Bootstrap 使用小记
1,使用Bootstrap做页面布局,使用card容器
<div class="card">
<div class="card-header">
发货数据
</div>
<div class="card-body">
<form enctype="multipart/form-data" method="post" asp-page-handler="import">
<input type="file" name="excelFile" />
<input type="submit" value="导入" />
</form>
</div>
</div>
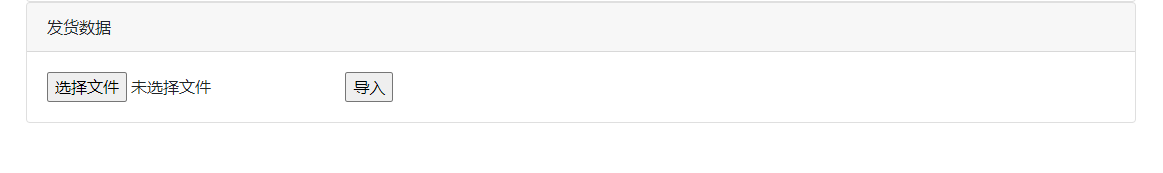
默认效果如下图:

导入按钮默认位置偏左侧,不太美观,特别是选择文件后,文件名无法显示完整。最好按钮偏右一些。
<div class="card">
<div class="card-header">
发货数据
</div>
<div class="card-body">
<form enctype="multipart/form-data" method="post" asp-page-handler="import">
<input type="file" name="excelFile" />
<input type="submit" value="导入" style="float:right;margin-right:30%"/>
</form>
</div>
</div>
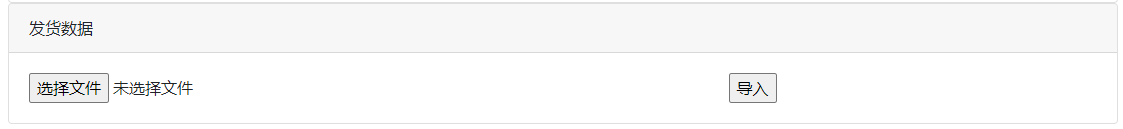
给按钮添加样式,使用
style="float:right;margin-right:30%"
靠右侧,边距30%,完美解决问题。

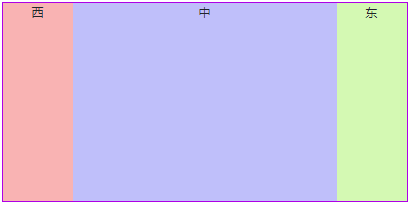
2,想测试一下大屏的布局,常规网格系统没办法划分不同大小的布局,幸好Bootstrap的Flex组件可以解决这个问题,使用Flex组件可以实现下图效果:

代码:
<div class="d-flex flex-row" style=" height: 400px;border:2px solid #ae00e6">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>
详见疯狂秀才的博客 基于bootstrap 4.x 中的flex 布局
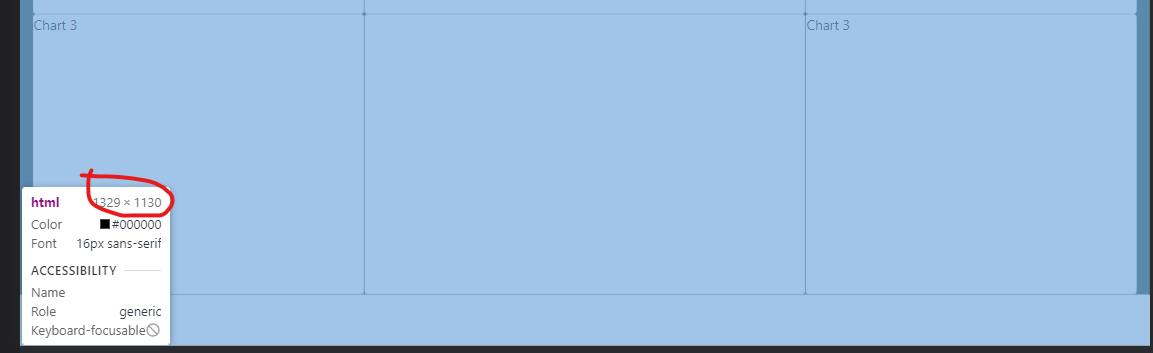
3,大数据展示大屏需要和显示器的尺寸匹配才能展示出最佳效果,主流显示器都是1920*1080的分辨率,布局好大屏页面后,下面会留有一块空白,F12调试模型可以发现 Html页面的高度尺寸为1130,已经大于我的需求。

