尝新体验ASP.NET Core 6预览版本中发布的最小Web API(minimal APIS)新特性
本文首发于《尝新体验ASP.NET Core 6预览版本中发布的最小Web API(minimal APIS)新特性》
概述
.NET开发者们大家好,我是Rector。
几天前(美国时间2021年8月10日),微软官方发布了.NET 6的第7个预览版,其中包含了很多新的特性和功能,比如:
- 优化最小Web API(minimal APIS)模板
- 为生成常用HTTP响应添加了IResult的接口实现
- 最小操作支持Request,Response等
- 优化了最小主机、模板
- 从查询字符串中获取Blazor组件参数
- ...
本文我们主要来体验最小Web API的功能和特性。最小Web API的目的主要是帮助C#(或者F#)后端开发者快速创建微服务项目或者HTTP API服务。
与之前的ASP.NET Core Web API相比,最小Web API在启动模板和框架结构上都有些不同。最小Web API的模板相当简洁,你几需要写4行代码便可完成一个最小Web API项目的搭建。
下面我们从头开始创建一个最小Web API项目并体验。
准备工作
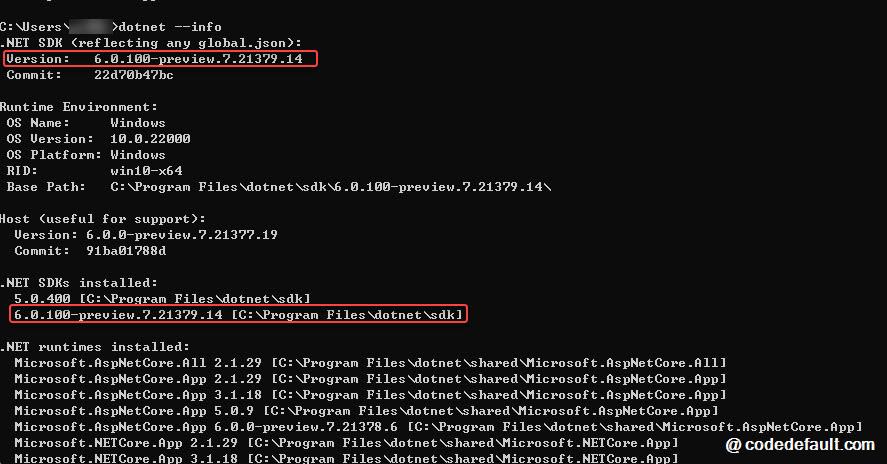
在开始创建最小Web API之前,请确保开发环境中已安装了.NET SDK 6.0.100-preview.7.21379.14(当前最新的.NET SDK版本),在Windows操作系统中,你可以使用.NET Cli命令来查看,比如:
dotnet --info
运行结果如下图:

如果需要查看当前环境已安装的.NET模板,运行如下命令:
dotnet new -l
运行结果如下:
Template Name Short Name Language Tags
-------------------------------------------- ------------------- ---------- --------------------------
ASP.NET Core Empty web [C#],F# Web/Empty
ASP.NET Core gRPC Service grpc [C#] Web/gRPC
ASP.NET Core Web API webapi [C#],F# Web/WebAPI
ASP.NET Core Web App razor,webapp [C#] Web/MVC/Razor Pages
ASP.NET Core Web App (Model-View-Controller) mvc [C#],F# Web/MVC
