cke编辑器插入&ZeroWidthSpace占位字符的问题记录
背景
本博文主要记录在使用cke编辑器时,遇到的一系列的问题
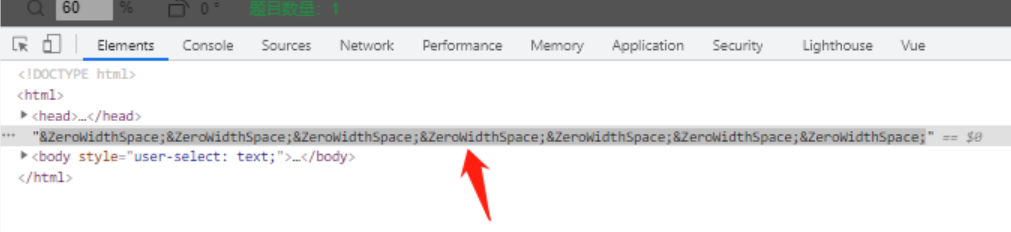
问题1:在执行某些业务操作后,编辑器会偶现在页面头部或者尾部插入&ZeroWidthSpace占位符(编辑器好像就爱干这事~)

解决方法:在业务操作后对html的孩子节点进行遍历,过滤掉特殊字符
removeBodyZeroWidthSpace() {
// 【偶现编辑器莫名在body前加入&ZeroWidthSpace占位字符】
try {
let htmlChildrenNodes = document.getElementsByTagName('html')[0].childNodes;
let nodeLen = htmlChildrenNodes.length;
for (let i = 0; i < nodeLen; i++) {
let text = htmlChildrenNodes[i];
if (text.nodeType && text.nodeType === 3) {
text.textContent = text.textContent.replace(/[\u200B-\u200D\uFEFF]/g, '');
}
}
} catch (e) {
console.log(e)
}
}
问题2: 非手打插入文本后,如何恢复光标?(离开光标又恢复光标)

解决方法:使用cke内部记录光标的方法createBookmarks2和selectBookmarks,在插入文本后,再重新创建恢复
try {
var $selection = this.getSelection(); //当前选中区域
self.$nextTick(() => {
var $bookmarks = $selection && $selection.createBookmarks2(true); //当前光标
var html = unit.editor.element.$.innerHTML;
if (html) {
unit.editor.element.$.innerHTML = html.replace(/[\u200B-\u200D\uFEFF]/g, '');
}
this.getSelection().selectBookmarks($bookmarks);
})
} catch (e) {
console.log('no range');
}
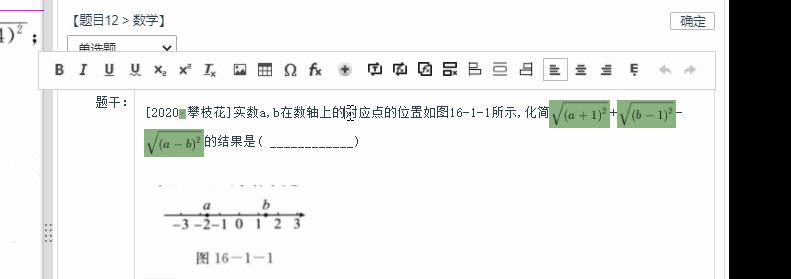
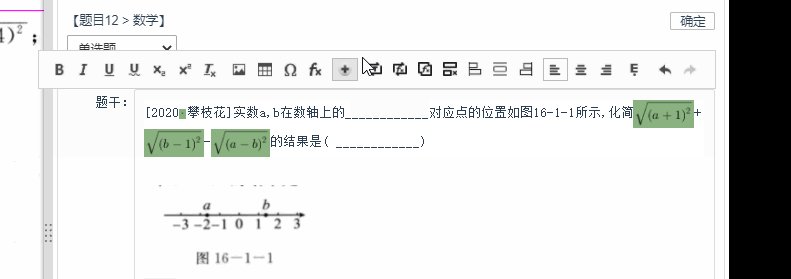
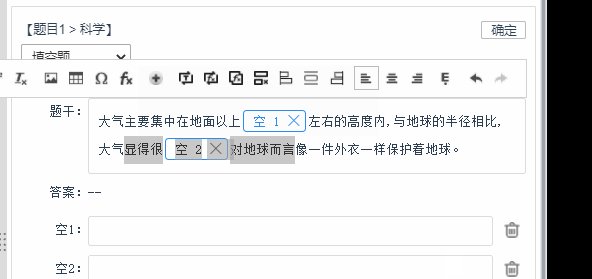
问题3: 如何禁止删除指定的文本?如图所示,包括【空】的按钮是不可以使用delete键 和 Backspace键进行删除的。

