(前端)面试300问之(2)CSS元素居中【水平、垂直、2者同时居中】
一 仅水平居中
1 行内元素
1)给父元素添加 text-align:center 即可
<div class="parent">
<span class="child">我是子元素</span>
</div>
.parent {
width: 200px;
background-color: red;
text-align: center;
}
.child {
background-color: green;
}
效果:

2)父元素添加 width:fit-content; 和 margin:auto 。
DOM结构不变。
.parent {
width: fit-content;
margin: auto;
background-color: red;
}
.child {
background-color: green;
}
效果:

2 块级元素
1)子元素加 margin:0 auto
<div class="parent">
<div class="child">我是子元素</div>
</div>
.parent {
background-color: red;
}
.child {
margin: 0 auto;
background-color: green;
width: 100px;
text-align: center;
}
效果:

二 仅垂直居中
1 行内元素
1)line-height与height值保持一致即可【仅对单行文本生效】。
.parent {
background-color: red;
height: 200px;
line-height: 200px;
}
.child {
background-color: green;
}
效果:
三 水平、垂直均居中
1 块级元素
1)"子绝【绝对absolute】父相【相对relative】"。
条件:必须知道 子元素的宽、高。
<div class="parent">
<div class="child">我是子元素</div>
</div>
【Tip:以下均是这个DOM结构】
.parent {
background-color: red;
width: 200px;
height: 300px;
position: relative;
}
.child {
background-color: green;
width: 100px;
height: 200px;
position: absolute;
/* 50%是基于父元素的 高度,100px是 子元素高度 的一半 */
top: calc(50% - 100px);
/* 50%是基于父元素的 宽度,50px是 子元素宽度 的一半 */
left: calc(50% - 50px);
}
效果:

2)定位 + transform 。
.parent {
background-color: red;
width: 200px;
height: 300px;
position: relative;
}
.child {
background-color: green;
position: absolute;
/* 下面2个50%,使得子元素的左上角点在父元素的正中心了 */
top: 50%;
left: 50%;
/* 下面2个-50%【分别以子元素的宽、高为基准】,平移后便在父元素的正中间了 */
transform: translate(-50%, -50%);
}
效果:

3)定位 + margin 。
.parent {
background-color: red;
width: 200px;
height: 300px;
position: relative;
}
.child {
background-color: green;
/* 这里的 width、height 要设值,不然子元素可能会填满父元素 */
width: 100px;
height: 200px;
/* 原理:子元素就会填充父元素的所有可用空间,所以,在水平垂直方向上,就有了可分配的空间 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
效果:

若子元素的宽、高都注释掉,效果就不明显了,子元素会充满父元素:
4)父元素设置 padding 值。
.parent {
background-color: red;
padding: 10px 20px;
}
.child {
background-color: green;
}
效果:

5)父元素 display:flex 。
.parent {
background-color: red;
width: 200px;
height: 300px;
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
.child {
background-color: green;
}
效果:

6)父元素为 table-cell 布局。
<div class="parent">
<!-- span比div效果明显 -->
<span class="child">我是子元素</span>
</div>
.parent {
background-color: red;
width: 200px;
height: 300px;
/* display: table-cell 将parent模拟成一个表格单元格【td标签】 */
display: table-cell;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
vertical-align: middle;
}
.child {
background-color: green;
}
7)其他的也可以实现,但是可能适用性、理解难度较大,所以暂时不列出~
四 总结
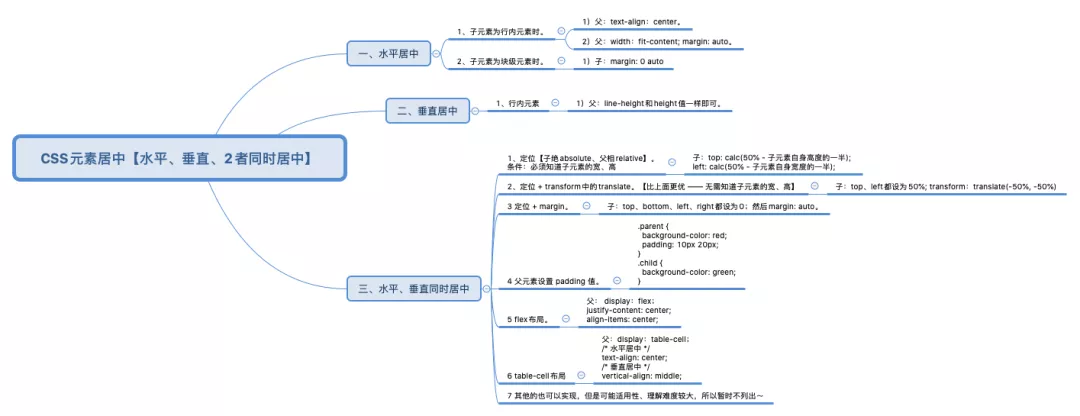
1 思维导图【方便记忆~】:

