react-native环境搭建完后,用genymotion运行出错的处理方法
以下方法是争对react-native 0.63版本的
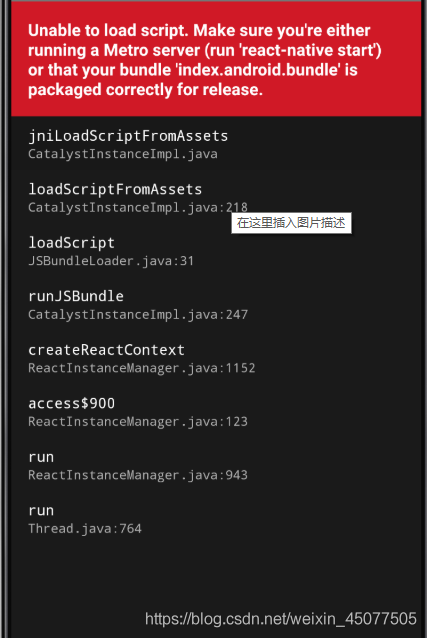
出错提示如下:

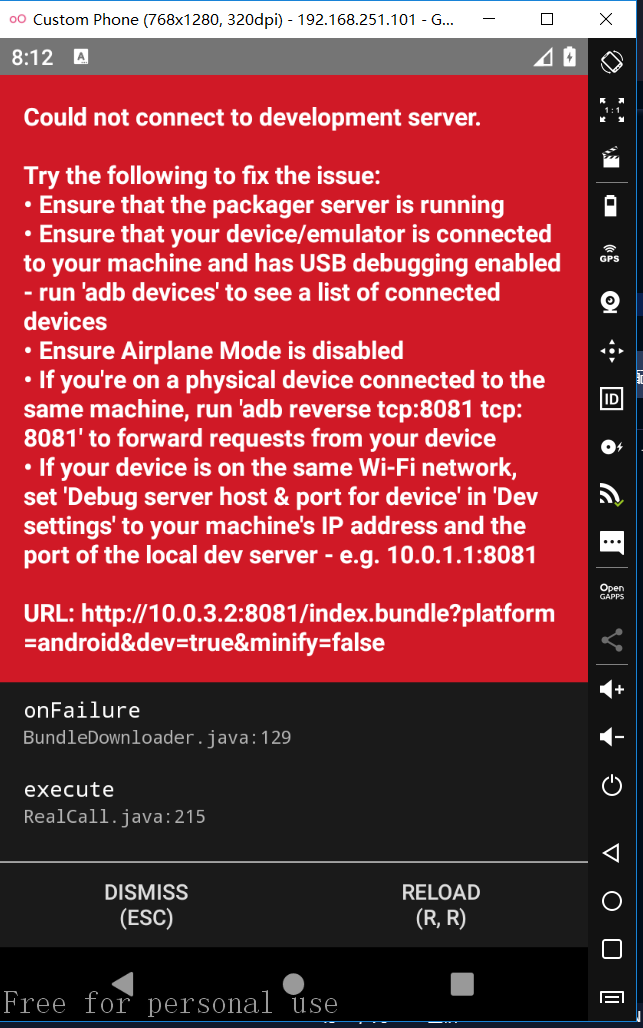
模拟器点击reload后,如下提示:

找了网上很多方法,很多都是旧版本的bug处理的方法,没有用,后面经过摸索发现,原来原因是genymotion模拟器没有网络的问题
争对模拟器无法连接网络,处理方法如下(参考网上方法):
大多数android程序员应该都知道genymotion是一个不错的模拟器,体积小巧,启动速度快。相关的博客也比较多,但是一直以来无法解决android 5.1版本的联网问题。此处不谈genymotion的安装和与AS的插件集成,专聊一下关于genymotion无法联网的头痛问题。
开始着手,三个步骤的设置,应该会解决你的困惑,不用再去看其他的帖子了。
一、VirtualBox设置。
启动VirtualBox安装目录下的VirtualBox.exe程序,打开管理界面。
