前端框架 bootstrap 的使用
内容概要
前端框架 bootstrap 简介
引入方式
布局容器
栅格系统
图标
内容详细
简介
版本: 2.X 3.X 4.X 推荐使用3.X版本
使用框架调整页面样式一般都是操作标签的class属性即可
作用:
- 是⼀套现成的 CSS 样式集合
- ⽤于开发响应式布局、移动设备优先的 WEB 项⽬
- html、css、javascript ⼯具集
- ⾃定义 JQuery 插件,完整的类库。丰富的组件
- 响应式布局设计,让⼀个⽹站可以兼容不同分辨率的设备
引用方式
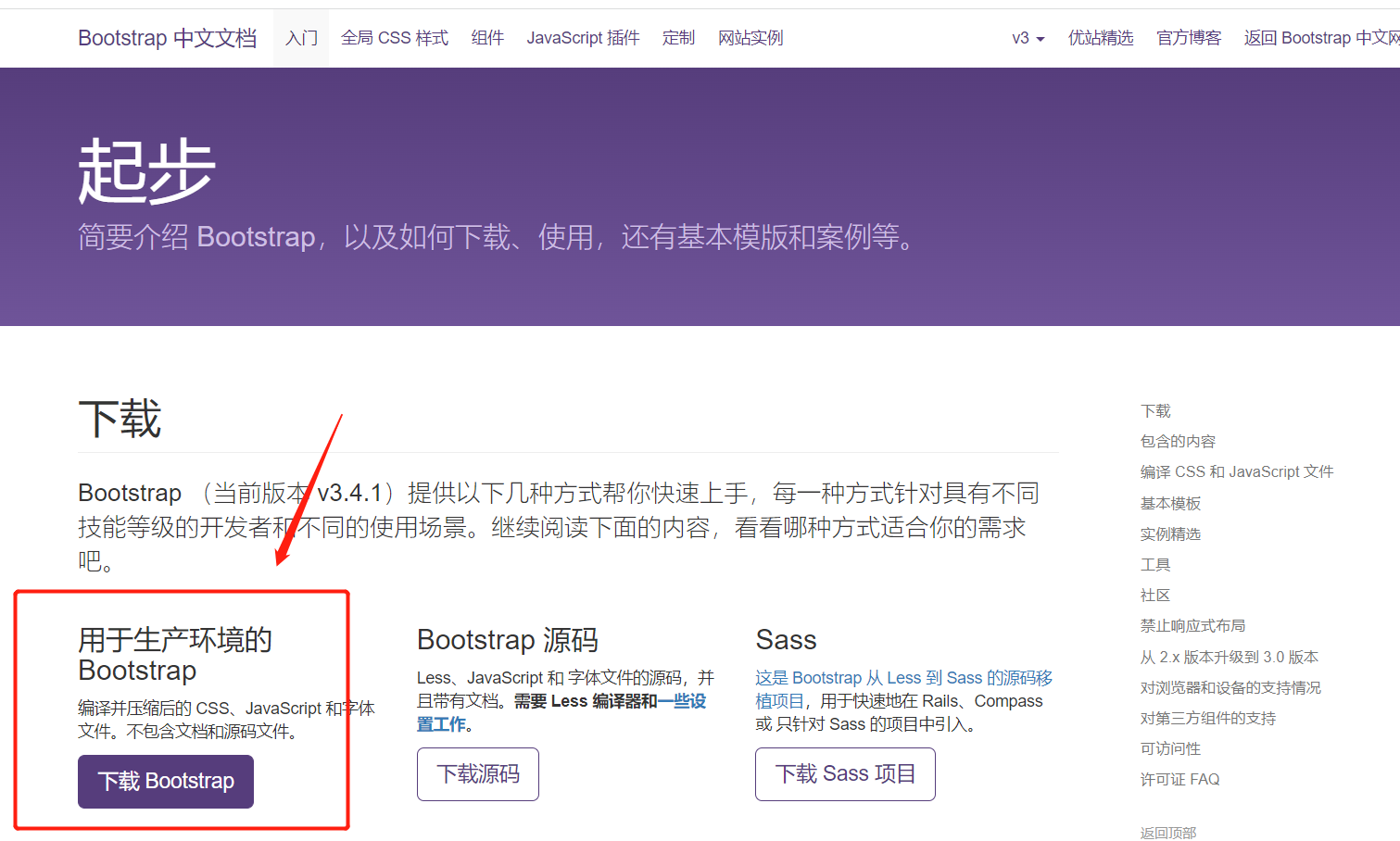
1、本地引入
先到网址下载源码,


在新建的 html 文件中写入引入语句:
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script