详述盒子模型(包含padding、border、margin的详细用法和描述)
提起盒子模型,我想无论是对于一个前端资深开发人员还是前端入门开发人员来说都不陌生,这是CSS最基础的知识。
但是惭愧地说,我之前理解的盒子模型,只是文字上的理解。我知道定义一个元素的宽度和高度时,设置的仅仅是内容(content)区域,也知道内边距、外边距、边框,但是都没有动手尝试过…之前没想着好好学习前端,总觉得这不是很简单的东西么,能用、能将样式调成自己想要的就行了,但是最近开始学习前端之后,才发现自己以前对很多东西的理解都不够全面,对很多东西都一知半解。即使是一个简单的盒子模型,当问出一些问题时,我都没法给出准确的答案,比如background-color作用哪几部分?padding和margin具体能做到什么样的效果?标准盒模型和IE盒模型?等等等等,每次都是尝试着来,最终怎么达到的效果,可能都没那么清楚,到了下次还是继续尝试…
于是,我打算系统的学习和整理一下盒子模型的相关知识,并进行自我反思,好记性不如烂笔头,以后要多做多练啊!!!
一、什么是盒子模型
CSS盒模型本质上是一个盒子,模型定义了盒的每个部分,包括:外边距、边框、内边距、实际内容 —— 这些合在一起就变成了我们在页面上看到的内容。(完整的CSS盒模型应用于块级盒子,而内联盒子只使用盒模型中定义的部分内容。)
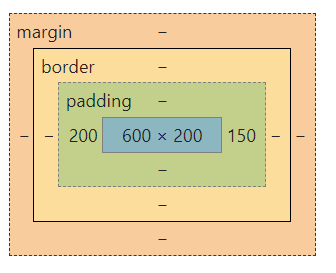
- Content box:内容区域,如下图中的蓝色部分。
- Padding box:内边距,内容区域外部的空白区域,如下图中的绿色部分。
- Border box:边框,包裹内容和内边距,如下图中的黄色部分。
- Margin box:外边距,是盒子和其它元素之间的空白区域,如下图中的橙色部分。

二、标准盒模型
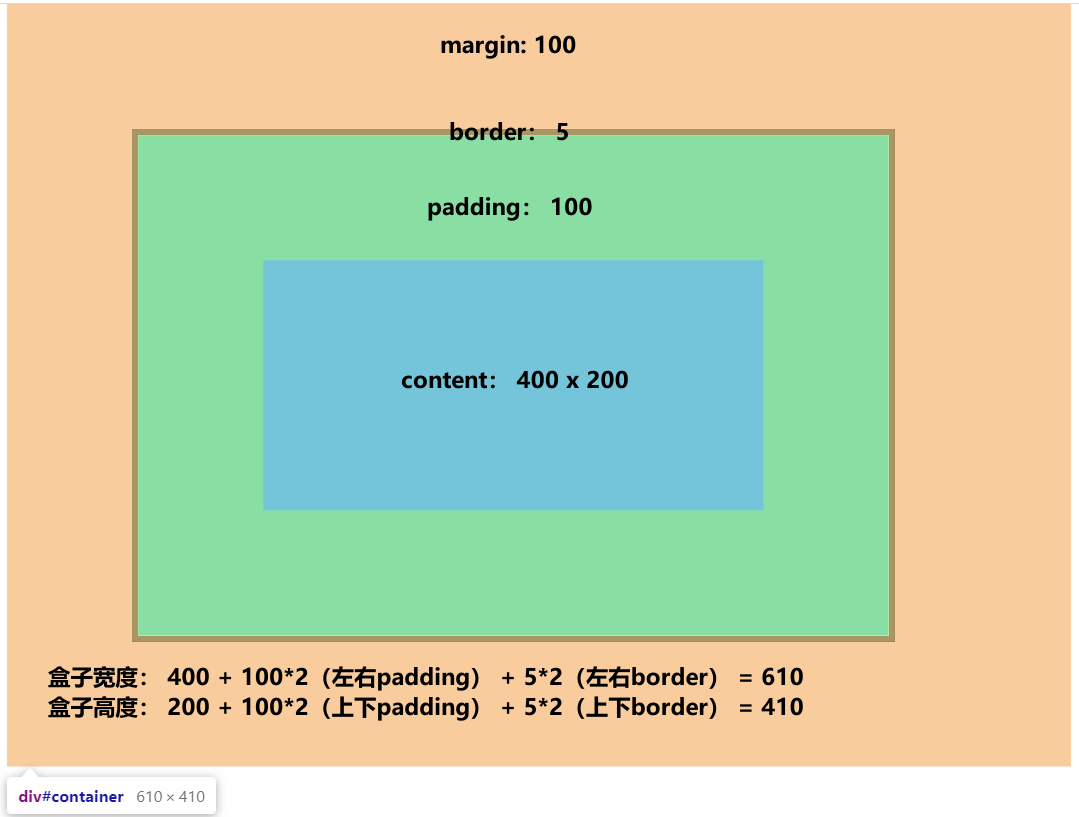
标准盒模型就是:当我们设置 width 和 height 时,实际上设置的只是 content box 的宽高。而整个盒子的宽/高 = content + padding + border。margin不计入实际大小(margin只是影响盒子的外部空间,盒子的真实范围是到边框为止的)
如下图所示:
<div id = 'container'></div> <style>
#container {
height: 200px;
width: 400px;
padding: 100px;
margin: 100px;
border: 5px solid;
background-color: aquamarine;
}
</style>

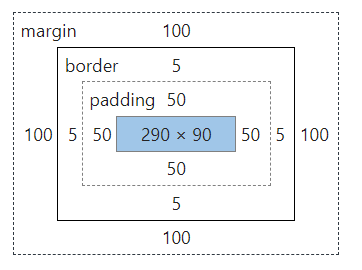
图一:整个盒子模型

图二:网页显示效果
由图,我们可以回答之前提到的几个问题了
1. background-color作用哪几部分?
content 和 padding
2. padding和margin具体能做到什么样的效果?.