请先关闭模拟器,然后选中你需要设置的模拟器,点击上边的设置。
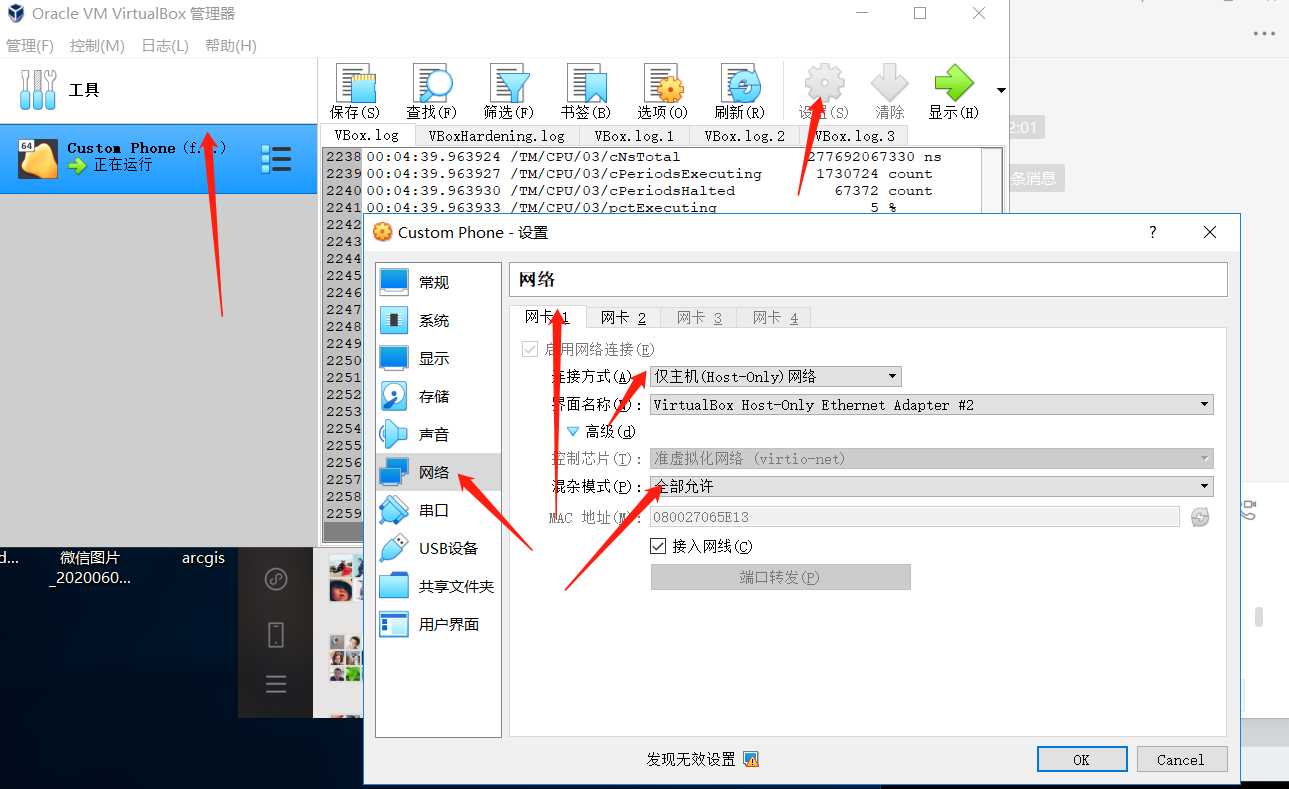
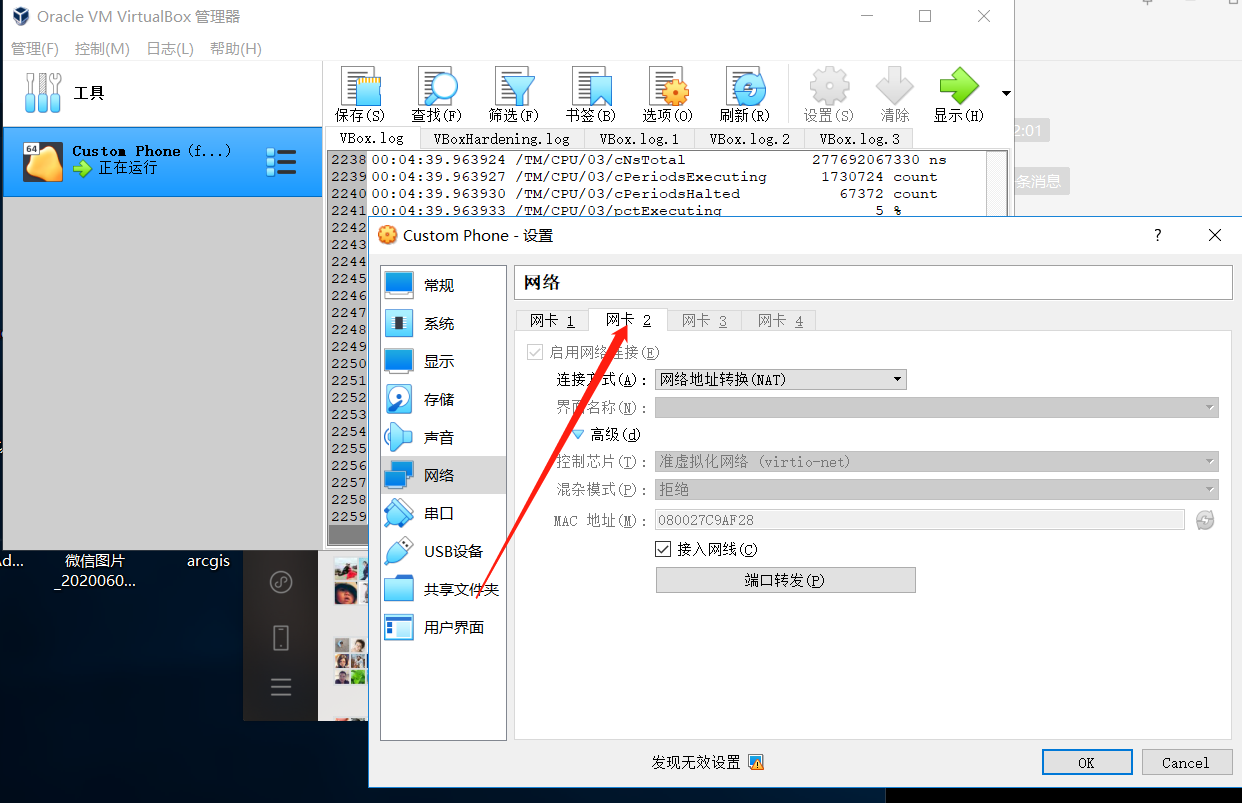
选中左侧的“网络”选项,按照图上的设置,调整“网卡1”、“网卡2”中的参数设置。此处我没有什么高见,也是网上爬来了。
如下:


虚拟机设置结束。
二、Genymotion设置。
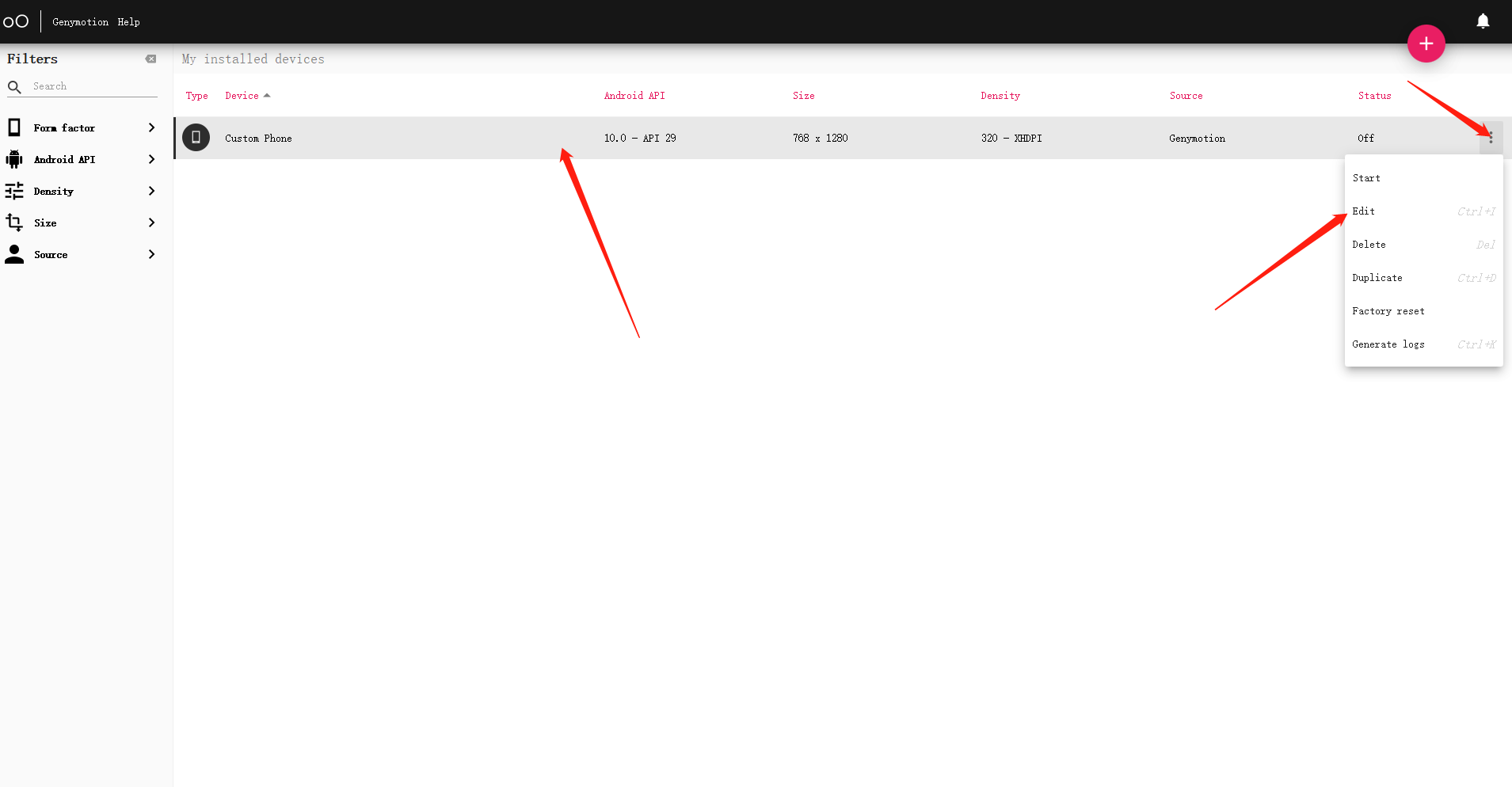
启动genymotion安装目录下的genymotion.exe,打开genymotion管理界面。
选中你需要设置的模拟器,点击“扳手”图标进入设置界面。

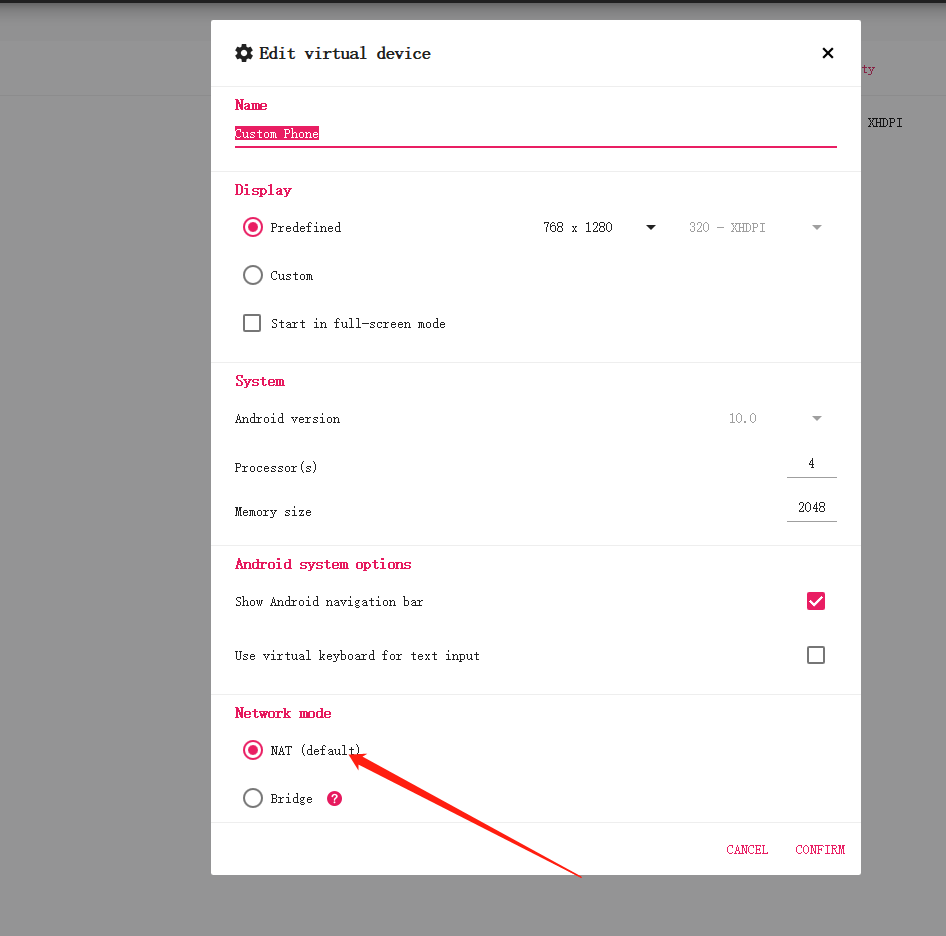
此处需要说明一点,一般选中NAT(default)选项即可上网。万一还不行(比喻我一直测试的android 5.1系统上不了网),就切换Bridge选项。
或者
在“一、VirtualBox设置。”网卡2的连接方式设置为“桥接网卡”模式,二者是等效的。