type="text/javascript" src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="bootstrap-3.4.1-dist/js/jquery-3.5.1.min.js"></script>
2、CDN 引入
cdn 网址:https://www.bootcdn.cn/


1.引入jQuery CDN
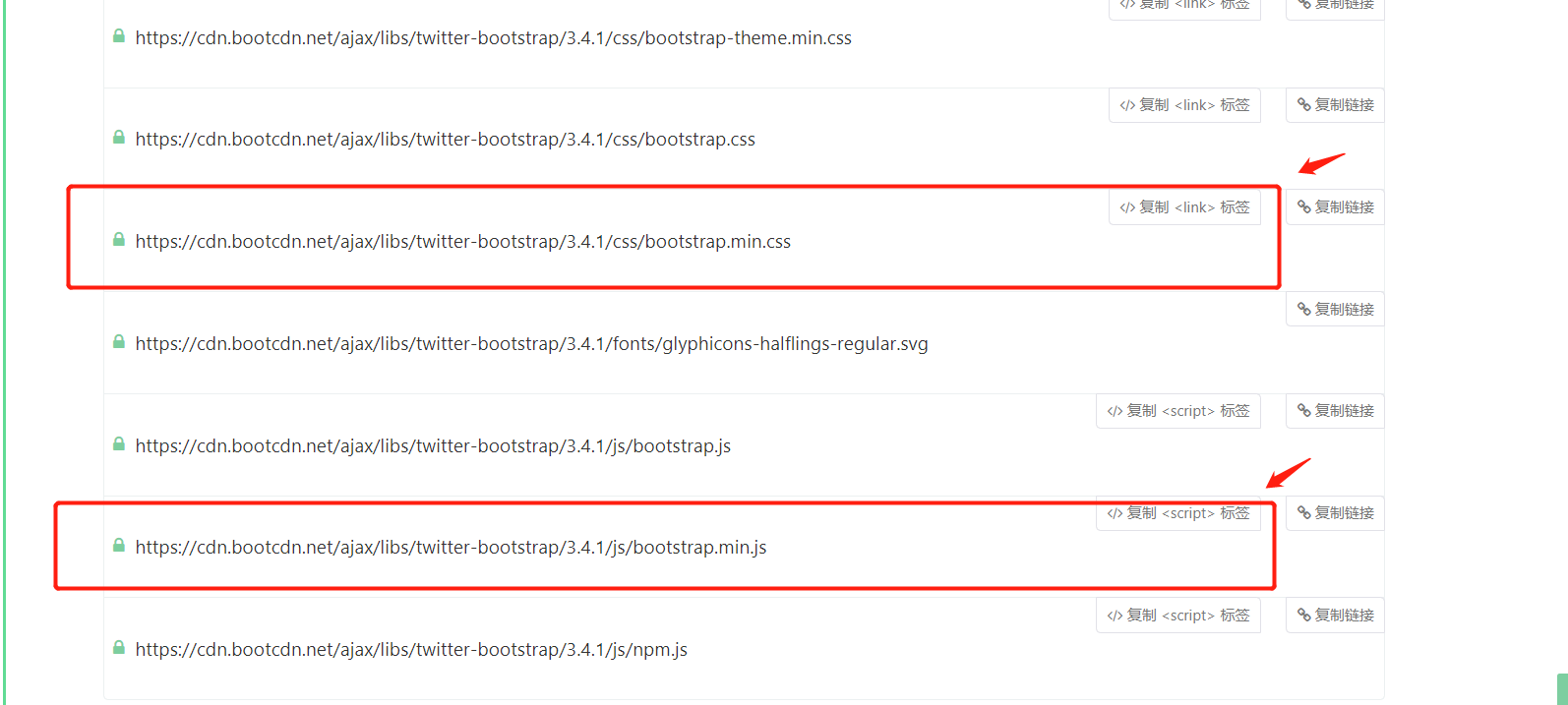
2.引入bootstrap css的 CDN
3.引入bootstrap js的 CDN
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
布局容器
"""
第一次使用该框架的时候最好采用本地导入的方式
让pycharm记住bootstrap的关键字
"""
container 左右留白
container-fluid 左右不留白
栅格系统
用来布局, row 把当前标签分为 12 等份
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 占几份
col-sm-1 占几份