3.1 只要在鼠标的keydown事件里判断有没有这个元素,有的话禁止
if ((e.code === 'Backspace' || e.code === 'Delete')) {
try {
// 获取选中的html
let cloneContents = window.getSelection().getRangeAt(0).cloneContents();
let container = window.document.createElement('div');
container.appendChild(cloneContents);
let html = container.innerHTML;
if (html.includes('hollow-item')) { // hollow-item是空的类名
console.log("forbit delete");
sessionStorage.ckeEditNokeyDown = true;
e.stopPropagation();
e.preventDefault();
return false;
}
} catch (e) {
console.log(e)
}
}
3.2 sessionStorage.ckeEditNokeyDown = true是干嘛的?
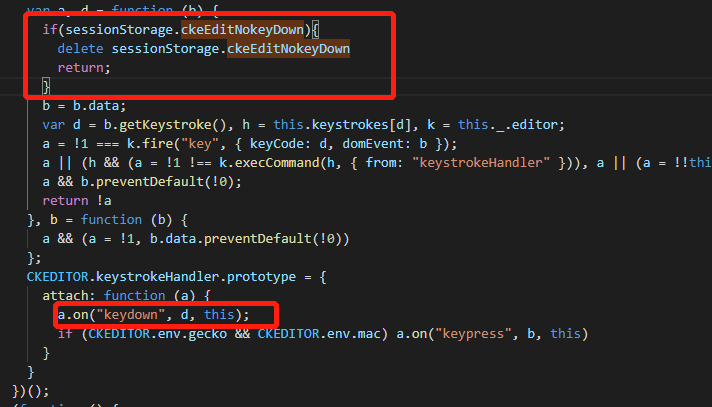
从上面的代码可以看出,有一行sessionStorage.ckeEditNokeyDown = true这是因为我们在元素上绑定的keydown事件执行了并阻止了默认事件之后,并没有阻止成功,还是会到编辑器里的keydown中。由于我们是本地引入editor.js的,所以我直接加了个sessionStorage的变量,然后editor的源码中找到对应的keydown事件,做了个判断!!!这并不是一个非常好的方法,但是能解决我的问题。 如果你有更好的方法 请给我留言。谢谢!

cke编辑器插入&ZeroWidthSpace占位字符的问题记录的更多相关文章
- [SQL]SUTFF内置函数的用法 (删除指定长度的字符并在指定的起始点插入另一组字符)
STUFF 删除指定长度的字符并在指定的起始点插入另一组字符. 语法 STUFF ( character_expression , start , length , character_express ...
- 博客用Markdown编辑器插入视频
要展示一些App的效果用或者更方便地展示工具的操作,可以使用视频. 以下有两种方式可以在博客中插入视频 第一种 此方法适用于插入来源优酷的视频或者你自己录制了视频上传到优酷,这种方法的好处是可以插入时 ...
- 百度编辑器插入视频、iframe 失败
插入失败是因为编辑器的xssFilter过滤,导致插入出现异常 文件位置:ueditor.config.js ,大概在428行加上 video: ['autoplay', 'controls', 'l ...
