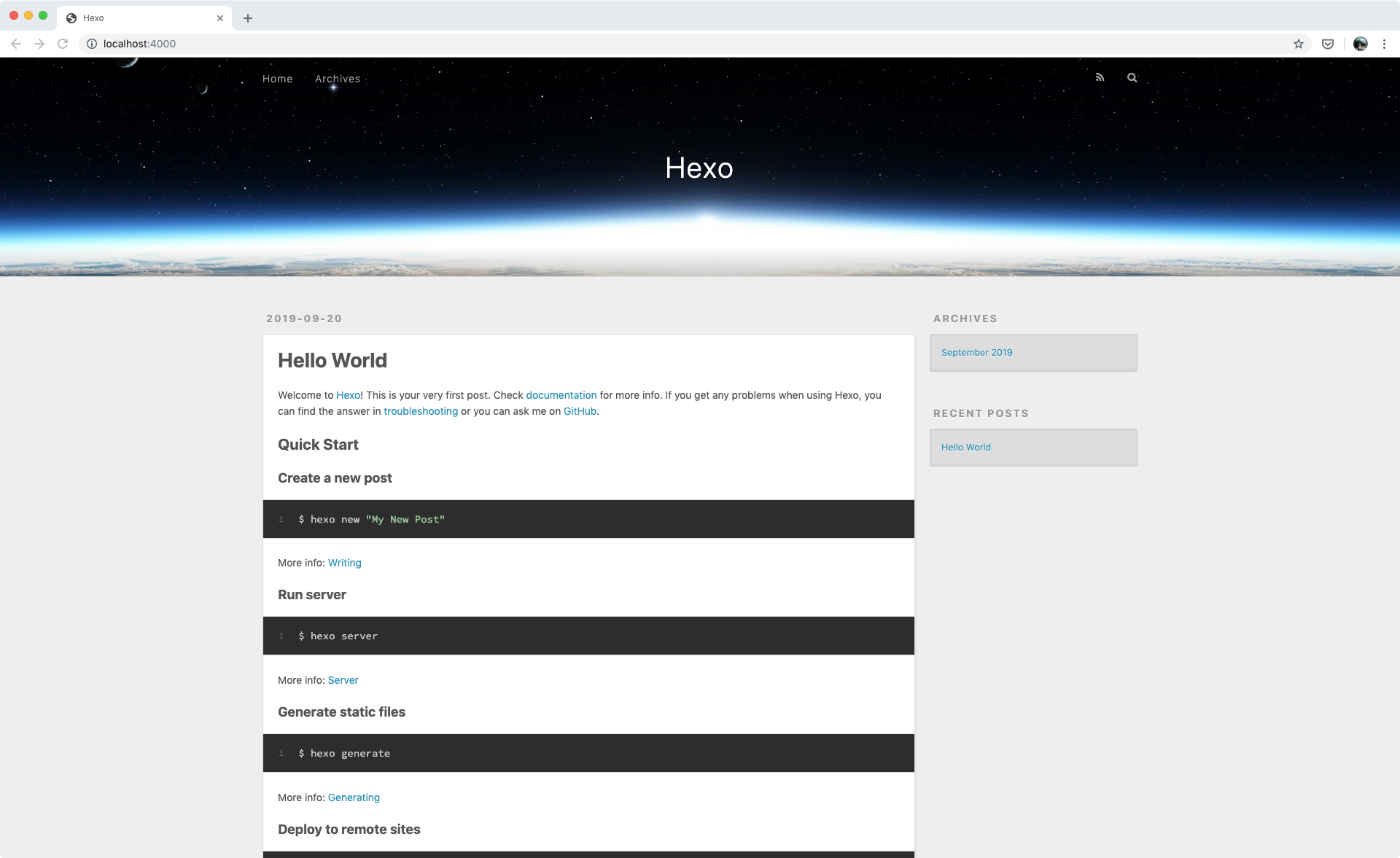
我们到浏览器输入IP+4000就可以看到博客了,即输入
***.***.**.**:4000
页面如下:

在你的 themes 文件夹下使用 Git clone 命令来下载:
git clone https://github.com/blinkfox/hexo-theme-matery.git
2.部署到github
首先在github上建立一个博客的仓库,参考这篇博文.