ASP.NET Core with Angular angular [C#] Web/MVC/SPA
ASP.NET Core with React.js react [C#] Web/MVC/SPA
ASP.NET Core with React.js and Redux reactredux [C#] Web/MVC/SPA
Blazor Server App blazorserver [C#] Web/Blazor
Blazor WebAssembly App blazorwasm [C#] Web/Blazor/WebAssembly/PWA
Class Library classlib [C#],F#,VB Common/Library
Console Application console [C#],F#,VB Common/Console
dotnet gitignore file gitignore Config
Dotnet local tool manifest file tool-manifest Config
global.json file globaljson Config
MSTest Test Project mstest [C#],F#,VB Test/MSTest
MVC ViewImports viewimports [C#] Web/ASP.NET
MVC ViewStart viewstart [C#] Web/ASP.NET
NuGet Config nugetconfig Config
NUnit 3 Test Item nunit-test [C#],F#,VB Test/NUnit
NUnit 3 Test Project nunit [C#],F#,VB Test/NUnit
Protocol Buffer File proto Web/gRPC
Razor Class Library razorclasslib [C#] Web/Razor/Library
Razor Component razorcomponent [C#] Web/ASP.NET
Razor Page page [C#] Web/ASP.NET
Solution File sln Solution
Web Config webconfig Config
Windows Forms App winforms [C#],VB Common/WinForms
Windows Forms Class Library winformslib [C#],VB Common/WinForms
Windows Forms Control Library winformscontrollib [C#],VB Common/WinForms
