wpf实现轮播效果
在web上面轮播非常常见
WPF中似乎要自己搞,那么我依葫芦画瓢搞一个
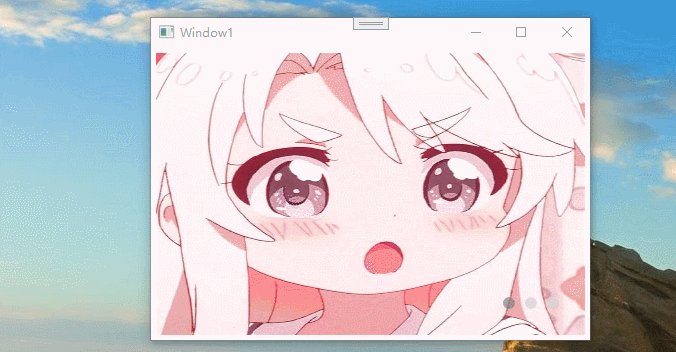
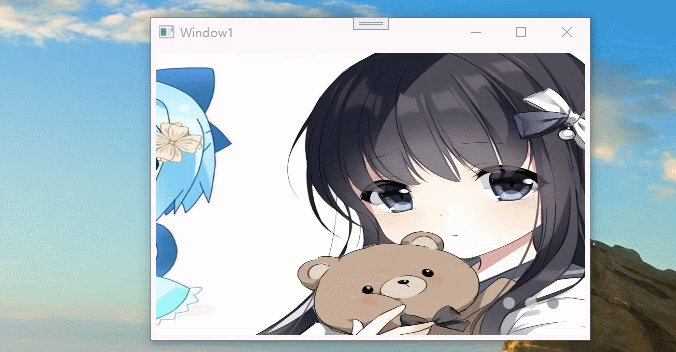
如下,平时按一定的时间轮播,点击右下角的灰色圆点(不是很明显0.0),则切换到对应图片 先放 源码:https://gitee.com/csszbb/wpfnet5

还是来理一下思路
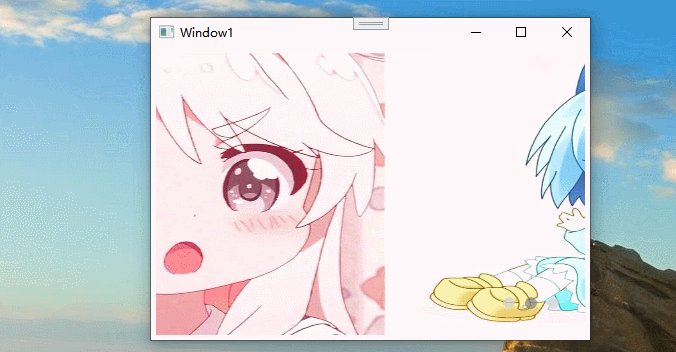
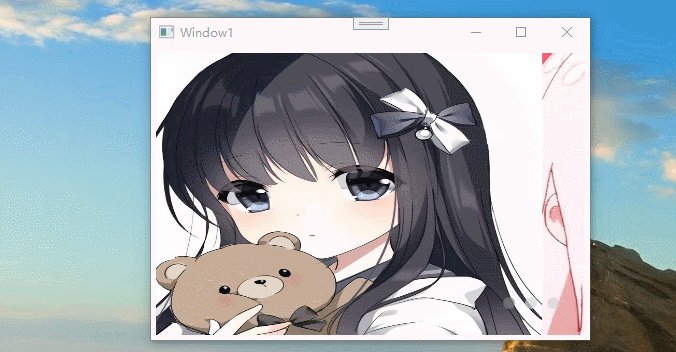
两张图片交替时,有一个从左往右的动画效果,我们以当前图片,和下一张图片来举例。
交替开始前 当前图片正常显示,下一张图片在当前图片的右边,下一张由于超出控件的可视区域,是不显示的。
交替开始 给当前图片和下一张图片加一个从左往右移动的动画,这个动画的实现方式挺多,我这里因为图片都是放在grid 里,所以用margin 来做。
起初
当前动画的margin(0, 0, 0, 0) 下一张动画的 margin(Width, 0, -Width, 0)
动画结束后,
当前动画的margin(-Width, 0, Width, 0) 下一张动画的 margin(0, 0, 0, 0)
理解了margin变化对图片显示的影响,那么基本上理解这个功能也没问题了。
同时我用两个ContentControl 作为容器来放图片,暂且称为 【当前容器】,【下一张容器】,来放置 当前图片,下一张图片 。。 假设有4张图片,1,2,3,4 。
那么如果开始时,【当前容器】放图片1 ,【下一张容器】放图片2 .那么动画结束后,需要调整为【当前容器】放图片2,【下一张容器】放图片3, 如此周而复始,动画作用在容器上。
接着: 做一个定时器定时触发动画,改变【当前容器】和【下一张容器】对应的图片
自定义一个listbox 用来显示右下角小灰点。内容根具几张图片就显示几个。点击小灰点时,能触发图片切换。
其他的都比较容易理解的啦,代码也不多,有兴趣自己看下源码就能明白
wpf实现轮播效果的更多相关文章
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- Android使用ViewPager实现左右循环滑动及轮播效果
边界的时候会看到一个不能翻页的动画,可能影响用户体验.此外,某些区域性的ViewPager(例如展示广告或者公告之类的ViewPager),可能需要自动轮播的效果,即用户在不用滑动的情况下就能够看到其 ...