经测试发现,对于genymotion模拟器,5.1.0以下的系统(5.1.0、5.0.0、4.4.4等)都需要设置网卡2模式为“桥接网卡”模式才行。
genymotion设置结束。
三、模拟器WIFI设置。
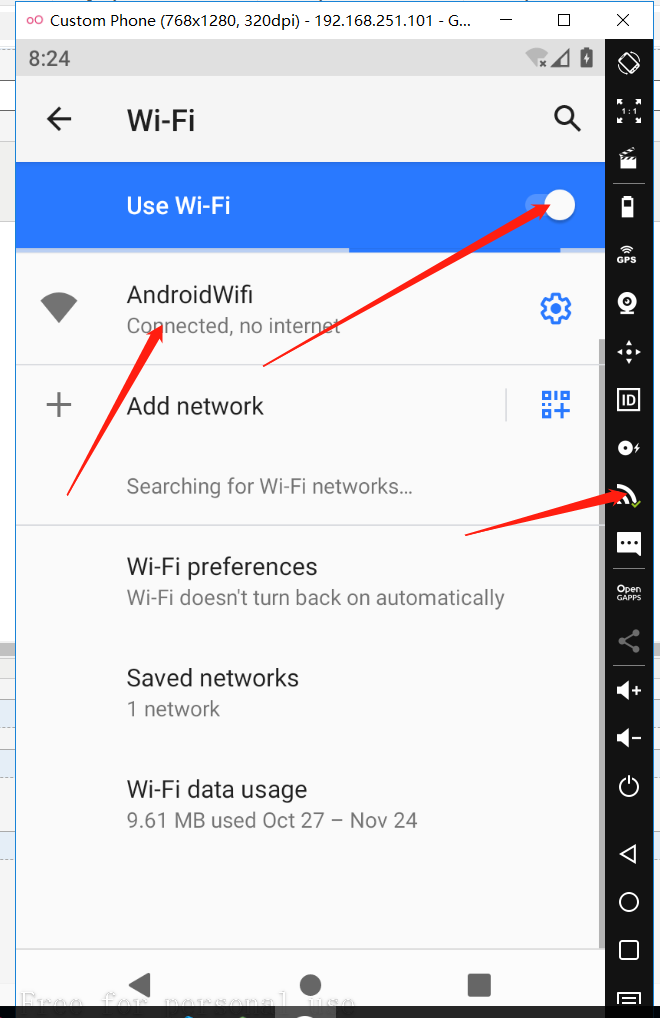
启动模拟器,设置wifi链接。

如上图,确保wifi是打开的,WiredSSID是“已连接”状态的。至于后面提示的“无法访问互联网”不鸟他,但请保证你的电脑是联网的。
模拟器设置结束。
测试过5.1、6.0、7.0三个android系统版本的genymotion模拟器,都没问题。
经过以上设置,就搞定了,退出模拟器上的浏览器,重新进入输入网址go,搞定。如下图:
react-native环境搭建完后,用genymotion运行出错的处理方法的更多相关文章
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
- React Native 环境搭建踩坑