Worker Service worker [C#],F# Common/Worker/Web
WPF Application wpf [C#],VB Common/WPF
WPF Class library wpflib [C#],VB Common/WPF
WPF Custom Control Library wpfcustomcontrollib [C#],VB Common/WPF
WPF User Control Library wpfusercontrollib [C#],VB Common/WPF
xUnit Test Project xunit [C#],F#,VB Test/xUnit
创建最小API程序项目
在.NET Core中创建程序的方式有多种,可以使用命令行工具执行dotnet new <模板名称> <项目名称>创建,也可以使用IDE(如:Visual Studio, Rider, VS Code)来创建。
使用命令行工具创建最小API项目
在本地磁盘创建一个存储项目的目录,假如路径为D:\Project\tmp\MinimalApi,打开命令行工具并进入此目录,在当前目录下执行如下命令:
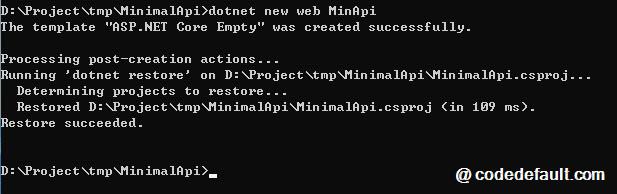
dotnet new web MinApi
执行结果如下图

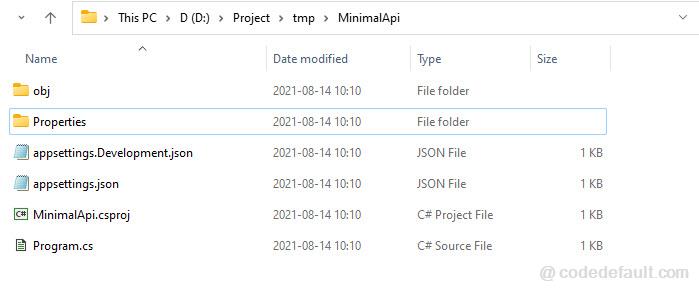
生成的项目文件夹和文件如下图

至此,以命令行方式创建最小API项目即完成。
使用Visual Studio创建最小API项目
使用Visual Studio创建最小API项目,请确保已安装Visual Studio 2022 17.0.0 Preview 3.0(当前最新版本)。
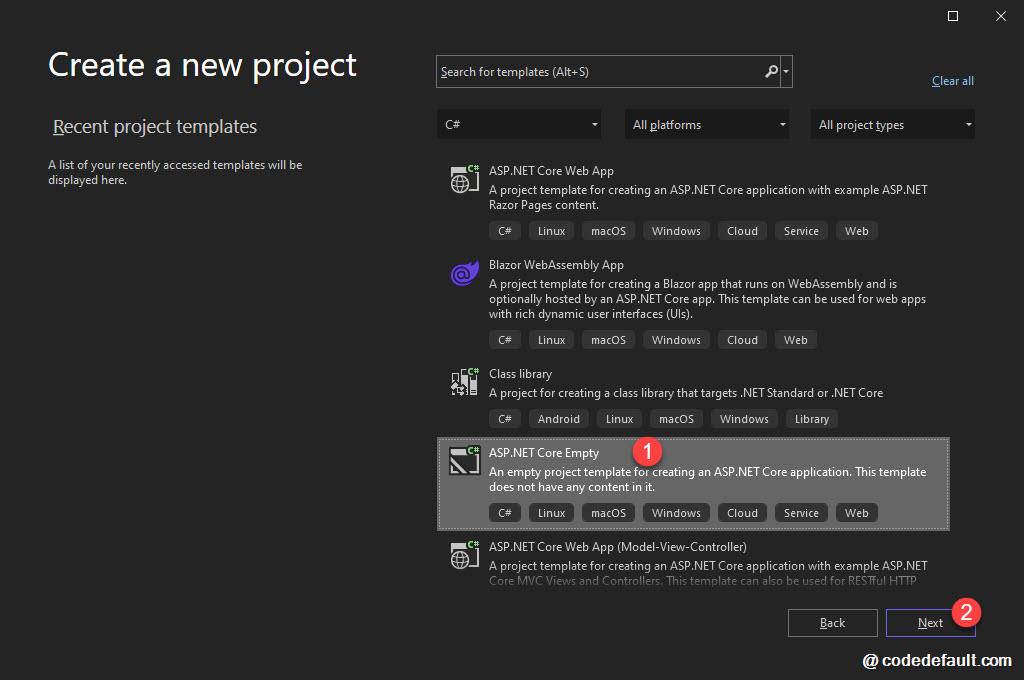
依次打开Visual Studio 2022的【Start Window】->【Create a new project】窗口,在右侧的已安装模板列表中选择【ASP.NET Core Empty】项目模板,之后点击[Next]按钮,如图:

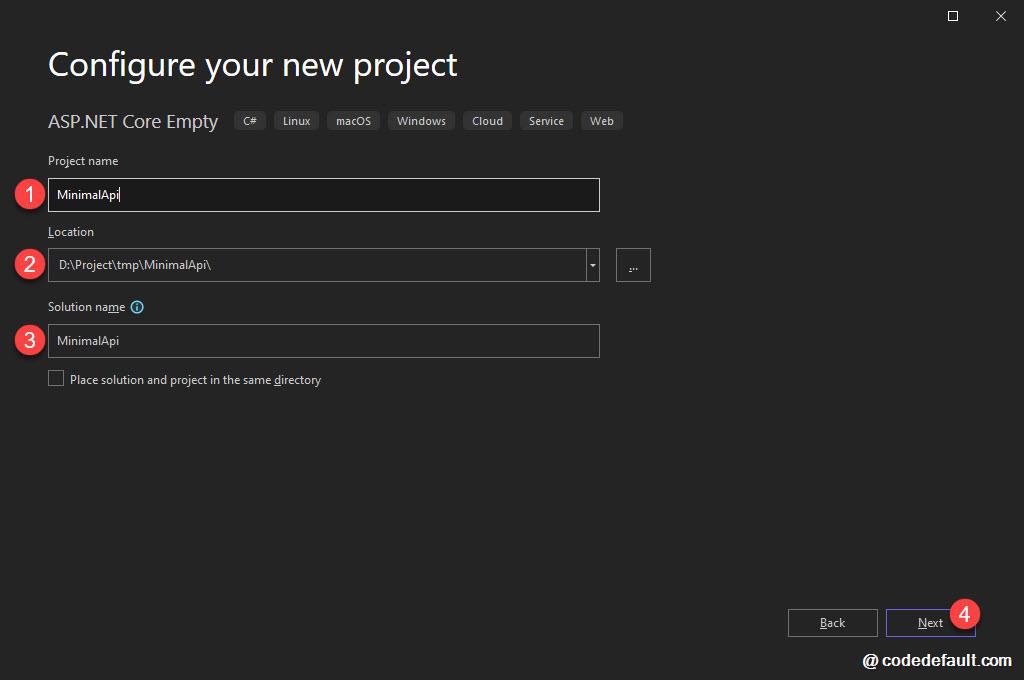
在弹出的【Configure your new project】中,完善Project name(项目名称),Location(位置),Solution name(解决方案名称)等信息,然后点击[Next]按钮,如图:

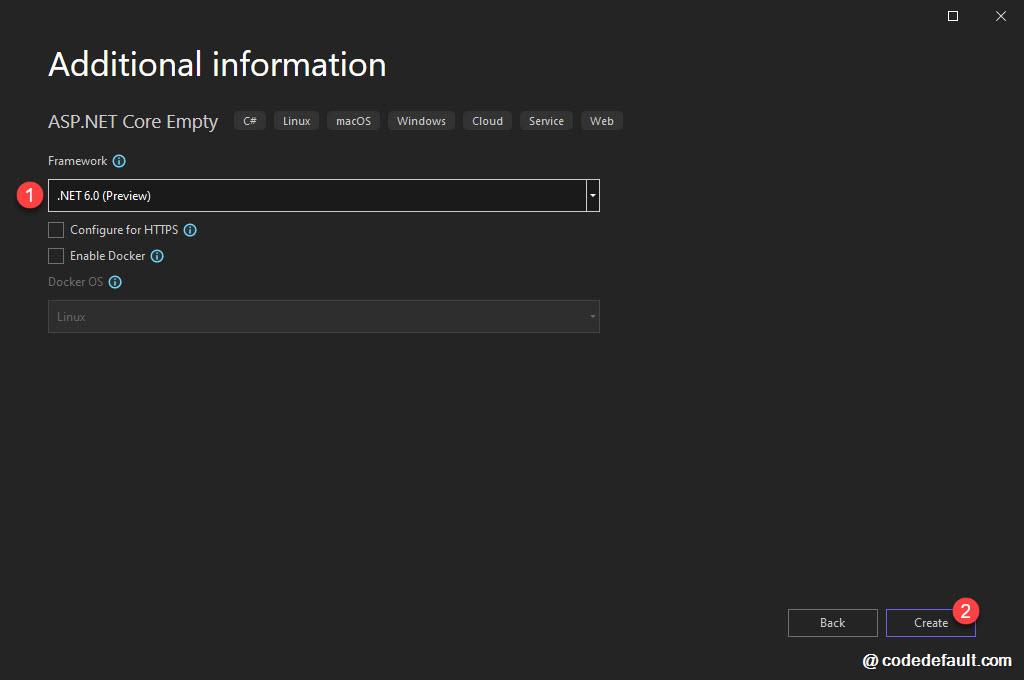
