初步学习TypeScript
使用Visual Studio Code搭建TypeScript开发环境
1、TypeScript是干什么的 ?
- TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是本人的偶像)领衔开发的。
(安德斯·海尔斯伯格是Delphi 和 C#之父,Turbo Pascal 编译器的主要作者,.NET 概念发起人之一,同时也是TypeScript开源项目的重要领导人。他于1996年加入微软,目前是 C# 语言的首席架构师和 TypeScript 的核心开发者,获微软卓越工程师 Distinguished Engineer 和微软技术院士 Technical Fellow 称号。)

- 安德斯介绍 TypeScript
- C#之父Anders首来华:从TypeScript看开源
- Delphi、C#之父Anders Hejlsberg首次访华 推广TypeScript
- SegmentFault 创始人祁宁对话 C# 之父 Anders Hejlsberg
TypeScript 是微软开发的 JavaScript 的超集,TypeScript兼容JavaScript,可以载入JavaScript代码然后运行。TypeScript与JavaScript相比进步的地方 包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销;增加一个完整的类结构,使之更象传统的面向对象语言。
2、为什么选择TypeScript ?
- JavaScript 只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概念,而 TypeScript 扩展了 JavaScript 实现了这些特性。
TypeScript 主要特点包括:
TypeScript 是微软推出的开源语言,使用 Apache 授权协议,
TypeScript 是 JavaScript 的超集。
TypeScript 增加了可选类型、类和模块
TypeScript 可编译成可读的、标准的 JavaScript
TypeScript 支持开发大规模 JavaScript 应用
TypeScript 设计用于开发大型应用,并保证编译后的 JavaScript 代码兼容性
TypeScript 扩展了 JavaScript 的语法,因此已有的 JavaScript 代码可直接与 TypeScript 一起运行无需更改
TypeScript 文件扩展名是 ts,而 TypeScript 编译器会编译成 js 文件
TypeScript 语法与 JScript .NET 相同
TypeScript 易学易于理解网上流传一句话,Angular 2选择了TypeScript作为主语言。如果你是个C#程序员,一定会对它的语法感觉似曾相识。没错,TypeScript和C#、Delphi有同一个“爹” —— 传奇人物Anders Hejlsberg。即使是Java程序员,也不会觉得陌生:强类型、类、接口、注解等等,无一不是后端程序员们耳熟能详的概念。说到底,并没有什么前端语言和后端语言,在语言领域耕耘多年的Anders太熟悉优秀语言的共性了,他所做的取舍值得你信赖。
TypeScript有良好的工具支持。以前,只有Visual Studio提供TypeScript工具。现在,情形大为改观。WebStorm增加了TypeScript支持,Eclipse也有了TypeScript插件,
而且微软也发布了Sublime Text开发TypeScript插件,Atom也支持TypeScript开发。- 微软与Google达成JavaScript框架合作:将共同打造Angular 2
- Angular 2:基于 TypeScript
3、TypeScript语法特性
- 兼容 ECMAScript 2015(ES6)规范,可选择编译成ES6或ES5规范的JavaScript代码(ECMAScript 3及以上版本);
- 面向对象,并拥有一些函数式特性;
- 类型语言;
- 实现了注解、泛型等特性;
适配大型App构建。
- 类 Classes
- 接口 Interfaces
- 模块 Modules
- 类型注解 Type annotations
- 编译时类型检查 Compile time type checking
Arrow 函数 (类似 C# 的 Lambda 表达式)
4、TypeScrip与JavaScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
- 通过编译器把TypeScript程序代码编译生成JavaScript代码。
5、安装Visual Studio Code
- Visual Studio Code (VS Code) 是微软开发的、免费开源、功能强大的轻量级的IDE。
- 运行环境:Windows 10 (64位)
下载Visual Studio Code (VSCodeSetup-stable.exe)
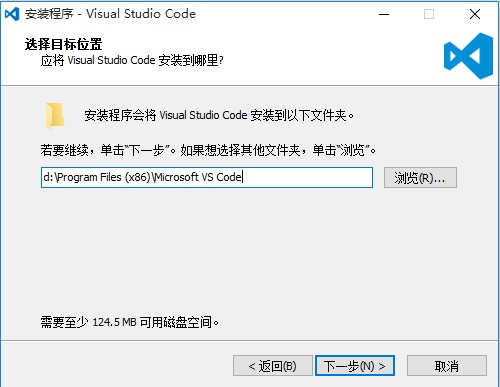
运行:VSCodeSetup-stable.exe,安装Visual Studio Code :