col-xs-1 占几份
col-lg-1 占几份

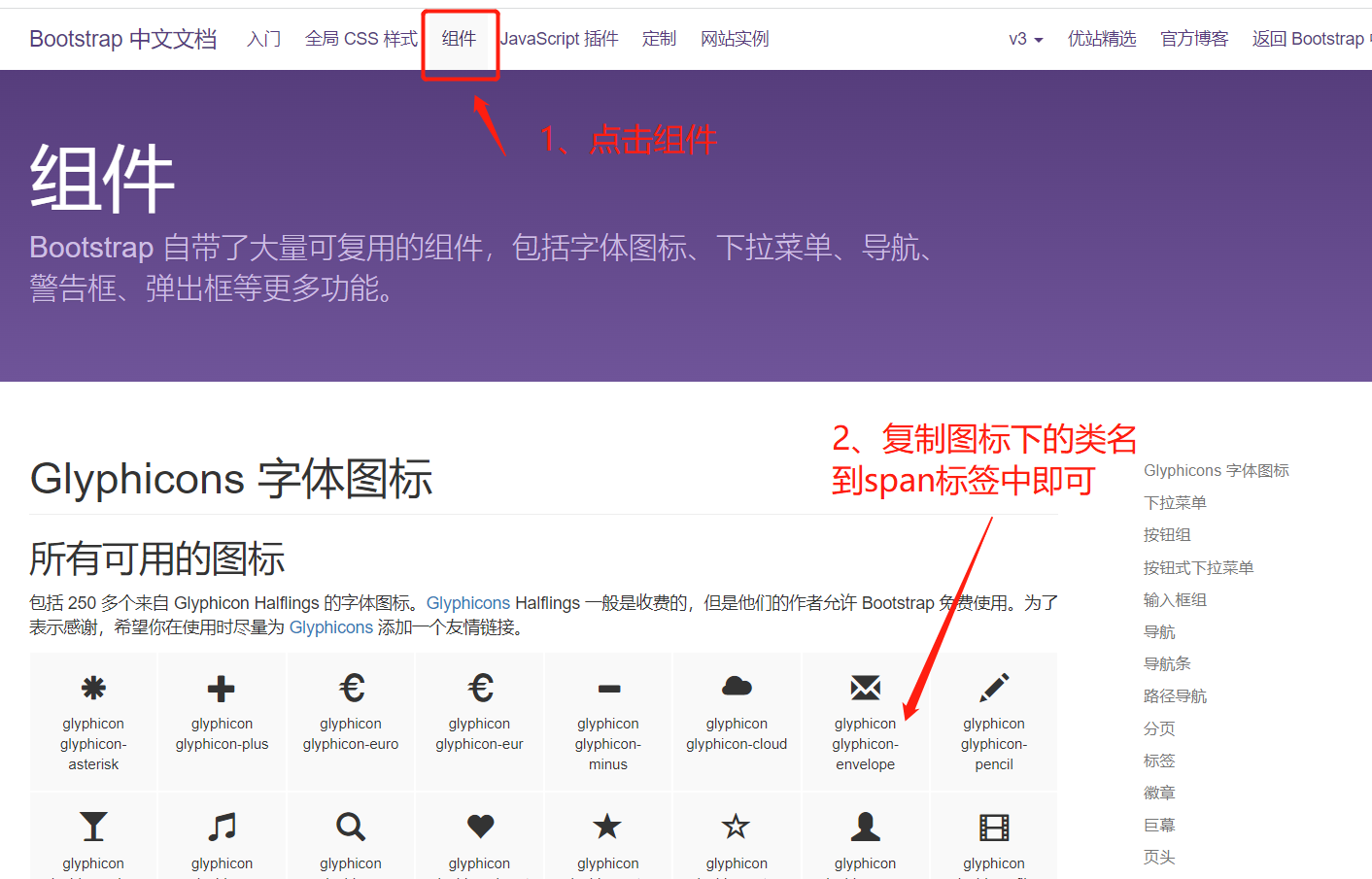
图标
- bootstrap自带的图标:
通过span标签修改class属性值

- fontawesome网站
网址:http://www.fontawesome.com.cn/
Font Awesome 完全兼容 Bootstrap 的所有组件。

前端框架 bootstrap 的使用的更多相关文章
- 前端框架Bootstrap
前端框架Bootstrap http://www.bootcss.com/ Bootstrap 编码规范 http://codeguide.bootcss.com/
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- 简洁灵活的前端框架------BootStrap
前 言 Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷.[1] ...