在弹出的【Additional Information】窗口中,Framework的版本选择[.NET 6.0(Preview)],然后点击[Next]按钮,以完成最小API项目的创建,如图:

最小API解析
在IDE中打开刚才创建的MinimalApi,并在代码编辑器中打开Program.cs文件,如下:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.MapGet("/", () => "Hello World!");
app.Run();
可以看到,最小API项目的代码非常简洁,如果去掉其中的异常处理代码,就还剩4行代码了,如下:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
为了不启用https,我们修改一下位于Properties目录中的launchSettings.json配置文件,修改后如下:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:2200",
"sslPort": 0
}
},
"profiles": {
"MinimalApi": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:2200",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
然后启用项目,看是否能正常运行起来。在Visual Studio 2022中,按F5运行,如果在浏览中打开并显示如下页面,说明最小API项目运行正常,如图:

在最小API项目中,直接调用WebApplication.MapGet()方法即可完成路由的注册和映射,如新增一个error的路由:
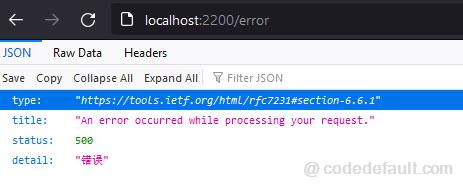
app.MapGet("/error", () => Results.Problem("错误",statusCode:500));
运行结果如图:

WebApplication实例提供了很多路由映射的方法,比如HTTP请求协议:MapGet(),MapPost(),MapDelete(),MapPut()等等。
与以往的ASP.NET Core应用程序相同,在最小API项目中,你仍然可以使用像Swagger这样的接口文档组件。
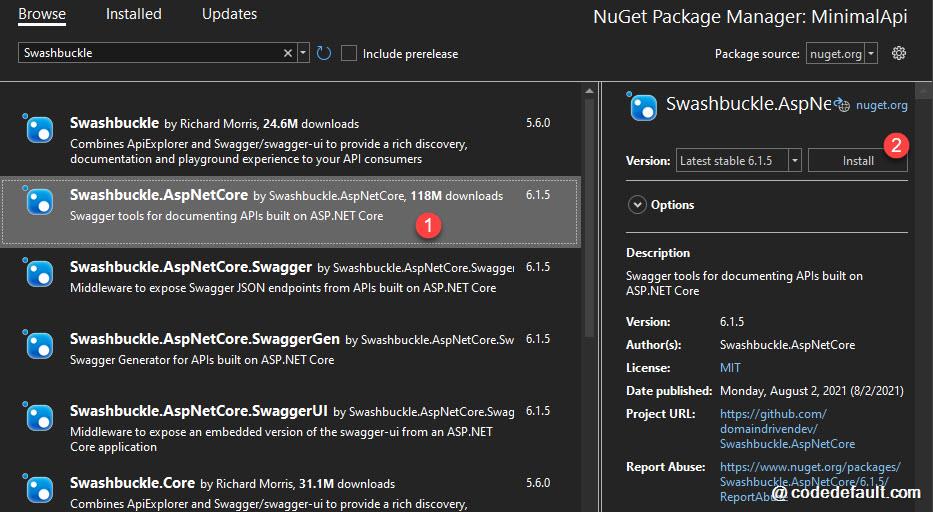
首先,在Nuget包管理工具中搜索Swashbuckle,然后安装Swashbuckle.AspNetCore组件,如图:

然后注册Swagger的服务和路由,完整的示例如下:
