输入URL后浏览器的过程
In this article, I want my readers to get a picture of a very basic concept of the web world. Previously, I've written articles on the fancy stuff of today’s market, i.e. Angular journey, basics of react, etc. But, today, I want my readers to get into the journey which they encounter at first when they hit any URL.
As the topic is self explanatory - when we hit any URL then what happens? - let’s start!
Before discussing what happens after hitting the URL, we must go through what a URL actually is, and what different parts of the URL mean - right? Without wasting any time, let’s understand more about URLs.
URL – Uniform Resource Locator
If you look into its full form, then it is self explanatory: it has the location of the resources which we want to access. It is an address of the place where we want to go to interact with or find information.
Let's look into your daily life. If you want to visit your friend’s house for some work or to get information, you need their address. The same thing goes here in this big web world: we have to give an address of the website which we want to access. The web site is like the house and the URL is the address.
Anatomy of a URL
Now, we know what a URL is but we still don’t know about the parts of a URL. Let’s go!
Let’s take an example:
Here, the first part is ‘https’. This basically tells the browser which protocol it should use. It can be http, https, ftp, etc. A protocol is a set of rules that browser use for communication over the network. 'https' is basically a secure version, i.e. information is exchanged in a secure way.
The second part www.example.com is a domain name. You can relate it to your friend’s house. It is an address of website. We use it to reach to the server (trained computer) that is responsible for serving the information for that website. Wait! You might think, a seconds before I mentioned URL is the address whereas I also mentioned domain name is also address. You may have been confused. Don’t be confused!
Difference between URL and Domain Name
The major difference between both is that the URL is a complete address. URL tells about the method through which information should exchange, the path after reaching that website. Whereas the domain name is part of a URL.
Let’s take our previous example to better understand. You can say that your friend’s house address is a domain name, whereas the URL not only tells the friend’s house address (domain name) but also how you are going to communicate like talking in a separate room (secure) or in front of everyone (info can get leak). It also tells the path, i.e. at which part of the house you will go after entering into the house. Hence, the domain name is part of the URL. A domain name with more information is a URL.
I hope now you are clear with the URL. Let’s get into the next part.
Domain Name
In the previous part, I explained about domain names, but not in depth. I want you to go into it more. As I told you, the Domain name is the address of the website. It gives a unique identity to your website in such a huge web world. No two domain names can be the same BUT - Yes! There is ‘but’. This is not the only definition of a domain name. There is another story behind it. Let’s get into that story.
As we know, when we hit any URL or you can say domain name, then that website gets opened with its content. A server (a trained computer) serves it. We also know that every computer has an IP address which is used for communication over the internet. It is an address as its self explaining ‘IP address’. When we hit any URL, then we are actually hitting the IP address of the computer which is responsible for serving the website content (hosting).
But, now, you might think what the hell...is everything an address? Why does this domain name exist if the IP address is there? Why can’t we use IP address to get content of the website?
Yes! You can use IP addresses to get content of the website but really!.. Would you be able to remember each website’s associated IP address? Obviously not! It’s hard to remember the IP address of every website. That’s why domain names came into the market.
You can relate it to your contact list. You can’t remember every person’s number, but you can remember their name. Same concept applies here as well. You can’t remember those scary IP addresses, but you can easily remember domain names.
This huge amount of data is maintained in a database where the domain name with its IP address is stored. A system that stores domain names with its corresponding IP address is known as DNS (Domain name system) (I believe you must have heard about it).
I think I have discussed enough basics. Now, get a deep dive into the process of when we hit any URL.
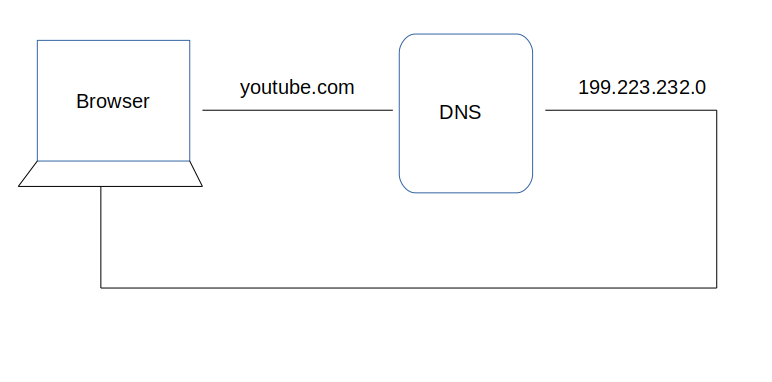
DNS lookup to find IP address
After hitting the URL, the first thing that needs to happen is to resolve IP address associated with the domain name. DNS helps in resolving this. DNS is like a phone book and helps us to provide the IP address that is associated with the domain name just like our phone book gives a mobile number which is associated with the person’s name.