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了 官方文档地址 : https://facebook.github.io/react-nat ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- React Native环境搭建(iOS、Mac)
http://reactnative.cn/docs/0.42/getting-started.html#content 1.安装Homebrew Homebrew, Mac系统的包管理器,用于安装N ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
随机推荐
- 第五周PTA笔记 后缀表达式+后缀表达式计算
后缀表达式 所谓后缀表达式是指这样的一个表达式:式中不再引用括号,运算符号放在两个运算对象之后,所有计算按运算符号出现的顺序,严格地由左而右进行(不用考虑运算符的优先级). 如:中缀表达式 3(5–2 ...
- 我罗斯方块第二次作业(Block类)
负责任务 完善Block类的相关函数及变量: 对Block类的函数功能进行调试: github项目地址. 开发日记 2020.5.11 今天和朋友们讨论了如何分工的工作,我负责的部分是Block类的完 ...
- ExtJS 去除水印
在路径(根目录/ext/classic(或者modern)/theme-base/sass/etc/all.scss)文件中修改\(ext-trial: true !default; 为\)ext-t ...
- Python | Python语法基础
目录 前言 1. 变量与简单数据结构 2. 列表相关 3. 集合 4. If语句 5. 字典 6. 用户输入和while循环 7. 函数 8. 类与对象 9. 文件 10. 异常 11. 测试 最后 ...
- 为什么MySQL字符串不加引号索引失效?《死磕MySQL系列 十一》
群里一个小伙伴在问为什么MySQL字符串不加单引号会导致索引失效,这个问题估计很多人都知道答案.没错,是因为MySQL内部进行了隐式转换. 本期文章就聊聊什么是隐式转换,为什么会发生隐式转换. 系列文 ...
- 使用nacos作为配置中心统一管理配置
基础环境 引入所需依赖包 <dependency> <groupId>com.alibaba.cloud</groupId> <artifactId>s ...
- 第02章_MySQL环境搭建
第02章_MySQL环境搭建 1. MySQL的卸载 步骤1:停止MySQL服务 在卸载之前,先停止MySQL8.0的服务.按键盘上的"Ctrl + Alt + Delete"组合 ...
- ElasticJob分布式任务调度应用v2.5.2
为何要使用分布式任务调度 **本人博客网站 **IT小神 www.itxiaoshen.com 演示项目源码地址** https://gitee.com/yongzhebuju/spring-task ...
- Spring Cloud Gateway过滤器精确控制异常返回(实战,完全定制返回body)
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 Spring Cloud Gateway应用 ...
- 洛谷 P3239 [HNOI2015]亚瑟王(期望+dp)
题面传送门 感觉是道挺好的题,可惜当时没写题解来着的? 根据期望的线性公式,我们求出每个卡牌被发动的概率 \(q_i\),然后 \[ans=\sum\limits_{i=1}^np_id_i \] 于 ...