6、安装Node.js
下载Node.js(node-v4.5.0-x64.msi)
运行:node-v4.5.0-x64.msi,安装Node.js :

7、安装TypeScript Compiler
- 安装好Node.js后,可以直接使用npm工具来安装TypeScript,这个TypeScript的Package其实也是一个Compiler,可以通过这个Complier将typescript编译成javascript。打开命令提示符cmd,进入控制台(或其他终端Terminal),输入指令:
npm install -g typescript

8、更新TypeScript Compiler
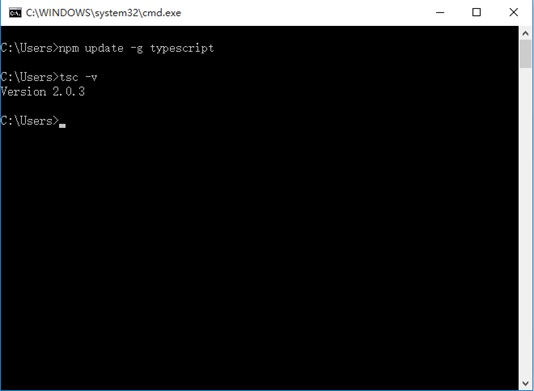
- 输入指令:npm update -g typescript
- 查看版本:tsc -v

9、安装 Tpyings
- typings 主要是用来获取.d.ts文件。当typescript使用一个外部JavaScript库时,会需要这个文件,当然好多的编译器都用它来增加智能感知能力。
- 输入指令:npm install -g typings

10、安装 node 的 .d.ts 库
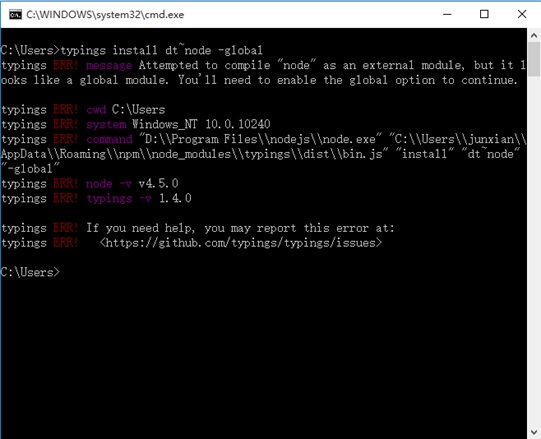
- 输入指令:typings install dt~node –global

11、创建ts_demo项目
- 创建ts_demo目录
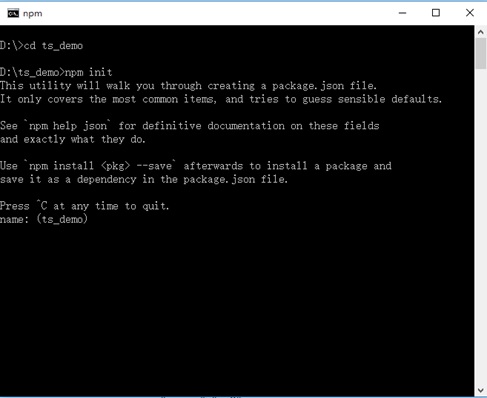
- 在命令行cmd下进入ts_demo目录
- cd ts_demo
- 输入:npm init,创建package.json

12、创建 tsconfig.json
- (1)、启动VS Code
- (2)、选择菜单 文件/打开文件夹,选择刚刚创建的ts_demo文件夹
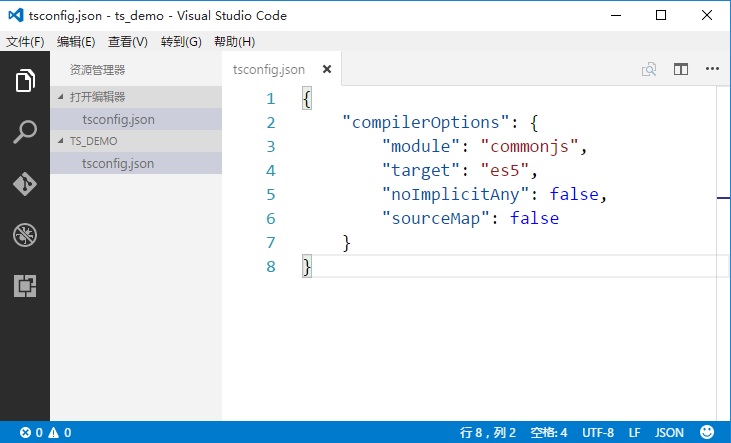
- (3)、双击tsconfig.json打开如下图:

13、修改tsconfig.json
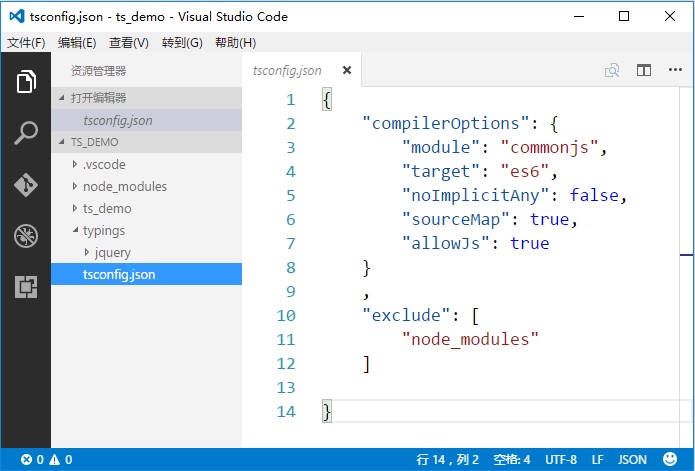
- 把tsconfig.json修改为:

- {
- "compilerOptions": {
- "module": "commonjs",
- "target": "es6",
- "noImplicitAny": false,
- "sourceMap": true,
- "allowJs": true
- }
- ,
- "exclude": [
- "node_modules"
- ]
- }
- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es6。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。
- include、exclude:编译时需要包含/剔除的文件夹。
14、配置 TypeScript 编译
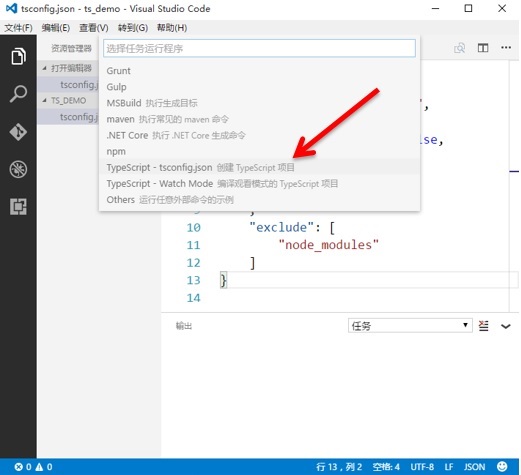
- 按ctrl + shift + b编译, 如果没有配置过,task, 就会在上面提示(如图)。

- 选择【配置任务运行程序】

15、新建greeter.ts文件
- class Student {
- firstName : string;
- lastName : string;
- constructor(fiestName : string, lastName : string) {
- this.firstName = fiestName;
- this.lastName = lastName;
- }
- greeter() {
- return "Hello,您好" + this.firstName + " " + this.lastName;
- }
- }
- var user = new Student("王", "小明");
- // document.body.innerHTML = user.greeter();
- document.body.innerHTML = user.greeter();
16、编译greeter.ts
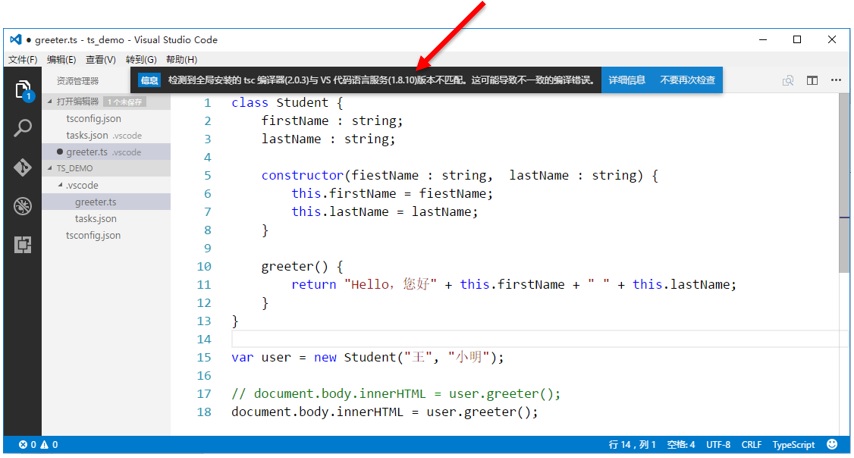
- 编译greeter.ts出错:
- "检测到全局安装的 tsc 编译器(2.0.3)与 VS 代码语言服务(1.8.10)版本不匹配。这可能导致不一致的编译错误。"