- 关于前端框架BootStrap和JQueryUI(以及相应的优秀模板)
近期两个月因为须要升级公司产品的界面.所以不得不去学习了下原本并不熟悉的前端框架. 这里也是推荐两款BootStrap和JQueryUI. bootstrap使用起始非常easy,首先.须要得到所须要 ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- 最受欢迎的前端框架 —— Bootstrap学习
Bootstrap是Twitter的Mark Otto和Jacob Thornton开发的,是目前最受欢迎的前端框架,它简单灵活,使得Web前端开发更加快捷方便. 首先,要基本掌握Bootstrap框 ...
- 前端框架——Bootstrap
一.Bootstrap介绍 凡是使用过bootstrap的开发者,不外乎做这么两件事情:复制and粘贴. Bootstrap官方网址:http://www.bootcss.com Bootstrap, ...
- jQuery后续和 前端框架Bootstrap
目录 一.jQuery后续 1. 动画效果 (1)自定义点赞动画实例 2. jQuery的自带方法 (1)each (类似for循环) (2)data() (存放隐形的数据) 二.前端框架之Boots ...
- 【html、CSS、javascript-13】前端框架Bootstrap
1.Bootstrap前端框架:包含css样式.js插件.图标等 http://www.bootcss.com/ 2.Font Awesome:非常全的图标大全 https://fontawesome ...
随机推荐
- 日志收集系统系列(五)之LogTransfer
从kafka里面把日志取出来,写入ES,使用Kibana做可视化展示 1. ElasticSearch 1.1 介绍 Elasticsearch(ES)是一个基于Lucene构建的开源.分布式.RES ...
- Java语言学习案例雷霆战机
1.Java雷霆战机学习笔记(一)-资源加载 https://www.toutiao.com/i6631331313259381255/ 2.Java雷霆战机学习笔记(二)-音乐播放 https:// ...
- 老旧业务重构案例——IM系统如何设计
一年半之前刚来到这个团队,便遭遇了一次挑战: 当时有个CRM系统,老是出问题,之前大的优化进行了4次小的优化进行了10多次,要么BUG重复出现,要么性能十分拉胯,总之体验是否糟糕!技术团队因此受到了诸 ...
- Three.js 实现虎年春节3D创意页面
背景 虎年 春节将至,本文使用 React + Three.js 技术栈,实现趣味 3D 创意页面.本文包含的知识点主要包括:ShadowMaterial. MeshPhongMaterial 两种基 ...
- 阿里神器 Seata 实现 TCC模式 解决分布式事务,真香!
今天这篇文章介绍一下Seata如何实现TCC事务模式,文章目录如下: 什么是TCC模式? TCC(Try Confirm Cancel)方案是一种应用层面侵入业务的两阶段提交.是目前最火的一种柔性事务 ...
- BarTender调用示例
安装BarTender 软件后,会注册一个COM 然后在项目中添加BarTender COM 引用 BarTender模板中的条码右键属性-数据源类型-嵌入的数据-名称(比如设置为 barcode p ...
- 简述ASP.NET网站开发步骤
新建解决方案 清除解决方案 重新生成解决方案 发布应用程序 设置配置文件 重命名配置文件 发布后生成的文件 IIS安装 安装完成后,输入http://localhost/出现 打开IIS 添加自己的网 ...
- 关于cmake和开源项目发布的那些事(PF)
本来是打算写一篇年终总结,随便和以往一样提一提自己的开源项目(长不大的plain framework)的一些进度,不过最近这一年对于这个项目实在是维护不多,实在难以用它作为醒目的标题.而最近由于使用了 ...
- 新手如何入门linux,linux原来还可以这么学
前言 在这个只有cangls和小白两人的小房间中,展开了一次关于学习方法的讨论. 小白:cangls啊,我想请教一个问题,您是如何记住那么多linux命令的. cangls:我啊,别人都看我的小电影, ...
- golang中使用zap日志库
1. 快速使用 package main import ( "go.uber.org/zap" "time" ) func main() { // 1. sug ...