- padding是内边距,也就是边框以内,内容周围的边距。如果设置background-color的话,则 background-color 包含 padding 部分。
- margin是外边距,也就是边框外的边距,也可以理解为盒子模型与其它元素的边距。
三、IE盒模型
IE盒模型是:当我们设置高度和宽度时,包含 content、padding、border,即所有可见的部分。此时,如果我们想要得到内容宽度,就需要用宽度减去边框和内边距宽度。
默认浏览器使用的是标准模型,可以通过设置 box-sizing: border-box 来转换成IE盒模型。
如下图所示:减去border和padding后,content的宽高为290x90。
<div id='container'></div>
#container {
height: 200px;
width: 400px;
padding: 100px;
margin: 100px;
border: 5px solid;
background-color: aquamarine;
box-sizing: border-box;
}


三、border
使用方式
- 使用border为一个框的四个边设置边框 / 或者只设置盒子的一个边
.box {
border: 1px solid black; //设置四个边
// border-top: 1px solid black; // 设置一个边
}
这些简写相当于:
.box {
border-width: 1px;
border-style: solid;
border-color: black;
}
或
.box {
border-top-width: 1px;
border-top-style: solid;
border-top-color: black;
}
- 注意:border: 1px solid black; 中,border-style必须设置。大小和颜色可设可不设,如果不设置的话,大小默认是medium,颜色默认黑色。(因为border-style的默认值是none,所以必须设置border-style)
(关于border-width、border-color、border-style具体的属性值在此就不多赘述了)
四、margin
margin为给定元素设置四个方向的外边距属性,控制的是元素外部空出的空间。
1. 基本语法
margin: 1px; 1个值 ——> 四个边
margin: 1px 0; 2个值 ——> 上下 | 左右
margin: 1px 5% 1px; 3个值 ——> 上 | 左右 | 下
margin: 1px auto 1em 0; 4个值 ——> 上 | 右 | 下 | 左(逆时针顺序)
2. 取值
长度:固定值,如1px,1em等等。
百分比:相对于其最近的祖先的宽度,以百分比值为外边距。
auto:让浏览器自己选择一个合适的外边距。(可用于让块元素居中)
3. 外边距塌陷
css2.1盒模型中规定:所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