17、使用新版本TypeScript
在命令行(cmd)下输入:npm install typescript@2.0.3

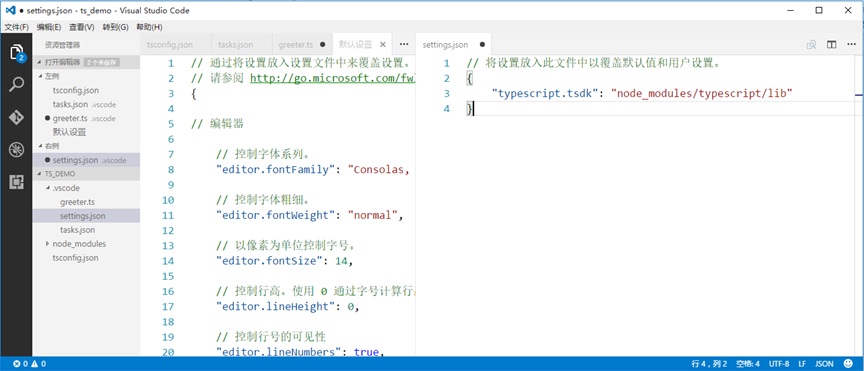
选择菜单 文件/首选项/工作区设置
settings.json文件修改为:
- {
- "typescript.tsdk": "node_modules/typescript/lib"
- }

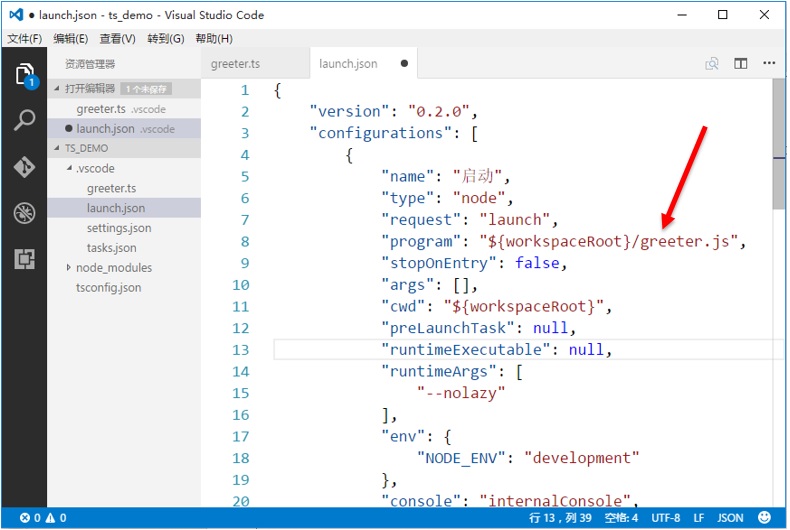
18、修改启动源
- 按F5开始调试会生成: launch.json
- 用VS Code打开项目的launch.json文件,"program"条目,修改如下:
···
"program": "${workspaceRoot}/greeter.js",
···

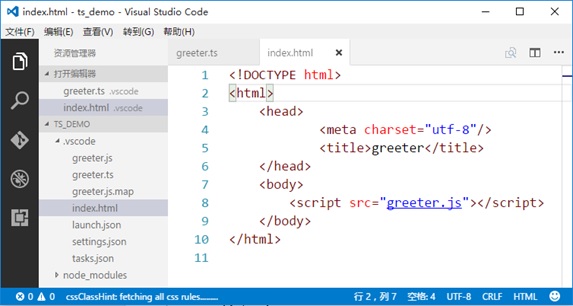
19、创建index.html
输入:html:5,按tab键回自动产生index.html文档,然后修改如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <title>greeter</title>
- </head>
- <body>
- <script src="greeter.js"></script>
- </body>
- </html>