- JQuery实现图片轮播效果源码
======================整体结构======================== <div class="banner"> <ul class ...
- 基于css3的轮播效果
花了一上午来调整页面在ie10上的显示问题,sass编译生成的css文件在ie内核下一直不能正确加载,果然兼容性的问题还需要好好研究.转入正题,用css3实现轮播效果主要是基于css3的framewo ...
- 调用MyFocus库,简单实现二十几种轮播效果
一.首先点击这里下载myFocus库文件,标准文件库就行了,很小仅仅1.4M. myFocus库有以下的好处: a . 文件小巧却高效强大,能够实现二十几种轮播的效果. b . 极其简单的使用,只需要 ...
- html轮播效果的实现
要实现如下图的效果 点击可以选择图片:不点击的时候自动轮播:并且点击完后再次自动轮播. 思路:如同在房子里透过窗子看路过的火车一样,窗子是不动的,但火车是陆续经过窗子的,所以透过窗子可以看到依次看完所 ...
- viewPager+Handler+Timer简单实现广告轮播效果
基本思想是在Avtivity中放一个ViewPager,然后通过监听去实现联动效果,代码理由详细的解释,我就不说了. MainActivity.java package com.example.adm ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- 常见的仿Flash图片轮播效果
现在基本在很多网站上都能看到轮播效果,虽然有点烂大街的赶脚,但是这个效果确实很好看,很时尚,今天分享下代码相对较少的轮播框架,望采纳 . ①向左滑动: 思路: 将几个图片用分别用几个 li 包住,并且 ...
随机推荐
- excel带格式复制python
openpyxl 复制cell单元格包括所有样式 target_cell.data_type = source_cell.data_type target_cell.fill = copy(sourc ...
- asp.net c#从SQL2008读取图片显示到网页
//图像数据表:tx//字段id (nvarchar(50) ,image(image)//tgav为图片ID,实质为上传前的主名 (省略了.jpg) using System; using Syst ...
- 从0到1认识XHTML
XHTML概念 XHTML是一种可扩展超文本标记语言,与HTML(超文本标记语言)类似,不过在语法上更加严格.XHTML是以XML(是一种必须正确标记且格式良好的标记语言)应用方式定义的HTML,与h ...
- 【LeetCode】930. 和相同的二元子数组
930. 和相同的二元子数组 知识点:数组:前缀和: 题目描述 给你一个二元数组 nums ,和一个整数 goal ,请你统计并返回有多少个和为 goal 的 非空 子数组. 子数组 是数组的一段连续 ...
- HTML5-CSS(四)
一.CSS3 渐变效果 (1)CSS3 提供了 linear-gradient 属性实现背景颜色的渐变功能.首先,我们先看一下它的样式表,如下: //两个必须参数background-image: l ...
- ES6 模版字符串及常用的es6扩展方法
1.ES6 模版字符串es6 模版字符串主要用于简化字符串的拼接 <script type="text/javascript"> let obj={name:'rdb' ...
- Hive——基本DML语句
Hive--基本DML语句 DML:Data Manipulation Language(数据操作语言,与关系型数据库相似) 官方手册:https://cwiki.apache.org/conflue ...
- sql-1-准备
一.准备工作 1.mysql安装和配环境 不要以exe文件安装,要下载压缩包安装 下载地址:https://dev.mysql.com/downloads/mysql 在系统path中加上bin目录 ...
- 分布式ID生成器(CosId)的设计与实现
分布式ID生成器(CosId)设计与实现 CosId 简介 CosId 旨在提供通用.灵活.高性能的分布式 ID 生成器. 目前提供了俩类 ID 生成器: SnowflakeId : 单机 TPS 性 ...
- Cesium加载地形数据只显示半个地球
Cesium第0级地形包括两个瓦片:0/0/0.terrain,0/1/0.terrain,分别为左半球和右半球(具体参考:https://blog.csdn.net/u013929284/artic ...