- CentOS下如何从vi编辑器插入模式退出到命令模式
刚打了下关于vi编辑器的命令,发现一直退出不了.后来自己敲着敲着它就退出了,写博客记录下. 比如现在w文件夹下面有一个ww文件 我进入这个文本,输入命令 vi ww,未回车,情况如下 按了回车,就进入 ...
- CSDN Markdown编辑器插入代码块时不能代码高亮
当我们点击插入代码块按钮,会提示我们在这里插入代码片,我们在三个单引号对之间输入代码后发现并没有实现代码块高亮, 如下图所示: <!DOCTYPE html> <html lang= ...
- javascrpt插入html中中文字符乱码问题记录
问题就是我使用js做这么个事情: var description = [ '你好', '你好', '你好', '你好' ]; var link = ''; var logLink = ''; ; i ...
- (字符串的处理4.7.16)POJ 1159 Palindrome(让一个字符串变成回文串需要插入多少个字符...先逆序,在减去公共子序列的最大长度即可)
/* * POJ_1159.cpp * * Created on: 2013年10月29日 * Author: Administrator */ #include <iostream> # ...
- oracle 插入大于4000字符的 clob代码
OracleConnection connection = new OracleConnection(conn); OracleCommand command = new OracleCommand( ...
- Oracle整合Mybatis实现list数据插入时,存在就更新,不存在就插入以及随机抽取一条记录
作者:故事我忘了¢个人微信公众号:程序猿的月光宝盒 目录 Oracle整合Mybatis实现list数据插入时,存在就更新,不存在就插入 entity 对应表中字段,如不对应,在xml中起别名 map ...
随机推荐
- GO学习-(23) Go语言操作MySQL + 强大的sqlx
Go语言操作MySQL MySQL是业界常用的关系型数据库,本文介绍了Go语言如何操作MySQL数据库. Go操作MySQL 连接 Go语言中的database/sql包提供了保证SQL或类SQL数据 ...
- 【注意力机制】Attention Augmented Convolutional Networks
注意力机制之Attention Augmented Convolutional Networks 原始链接:https://www.yuque.com/lart/papers/aaconv 核心内容 ...
- 前端基础——js数据类型及判断方法
一.数据类型 我们通常熟知的数据类型有六种,包括5种基本数据类型(Number, String, Boolean, Undefined, Null)和一种引用数据类型(Object).ES6又新增了一 ...
- 自定义 DataLoader
自定义 DataLoader 如 数据输入 一文所介绍,OneFlow 支持两种数据加载方式:直接使用 NumPy 数据或者使用 DataLoader 及其相关算子. 在大型工业场景下,数据加载容易成 ...
- 3D-LiDAR
3D-LiDAR 结合光学+激光扫描+数据处理技术,实现对人和物体的无盲点检测. 利用专有光学技术实现高精度,高分辨率三维扫描. 到目前为止,传感器只能准确地检测出物体的存在,而且很难感知目标的大小和 ...
- Android系统编程入门系列之应用环境及开发环境介绍
作为移动端操作系统,目前最新的Android 11.0已经发展的比较完善了,现在也到了系统的整理一番的时间,接下来的系列文章将以Android开发者为中心,争取用归纳总结的态度对初级入门者所应 ...
- Filebrowser 安装简介
官网地址: https://filebrowser.org https://github.com/filebrowser/filebrowser 官网安装方法: curl -fsSL https:// ...
- VNC 相关
vncserver启动报错root A VNC server is already running as :1 [root@42 ~]# service vncserver startStarting ...
- CSS基础知识及其基本语法
一.什么是CSS CSS 是层叠样式表( Cascading Style Sheets ) 的简称. 有时我们也会称之为CSS 样式表或级联样式表. CSS 也是一种标记语言 CSS 主要用于设置HT ...
- docker安装及卸载
docker基本组成 镜像(image): docker镜像好比一个模板,可以通过这个模板创建容器服务,例如:tomcat镜像===>run===>tomcat01容器(提供服务器) 通过 ...
