四、vue前端路由(轻松入门vue)
Vue前端路由
七、Vue前端路由
1. 路由的基本概念与原理
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
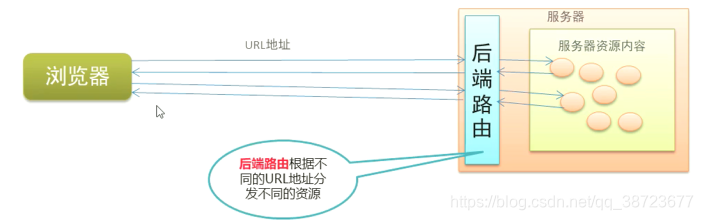
后端路由
- 概念:根据不同的用户URL请求,返回不同的内容
- 本质:URL请求地址与服务器资源之间的对应关系

在早期的web开发中一般均采用后端路由的形式
- 后端渲染(存在性能问题)
- Ajax前端渲染(前端渲染提高性能,但是不支持浏览器的前进后退操作)
- SPA单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现,同时支持浏览器地址的前进和后退操作
- SPA原理之一:基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化,但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中,最核心的技术点就是前端路由
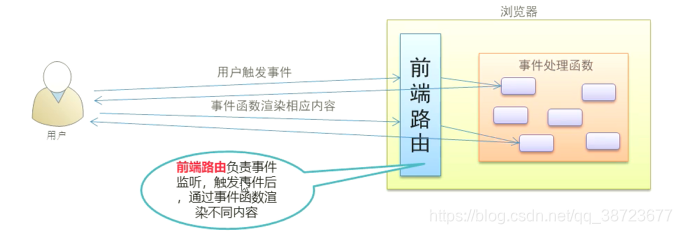
前端路由
- 概念:根据不同的用户事件,显示不同的页面内容。
- 本质:用户事件与时间处理函数之间的对应关系。

实现简单的前端路由
demo
<div id="app">
<!-- 切换组件的超链接 -->
<a href="#/zhuye">主页</a>
<a href="#/keji">科技</a>
<a href="#/caijing">财经</a>
<a href="#/yule">娱乐</a>
<!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 -->
<!-- 可以把 component 标签当做是【组件的占位符】 -->
<component :is="comName"></component>
</div>
<script>
//定义4个组件
const zhuye = {
template:'<h1>主页信息</h1>'
}
const keji = {
template:'<h1>科技信息</h1>'
}
const caijing = {
template:'<h1>财经信息</h1>'
}
const yule = {
template:'<h1>娱乐信息</h1>'
}
var vm = new Vue({
el:"#app",
data:{
comName:'zhuye'
},
components:{
zhuye,
keji,
caijing,
yule,
}
})
// 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称
window.onhashchange=function () {
switch (location.hash.slice(1)) {
case '/zhuye':
vm.comName = 'zhuye'
break
case '/keji':
vm.comName = 'keji'
break
case '/caijing':
vm.comName = 'caijing'
break
case '/yule':
vm.comName = 'yule'
break
}
}
</script>
vue-router基本概念
vue-router是vue.js官方的路由管理器
它和vue.js的核心深度集成,可以非常方便的用于SPA应用程序的开发
vue-router包含的功能有
- 支持HTML5历史模式或hash模式(常见)
- 支持嵌套路由
- 支持路由参数
- 支持编程式路由
- 支持命名路由
2. vue-router的基本使用
基本使用步骤
- 引入库文件
//注意顺序vue-router依赖vue
<script src="vue.js"></script>
<script src="vue-router.js"></script>
- 添加路由链接
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接.会被渲染为href属性 -->
<!-- `to`属性的值会被渲染为#开头的hash地址 -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
- 添加路由填充位
<!-- 路由填充位(也叫作路由占位符)路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
- 定义路由组件
const User ={
template:'<h1>User 组件</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
- 配置路由规则并创建路由实例
//创建路由实例对象
var router = new VueRouter({
//router 是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/user',component:User},
{path:'/register',component:Register}
]
})
- 把路由挂载到Vue实例中
var vm = new Vue({
el:"#app",
data:{
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
完整demo
<script src="vue.js"></script>
<script src="vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接.会被渲染为href属性 -->
<!-- `to`属性的值会被渲染为#开头的hash地址 -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/user">Go to User</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
const User ={
template:'<h1>User 组件</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
//创建路由实例对象
var router = new VueRouter({
//router 是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path:'/user',component:User},
{path:'/register',component:Register}
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
路由重定向
路由重定向指的是:用户访问地址A的时候,强制用户跳转到地址C,从而显示特定的组件页面
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便的设置路由的重定向
//router对象中router数组中添以下规则
//其中,path表示需要被重定向的原地址,redirect表示要被重定向的新地址
{path: '/',redirect:'/user'},
3. vue-router嵌套路由
嵌套路由功能分析
- 点击父级路由链接显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容
实例demo
在组件register的template中添加router-link等
在router中register路由规则中添加children子路由规则
<script src="vue.js"></script>
<script src="vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接.会被渲染为href属性 -->