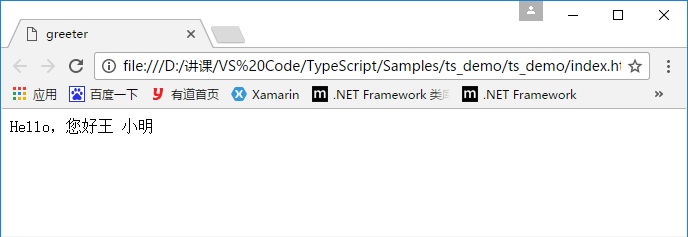
20、浏览器打开index.html

初步学习TypeScript的更多相关文章
- json2.js的初步学习与了解
json2.js的初步学习与了解,想要学习json的朋友可以参考下. json2.js的初步学习与了解 1.)该js的下载地址是:http://www.json.org/json2.js 2.)在页面 ...
- 老周的ABP框架系列教程 -》 一、框架理论初步学习
老周的ABP框架系列教程 -- 一.框架理论初步学习 1. ABP框架的来源与作用简介 1.1 简介 1.1.1 ABP框架全称为"ASP.NET Boilerplate ...
- 初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助
初步学习nodejs,业余用node写个一个自动创建目录和文件的小脚本,希望对需要的人有所帮助,如果有bug或者更好的优化方案,也请批评与指正,谢谢,代码如下: var fs = require('f ...
- EF Codefirst 初步学习(二)—— 程序管理命令 更新数据库
前提:搭建成功codefirst相关代码,参见EF Codefirst 初步学习(一)--设置codefirst开发模式 具体需要注意点如下: 1.确保实体类库程序生成成功 2.确保实体表类库不缺少 ...
- 初步学习python
自计算机诞生以来,也伴随着计算机语言的诞生,现在,全世界的编程语言有600多种,但流行的编程语言也就20多种. Java和C一直占据着前两名.但是近年来伴随着人工智能的发展,Python发展迅猛,以其 ...
- Git的初步学习
前言 感谢! 承蒙关照~ Git的初步学习 为什么要用Git和Github呢?它们的出现是为了用于提交项目和存储项目的,是一种很方便的项目管理软件和网址地址. 接下来看看,一家公司的基本流程图: 集中 ...
- 语法分析器初步学习——LISP语法分析
语法分析器初步学习——LISP语法分析 本文参考自vczh的<如何手写语法分析器>. LISP的表达式是按照前缀的形式写的,比如(1+2)*(3+4)在LISP中会写成(*(+ 1 2)( ...
- 状态保持以及AJAX的初步学习
嘿嘿,今天学习的有点迷茫哦,主要学习把验证码使用在登录页面时间的一些逻辑,学习这个时间并没有那么的迷惑哦,可是自己写程序时间倒是有点反应迟钝,不过还好总是在最后搞清楚啦,另外就是一步一步的学习是接近项 ...
- LinQ的初步学习与总结
嘿嘿,说起来ORM和LinQ,就感觉离我好遥远的,在学校是没有学习的,所以总感觉学习了LinQ就是大神,现在嘛,终于也体会一点,感觉LinQ只是初步学习,没有太难,当然以后使用在项目中就没有这样的简单 ...
随机推荐
- Java 8 后的新功能梳理
为什么要写这篇文章 经过了若干年的发展,Java逐步从java8升级为java11,java17. 让我们对比学习一下最新一版的LTS版本和java8比起来让代码简化了多少. 文本块(Text Blo ...
- 【LeetCode】773. Sliding Puzzle 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/sliding- ...
- D. Ability To Convert
http://codeforces.com/contest/758/problem/D D. Ability To Convert time limit per test 1 second memor ...
- LeetCode 1482. 制作 m 束花所需的最少天数
LeetCode 1482. 制作 m 束花所需的最少天数 题目 给你一个整数数组 bloomDay,以及两个整数 m 和 k . 现需要制作 m 束花.制作花束时,需要使用花园中 相邻的 k 朵花 ...
- Chapter 12 IP Weighting and Marginal Structural Model
目录 12.1 The causal question 12.2 Estimating IP weights via modeling 12.3 Stabilized IP weights 12.4 ...
- oralce索引的使用
1.索引的作用 数据库对象 用于提高数据库检索的效率,对于where,group,order by条件中经常出现的字段,创建索引可以加快效率 缺点:如果对于大量的数据插入时效率可能会变低 2.索引的使 ...
- 编写Java程序,使用 Socket类模拟用户加入 QQ 群时,QQ 小冰发送欢迎消息的场景(用户充当客户端,QQ 小冰充当服务端)
查看本章节 查看作业目录 需求说明: 小冰是微软公司研发的人工智能机器人,被腾讯公司加入 QQ 群后,立即受到千万网友的喜爱.现在使用 Socket类模拟用户加入 QQ 群时,QQ 小冰发送欢迎消息的 ...
- MongoDB分片设计
#### 如何做好分片集群 * 合理的架构 * 是否需要分片? * 要分多少片? * 数据分布规则? * 正确的姿势 * 选择需要分片的表 * 选择正确的片键 * 使用合适的均衡策略 * 足够的资源 ...
- maven pom.xml 的 spring-boot-maven-plugin 红色报错 解决
解决方法,添加对应的spring boot 版本号即可
- spring cloud Zuul 多层拦截 --- 心得
1.前言 根据教材.博客文章的实例实操,基本都是单层拦截,没有找到多层拦截的具体写法 ,让我走了很多弯路,我将其写在这里,以待以后参考. 2.环境 spring boot : 2.1.6.RELEAS ...