2 本文章只是简单说了实操部分,它们更深入的原理没有讲解,大家感兴趣的话可以自己私底下去搜索相关资料 或 底下评论与交流~
五 更多
1)本人是20届本科生,大厂、创业公司都待过,现在是BAT的1名前端工程师(目前正往“全栈”方向发展,已开始写公司里的部分后端代码~)。
2)以下是个人整理的一些笔记和书籍(永久有效链接: https://pan.baidu.com/s/1SPc3umO6cZlBtoPylSaHzw 密码: eqee ,若失效的话可以到vx公众号 “码农三少” 回复 pdf 以进行最新资料的获取):



(前端)面试300问之(2)CSS元素居中【水平、垂直、2者同时居中】的更多相关文章
- 前端读者 | 前端面试基础手册(HTML+CSS)
本文来自@羯瑞:希望前端面试基础手册能帮助要找工作的前端小伙伴~~ HTML 前端需要注意哪些SEO? 合理的title.description.keywords:搜索对着三项的权重逐个减小,titl ...
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- Web前端面试指导(十九):CSS样式-如何清除元素浮动?
题目点评 本题属于比较常问的题目,也是在网页设计中经常遇到的问题,面试官希望通过这样的面试题来了解你对网页设计的基本功底,如果这样的题目答不出来,必会让面试官大失所望,面试成功的概率是非常小的. 答题 ...
- (前端)面试300问之(3)this的指向判断
一.this的相关理解与解读 1.各角度看this. 1)ECMAScript规范: this 关键字执行为当前执行环境的 ThisBinding. 2)MDN: In most cases, the ...
- 前端面试经典题目(HTML+CSS)二
1.浏览器页面由哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层 分别是:HTML.CSS.JavaScript 作用:HTML实现页面结构,CSS完成页面的表现与风格,JavaSc ...
- Web前端面试指导(十五):CSS样式-display有哪些作用?
题目点评 其实就是要你说清楚该属性有哪些值,每个值都有什么作用,这个题目可以答得很简单,但要答全也并非是一件容易的事情. 元素默认的display值的情况如下(这个一般很少人注意这一点) block( ...
- 前端面试:问到GET和POST两种区别
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数. "标准答案"(本标准答案参考自w3schools): GET在浏览器回退时是无害的,而P ...
- 确保安全的HTTPS(对HTTP加密的几种技术,前端面试常问)第一篇
HTTP固然足够好,但是在安全方面有着很大隐患: 1.与服务器进行通信使用的是明文,内容可能会被窃听(HTTP协议本身并不具备加密功能,所以无法对请求和响应的内容进行加密) 2.使用HTTP协议的服务 ...
- 确保安全的HTTPS(使用混合加密的HTTPS,前端面试常问)第二篇
苹果已经确定,在iOS9中通信机制采用HTTPS了. 第一篇:http://www.cnblogs.com/ziyi--caolu/p/4742577.html 上一篇详细介绍了为什么要对HTTP进行 ...
随机推荐
- MyBatis概念和”安装“
MyBatis概念 MyBatis的前身就是iBatis,本是apache的一个开源项目,2010年这个项目由apahce sofeware foundation 迁移到了google code,并且 ...
- 搭建Mac+Java+appium+IOS真机自动化环境
一.安装前环境准备 1.确保电脑已经有homebrew(包管理器) 下载链接[https://brew.sh/] 2.通过 brew 安装node.js brew install node 安装 ...
- Golang通脉之切片
因为数组的长度是固定的并且数组长度属于类型的一部分,所以数组有很多的局限性. func arraySum(x [3]int) int{ sum := 0 for _, v := range x{ su ...
- UltraSoft - Alpha - Scrum Meeting 4
Date: Apr 18th, 2020. 会议内容为 例行汇报. Scrum 情况汇报 进度情况 组员 负责 前两日进度 后两日任务 CookieLau PM 完成前后端交互规格的约定,了解前后端进 ...
- Noip模拟50 2021.9.10
已经好长时间没有考试不挂分的良好体验了... T1 第零题 开场数据结构,真爽 对于这道题首先要理解对于一条链从上向下和从下向上走复活次数相等 (这可能需要晚上躺在被窝里面脑摸几种情况的样例) 然后就 ...
- 单片机STM32开发中常用库函数分析
1.GPIO初始化函数 用法: voidGPIO_Configuration(void) { GPIO_InitTypeDefGPIO_InitStructure;//GPIO状态恢复默认参数 GPI ...
- 『学了就忘』Linux基础 — 7、补充:安装Linxu系统时设置硬盘挂载说明
目录 (1)新建一个/home分区 (2)再创建一个/boot分区. (3)创建一个swap分区 (4)最后剩余的空间全部分给根目录 (5)总结 上一篇在VMwar虚拟机中安装Linux操作系统中ht ...
- repo学习总结
转载:https://blog.csdn.net/salmon_zhang/article/details/79180075 1. repo简介 repo是Google开发的用于管理Android版本 ...
- DDR3 IP和CIC IP仿真问题解决记录
1.更新vivado的仿真库(data/secureip和verilog和vhdl文件夹)至最新的vivado库和生成IP的版本匹配: 2.vcs编译脚本里面把仿真库地址指向匹配的仿真库版本: 3.v ...
- Spring一套全通—工厂
百知教育 - Spring系列课程 - 工厂 第一章 引言 1. EJB存在的问题 2. 什么是Spring Spring是一个轻量级的JavaEE解决方案,整合众多优秀的设计模式 轻量级 1. 对于 ...