<!-- `to`属性的值会被渲染为#开头的hash地址 -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/user">Go to User</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
const User ={
template:'<h1>User 组件</h1>'
}
const Register ={
template:`
<div>
<h1>Register 组件</h1>
<router-link to="/register/tab1">Go to tab1</router-link>
<router-link to="/register/tab2">Go to tab2</router-link>
<router-view></router-view>
</div>
`
}
const tab1={
template:'<h2>tab1</h2>'
}
const tab2={
template:'<h2>tab2</h2>'
}
//创建路由实例对象
var router = new VueRouter({
//router 是路由规则数组
routes:[
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性
//path表示当前路由规则匹配的hash地址
//component表示当前路由规则对应要展示的组件
{path: '/',redirect:'/user'},
{path:'/user',component:User},
//children数组表示子路由规则
{path:'/register',component:Register,children:[
{path:'/register/tab1',component:tab1},
{path:'/register/tab2',component:tab2}
]},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
4. vue-router动态路由匹配
通过动态路由参数的模式进行路由匹配
//创建路由实例对象
var router = new VueRouter({
routes:[
//动态路径参数 以冒号开头
{path:'/user/:id',component:User},
]
})
const User ={
//路由组件中通过$route.params获取路由参数
template:'<h1>User 组件{{$route.params.id}}</h1>'
}
demo
<script src="vue.js"></script>
<script src="vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/user/1">Go to User1</router-link>
<router-link to="/user/10">Go to User2</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<router-view></router-view>
</div>
<script>
const User ={
//路由组件中通过$route.params获取路由参数
template:'<h1>User 组件{{$route.params.id}}</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
//创建路由实例对象
var router = new VueRouter({
routes:[
{path: '/',redirect:'/user'},
{path:'/user/:id',component:User},
{path:'/register',component:Register},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
路由组件传递参数
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由耦合
- props的值为布尔类型
var router = new VueRouter({
routes:[
//如果props被设置为true,参数将会被设置为组件属性
{path:'/user/:id',component:User,props:true},
]
})
const User ={
props: ['id'],//使用props接收路由参数
template:'<h1>User 组件{{id}}</h1>'
}
demo
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/user/1">Go to User1</router-link>
<router-link to="/user/10">Go to User2</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<router-view></router-view>
</div>
<script>
const User ={
props: ['id'],//使用props接收路由参数
template:'<h1>User 组件{{id}}</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
//创建路由实例对象
var router = new VueRouter({
routes:[
{path: '/',redirect:'/user'},
//如果props被设置为true,参数将会被设置为组件属性
{path:'/user/:id',component:User,props:true},
{path:'/register',component:Register},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
- props的值为对象类型
此时props接收就接收不到id了,可以使用第一种$route.params.id访问
//如果props被设置为一个对象,它会被按原样设置为组件属性
{path:'/user/:id',component:User,props:{name:'莫逸风',age:22}},
const User ={
props: ['name','age'],//使用props接收路由参数
template:'<h1>User 组件{{name+age+$route.params.id}}</h1>'
}
- props的值为函数类型
//如果props是一个函数,则这个函数接收route对象为自己的形参
{path:'/user/:id',component:User,props:route=>({name:'莫逸风',age:22,id:route.params.id})},
const User ={
props: ['name','age','id'],//使用props接收路由参数
template:'<h1>User 组件{{name+age+id}}</h1>'
}
demo
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link to="/user/1">Go to User1</router-link>
<router-link to="/user/10">Go to User2</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<router-view></router-view>
</div>
<script>
const User ={