在自己的机器Hexo根目录下,打开根目录下的 _config.yml 文件,找到 Deployment 这个地方,把刚才新建的 Repository 的地址贴过来,然后指定分支为 master 分支,最终修改为如下内容:
# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:type: gitrepo: {git repo ssh address}branch: master
我的就修改为如下内容:
# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:type: gitrepo: git@github.com:zrjer/zrjer.github.io.gitbranch: master
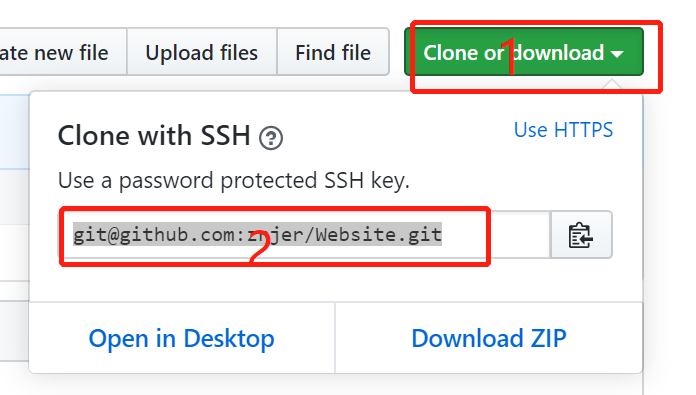
当然如果你不知道你博客的ssh地址,到这里去找:

如果它让你添加公钥,参考这篇博文
然后需要安装插件:
npm install hexo-deployer-git --save
安装成功之后,执行部署命令:
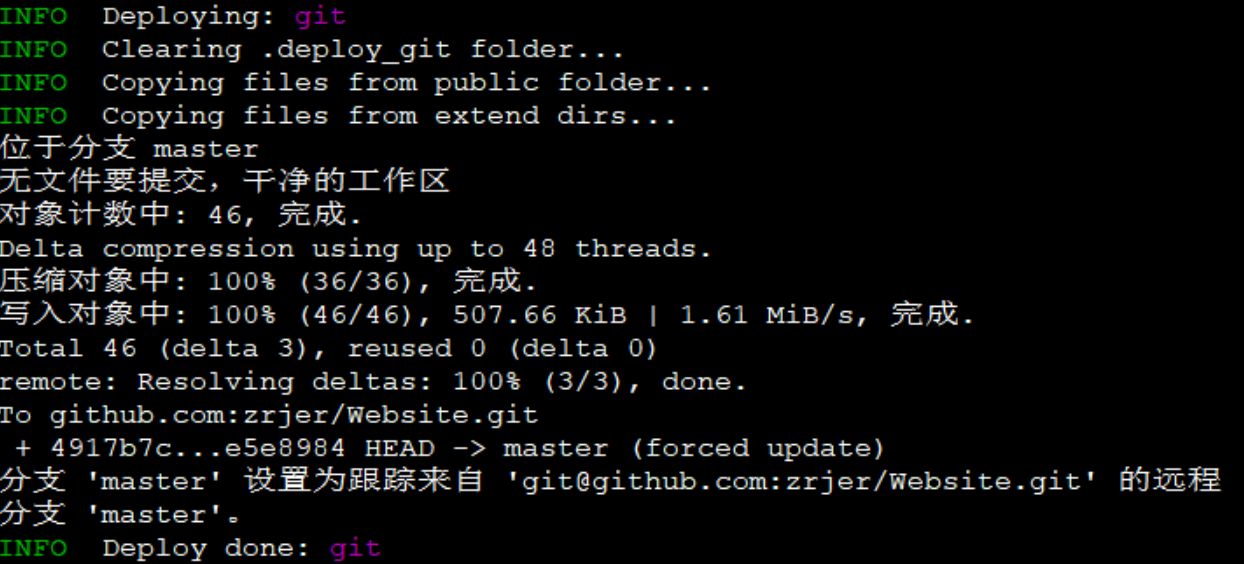
hexo deploy
运行结果如下:

3.更换主题
4.定制化域名
5.提交新文章
hexo new page test
hexo会创建source/test/index.md,在该文章中添加内容即可,我一般在source/_posts/文件夹下面直接建立*.md文件写内容,最后完成提交:
hexo cleanhexo generatehexo deploy
6.可能出现的问题
- 如果出现了404访问不了页面,就把仓库的名字改为username.github.io
- 如果hexo s后出现
Unhandled rejection ReferenceError: D:\ok\themes\hexo-theme-matery\layout\post.ejs:2624|25| <% if (isTocEnable) { %>26| <%- partial('_partial/post-detail-toc.ejs') %>27| <% } else { %>28| <%- partial('_partial/post-detail.ejs') %>29| <% } %>D:\ok\themes\hexo-theme-matery\layout_partial\post-detail-toc.ejs:9088|89|90| <%- partial('_partial/post-detail.ejs') %>91|92|93|D:\ok\themes\hexo-theme-matery\layout_partial\post-detail.ejs:5351|52| <%- __('wordCount') %>: ...
