[JS高程] 字符串模式匹配方法
1. RegExp 对象
JS 中像其他语言一样,有正则表达式的支持,即RegExp对象。
该对象主要提供了两个对象方法,分别是:
exec()test()
用法示例如下:
let str = "cat bat";
let exp = /.at/g;
exp.exec(str); // ['cat', index: 0, input: 'cat bat', groups: undefined]
exp.exec(str); // ['bat', index: 4, input: 'cat bat', groups: undefined]
exp.exec(str); // null
let str = "cat bat";
let exp = /.at/g;
exp.test(str); // true
更多参看这里 link
2. 字符串模式匹配方法
但是在处理字符串时,以上方法并不常用,取而代之,String 类型专门为在字符串中实现模式匹配设计了几个方法。
match();search();replace();
2.1 match() , search()
其中, match() 和 search() 方法的使用较为类似。 二者的使用示例如下:
let str = "cat, bat, sat, hat";
let pt = /.at/g;
let result = str.match(pt);
console.log(result);
/*
[
"cat",
"bat",
"sat",
"hat"
]
*/
let str = "cat, bat, sat, hat";
let pt = /.at/g;
let result = str.search(pt);
console.log(result); // 0
这两个方法都是接受一个参数, 是一个 正则表达式字符串,或者RegExp 对象。
所不同的是, match() 返回被匹配的项, 如果是/g 匹配模式,则返回一组包含所有匹配项的数组,否则,返回第一个匹配的到的子串, 其返回解雇结果和exec() 的执行结果相同。 而search() 的返回结果则是首个匹配项的索引值,如果没有匹配项则返回-1。
2.2 replace()
重点的需要熟悉replace() 方法, 这是最常用的方法
为了简化子字符串替换操作,ECMAScript 提供了 replace() 方法。 这个方法接收两个参数,第一个参数可以是一个RegExp对象,或者一个字符串(这个字符串不会转换为正则表达式),第二个参数可以是一个字符串或者一个函数。
也就是,repalce() 方法可以单纯的用于替换字符串中的子串,也可以用以替换匹配模式匹配的目标子串。
替换子字符串,示例:
let str = "cat, bat, sat, hat";
let result = str.replace("at","hello");// chello, bat, sat, hat
️ 注意: 如果第一个参数是字符串,那么只会替换第一个子字符串。要是想替换所有的子字符串,第一个参数必须为正则表达式并且开启了全局匹配模式。
替换正则匹配项,示例:
let str = "cat, bat, sat, hat";
let pt = /at/g;
let result = str.replace(pt,"hello");
console.log(result);// chello, bhello, shello, hhello
2.2.1 第二个参数为字符串的应用情况
第二个参数是字符串的情况下,有几个特殊的字符序列,可以用来插入正则表达式操作的值。
| 字符序列 | 替换文本 |
|---|---|
$$ |
$ |
$& |
匹配整个模式的子字符串。等同RegExp.lastMatch |
$' |
匹配的子字符串之前的字符串。 —— RegExp.rightContext |
$` |
匹配的子字符串之后的字符串。 —— RegExp。leftContext |
$n |
匹配第 n 个捕获组的子字符串, n ( 0~9 ), 若没有捕获组,值为空串。 |
$nn |
匹配第 nn 个捕获组, nn (01~99), 若没有捕获组,值为空串。 |
以下示例说明:
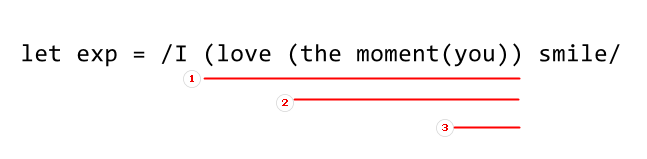
let str = "I love the moment you smile";
let exp = /I (love (the moment(you)) smile/
该实例中,将会有三个捕获组:
$$
str.replace(exp,"$$"); // 将匹配到的子串替换为 `$` 符号
// '$'
️ 注意: 尽管是存在捕获组,但是因为整个模式就能匹配完整的源字符串, 还是直接全部被替换为了 $ 符号。
$&
str.replace(exp,"$&"); // 'I love the moment you smile'
$' 、$`
