vue传值 ---- >> 子传父,$emit()
划重点:

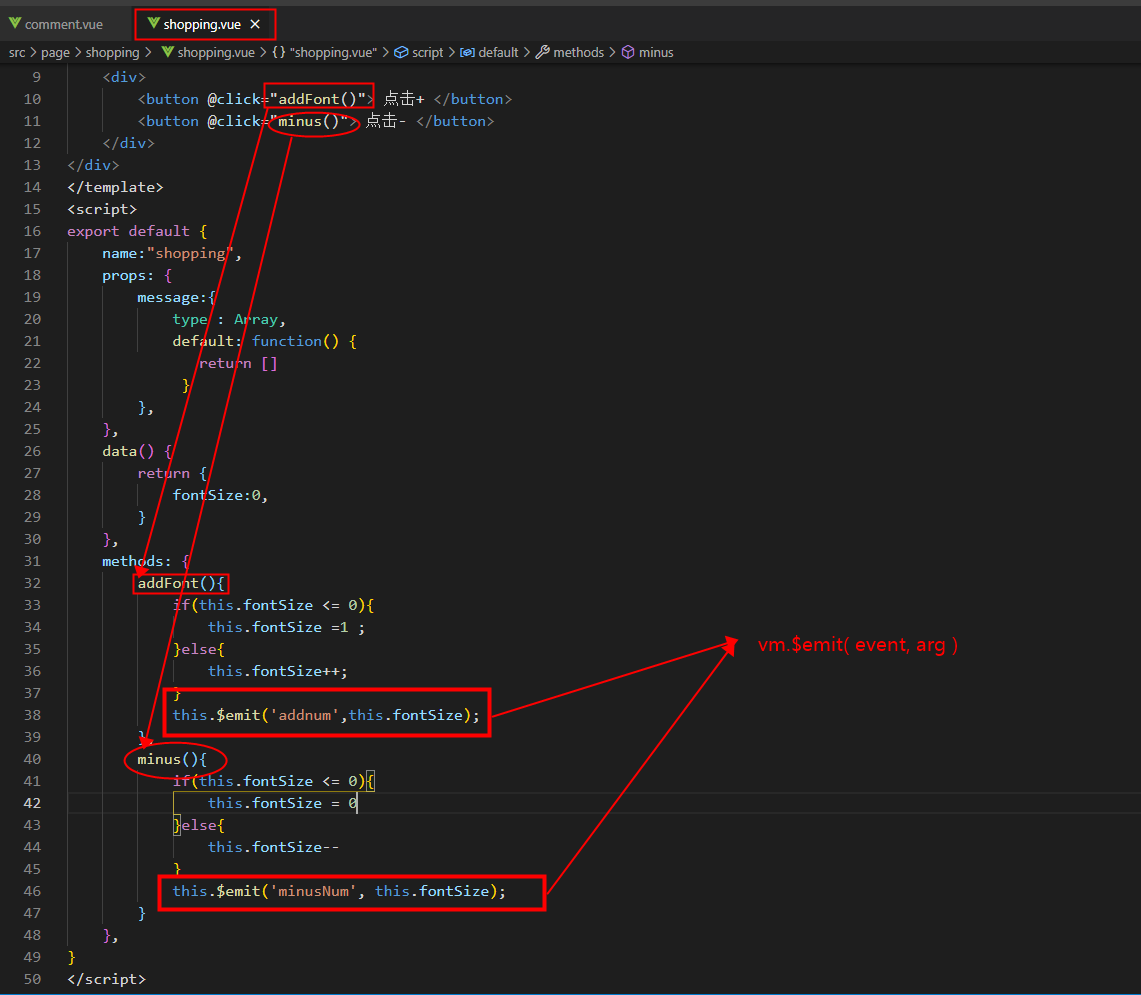
1 <template>
2 <div>
3 <!-- <div>子页面</div> -->
4 <div class="mess">
5 <div v-for="(item,index) in message" :key="index">
6 {{item.id}}
7 </div>
8 </div>
9 <div>
10 <button @click="addFont()"> 点击+ </button>
11 <button @click="minus()"> 点击- </button>
12 </div>
13 </div>
14 </template>
15 <script>
16 export default {
17 name:"shopping",
18 props: {
19 message:{
20 type : Array,
21 default: function() {
22 return []
23 }
24 },
25 },
26 data() {
27 return {
28 fontSize:0,
29 }
30 },
31 methods: {
32 addFont(){
33 if(this.fontSize <= 0){
34 this.fontSize =1 ;
35 }else{
36 this.fontSize++;
37 }
38 this.$emit('addnum',this.fontSize);
39 },
40 minus(){
41 if(this.fontSize <= 0){
42 this.fontSize = 0
43 }else{
44 this.fontSize--
45 }
46 this.$emit('minusNum', this.fontSize);
47 }
48 },
49 }
50 </script>

