微信小程序购物商城系统开发系列-工具篇
微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦。对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统、新的生态,未来大部分应用场景都将给予微信小程序进行研发。基于对它的敬畏以及便于大家快速上手,特整理微信小程序商城开发系列,未来将持续增加微信小程序技术文章,让大家可全面了解如何快速开发微信小程序商城。
本篇文章主要介绍微信小程序官方提供的开发工具,俗话说:欲工善其身,必先利其器。
小程序开发文档地址https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
首先我们需要获取一下微信小程序提供给我们的代码编辑器
工具获取地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

下载地址我们可以根据我们电脑系统下载对应的版本
下载安装包后直接双击打开按照流程完成安装

安装好后在桌面会有一个<微信web开发者工具> 这个就是微信小程序所提供的编辑器
下面我们就一步一步的来创建一个微信小程序

打开工具你会发现工具的使用需要通过微信扫描登录才可使用

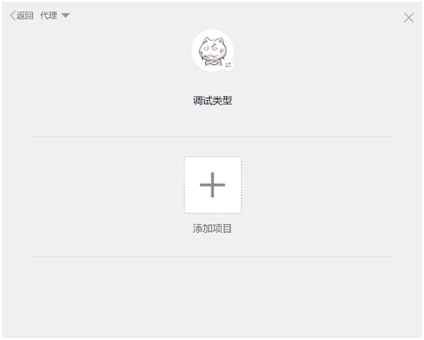
扫码登录之后我们就可以选择我们需要建立的项目类型
这个我们选择新建一个本地的小程序项目

点击添加项目

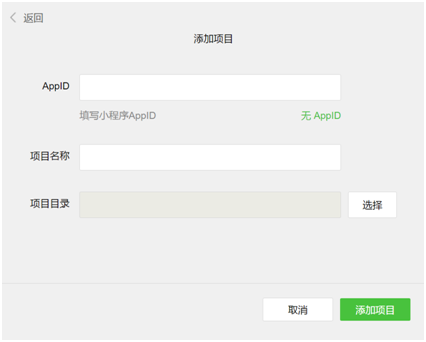
这边依次填写你的APPID,项目名称以及你所建的项目的目录
目前已经开始公测 小程序的注册范围为企业,政府,媒体,和其他组织,也就是说个人是没有办法注册的,所以这个不在注册范围之内的可以选择无APPID来进行开发

已经有的可以登录https://mp.weixin.qq.com 后台,在设置中查看到小程序的APPID

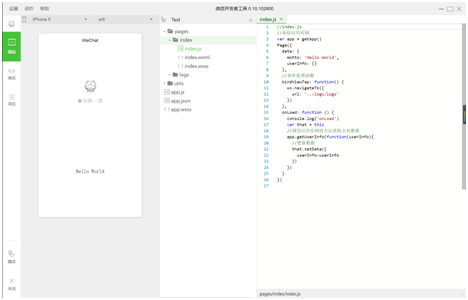
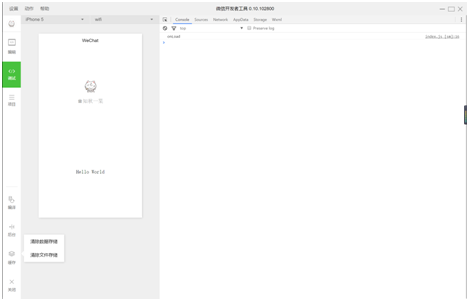
完成上面步骤添加完项目后,我们就可以进入到编辑器的界面

编辑器主要分为三个模块,编辑,调试,项目。
编辑:主要功能相当于我们代码编辑器的功能。
调试:这个类型于我们Goole浏览器的控制台一样
项目:这个地方主要执行的是发布代码和预览的地方
做前端的同行们应该都很容易上手这个就相当于,将我们以前web开发的编辑器,调试工具集成到一个环境中来。还是比较好理解的。

在调试界面可以看到这个就类似于我们使用Goole浏览器开发H5网站时差不多。是不是找回点熟悉的味道啦!
在调试界面我们可以手动进行编译。(这边我们也可以在项目模块设置自动监听文件变化编译文件的)
手动清除缓存,查看控制台日志,网络请求…..等等。

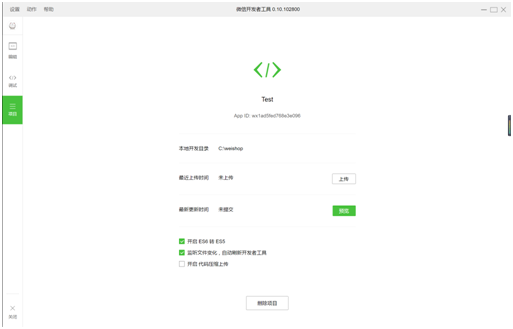
接下来就是我们的项目模块,项目模块比较简洁。
这边可以执行项目的上传,和预览,以及整个IDE一些简单的配置。