解决办法:在样式文件中,给html添加高度属性,如下图:

重启应用,问题解决:

Bootstrap 使用小记的更多相关文章
- bootstrap插件小记
1.模态框 除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗.比如说:是否有灰色背景m ...
- 使用bootstrap table小记(表格组件)
前言 新的一年悄然到来,生活依旧.最近一周大热的赵雷风,一首<成都>,一首<理想>再次把民谣展示在国人面前.歌词着实写的不错. 理想,你今年几岁 你总是诱惑着年轻的朋友 你总是 ...
- bootstrap table使用小记
bootstrap table是一个非常不错的,基于bootstrap的插件,它扩展和丰富了bootstrap表格的操作,如格式化表格,表格选择器,表格工具栏,分页等等. 最近基于bootstrap开 ...
- bootstrap基础学习小记(三)网格简介
网格系统:网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统.Bootst ...
- bootstrap基础学习小记(二)排版、列表、代码风格、表格
排版——标题.副标题.段落(正文文本).强调内容.粗体.斜体.强调相关的类.文本对齐 <!DOCTYPE HTML> <html> <head> <meta ...
- bootstrap基础学习小记(一)简介模板、全局样式
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端工具集--BootStrap.Bootstrap由MARK ...
- bootstrap框架中data-toggle="tab"属性会取消a标签默认行为
这几天做公司项目用了bootstrap框架,在用导航组件的过程中,我发现在a标签里面添加data-toggle="tab"属性之后,这个a标签会失去默认行为,点击a标签的时候不会跳 ...
- Cnblog页面美化小记
Cnblog页面美化小记 这两天我在网上翻找了许许多多的资料,打开了不计其数的博客,对着\(js\).\(html\).\(css\)等文件删删改改,在浏览器和\(vscode\)间辗转腾挪...总算 ...
- Sass 主要知识点小记
Sass 主要知识点小记 以前写样式的时候,每个元素的颜色,背景色都需要重新写一遍,然后就想CSS难道没有变量么?最后就查到Sass.但当时没有静下心来好好的看一下,今天正好有时间,就在这里边看边整理 ...
随机推荐
- spring boot.2x 集成swagger 加入拦截器后 swagger不能访问
忽略掉 swagger-resources下面的请求 以及忽略掉 v2下面的请求即可 转自:https://blog.csdn.net/hanwenyi520/article/details/7989 ...
- WPF教程十四:了解元素的渲染OnRender()如何使用
上一篇分析了WPF元素中布局系统的MeasureOverride()和ArrangeOverride()方法.本节将进一步深入分析和研究元素如何渲染它们自身. 大多数WPF元素通过组合方式创建可视化外 ...
- qtscrcpy使用
点击"USB线"一栏中的"刷新设备列表"按钮,随后设备序列号会显示出来: ·点击"获取设备IP",随后在"无线"一栏中会 ...
- ADB命令 连接WIFI检测序列号
利用ADB 电脑与手机相连 查看序列号: adb shell getprop ro.serialno 查看机器的SN号 adb shell getprop 查看机器的全部信息参数 查看IP地址: a ...
- flutter实战demo,仿luckin coffee。
flutter_luckin_coffee flutter luckin coffee application(仿瑞幸咖啡) 目录 前言 安卓扫码体验 flutter版本信息 安装 相关插件 维护者 ...
- C++第三十六篇 -- 为第一个驱动程序进行调试
工具是VMware12+Win10+VS2017+WDK1809 https://blog.csdn.net/qq_21763381/article/details/83242916 首先分清楚主计算 ...
- Django orm 常用查询筛选总结
本文主要列举一下django orm中的常用查询的筛选方法: 大于.大于等于 小于.小于等于 in like is null / is not null 不等于/不包含于 其他模糊查询 model: ...
- 前端构建第1篇之---引入elementUI
张艳涛 写于2021-1-19 HOW:如何引入elementui? 在项目根目录package.json引入,在重新执行npm install "dependencies": { ...
- 关于maven打包与jdk版本的一些关系
最近让不同JAVA版本的容器maven打包折腾的不行,终于理出了一点头绪.在这里记录下备忘. 1. Maven与jdk版本的关系 先明确一个概念,关高版本JDK运行maven,是可以打出低版本的JAV ...
- C# MongoDB添加索引
场景: 在最近的项目中,用到了Mongodb,用它来保存大量工业数据.同时是会根据用户自动建立对应的数据表.这要求同时建立索引来加快查询. 解决: 1.在Nuget包中查询"mongocsh ...
