GitHub上 README 增加图片标签
hey Guys~ 你可能遇到的GitHub上好的项目都有一个非常棒的README,其中不乏用到一些非常好看的标签。比如下面这样:
walle
fastjson
那我们怎样自己添加一个高大上图片标签呢?比如我想添加一个下载标签,就像这样:(点击图片进入下载页)。
请按照这样的步骤完成:
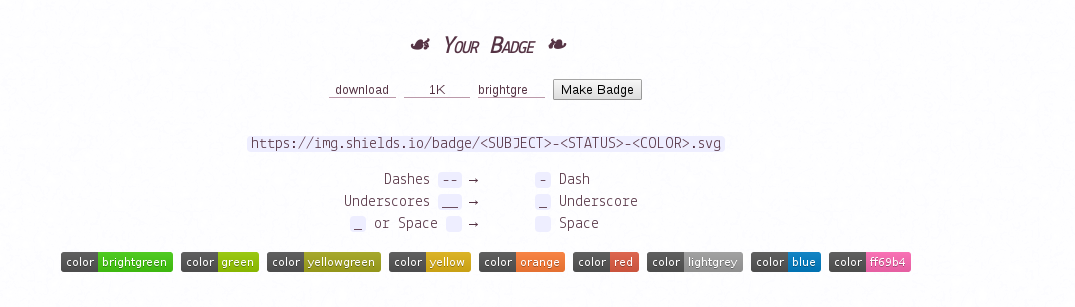
一: 在shields.io 生成自己的标签,注意:生成栏在网站的最下面,下面的图片就是我生成  需要在
需要在Your Badge下面填的内容。之后它会生成唯一链接。https://img.shields.io/badge/download-1K-brightgreen.svg
二:接下来我们就可以在README中尽情使用自己的”高大上”的标签了。因为README默认支持MarkDown语法。所以我们很容易插入图片和用图片做为链接跳转到别处。下面分别演示。继续以  为例。
为例。
1:只是显示图片
MarkDown语法显示图片: 
2:让图片做为链接。
MarkDown语法创建链接: [链接名](网址)
[百度](https://www.baidu.com)百度
在此基础上,我们把`链接名`换成`图片`不就好了:
[]()
[](https://www.baidu.com)
哈哈~ 快开始创建你自己的标签,让README变的吸引人吧。
GitHub上 README 增加图片标签的更多相关文章
- GitHub上README写法暨markdown语法解读
原文: GitHub上README写法暨markdown语法解读 自从开始玩GitHub以来,就 越来越 感觉它有爱.最近对它的 README.md 文件颇为感兴趣.便写下这贴,帮助更多的还不会编写R ...
- GitHub上README.md教程 详情介绍 (修改图片连接地址错误)
最近对它的README.md文件颇为感兴趣.便写下这贴,帮助更多的还不会编写README文件的同学们. README文件后缀名为md.md是markdown的缩写,markdown是一种编辑博客的语言 ...
- [转] GitHub上README.md教程
点击阅读原文 最近对它的README.md文件颇为感兴趣.便写下这贴,帮助更多的还不会编写README文件的同学们. README文件后缀名为md.md是markdown的缩写,markdown是一种 ...
- GitHub上README.md教程
最近对它的README.md文件颇为感兴趣.便写下这贴,帮助更多的还不会编写README文件的同学们. README文件后缀名为md.md是markdown的缩写,markdown是一种编辑博客的语言 ...
- GitHub上README.md的简单介绍
1.编辑README文件 大标题(一级标题):在文本下面加等于号,那么上方的文字就变成了大标题,等于号的个数无限制,但一定要大于0 大标题 ==== 中标题(二级标题):在文本下面加下划线,那么上方的 ...
- GitHub上README.md教程(copy)
[说明:转载于http://blog.csdn.net/kaitiren/article/details/38513715] 最近对它的README.md文件颇为感兴趣.便写下这贴,帮助更多的还不会编 ...
- iOS----------如何给github的README添加图片
1.在你的项目中建一个文件夹,专门存放图片.如果想简单操作的话,可以截个图直接拉到项目中. 2.将建好的文件夹上传到github进行同步 3.在github上找到图片的URL地址 4.按照如下格式 ...
- 托管到github上的网页图片在百度浏览器中显示不全
这几天做了个较完整的网页放到github上,上传后看网页效果. 在Firefox浏览器中,显示正常. 在百度浏览器中,空了一大块位置(图片位置),偏偏只空了这一块,其它地方的图片都好好的. 点击f12 ...
- 写markdown用于Github上readme.md文件
Markdown 文档地址 http://pan.baidu.com/s/1o6nu9To Markdown还有一系列衍生版本,用于扩展Markdown的功能(如表格.脚注.内嵌HTML等等),这些功 ...
随机推荐
- 环形链表II
题目描述: 给定一个链表,返回链表开始入环的第一个节点. 如果链表无环,则返回 null. 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始). 如果 p ...
- Linux系列(13) - CentOs 8 配置静态IP
step-1 vim etho的配置文件 [root#localhost ~]# vim /etc/sysconfig/network-scripts/ifcfg-eth0 step-2 新增修改以下 ...
- mysql8 navicat远程链接失败
原因:mysql 8加密规则问题 更改加密规则: ALTER USER 'ycc'@'%' IDENTIFIED BY 'you password' PASSWORD EXPIRE NEVER; 修改 ...
- Java(一)——基础知识
引言 之前一直对 Java 怀有固执的偏见,以为 Java 是编写前端的语言,作为一个机械生,非常抗拒去学它. 但是最近接触一点以后,完全改观了先前的看法,于是开启了对 Java 的大学习. 一.数据 ...
- C语言数组实现三子棋
C语言实现三子棋(通过数组) 需要包含的头文件 #include <stdio.h> #include <stdlib.h> #include <time.h> 创 ...
- Linkerd stable-2.11.0 稳定版发布:授权策略、gRPC 重试、性能改进等!
公众号:黑客下午茶 授权策略 Linkerd 的新服务器授权策略(server authorization policy)功能使您可以细粒度控制允许哪些服务相互通信.这些策略直接建立在 Linkerd ...
- 【C++ Primer Plus】编程练习答案——第2章
1 void ch2_1() { 2 using namespace std; 3 cout << "xxxxxxxx" << endl; 4 } 5 6 ...
- Java-爬虫-小项目
爬取数据:(获取请求返回的页面信息,筛选出我们想要的数据就可以了!) 项目地址:https://gitee.com/zwtgit/java-reptile 导入依赖,写一个工具类 <depend ...
- SQL Server 数据库单用户模式处理
在还原数据库bak备份文件时,由于某种原因(具体何种原因在此不进行分析)导致数据库还原后处于单用户模式,如下图: 单个用户模式导致,数据库无法打开,只能通过脚本去查询数据库内的表,然后进行查询数据,极 ...
- Excel一对多查找
很多人在Excel中用函数公式做查询的时候,都必然会遇到的一个大问题,那就是一对多的查找/查询公式应该怎么写?大多数人都是从VLOOKUP.INDEX+MATCH中入门的,纵然你把全部的多条件查找方法 ...