using Microsoft.OpenApi.Models;
var builder = WebApplication.CreateBuilder(args);
/// <summary>
/// 添加Swagger
/// </summary>
builder.Services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Api", Version = "v1" });
});
/// <summary>
/// 注册API发现功能
/// </summary>
builder.Services.AddEndpointsApiExplorer();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.MapGet("/", () => "Hello World!");
/// <summary>
/// 抛出异常测试
/// </summary>
app.MapGet("/throw", () => { throw new Exception("Exception occured"); });
/// <summary>
/// 错误页面示例
/// </summary>
app.MapGet("/error", () => Results.Problem("错误",statusCode:500));
/// <summary>
/// 注册Swagger的路由
/// </summary>
app.UseSwagger();
/// <summary>
/// 注册Swagger UI的路由
/// </summary>
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "Api v1"));
app.Run();
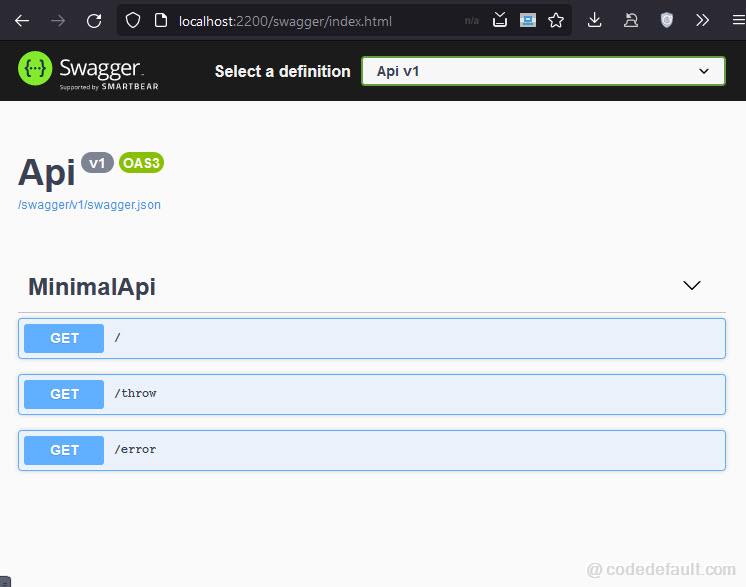
运行后的Swagger界面如图:

在最小API应用程序中,我们同样也可以返回实体对象,比如:注册一个/customer的路由,然后返回一个Customer的实例模型,如下:
using Microsoft.OpenApi.Models;
var builder = WebApplication.CreateBuilder(args);
/// <summary>
/// 添加Swagger
/// </summary>
builder.Services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "Api", Version = "v1" });
});
/// <summary>
