Vue 之 Nginx 部署
nginx 下载地址:http://nginx.org/en/download.html 下载后直接解压,cmd 进入到解压目录运行 start nginx 即可启动

常用命令:
nginx -s stop 直接干掉服务
start nginx 启动服务
nginx -s quit 优雅停止nginx,有连接时会等连接请求完成再杀死worker进程
nginx -s reload 优雅重启,并重新载入配置文件nginx.conf
nginx -s reopen 重新打开日志文件,一般用于切割日志
nginx -v 查看版本
nginx -t 检查nginx的配置文件
nginx -h 查看帮助信息
nginx -V 详细版本信息,包括编译参数
nginx -c filename 指定配置文件
部署
1. vue配置
1. 修改项目 build 目录下 utils.js 文件: 将 publicPath 修改为 publicPath:'.../../' 防止打包后找不到静态文件的问题

2. 修改项目 config 目录下 index.js 文件:将 assetsPublicPath 改为: assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题

3. npm run build 打包
2. nginx配置(将 vue 打包好的 dist 文件丢到 nginx 的html 目录下)
1. 打开 nginx目录下的 conf \ nginx.conf 文件
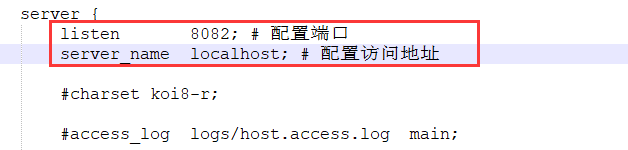
2. 配置端口号与访问地址:
在 server { ...... } 中配置 listen 与 server_name

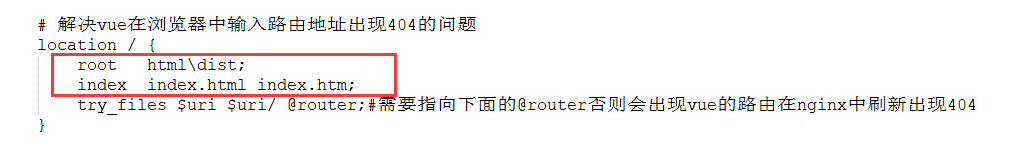
将 location 中的 root 根路径 文件修改为 vue 的dist目录(将 vue的dist 放入到 nginx html文件中后,修改为: root html\dist; 即可), index = vue中dist文件中的index.html文件(root 指向了 dist,写作 index index.html index.html 即可)

3. 解决vue在浏览器中输入路由地址出现404的问题(重要)
在 server { ...... } 中插入如下代码
......
server{
......
# 解决vue在浏览器中输入路由地址出现404的问题
location / {
root html\dist;
index index.html index.htm;
try_files $uri $uri/ @router; # 需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
} location @router {
rewrite ^.*$ /index.html last;
}
......
}
......
4. 解决 axios 代理问题(重要)
1> 将下图中的代码取消注释(将前面的 ‘#’ 删掉即可)

2> 将 ~ \.php$ 修改为项目中的代理关键字,如下图所示:



3> 将 proxy_pass 的值改为需要访问的 服务器地址 即可
欢迎浏览博主站点:http://www.devloper.top/(有免费的教学视频、博客文章与在线工具)
Vue 之 Nginx 部署的更多相关文章
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- vue+uwsgi+nginx部署luffty项目
在部署项目之前本人已经将前端代码和后端代码发布在了一个网站上,大家可自行下载,当然如果有Xftp工具也可以直接从本地导入. django代码 https://files.cnblogs.com/fil ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- vue+uwsgi+nginx部署项目
首先先下载好前后端项目 先从前端vue搞起 要在服务器上,编译打包vue项目,必须得有node环境 下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.o ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
随机推荐
- 【LeetCode】312. Burst Balloons 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址: https://leetcode.com/problems/burst-ba ...
- codeforce 595B-Pasha and Phone(数学)
今天补题,昨天是我太猖狂了,在机房吹牛,然后说着说着忘了时间,后来楼长来了,我们走了,CF没打成. 不扯了,下面说题: 题目的意思是给你n和k, n代表最后得出的号码有n为,然后k能被n整除,就是把n ...
- 破解C#反编译软件Reflector 11.1.0.2167(最新版)(附补丁下载)
本文为原创作品,转载请注明出处,作者:Chris.xisaer E-mail:69920579@qq.com QQ群3244694 补丁下载地址:https://download.csdn.net/d ...
- 应用程序开发 WebApp NativeApp 微信小程序
Web Native App 微信小程序 WebApp是指基于Web的系统和应用,其作用是向广大的最终用户发布一组复杂的内容和功能.webapp 框架是一种简单的与WSGI兼容的网络应用程序框 ...
- 【机器学*】k*邻算法-01
k临*算法(解决分类问题): 已知数据集,以及该数据对应类型 给出一个数据x,在已知数据集中选择最接*x的k条数据,根据这k条数据的类型判断x的类型 具体实现: from numpy import * ...
- Regularizing Deep Networks with Semantic Data Augmentation
目录 概 主要内容 代码 Wang Y., Huang G., Song S., Pan X., Xia Y. and Wu C. Regularizing Deep Networks with Se ...
- gojs 如何实现虚线(蚂蚁线)动画?
在绘制 dag 图时,通过节点和来箭头的连线来表示节点彼此之间的关系.而节点常常又带有状态,为了更好的表示节点之间的流程关系,loading 状态的节点,与后续节点之间,需要用 动画着的虚线 表示,表 ...
- Android物联网应用程序开发(智慧园区)—— 园区监控系统界面
效果图: 布局代码: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:a ...
- 每天学一点——python用户的交互、格式化输出与基础运算符运用
用户交互 input输入 input接收的数据都是字符串类型 如下图 output输出 还可以相加 换行符 想让他们隔行排列的话就可以这样(如图) 在想各行的开头前面加上\n即可 那若是想将两个输出的 ...
- [学习笔记] Oracle创建用户、分配权限、设置角色
创建用户 create user student --用户名 identified by "123456" --密码 default tablespace USERS --表空间名 ...
