记录自己的踩坑第一天 | CSS:vertical-align 属性
前言
最近老师让大家单独写前后端分离项目,真是大家卷完后端,一起去卷前端了。(我以前都是主要负责后端,处于只大致看的懂的级别,说多了都是泪啊)。
真是处于一边学一边写的状态,基本就是每天早上看上两~三小时视频(主要是复习css、js、vue框架),之后开始敲代码。
只有等到晚上回到寝室才有空写写文章,复习和总结一遍。
CSS:vertical-align 属性
vertical-align 属性设置元素的垂直对齐方式。
我们直接用案例来说明:
1)代码:
html代码:
<div class="box1">
<img
style="width: 100px; height: 100px;"
src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d483b036e58b43e9a0ac93192da02f7d~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp?">
我是博主 宁在春,希望能和大家一起交流学习
</div>
css代码
.box1{
width: 500px;
height: 100px;
border: 1px solid green;
}
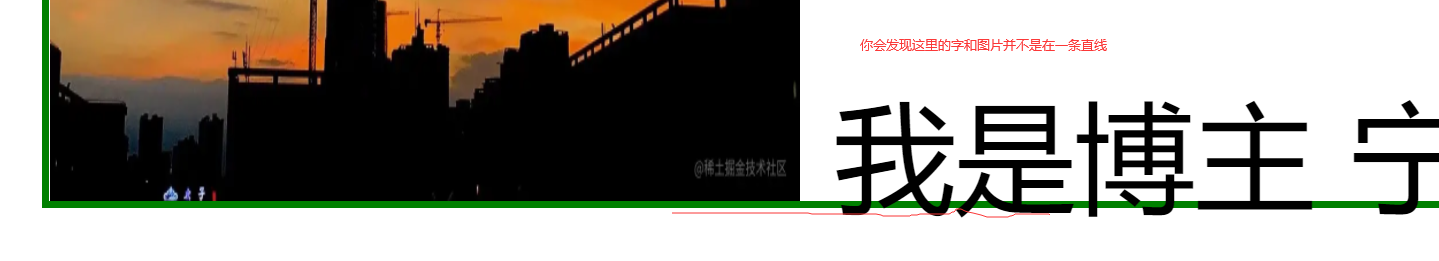
展示的效果如下:

2)问题:
你会发现这行字并不和图片对齐,而是稍微在图片下方一点。这个点对于我这个新手小白是真的难受,我一开始是拿<span>标签包住,然后再做处理。
然后今天才知道这个vertical-align属性(掘友们不要骂我,刚来前端,请大家多指导)
vertical-align有以下值:
| baseline | 默认值。元素放置在父元素的基线上。 |
|---|---|
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 顶端对齐 |
| middle | 居中对齐 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。底端对齐 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
如果我们想让文字和图片底部标准的对齐,不留缝隙的话,只要给img标签设置个vertical-align:text-bottom.
效果图:

居中如下:

其他的也给大家做了一个动图展示:

自言自语
我之前可以说是一直是个纯后端,只看过前端视频,存有理论经验。前端框架中只了解过vue框架。
个人所谈:
基础真的是非常重要。我现在就是要写什么,很多东西不会,但是一查又是学过的,也是非常简单的。
多学多看多敲。
纸上得来终觉浅,绝知此事要躬行,我之前看源码也是如此。一定要实践。代码一定要规范,这个一定要形成习惯,因为代码始终是给别人看的。
大家好,我是博主宁在春:主页
一名喜欢文艺却踏上编程这条道路的小青年。
希望:我们,待别日相见时,都已有所成。
持续更新踩坑记录,最近都是在学习前端....