/// 注册API发现功能
/// </summary>
builder.Services.AddEndpointsApiExplorer();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.MapGet("/", () => "Hello World!");
/// <summary>
/// 抛出异常测试
/// </summary>
app.MapGet("/throw", () => { throw new Exception("Exception occured"); });
/// <summary>
/// 错误页面示例
/// </summary>
app.MapGet("/error", () => Results.Problem("错误",statusCode:500));
/// <summary>
/// 返回客户实体模型
/// </summary>
app.MapGet("/customer", () => new Customer("Rector", "Liu"));
/// <summary>
/// 注册Swagger的路由
/// </summary>
app.UseSwagger();
/// <summary>
/// 注册Swagger UI的路由
/// </summary>
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "Api v1"));
app.Run();
/// <summary>
/// 客户实体
/// </summary>
/// <param name="FirstName"></param>
/// <param name="LastName"></param>
public record Customer(string FirstName, string LastName);
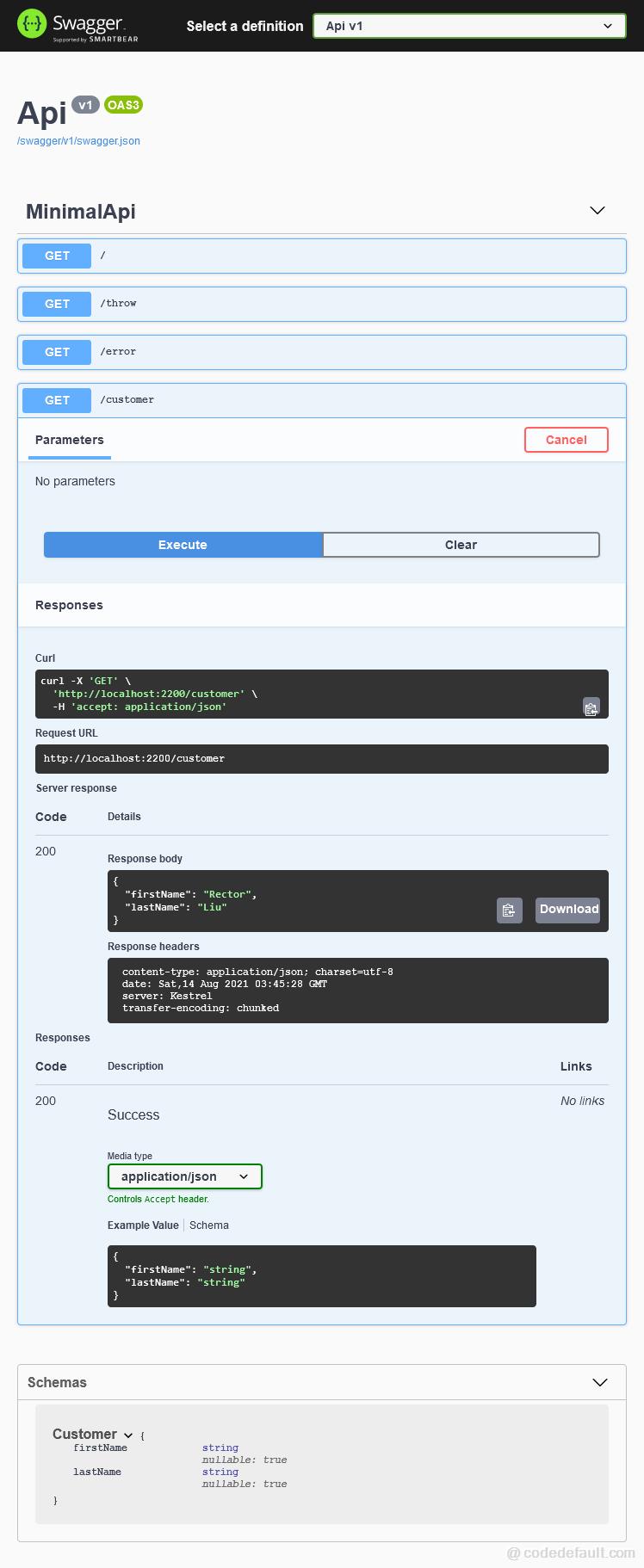
运行结果如图:

好了,本文对最小Web API的体验到此。码友网将在后续的文章中为大家分享的关于最小Web API的其他功能和特性,敬请关注。
尝新体验ASP.NET Core 6预览版本中发布的最小Web API(minimal APIS)新特性的更多相关文章
- ASP.NET Web API 2.0新特性:Attribute Routing1
ASP.NET Web API 2.0新特性:Attribute Routing[上篇] 对于一个针对ASP.NET Web API的调用请求来说,请求的URL和对应的HTTP方法的组合最终决定了目标 ...