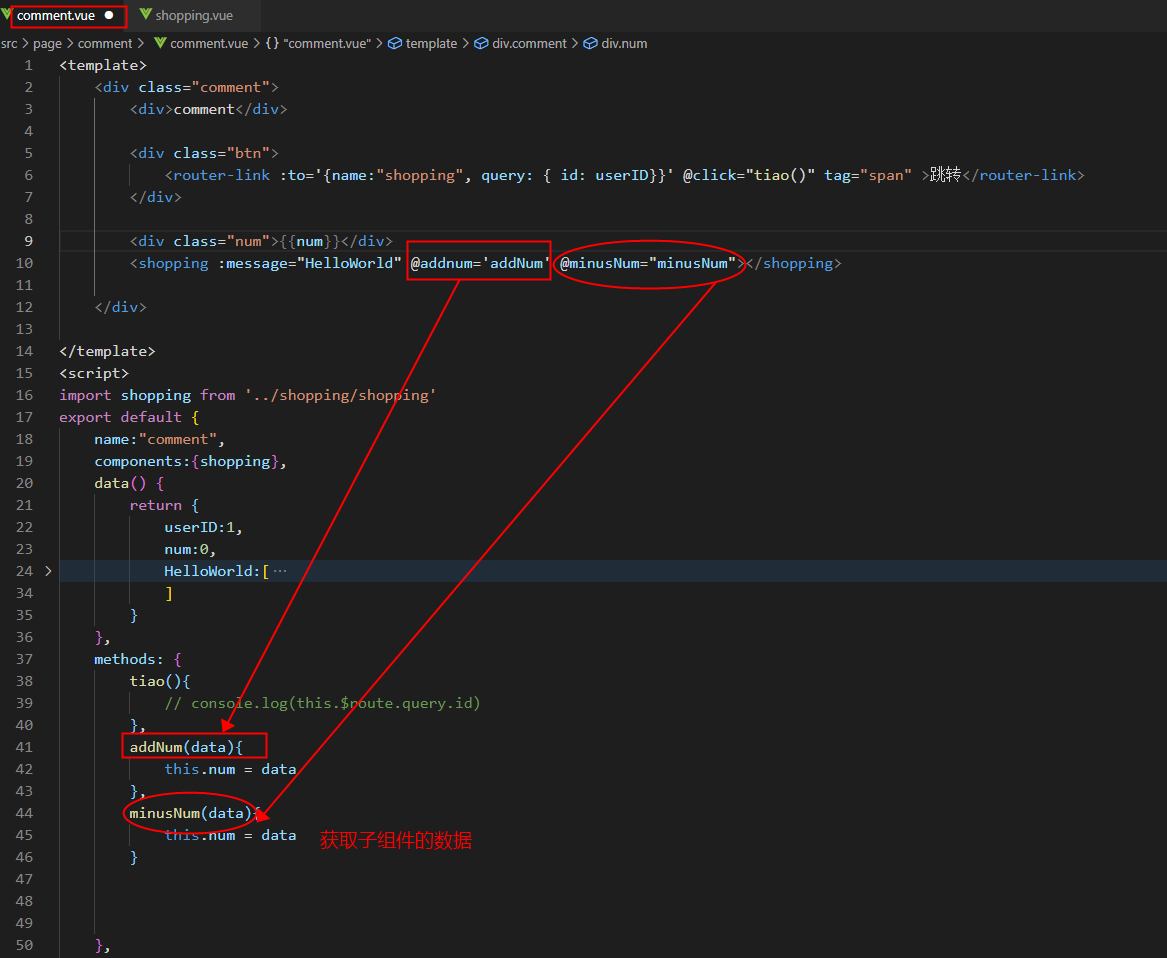
1 <template>
2 <div class="comment">
3 <div>comment</div>
4 <div class="btn">
5 <router-link :to='{name:"shopping", query: { id: userID}}' @click="tiao()" tag="span" >跳转</router-link>
6 </div>
7 <div class="num">{{num}}</div>
8 <shopping :message="HelloWorld" @addnum='addNum' @minusNum="minusNum"></shopping>
9 </div>
10 </template>
11 <script>
12 import shopping from '../shopping/shopping'
13 export default {
14 name:"comment",
15 components:{shopping},
16 data() {
17 return {
18 userID:1,
19 num:0,
20 HelloWorld:[
21 { id:"a"},
22 {id:"b"},
23 {id:"c"},
24 ]
25 }
26 },
27 methods: {
28 addNum(data){
29 this.num = data
30 },
31 minusNum(data){
32 this.num = data
33 }
34 },
35 }
36 </script>
vue传值 ---- >> 子传父,$emit()的更多相关文章
- vue的子传父
子组件传值给父组件,需要触发一个事件. 在这个事件里,使用this.$emit("父组件使用的名称","子组件的数据") 在父组件中引用的子组件,在子组件的标签 ...