这说明缺少插件,需要
npm i --save hexo-wordcount
如何使用Github搭建自己的博客的更多相关文章
- hexo+github搭建自己的博客
之前很早就想用hexo弄一个自己独立的博客了,在博客园也写了很多的博客,不过不喜欢博客园的风格.不过今天,终于折腾成功了,用hexo搭建了一个在github写的博客,开心,后面会将自己以前的博客慢慢迁 ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
- 用 Hexo + Github 搭建自己的博客
扯在前面 在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了?哈哈,大 ...
- 基于 GitHub 搭建/创建自己博客 DIY
此博客主要实现通过github创建个人定制的博客的功能,主要参考如下两篇文章,再次感谢. 创建GitHub技术博客全攻略 “授人以渔”的教你搭建个人独立博客 [说明]:使用本文的正确方式是参考上述两篇 ...
- 利用 Hexo + Github 搭建自己的博客
扯在前面 在很久很久以前,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近突然有了兴趣,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了?哈哈,大 ...
- 使用hexo+github搭建免费个人博客详细教程
[TOC] 本文目录(注意无法点击): 前言 体验更加排版请访问原文链接:http://blog.liuxianan.com/build-blog-website-by-hexo-github.htm ...
- 借助github搭建自己的博客
创建GitHub技术博客全攻略 通过GitHub Pages建立个人站点(详细步骤) 备注: 我搭建成功了,但是访问时只能使用"http://username.github.io/usern ...
- hexo干货系列:(一)hexo+gitHub搭建个人独立博客
前言 一直想要一个自己的独立博客,但是觉得申请域名+服务器的太麻烦了就一直没有实现.偶然机会发现Hexo这个优秀的静态博客框架,再搭配现在流行的gitHub,简直是完美写博客的黄金搭档(免费+方便). ...
- 使用华为云+GitHub搭建自己的博客
1.搭建自己博客首先创建GitHub账号 在GitHub官网上创建一个账号: 我的账号地址是 : https://github.com/SueKayTian 2.GitHub账号创建好之后,客户端 ...
随机推荐
- 解放生产力「GitHub 热点速览 v.21.51」
作者:HelloGitHub-小鱼干 解放生产力一直都是我们共同追求的目标,能在摸鱼的空闲把赚了.而大部分好用的工具便能很好地解放我们的生产力,比如本周特推 RedisJSON 不用对 JSON 做哈 ...
- java 编程基础 反射方式获取泛型的类型Fileld.getGenericType() 或Method.getGenericParameterTypes(); (ParameterizedType) ;getActualTypeArguments()
引言 自从JDK5以后,Java Class类增加了泛型功能,从而允许使用泛型来限制Class类,例如,String.class的类型实际上是 Class 如果 Class 对应的类暂时未知,则使 C ...
- Linux 主从数据库
主从数据库 主数据库的内容同步传输到附属数据库 客户访问附属数据库 这样做保证了数据库的稳定性 需要两台虚拟机 两边个虚拟机都要操作 配置hosts文件 进入/etc/hosts追加输入 192.16 ...
- C#验证对象中的属性是否为空的共通方法
在后台接口处理时,经常需要对请求的参数做验证.因此提取了共通方法,方便进行判断. /// <summary> /// 数据验证工具类 /// </summary> public ...
- 使用docker自定义oraclejdk启动jar包
Dockerfile文件 FROM centos:7 #把java与tomcat添加到容器中 ADD jdk-8u161-linux-x64.tar.gz /usr/local/ #安装 vim编辑器 ...
- JAVA使用WebSocket显示实时在线浏览人数
有时候我们需要在内容详情页实时浏览人数,这时候我们可以使用websocket实现这个功能 pom.xml <dependency> <groupId>javax</gro ...
- ByteBuddy代码生成技术
简介 如官网所说Byte Buddy 是一个代码生成和操作库,用于在Java应用程序运行时创建和修改Java类,而无需编译器的帮助.除了Java类库附带的代码生成实用程序外,Byte Buddy还允许 ...
- 【LeetCode】47. Permutations II 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 方法一:递归 方法二:回溯法 日期 题目地址:htt ...
- The Luckiest number(hdu2462)
The Luckiest number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- datatables scrollX设置水平滚动无效问题
如下:设置了水平滚动之后, 页面并没有滚动效果$(document).ready(function() { $('#example').dataTable( { "scrollX" ...