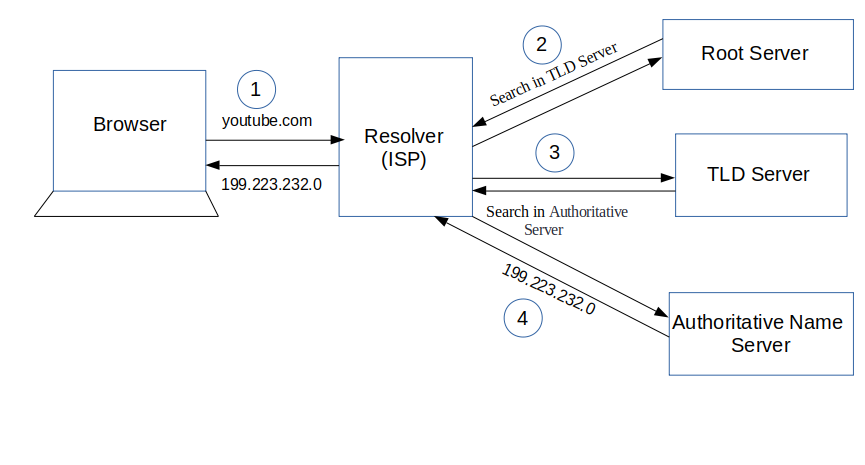
This is the overview, but there are four layers through which this domain name query goes through. Let’s understand the steps:
1. After hitting the URL, the browser cache is checked. As browser maintains its DNS records for some amount of time for the websites you have visited earlier. Hence, firstly, DNS query runs here to find the IP address associated with the domain name.
在最近的浏览的已缓存网址查询IP
2. The second place where DNS query runs in OS cache followed by router cache.
本机的host配置和DNS配置查找IP
3. If in the above steps, a DNS query does not get resolved, then it takes the help of resolver server. Resolver server is nothing but your ISP (Internet service provider). The query is sent to ISP where DNS query runs in ISP cache.
发送到网络服务提供商解析cache查找IP
4. If in 3rd steps as well, no results found, then request sends to top or root server of the DNS hierarchy. There it never happens that it says no results found, but actually it tells, from where this information you can get. If you are searching IP address of the top level domain (.com,.net,.Gov,. org). It tells the resolver server to search TLD server (Top level domain).
如果还是没有则到顶级或根服务器查找,没找到会给一些查找信息
5. Now, resolver asks TLD server to give IP address of our domain name. TLD stores address information of domain name. It tells the resolver to ask it to Authoritative Name server.
解析器请求TLD服务器并且向权威的名称服务器发请求
6. The authoritative name server is responsible for knowing everything about the domain name. Finally, resolver (ISP) gets the IP address associated with the domain name and sends it back to the browser.
After getting an IP address, resolver stores it in its cache so that next time, if the same query comes then it does not have to go to all these steps again. It can now provide IP address from their cache.
ISP得到IP并且发回给浏览器,同时缓存起来以备下次使用
This is all about the steps that is followed to resolve IP address that is associated with the domain name. Have a look below to better understand:

TCP connection initiates with the server by Browser
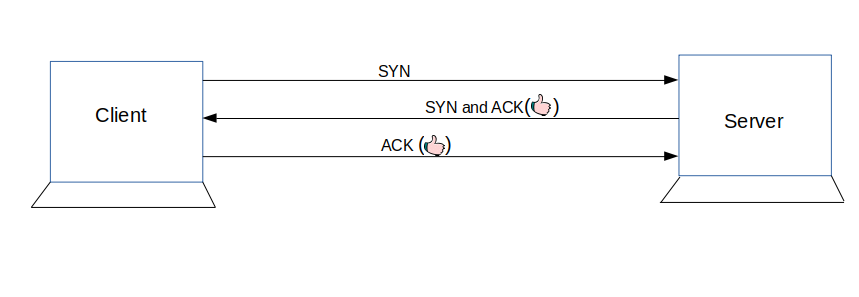
Once the IP address of the computer (where your website information is there) is found, it initiates connection with it. To communicate over the network, internet protocol is followed. TCP/IP is most common protocol. A connection is built between two using a process called ‘TCP 3-way handshake’. Let’s understand the process in brief:
1. A client computer sends a SYN message means, whether second computer is open for new connection or not.
2. Then another computer, if open for new connection, it sends acknowledge message with SYN message as well.
3. After this, first computer receives its message and acknowledge by sending an ACK message.
To better understand, look below diagram.

Communication Starts (Request Response Process)
Finally, the connection is built between client and server. Now, they both can communicate with each other and share information. After successful connection, browser (client) sends a request to a server that I want this content. The server knows everything of what response it should send for every request. Hence, the server responds back. This response contains every information that you requested like web page, status-code, cache-control, etc. Now, the browser renders the content that has been requested.