- 微软.NET CORE 3.0 预览版 7 发布:大幅减少 SDK 空间大小
据悉,这个预览版是 .Net Core 3 中重要的版本,可以视为原计划在 7 月发布的 RC 版本 (引自微软 .NET Core 首席 Program Manager Richard 先生原话), ...
- 关于在Visual Studio 2019预览版中的用户体验和界面的变化
原文地址:https://blogs.msdn.microsoft.com/visualstudio/2018/11/12/a-preview-of-ux-and-ui-changes-in-visu ...
- .NET 6 预览版 5 发布
很高兴.NET 6 预览版5终于跟大家见面了.我们现在正处于.NET 6 的后半部分,开始整合一些重要的功能. 例如.NET SDK 工作负载,它是我们.NET 统一愿景的基础,可以支持更多类型的应用 ...
- Windows 10 开发人员预览版中的新增功能(转自 IT之家)
Windows 10 开发人员预览版中的新增功能 在Win10预览版中安装工具与SDK后,即可着手创建Windows通用应用或先浏览目前的环境与此前相比都发生了什么变化. 应用建模 文件资源管理器: ...
- .NET 5.0预览版6发布:支持Windows ARM64设备
2020年6月25日,微软dotnet团队在博客宣布了第六个 .NET 5.0 的预览版:https://devblogs.microsoft.com/dotnet/announcing-net-5- ...
- VS Code Java 3月更新|代码补全、Maven 以及 Java 插件预览版本新升级!
Nick Zhu Senior Program Manager, Developer Division at Microsoft 大家好,欢迎来到 Visual Studio Code Java 的 ...
- VS2015预览版中的C#6.0 新功能(二)
VS2015预览版中的C#6.0 新功能(一) VS2015预览版中的C#6.0 新功能(三) 自动属性的增强 只读自动属性 以前自动属性必须同时提供setter和getter方法,因而只读属性只能通 ...
- VS2015预览版中的C#6.0 新功能(三)
VS2015预览版中的C#6.0 新功能(一) VS2015预览版中的C#6.0 新功能(二) Using static 使用using StaticClass,你可以访问StaticClass类里的 ...
随机推荐
- layui comfirm 监听点击确定、取消、“X”关闭按钮
layer.confirm('数据已存在,是否继续', { offset: '200px' , cancel: function (index, layero) { console.log('点击X按 ...
- js 判断是什么浏览器加载页面
一.Navigator 属性: 1)appcodeName 返回浏览器代码名 2)appminorVersion 返回浏览器次级版本 3)appname 返回浏览器名称 4)browserLan ...
- UVA 10689 Yet another Number Sequence 矩阵快速幂 水呀水
#include <iostream> #include <cstdio> #include <cstring> #include <algorithm> ...
- 12.5finally子句
要点提示:无论异常是否产生,finally子句总是会执行的. 有时候无论异常是否出现或者是否被捕获,都希望执行某些代码.java有一个finally子句,可以用来达到这个目的. 注意:使用finall ...
- php漏洞 sha1函数
0x01: 绕过技巧是传入的是数组时,会报错,返回为NULL,当传入的两个参数都是数组直接相等
- WPF项目升级sqlite-net-pcl时遇到Library e_sqlite3 not found的问题解决办法记录
项目中为了方便的存储本地数据,使用了SQLite数据库作为数据存储,再设计时DB.models引用了sqlite-net-pcl,那么项目再升级sqlite-net-pc 1.7.335l版本后后,遇 ...
- 小哈学Python ----XML
XML XML是实现不同语言或程序之间进行数据交换的协议,XML文件格式如下: <data> <country name="Liechtenstein"> ...
- C++ 11 多线程初探-std::memory_order
std::memory_order(可译为内存序,访存顺序) 动态内存模型可理解为存储一致性模型,主要是从行为(behavioral)方面来看多个线程对同一个对象同时(读写)操作时(concurren ...
- Odoo ORM研究1 - BaseModel中的类属性的作用
概述 我们在写odoo项目的时候,经常继承model.Model来创建我们自己的ORM映射关系表. AbstractModel = BaseModel # 源码 class Model(Abstrac ...
- Python3.7 lxml引入etree
用xml代替lxml,Python3.7中已经没有etree这个模块了 import xml.etree.ElementTree as etree from lxml import etree 这种方 ...