- vue 组件之间相互传值 父传子 子传父
1.父传子 把要传入的值放到父标签里 子组件使用props接收 父写法 子写法 2.子传父 子组件: childrenOnclick() { // 发布自定义事件 this.$emit(" ...
- Vue父子组件传值 | 父传子 | 子传父
父传子 父容器 <template> <div> <zdy :module='test'></zdy> </div> </templa ...
- Blazor和Vue对比学习(基础1.4):事件和子传父
Blazor和Vue的组件事件,都使用事件订阅者模式.相对于上一章的组件属性,需要多绕一个弯,无论Blazor还是Vue,都是入门的第一个难点.要突破这个难点,一是要熟悉事件订阅模式<其实不难& ...
- vue传参子传父
vue子传父用$emit实现 1.文件目录结构 2.parent父组件内容 <template> <div class="wrap"> <div> ...
- vue组件之间互相传值:父传子,子传父
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记- 一般页面的视图App.vue应为这样 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.v ...
- vue $emit 子传父
我们使用子组件传递值给父组件使用 $emit 代码 <!DOCTYPE html> <html lang="en"> <head> <me ...
- Vue组件通信之子传父
子组件向父组件通信主要通过自定义事件实现. 这里我记录一个小例子来帮助自己记忆. 通过点击子组件的按钮去执行父组件的函数并使用子组件传来的数据. 子组件定义如下: <template id=&q ...
- vue传值 ---- >> 父传子,props()
父组件: 1 <template> 2 <div class="comment"> 3 <div>comment ...
随机推荐
- 佛祖保佑永无BUG 神兽护体 代码注释(各种版本)
佛祖保佑 永无BUG /* _ooOoo_ o8888888o 88" . "88 (| -_- |) O\ = /O ____/`---'\____ .' \\| |// `. ...
- Docker 优雅终止方案
作为一名系统工程师,你可能经常需要重启容器,毕竟Kubernetes的优势就是快速弹性伸缩和故障恢复,遇到问题先重启容器再说,几秒钟即可恢复,实在不行再重启系统,这就是系统重启工程师的杀手锏.然而现实 ...
- Kubernetes使用节点污点和pod容忍度阻止节点调度到特定节点
Kubernetes允许你去影响pod被调度到哪个节点.起初,只能通过在pod规范里指定节点选择器来实现,后面其他的机制逐渐加入来扩容这项功能,本章将包括这些内容. 现在要介绍的高级调度的两个特性是节 ...
- 源代码管理相关命令(Git常用命令、Nuget常用命令、CMD常用命令)
Git常用命令 源代码工具 工具名称 相关地址 Git Git for Windows VSC Visual Studio Code VSC插件(Gitlen) GitLens - Git super ...
- 使用A Star 算法实现自动寻路详解
@ 目录 1.什么是A Start算法 2.A Star算法的原理和流程 2.1 前提 2.1.1 从起点开始扩散的节点 2.1.2 最短距离计算公式:F = G + H 2.1.3 欧几里得距离计算 ...
- layui 点击按钮 界面会刷新问题
将button 改为input: <input class="layui-btn" type="button" style="border:so ...
- Unknown custom element: <...> - did you register the component correct?
之前用过的组件没有出现过任何问题,但偏偏在其他目录下引用就出问题了.组件的名称.import的路径都没任何问题,发现这是因为组件name填写不规范所导致的. 在定义组件的时候我们要严格按照官方文档要求 ...
- Swoole实现毫秒级定时任务
项目开发中,如果有定时任务的业务要求,我们会使用linux的crontab来解决,但是它的最小粒度是分钟级别,如果要求粒度是秒级别的,甚至毫秒级别的,crontab就无法满足,值得庆幸的是swoole ...
- Shell常用工具find,grep,sed,awk,xargs命令
最近学习shell命令,对grep,sed,awk命令有点混乱,故小结一下,巩固一遍. 注意:find , grep , sed, awk可使用基本正则表达式字符,find,grep,awk也支持扩展 ...
- Robotframework学习笔记之一Common Resource导入的Library库显示红色(导入失败)
第一次使用Robotframework,所以也遇到了很多的坑,导入项目后 ,一些自带的库显示红色,导入失败!(ps:自带的库也显示红色) Ride日志如下(Tools--view ride log): ...