(1)对于同级相邻的盒元素来说,呈现出来的效果是,上下两个盒元素之间的距离是这两个盒元素的margin较大的那个值,而不是两个盒元素的margin相加。如下段代码所示:
<body>
<div class="top">top</div>
<div class="bottom">bottom</div>
</body> <style>
.top {
height: 200px;
width: 200px;
margin: 50px;
background-color: aquamarine;
} .bottom {
height: 200px;
width: 200px;
margin: 100px 50px;
background-color: rgb(240, 178, 178);
}
</style>

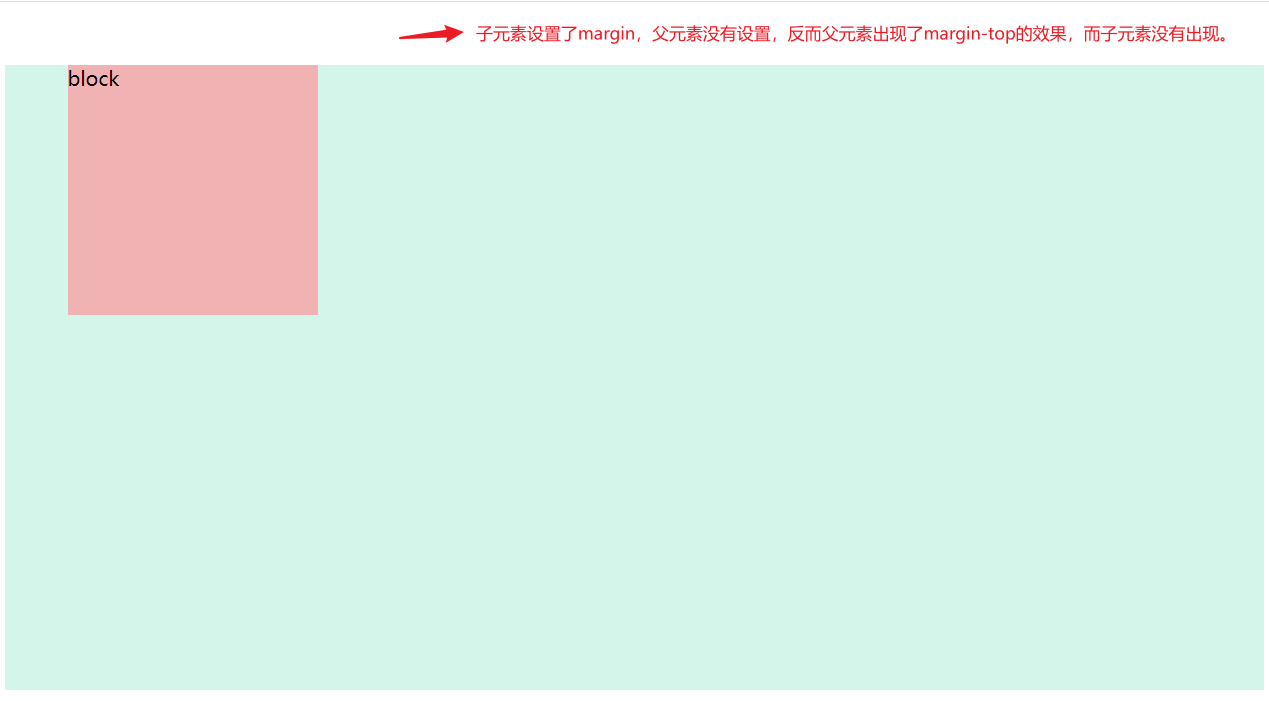
(2) 对于嵌套的盒元素,子元素的margin-top会影响父元素。其效果为,如果父元素没有设置margin-top,子元素设置了,那么子元素没有出现上外边距的效果,反而父元素出现了上外边距的效果。如图:
<body>
<div class="container">
<div class="block">block</div>
</div>
</body> <style>
.container {
height: 500px;
background-color: rgb(212, 245, 234);
} .block {
height: 200px;
width: 200px;
margin: 50px;
background-color: rgb(240, 178, 178);
}
</style>

如果父元素设置了margin-top,子元素也设置了,则父元素的margin-top值是两者较大的那个(在此就不放图了,感兴趣的可以去试一试)。
解决办法:
- 父级设置overflow:hidden
- 绝对定位absolute
- 父级设置padding或者border
五、padding
padding是设置元素的内边距,即内容与边框之间的空间。
基本语法同margin
取值没有auto,其它同margin
详述盒子模型(包含padding、border、margin的详细用法和描述)的更多相关文章
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- css盒子模型及属性介绍(margin,padding)
每个HTML元素都可以看作装了东西的盒子 盒子具有宽度(width)和高度(height) 盒子里面的内容到盒子的边框之间的距离即填充(margin) 盒子本身有边框(border) 而盒子边框外和其 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- input元素的padding border margin的区别
padding内(不包含padding)的部分才是可输入部分,也是width和height标明的区域.padding的部分加上width和height部分是background的部分.padding的 ...