str.replace(exp,"$'"); // ''
str.replace(exp,"$`"); // ''
// "I love the moment you smile "为首个完整匹配,其左侧,右侧都是空字符
$n、$nn
str.replace(exp,"$1"); //'love the moment you'
str.replace(exp,"$2"); //'the moment'
str.replace(exp,"$3"); //'you'
注意:
以上执行的含义是, 将第二个参数中的字符串,替换掉源字符串中被第一个参数(pattern)所匹配命中的子字符串。
以上的示例中,
$',$`的输出都是空串,以及$$直接返回$的原因是,$&作为整个pattern 命中结果,已经和源字符串相同了,即整个完整的字符串被命中。 如果做以下修改,结果将不同:let str = 'I love the moment you smile';let exp = /love (the moment (you))/;str.replace(exp,"$$")// 'I $ smile'str.replace(exp,"$'")// 'I smile smile'str.replace(exp,"$`")// 'I I smile'
所以, 一点小结: 当字符串方法replace() 的第二个参数为字符串时, replace() 方法的替换目标是 $&
以上述示例来描述,就是 字符串 "I love the moment you smile" 的原始值包装对象提供的replace() 方法, 在通过正则表达式/love (the moment (you))/ 来进行内容替换时, 将会以整个pattern(表达式)匹配到的子串为目标,即 “love the moment you” 为替换目标,也就是$& 。 并无关于pattern 中是否有捕获组。
2.2.2 第二个参数为函数的应用情况
根据是否有捕获组,表现不同
replace() 方法第二个参数还支持函数, 目的是用于更加灵活的替换规则,拓展捕获组的使用需求等。
该函数根据第一个参数中(pattern) 是否具有捕获组,函数的传递参数也不同:
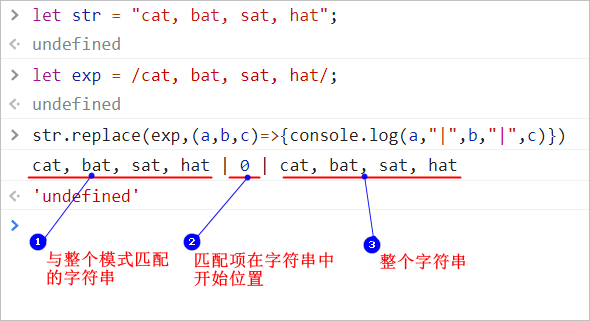
- 没有捕获组时 : 函数收到3个参数 :①. 与整个模式匹配的字符串 ②. 匹配项在字符串中的开始位置 ③. 整个字符串
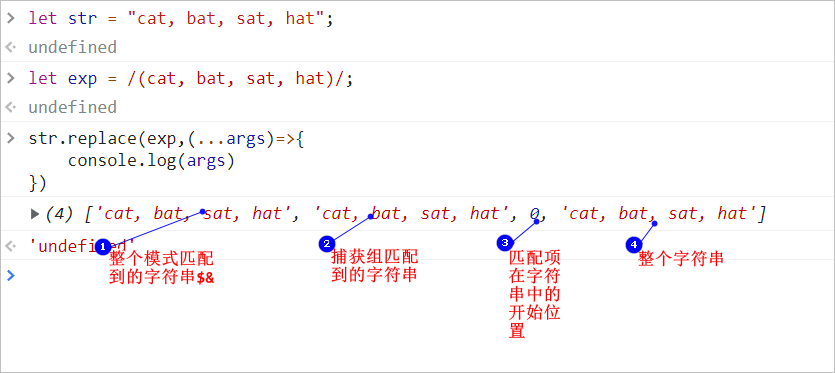
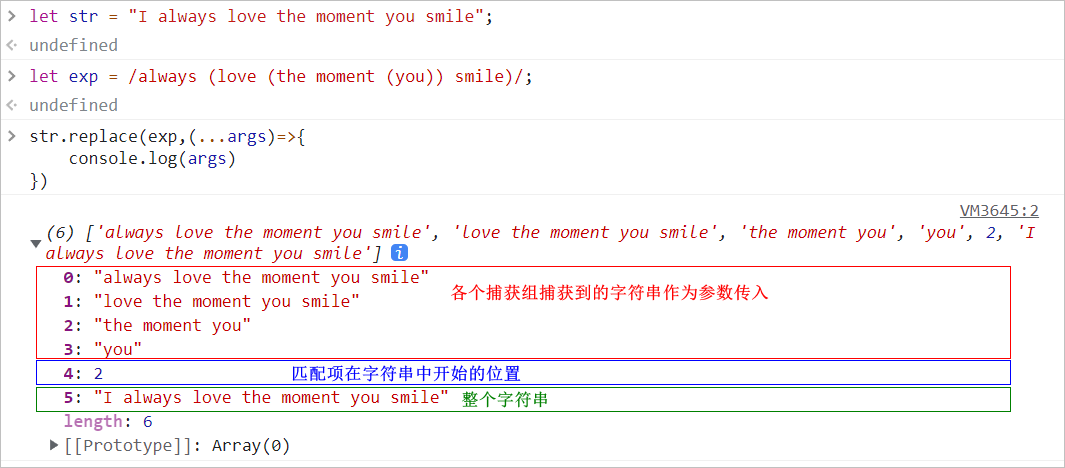
- 有捕获组时 : 每个匹配捕获组的字符串都会作为参数传给这个函数,但是最后两个参数,依旧是 整个匹配模式开始的位置 和 原始字符串。 因此参数的个数时不确定的,为
n + 2
以下是一些示例:
示例1 :没有捕获组:

示例2 : 只有一个捕获组:

示例3 : 有多个捕获组:

第二个参数为函数时的字符串替换示例:
示例1:
function htmlEscape(text) { return text.replace(/[<>"&]/g, function(match, pos, originalText) { switch(match) { case "<": return "<"; case ">": return ">"; case "&": return "&"; case "\"": return """; } }); } console.log(htmlEscape("<p class=\"greeting\">Hello world!</p>")); // "<p class="greeting">Hello world!</p>"
这个地方存在一个疑问:
不知道当Pattern 中含有捕获组的时候要怎么去处理, 例如:
let str = "i always love the way you lie";let exp = /always (love) the way (you) lie/;let res = str.replace(exp, function (...args) { for (let i = 0; i < args.length; i++) { if (args[i] === "love") { return "hate"; } else if (args[i] === "you") { return "she"; } }});console.log(res); //i hate
期望是将源字符串中的 "love"->"hate", "you" -> "she" 。
[JS高程] 字符串模式匹配方法的更多相关文章
- JS常用字符串处理方法应用总结
这篇文章主要总结了JS常用字符串的处理方法,需要的朋友可以参考下 1.indexOf()方法,从前往后查找字符串位置,大小写敏感,从0开始计数.同理,lastIndexOf() 方法从后往前,两个 ...