记录自己的踩坑第一天 | CSS:vertical-align 属性的更多相关文章
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
- 异常记录-Dialog样式踩坑
好久没记录文档了,拖了老半个月,终于空下来时间,为了避免以后踩坑,必须记录记录. 背景: 为activity设置样式为弹窗activity 异常一: activity设置style后,布局不能够正常显 ...
- Vue踩坑第一步,安装Vue最新版本
学习vue第一步肯定是安装vue-cli,那么肯定想去搜下如何安装vue-cli呢? 网上搜到的结果大都是: npm i vue-cli -g 输入vue -V发现: 输入node -v发现: 自己明 ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CentOS7.4安装MySQL踩坑记录
CentOS7.4安装MySQL踩坑记录 time: 2018.3.19 CentOS7.4安装MySQL时网上的文档虽然多但是不靠谱的也多, 可能因为版本与时间的问题, 所以记录下自己踩坑的过程, ...
- centos 7( linux )下搭建elasticsearch踩坑记
原文:https://blog.csdn.net/an88411980/article/details/83150380 概述 公司最近在做全文检索的项目,发现elasticsearch踩了不少 ...
- 第十五篇:java操作oracle踩坑之旅
最近刚做完mysql的各种需求,项目要满足oracle数据库,于是走上了漫漫的踩坑之路,同行可以看看以免踩坑……第一条:oracle建表的时候不需要在建表sql语句后指定默认字符集 DEFAULT C ...
- Redis中的Scan命令踩坑记
1 原本以为自己对redis命令还蛮熟悉的,各种数据模型各种基于redis的骚操作.但是最近在使用redis的scan的命令式却踩了一个坑,顿时发觉自己原来对redis的游标理解的很有限.所以记录下这 ...
- NetCore踩坑记1、 一块网卡引发的血案
公司的项目架构演进,我们也趁机尝试迁移到netcore,系列随笔讲记录我们的踩坑和填坑记录. HttpClient不行? 这是我们第一次尝试netcore 简要介绍环境 netcore2.2+aspn ...
随机推荐
- Jmeter扩展组件开发(5) - 初始化方法的作用与实现
CODE //URLNAME 就是在图形化界面当中显示的变量名称private static final String URLNAME = "URL";//设置界面当中默认显示的变 ...
- Mysql Navicate 基础操作与SQL语句 版本5.7.29
SQL数据的增删改查:此部分所有SQL语句在navicat中与mysql命令行执行效果一样,只是mysql服务端在命令行执行,而navicat只是在客户端的图形化打开操作. 一.进入数据库 .连接数据 ...
- Flutter 对状态管理的认知与思考
前言 由 编程技术交流圣地[-Flutter群-] 发起的 状态管理研究小组,将就 状态管理 相关话题进行为期 两个月 的讨论. 目前只有内定的 5 个人参与讨论,如果你对 状态管理 有什么独特的见解 ...
- 如何在word中美观地插入编程代码
零.缘起 在整理Java笔记时,想把代码直接贴到word文档中,原来一直截图很麻烦,所以找到以下方法. 思想:问题比答案更重要!你能想到问题,才知道去百度搜索. 一.打开网站 http://www.p ...
- JDBC封装的工具类
1. JDBC封装的工具类 public class JDBCUtil { private static Properties p = new Properties(); private static ...
- 解决联想R720双系统Ubuntu16.04的无线网卡开启问题及信号不稳定
问题一:1.问题描述笔记本型号:Lenovo r720笔记本(i5-7300hq,gtx1060 maxq 6g),默认装入Win10系统,然而当装入Ubuntu16.04双系统时,会出现无线网卡(型 ...
- disruptor笔记之七:等待策略
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- scheduler源码分析——调度流程
前言 当api-server处理完一个pod的创建请求后,此时可以通过kubectl把pod get出来,但是pod的状态是Pending.在这个Pod能运行在节点上之前,它还需要经过schedule ...
- VS运行时 /MD、/MDd 和 /MT、/MTd之间的区别
程序运行时出现问题,选择的是Release,win64位的模式,并且已经看到了宏定义NDEBUG,但是程序依然进入上面的部分 解决方案是将属性->C/C++->代码生成器->运行库里 ...
- 试题 历届试题 核桃的数量 java题解
资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 小张是软件项目经理,他带领3个开发组.工期紧,今天都在加班呢.为鼓舞士气,小张打算给每个组发一袋核桃(据传言能补脑).他的要求是: ...