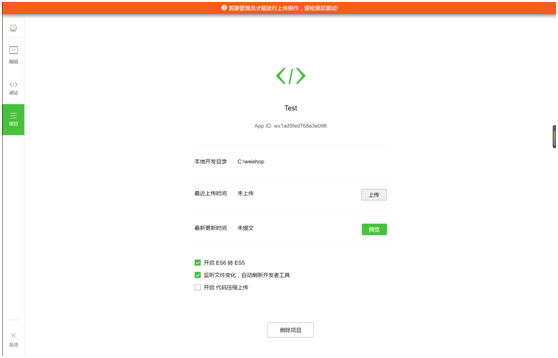
这边需要注意的是这个上传代码需要管理员才能进行上传,当然没有没有AppID是上传不了的啦。由于现在是公测阶段,我们上传的代码也不能真正的让用户看到只有开发者可以看到。
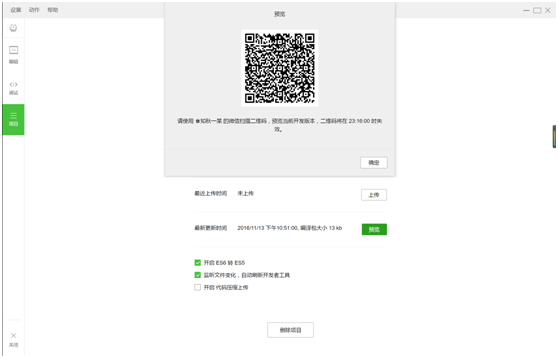
另外下面这个预览功能可能是我觉得是整个IDE的唯一亮点。大家知道我们以前在做H5网站最头疼的就是在浏览器的模拟器上,一切正常可是到真是的手机上看就有各种兼容性问题。这个功能可以你在做完一个页面可以马上上传上去通过扫码来进行预览。

这边需要注意的预览只能是在登录了和当前IDE相同微信号的手机上。其他手机通过微信扫码将不能进行预览。
好啦今天先介绍微信IDE,下一章节我们会一步步的来实现我们的小程序
版权声明:本系列文章基于“闪酷SAAS微信小程序商城系统【酷客多】”归纳整理,可自由转发,但需要保留知识产权,否则保留追究法律程序权利。
微信小程序购物商城系统开发系列-工具篇的更多相关文章
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
- 微信小程序购物商城系统开发系列
微信小程序购物商城系统开发系列 微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦.对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统. ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
随机推荐
- java静态方法调用&&构造函数&&静态块
静态方法,也就是使用static声明的方法,在虚拟机启动加载类的时候就进行了创建,所以使用到静态方法时,直接使用类名点静态方法即可调用.java在执行静态方法前,不会调用构造函数:构造函数是在实例化j ...
- jquery管理ajax异步-deferred对象
今天跟大家分享一个jquery中的对象-deferred.其实早在jquery1.5.0版本中就已经引入这个对象了.不过可能在实际开发过程中用到的并不多,所以没有太在意. 这里先不说deferred的 ...
- Linux安全基础:find命令的使用
find 命令用于查找文件系统中的指定文件. *命令格式:find pathname -option [-print -exex -ok] 1.pathname要查找的目录路径 ~表示home目录 . ...
- 用CAShapeLayer实现一个简单的饼状图(PieView)
自己写了一个简单的PieView,demo在这里:https://github.com/Phelthas/LXMPieView 效果如图: 参考了https://github.com/kevinzho ...
- OpenGL渲染流程
一.什么是openGL OpenGL被定义为“图形硬件的一种软件接口”.从本质上说,它是一个3D图形和模型库,具有高度的可移植性,具有非常快的速度. 二.管线 管线这个术语描述了opengl渲染的整个 ...
- 【代码笔记】iOS-文字走马灯效果
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- Eclipse部署项目的原理简介eclipse,wtpwebapps,tomcat
转载请注明出处! http://www.cnblogs.com/libingbin/ 感谢您的阅读.如果文章对您有用,那么请轻轻点个赞,以资鼓励.
- [C#6] 4-string 插值
0. 目录 C#6 新增特性目录 1. 老版本的代码 internal class Person { public string Name { get; set; } public int Age { ...
- sql 截取日期
截取日期: select to_char( NEW_TIME( sysdate, 'GMT','EST'), 'yyyy-mm')from dual; 或得年或月或日 Year/ month/Da ...
- lambda表达式-转载
来源:http://www.cnblogs.com/knowledgesea/p/3163725.html 前言 1.天真热,程序员活着不易,星期天,也要顶着火辣辣的太阳,总结这些东西. 2.夸夸 ...