- js中字符串的方法
js String对象中常用方法小结,需要的朋友可以参考下: 1.charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码. strObj.charCodeAt(index) 说明: ...
- js常用字符串处理方法
JS自带函数concat将两个或多个字符的文本组合起来,返回一个新的字符串.var a = "hello";var b = ",world";var c = a ...
- js截取字符串的方法
1,slice(a, b) 第一个参数表示起始位置,第二个表示截取到但不包含 关于参数正负问题,只要记住一点:永远不能倒着截取!否则返回空字符串 2,substring(a, b) 第一个参数表示起始 ...
- js的字符串charAt()方法
//字符中的字符从左向右进行索引,由0开始,字符串中的空格也算在内 var string = "charAt find word position"; document.write ...
- js 把字符串当做方法执行
<SCRIPT LANGUAGE="JavaScript"> function test(str){ alert(str); } eval('test("aa ...
- RegExp实例方法和字符串的模式匹配方法的总结
RegExp实例方法 ECMAScript通过RegExp类型来支持正则表达式,创建正则表达式有两种方式: //使用字面量形式定义正则表达式 var pattern1 = /[bc]at/i //使用 ...
- Js高程笔记->引用类型
1 . Object 对象 2 . Array 对象 : 检测方法:ES5 : isArray 转换方法: toLocaleString , toString , val ...
- js中A包含B的写法与分割字符串的方法
在java中A包含B的写法 if(A.contains(B)){ ... } 在js中没有contains方法,应该使用下面这种方法: var an = "传染性.潜伏性.破坏性" ...
随机推荐
- Idea进行java应用的远程调试Remote debugging
本文可以解决如下两个问题: 1.如何处理和调试那些只发生在生产环境(或其他远程环境)而本地开发环境可能没办法重现的"问题". 2.只有一个可以部署的war/jar包,只有class ...
- C#开发BIMFACE系列47 IIS部署并加载离线数据包
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在前两篇博客<C#开发BIMFACE系列45 服务端API之创建离线数据包>与<C#开发BIMFACE系 ...
- 试题 算法训练 二进制数数 java解题
资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给定L,R.统计[L,R]区间内的所有数在二进制下包含的"1"的个数之和. 如5的二进制为101,包含2个&q ...
- C#并行编程:Parallel的使用
前言:在C#的System.Threading.Tasks 命名空间中有一个静态的并行类:Parallel,封装了Task的使用,对于执行大量任务提供了非常简便的操作.下面对他的使用进行介绍. 本篇内 ...
- C chdir函数
chdir微软官方文档 在制作小游戏时遇到的问题:图片音频等资源文件太多,和exe同一个目录不方便集中管理 整理方案1 首先创建了一个名为"resource"的文件夹,把程序执行过 ...
- vue如何监听数组的变化
export function def (obj: Object, key: string, val: any, enumerable?: boolean) { Object.defineProper ...
- 学了ES6,还不会Promise的链式调用?🧐
前言 本文主要讲解promise的链式调用的方法及其最终方案 应用场景 假如开发有个需求是先要请求到第一个数据,然后根据第一个数据再去请求第二个数据,再根据第二个数据去请求第三个数据...一直到最后得 ...
- Flutter的环境配置以及一些常见问题
flutter & AndroidStudio flutter的下载与配置 flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,能够支持安卓与iOS. flutter框 ...
- Spring Cloud Alibaba整合Sentinel
Spring Cloud Alibaba 整合 Sentinel 一.需求 二.实现步骤 1.下载 sentinel dashboard 2.服务提供者和消费者引入sentinel依赖 3.配置控制台 ...
- Noip模拟57 2021.9.20
规律总结:联考必爆炸 T1 2A 没$A$掉的大水题,但是是真的不知道$000$前面的$00$也算先导$0$,以后要长记性,这种东西不能再错了 再打三遍: $000$前面的$00$也算先导$0$ $0 ...