用纯css改变下拉列表select框的默认样式(不兼容IE10以下)

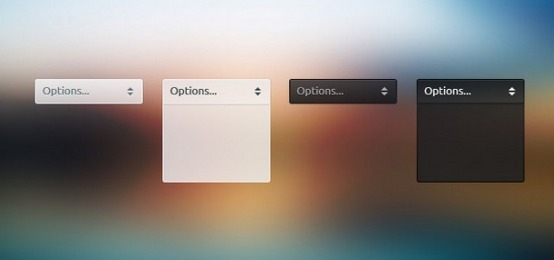
Chrome 和 Firefox 中分别是这样的:

select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #DDD;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://images.cnblogs.com/cnblogs_com/webqiand/636997/o_select.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 20px;
padding-left:5px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
用纯css改变下拉列表select框的默认样式(不兼容IE10以下)的更多相关文章
- 用纯css改变下拉列表select框的默认样式(转)
用纯css改变下拉列表select框的默认样式 分享到 分类 JS学习 关键字 前端 发布 kris 2015-04-01 注意 转载须保留原文链接,译文链接,作者译者等信息. 在这 ...
- 用纯css改变下拉列表select框的默认样式
http://ourjs.com/detail/551b9b0529c8d81960000007 在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式. 问题的提出 事 ...
- [转载]用纯css改变下拉列表select框的默认样式
在这篇文章里,我将介绍如何不依赖JavaScript用纯css来改变下拉列表框的样式. 问题的提出 事情是这样的,您的设计师团队向您发送一个新的PSD(Photoshop文档),它是一个新的网站的最终 ...
- 纯css改变下拉列表select框的默认样式
下列CSS就可以解决,原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可. select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下* ...
- CSS效果:CSS改变下拉列表select框的默认样式
原理 原理是将浏览器默认的下拉框样式清除,然后应用上自己的,再附一张向右对齐小箭头的图片即可.当然右侧的小箭头可以用伪元素before或者after来实现. select { /*Chrome和Fir ...
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- HTML复选框checkbox默认样式修改
此方法可以将复选框的默认样式替换成任意样式.如图: 未选择: 选择时: 思路:将复选框隐藏,利用lebal元素的焦点传递特性,用lebal的样式替代复选框. 代码如下: <!DOCTYPE ht ...
- 改动select默认样式,兼容IE9
前面有篇文章已经提供了怎样改动select标签的默认样式,可是仅仅能兼容到ie10,要兼容ie9仅仅能模拟一个类似的 html结构: <div class="select_diy&qu ...
- 用纯css改变默认的radio和checkbox的样式
利用css的label的伪类(::before)代替checkbox和radio效果: 优点:需要图片来调整选中前和选中后的样式,纯css搞定 缺点:兼容性,IE8以下不支持 在线例子: css改变默 ...
随机推荐
- jquery给div的innerHTML赋值
$("#id").html()=""; //或者 $("#id").html("test");
- 浅谈C# 多态的法力
前言:我们都知道面向对象的三大特性:封装,继承,多态.封装和继承对于初学者而言比较好理解,但要理解多态,尤其是深入理解,初学者往往存在有很多困惑,为什么这样就可以?有时候感觉很不可思议,由此,面向对象 ...
- MVC丶 (未完待续······)
希望你看了此小随 可以实现自己的MVC框架 也祝所有的程序员身体健康一切安好 ...
- 独立IP 与 共享IP
最近在阿里云产品体系中折腾的不亦乐乎,在选则服务器的时候,会有独立IP和共享IP的两种不同的选择,这里查阅资料予以记录,独立IP与共享IP的区别: 因为IP资源有限,独立IP就是说一个IP地址只给你一 ...
- IBM实习
来到北京,进入IBM实习已经好多天了,两个月的暑假,两个月夏日在这里度过了,并将在未来个一个月里面,仍将在这里走过,但是我却一无所成,现在仍然只在徘徊中游走,丹迪什么时候能真正懂得实习的难得可贵,懂得 ...
- 浅谈RecyclerView(完美替代ListView,GridView)
Android RecyclerView 是Android5.0推出来的,导入support-v7包即可使用. 个人体验来说,RecyclerView绝对是一款功能强大的控件. 首先总结下Recycl ...
- 最新版Android开发工具
最新版Android开发工具 JUN 27TH, 2014 Android Tools ADT Bundle ADT Bundle包含了Eclipse.ADT插件和SDK Tools,是已经集成好的I ...
- RMAN异机恢复遭遇ORA-01547、ORA-01152、ORA-01110错误案例
测试环境: 操作系统 : Red Hat Enterprise Linux ES release 4 (Nahant Update 4) VMWARE 数据库 : O ...
- 【转】Java并发编程注意事项
保证线程安全的三种方法: 不要跨线程访问共享变量 使共享变量是final类型的 将共享变量的操作加上同步 一开始就将类设计成线程安全的, 比在后期重新修复它,更容易. 编写多线程程序, 首先保证它是正 ...
- JS导出PDF插件(支持中文、图片使用路径)
在WEB上想做一个导出PDF的功能,发现jsPDF比较多人推荐,遗憾的是不支持中文,最后找到pdfmake,很好地解决了此问题.它的效果可以先到http://pdfmake.org/playgroun ...