props: ['name','age','id'],//使用props接收路由参数
template:'<h1>User 组件{{name+age+id}}</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
//创建路由实例对象
var router = new VueRouter({
routes:[
{path: '/',redirect:'/user'},
//如果props被设置为一个对象,它会被按原样设置为组件属性
{path:'/user/:id',component:User,props:route=>({name:'莫逸风',age:22,id:route.params.id})},
{path:'/register',component:Register},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
5. vue-router命名路由
为了更加方便的表示路由的路径,可以给路由规则起一个别名,即为“命名路由”
{path:'/user/:id',name:'user',component:User,props:route=>({name:'莫逸风',age:22,id:route.params.id})},
<router-link :to="{name:'user',params:{id:1}}">Go to User1</router-link>
demo
<div id="app">
<h1>Hello App!</h1>
<p>
<router-link :to="{name:'user',params:{id:1}}">Go to User1</router-link>
<router-link to="/user/2">Go to User2</router-link>
<router-link to="/register">Go to Register</router-link>
</p>
<router-view></router-view>
</div>
<script>
const User ={
props: ['id'],
//路由组件中通过$route.params获取路由参数
template:'<h1>User 组件{{id}}</h1>'
}
const Register ={
template:'<h1>Register 组件</h1>'
}
//创建路由实例对象
var router = new VueRouter({
routes:[
{path: '/',redirect:'/user'},
//命名路由
{path:'/user/:id',name:'user',component:User,props:route=>({name:'莫逸风',age:22,id:route.params.id})},
{path:'/register',component:Register},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User,
Register
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
6. vue-router编程式导航
- 声明式导航:通过点击链接实现导航的方式,叫做声明式导航
- 例如:普通网页中
<a></a>链接或vue中的<router-link></router-link>
- 例如:普通网页中
- 编程式导航:通过调用JavaScript形式的API实现导航的方式,叫做编程式导航
- 例如:普通网页中的location.href
常用的编程式导航API如下:
this.$router.push('hash地址')
this.$router.go(n)//实现前进或后对
demo
<script src="vue.js"></script>
<script src="vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<router-link to="/user">Go to User</router-link>
<router-link to="/register">Go to Register</router-link>
<router-view></router-view>
</div>
<script>
const User ={
template:`
<div>
<h1>User 组件</h1>
<button @click="handel">跳转</button>
</div>
`,
methods:{
handel:function () {
this.$router.push('/register')
}
}
}
const Register ={
template:`
<div>
<h1>Register 组件</h1>
<button @click="handel">后退</button>
</div>
`,
methods:{
handel:function () {
this.$router.go(-1);
}
}
}
var router = new VueRouter({
routes:[
{path:'/register',component:Register},
{path:'/user',component:User},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
</script>
router.push()方法的参数规则
//字符串(路径名称)
router.push('/home')
//对象
router.push({path:'/home'})
//命名的路由(传递参数)
router.push({name:'/user',params:{userId:123}})
//带查询参数,编程/register?name=lisi
router.push({path:'/register',query:{name:'lisi'}})
.$router.go(-1);
}
}
}
var router = new VueRouter({
routes:[
{path:’/register’,component:Register},
{path:’/user’,component:User},
]
})
var vm = new Vue({
el:"#app",
data:{
},
component:{
User
},
//挂载路由实例对象,es6中属性和值相同可以简写成一个;
//router:router,
router,
})
```
router.push()方法的参数规则
//字符串(路径名称)
router.push('/home')
//对象
router.push({path:'/home'})
//命名的路由(传递参数)
router.push({name:'/user',params:{userId:123}})
//带查询参数,编程/register?name=lisi
router.push({path:'/register',query:{name:'lisi'}})
四、vue前端路由(轻松入门vue)的更多相关文章
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- 轻松入门vue系列
一.vue基础语法 二.vue组件化开发 三.Vue前后端交互 四.vue前端路由 喜欢不要忘了点个赞哟
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- 二、vue组件化开发(轻松入门vue)
轻松入门vue系列 Vue组件化开发 五.组件化开发 1. 组件注册 组件命名规范 组件注册注意事项 全局组件注册 局部组件注册 2. Vue调试工具下载 3. 组件间数据交互 父组件向子组件传值 p ...
