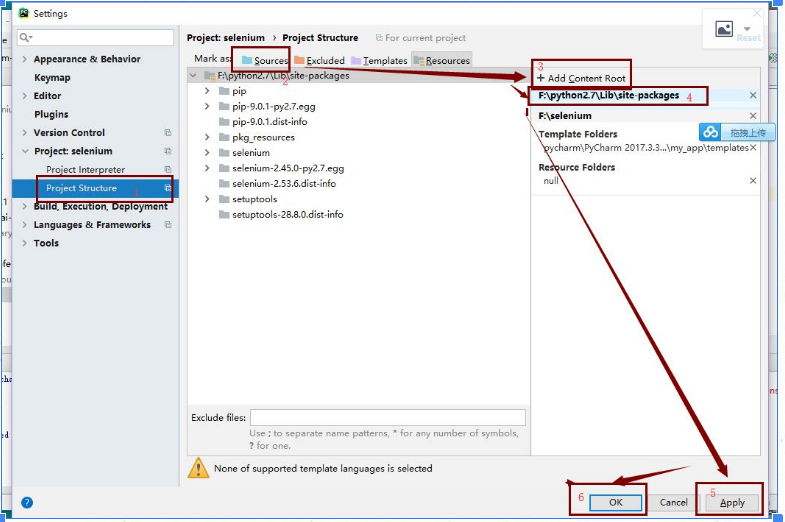
pycharm的selenium设置


pycharm的selenium设置的更多相关文章
- Pycharm安装、设置、优化
一.版本选择 建议安装5.0版本,因为好注册,这个你懂得. 下载地址: https://confluence.jetbrains.com/display/PYH/Previous+PyCharm+Re ...
- python笔记:#003#PyCharm 的初始设置
PyCharm 的初始设置(知道) 目标 恢复 PyCharm 的初始设置 第一次启动 PyCharm 新建一个 Python 项目 设置 PyCharm 的字体显示 PyCharm 的升级以及其他 ...
- selenium设置proxy、headers(phantomjs、Chrome、Firefox)
phantomjs 设置ip 方法1: service_args = [ '--proxy=%s' % ip_html, # 代理 IP:prot (eg:192.168.0.28:808) '--p ...
- selenium设置chrome和phantomjs的请求头信息
selenium设置chrome和phantomjs的请求头信息 出于反爬虫也好-跳转到手机端页面也好都需要设置请求头,那么如何进行呢? 目录 一:selenium设置phantomjs请求头: ...
- pycharm的各种设置,配置
http://blog.csdn.net/pipisorry/article/details/39909057# 目录(?)[+] pycharm学习技巧 Learning tips PyChar ...
- selenium设置代理,基于chrome浏览器
工作中遇到需要对项目中使用的selenium设置代理,跟大家分享一下. 1.下载chromeDriver:http://chromedriver.storage.googleapis.com/inde ...
- PyCharm添加Selenium与Appium类库
PyCharm添加Selenium与Appium依赖, 不需要用pip去安装!
- PyCharm 的初始设置1
PyCharm 的初始设置 PyCharm 的官方网站地址是:https://www.jetbrains.com/pycharm/ 01. 恢复 PyCharm 的初始设置 PyCharm 的 配置信 ...
- 在PyCharm 软件中设置你的项目 使用的Python版本
在PyCharm 软件中设置你的项目 使用的Python版本 python2 和 python3 有很大的不同,使用python2 编写的程序,如果使用python3 就运行不了:使用python3编 ...
随机推荐
- SpringBoot-邮件任务
邮件发送,在我们的日常开发中,也非常的多,Springboot也帮我们做了支持 邮件发送需要引入spring-boot-start-mail SpringBoot 自动配置MailSenderAuto ...
- 常用SQL函数大全
数学函数 mod(x,y) 返回x/y的模(余数)mod(5,3)=2,mod(3,5)=3 floor(x) 返回小于x的最大整数值ceiling(3)=3,ceiling(3.1)=3 cei ...
- 2020.3.28-ICPC训练联盟周赛,选用试题:UCF Local Programming Contest 2016
A.Majestic 10 签到题. #include<iostream> #include<cstdio> #include<cstring> #include& ...
- 【UE4】虚幻引擎技术直播汇总(含中英文直播)
B站虚幻引擎官方账号 中文直播 [中文直播]第35期 | 使用GIS在UE中创造真实地球风貌 | Epic 周澄清 [中文直播]第34期 | 包教包会的Epic MegaGrants申请之道 | Ep ...
- 使用Servlet前Tomcat介绍
虚拟目录的映射方式:让tomcat服务器自动映射tomcat服务器会自动管理webapps目录下的所有web应用,并把它映射成虚似目录.换句话说,tomcat服务器webapps目录中的web应用,外 ...
- kivy 选择框
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.lang import builder # 注册 ...
- Github Actions 实践
Github Actions 实践 Github Actions 是 Github 的持续集成服务,通过在 repo 发生特定的行为时执行指定的命令实现自动测试.自动部署等功能. 基本术语 workf ...
- 热身训练4 Article
Article 在这个学期即将结束时,DRD开始写他的最后一篇文章. DRD使用著名的Macrohard的软件World来写他的文章. 不幸的是,这个软件相当不稳定,它总是崩溃. DRD需要在他的文章 ...
- Python之@property详解及底层实现介绍
转自:https://blog.csdn.net/weixin_42681866/article/details/83376484 前文 Python内置有三大装饰器:@staticmethod(静态 ...
- pascals-triangle leetcode C++
Given numRows, generate the first numRows of Pascal's triangle. For example, given numRows = 5, Retu ...