- css的padding,border,margin的意思
下面的内边距(padding).边框(border) .外边距(margin)的意思是我自己的理解. 代码如下: <!DOCTYPE html> <html lang="e ...
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
- css盒子模型概念
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content).内边距(padding).边框(border).外边距(margin)几个要素.如图: 图中最内部的框是 ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
随机推荐
- php中怎么使用call_user_func动态调用方法
php中可使用call_user_func进行方法的动态调用,可以动态调用普通函数.类方法以及带参数的类方法1.定义一个普通函数getCurrentDate,用于获取今天日期.call_user_fu ...
- Windows下反(反)调试技术汇总
反调试技术,恶意代码用它识别是否被调试,或者让调试器失效.恶意代码编写者意识到分析人员经常使用调试器来观察恶意代码的操作,因此他们使用反调试技术尽可能地延长恶意代码的分析时间.为了阻止调试器的分析,当 ...
- Python中的可迭代Iterable和迭代器Iterator
目录 Iterable可迭代对象 如何判断对象是否是可迭代对象Iterable Iterator迭代器 如何判断对象是否迭代器Iterator 将Iterable转换成Iterator Iterabl ...
- androguard安装和体验
安装步骤按照官方教程https://code.google.com/p/androguard/wiki/Installation,下面记录下无法在ubuntu下apt-get的模块: python模块 ...
- Andrew Ng机器学习算法入门(九):逻辑回归
逻辑回归 先前所讲的线性回归主要是一个预测问题,根据已知的数据去预测接下来的情况.线性回归中的房价的例子就很好地说明了这个问题. 然后在现实世界中,很多问题不是预测问题而是一个分类问题. 如邮件是否为 ...
- 实时计算框架:Flink集群搭建与运行机制
一.Flink概述 1.基础简介 Flink是一个框架和分布式处理引擎,用于对无界和有界数据流进行有状态计算.Flink被设计在所有常见的集群环境中运行,以内存执行速度和任意规模来执行计算.主要特性包 ...
- 【js】Leetcode每日一题-叶子相似的树
[js]Leetcode每日一题-叶子相似的树 [题目描述] 请考虑一棵二叉树上所有的叶子,这些叶子的值按从左到右的顺序排列形成一个 叶值序列 . 举个例子,如上图所示,给定一棵叶值序列为 (6, 7 ...
- 报错com.github.pagehelper.PageHelper cannot be cast to com.github.pagehelper.Dialect
报错com.github.pagehelper.PageHelper cannot be cast to com.github.pagehelper.Dialect spring以及mybatis版本 ...
- java之Map和Collection
java中保存对象的容器可分为两类: 1.Map.Map是以键值对的形式来保存一组对象,可以通过键来查找值. 2.Collection.用来保存独立对象的序列.Collection又可分为三种类型: ...
- SAP ABAP ALV 颜色设置(两个ALV函数例子) 列 行 单元格
@[TOC](设置ALV颜色)# 前言淦! 要求花花绿绿的ALV ,那就淦他! 需要的参数和对应颜色放在最后.稍微改改就能用. 介绍两个常用的ALV函数实现1.REUSE_ALV_GRID_DISPL ...