- Vue 前端路由 vue-router
1.前端路由 后端路由:多页面,服务器端渲染好返回给浏览器. 前端路由:改变url不向服务器发送请求:前端可以监听url变化:前端可以解析url并执行相应操作. 前后端分离:后端只提供API来返回数据 ...
- vue前端开发那些事——vue开发遇到的问题
vue web开发并不是孤立的.它需要众多插件的配合以及其它js框架的支持.本篇想把vue web开发的一些问题,拿出来讨论下. 1.web界面采用哪个UI框架?项目中引用了layui框架.引入框架 ...
- 01.Vue前端路由学习目标
路由的基本概念与原理 vue-router的基本使用 vue-router嵌套路由 vue-router动态路由匹配 vue-router命名路由 vue-router编程式导航 基于vue-rout ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
随机推荐
- 一个很多人不知道的SpringBoot小技能!!
大家好,我是冰河~~ 最近,发现很多小伙伴在修改了SpringBoot的配置文件后,都要重新编译整个项目,极大的浪费了开发时间.我身边就有很多小伙伴一直是这样做的.那么,有没有什么方式能够修改配置文件 ...
- Java成长之路--一个非科班生的进阶之路
前言 笔者从事Java开发六年有余,从什么都不懂的小白一路成长到上市公司管理20人的技术leader.管理的团队,虽然人数不算多,但也是对于我这个非科班生这么多年努力的一种肯定.在技术的道路上,我没有 ...
- PAT甲级:1066 Root of AVL Tree (25分)
PAT甲级:1066 Root of AVL Tree (25分) 题干 An AVL tree is a self-balancing binary search tree. In an AVL t ...
- Python在ubuntu16.04上环境搭建
1.anaconda3安装 mkdir anaconda cd anaconda wget https://repo.continuum.io/archive/Anaconda3-4.4.0-Linu ...
- odoo时间过滤
Odoo中本日.本月.上月过滤器实现方法 Odoo中本日.本月.上月过滤器实现方法<filter string="今日订单" name="today" ...
- C++第三十六篇 -- 为第一个驱动程序进行调试
工具是VMware12+Win10+VS2017+WDK1809 https://blog.csdn.net/qq_21763381/article/details/83242916 首先分清楚主计算 ...
- 微软内推常见问题 Q&A
很高兴,已经成功内推 59 人拿到了微软 offer! 两年前,我就已经写过一篇微软面经,帮助到了不少人: 微软面经分享:如何更好地做好面试准备 在这两年的内推过程中,往往会有不少候选人来问我有关微软 ...
- Cookie、Session、JWT在koa中的应用及实现原理
目录 Cookie 重要属性 实现原理 cookie签名实现原理 注意事项 Session 实现原理 JWT 使用方式 组成 实际应用 实现原理 前端存储方式 cookie session local ...
- Vue学习笔记(二)动态绑定、计算属性和事件监听
目录 一.为属性绑定变量 1. v-bind的基本使用 2. v-bind动态绑定class(对象语法) 3. v-bind动态绑定class(数组语法) 4. v-bind动态绑定style(对象语 ...
- Mybatis学习笔记-配置解析
核心配置文件 mybatis-config.xml properties(属性) settings(设置) typeAliases(类型别名) typeHandlers(类型处理器) objectFa ...