That’s it! All the above process happens when we hit any URL. Although this lengthy process takes less than seconds to complete. This is the answer to your question ‘what happens when we hit any URL in a browser?’
Thanks for reading!
If this article was helpful, tweet it.
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
输入URL后浏览器的过程的更多相关文章
- 输入url后浏览器干了些什么(详解)
输入url后浏览器干了些什么(详解) DNS(Domain Name System, 域名系统) 解析 DNS解析的过程就是寻找哪台机器上有你真正需要的资源过程.但你在浏览器张红输入一个地址时,例如: ...
- 在浏览器输入url后并回车发生了哪些过程
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 在浏览器中输入URL后,执行的全部过程。会用到哪些协议?(一次完整的HTTP请求过程)
在浏览器中输入URL后,执行的全部过程.会用到哪些协议?(一次完整的HTTP请求过程) 整个流程如下: 域名解析 为了将消息从你的PC上传到服务器上,需要用到IP协议.ARP协议和OSPF协议. 发起 ...
- 从输入 URL 到浏览器接收的过程中发生了什么事情
从输入 URL 到浏览器接收的过程中发生了什么事情? 原文:http://www.codeceo.com/article/url-cpu-broswer.html 从触屏到 CPU 首先是「输入 U ...
- 在浏览器输入 URL 后会发生什么?超级详细介绍
一个古老的面试问题:当你在浏览器中输入whosmall.com并且按下回车之后发生了什么? 不过我们不再局限于平常的回答,而是想办法回答地尽可能具体,不遗漏任何细节. 这将是一个协作的过程,所以深入挖 ...
- 从输入 URL 到浏览器接收的过程中发生了什么事情?
从输入 URL 到浏览器接收的过程中发生了什么事情? What really happens when you navigate to a URL 上面两篇文章都解读的很好,值得阅读. 接下来在总结一 ...
- 在浏览器输入URL后发生了什么?
摘录部分一:https://www.cnblogs.com/kongxy/p/4615226.html 从输入URL到浏览器显示页面发生了什么 当在浏览器地址栏输入网址,如:www.baidu.com ...
- 【转】浏览器中输入url后发生了什么
原文地址:http://www.jianshu.com/p/c1dfc6caa520 在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复 ...
- 输入URL到浏览器显示页面的过程,搜集各方面资料总结一下
面试中经常会被问到这个问题吧,唉,我最开始被问到的时候也就能大概说一些流程.被问得多了,自己就想去找找这个问题的全面回答,于是乎搜了很多资料和网上的文章,根据那些文章写一个总结. 写得不好,或者有意见 ...
随机推荐
- 添加Lombok插件后调用Setter或Getter方法IDEA编译错误
虽然添加Lombok插件,但是调用Setter或Getter方法IDEA编译错误,主要原因如下 解决办法:
- Collection集合工具类
Ⅷ.Collections 工具类 java.util.Collections Collections 集合工具类,用来对集合进行操作,部分重要方法如下: 1.public static <T& ...
- CSS 样式清单整理
1.文字超出部分显示省略号 单行文本的溢出显示省略号(一定要有宽度) p{ width:200rpx; overflow: hidden; text-overflow:ellipsis; white- ...
- Maven多模块Spring的注入
第一次做多模块项目,Unit Test的时候发现Biz模块没法注入Dal模块的Mappper,提示找不到Bean. POM文件是正确引入了dependency的,扫描的package也没错,所以卡了好 ...
- 【LeetCode】86. 分隔链表
86. 分隔链表 知识点:链表: 题目描述 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前. 你应当 保留 两个 ...
- Echarts入门踩坑记录
关于Echarts,官网上,是这样介绍的,"Echarts,一个使用JavaScript实现的开源可视化库",也就是说,在使用过程中,将其作为普通的JavaScript组件库使用即 ...
- Navicat Premium 12安装及破解
特别提醒,Navicat Premium 12安装包请用我给的链接下载,不然会无法破解 下载Navicat Premium 12地址:https://pan.baidu.com/s/1AQsryKpJ ...
- javascript学习笔记-(三)
ES6标准新增了一种新的函数:Arrow Function(箭头函数) 案例: 为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: ...
- video标签的视频全屏
按钮: <div class="fullScreen" @click="fullScreen"><i class="el-icon- ...
- 入门Kubernetes-数据存储
一.Volume介绍: 在k8s中Pod的生命周期可能很短,会被频繁地销毁和创建.容器销毁时,保存在容器内部文件系统中的数据都会被清除. 为了持久化保存容器数据,k8s 提供了卷(Volume)的抽象 ...
