linux远程搭建yum网络仓库《全面解析》
一:远程版本需求
如果要只使用本地版本,那么每一台主机都需要搭建本地仓库,肯定不符合需求,繁琐。
1.yum简介
yum安装
1.yum安装基于rpm安装,也就是在rpm上增加了自动解决依赖的功能
2.yum安装解析
1.安装yum命令
yum install [软件包的名称]
参数:
-y : 免交互
--nogpgcheck : 忽略公钥认证
2.卸载
yum remove [软件包名称]
参数:
-y : 免交互
3.更新
yum update [软件包名称]
参数:
-y : 免交互
更新解析:
如果跟具体的软件包名称,就会更新指定的软件包,如果没有指定,则更新系统所有的需要更新的软件包。
全部更新案例:
yum update
二:yum安装的生命周期
1.执行yum install zsh -y
2.去(本地) /etc/yum.repos.d/ 找以 .repo 结尾的文件 .repo == yum源
3.通过 .repo 文件中的链接,找到对应的软件仓库
4.在对应的软件仓库中下载指定的软件包
5.缓存至 /var/cache/yum/ 目录
6.根据缓存,安装软件包
7.删除软件包(在yum.conf 中 keepcache 是否保存,0 代表不保存, 1 代表保存)
解析:
.repo == yum源
源 == 来源
源 == 地址
/etc/yum.conf :是yum的配置文件
所有安装包都会下载到 /var/cache/yum/
/etc/yum.repos.d/ :存放源文件路径
三:yum私有仓库作用与必要性
yum私用仓库的必要性
(为了防止别人的安装包不给您了,防止别人安装包有病毒
所有自己创建私有仓库,自己用和自己公司的人用,别人是用不了的
这就是私有仓库的必要性)
私有仓库的作用顺序:
rpm可以在别人的仓库下载自己需要的软件包,然后将软件包存到自己的私有仓库自己使用
yum默认是去网络下载自己要的软件
也可以设置指定下载地址,
可以选择优先去指定私有仓库下载,没有则报错
四:搭建yum私有仓库
本地版本
1.下载必须的软件包
[root@localhost]~# yum install yum-utils createrepo -y
作用:
提前下载好搭建私有仓库所需的东西
2、创建软件仓库(就是创建文件夹)
[root@localhost]~# mkdir -p /opt/repos
3.初始化软件仓库(清空)
[root@localhost]~# createrepo /opt/repos
4.切换路径,创建Packages
[root@localhost]~# cd /opt/repos/
[root@localhost]/opt/repos# mkdir Packages
5.将root下面的软件包移动到Packagse目录中
[root@localhost]/opt/repos# mv /root/zsh-5.0.2-34.el7_8.2.x86_64_\(1\) /opt/repos/Packages/
###### 6.测试没有报错代表成功
[root@localhost]/opt/repos# createrepo /opt/repos/
7.添加yum源
1.切换路径 进入源路径
[root@localhost]~# cd /etc/yum.repos.d
2.创建目录
[root@localhost]/etc/yum.repos.d# mkdir backup
3.将/etc/yum.repos.d/内源文件路径移动到backup内
[root@localhost]/etc/yum.repos.d# mv *.repo backup/
作用解析:
将原本/etc/yum.repos.d 下的源路径移动backup文件夹下面
4.在/etc/yum.repos.d路径下创建一个新的.repo文件
[root@localhost ~]# yum-config-manager --add-repo=file:///opt/repos
作用解析:在/etc/yum.repos.d路径下创建一个新的.repo文件,供yum优先查找。
file代表本地
源文件简介:
[root@localhost /etc/yum.repos.d]# cat opt_repos.repo
[opt_repos] : 源的名称
naem=added from: file:///opt/repos : 源的简介
baseurl=file:///opt/repos : 源的下载地址
enabled=1 : 是否启用 1 启用 0 不启用
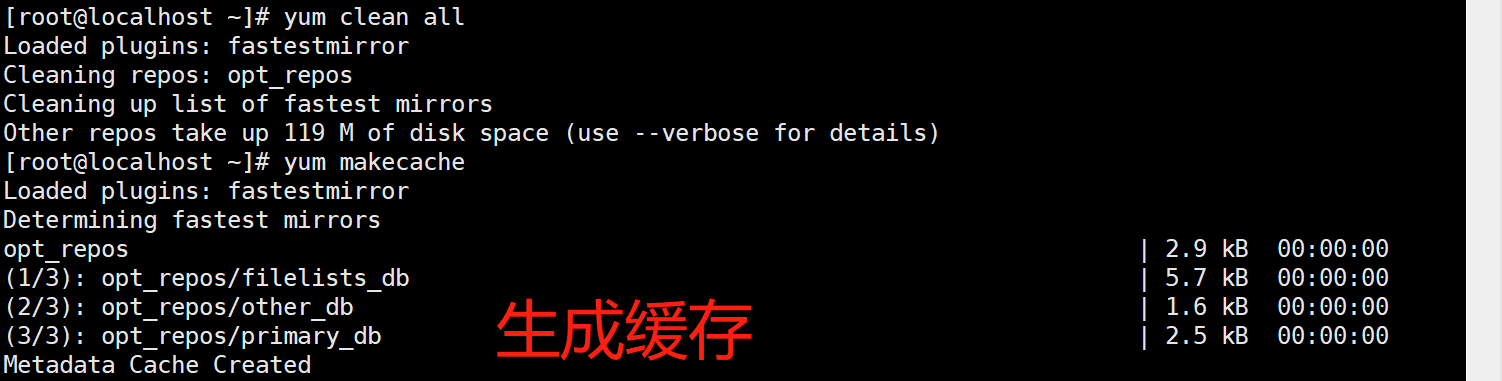
8 生成缓存
[root@localhost ~]# yum clean all
[root@localhost ~]# yum makecache

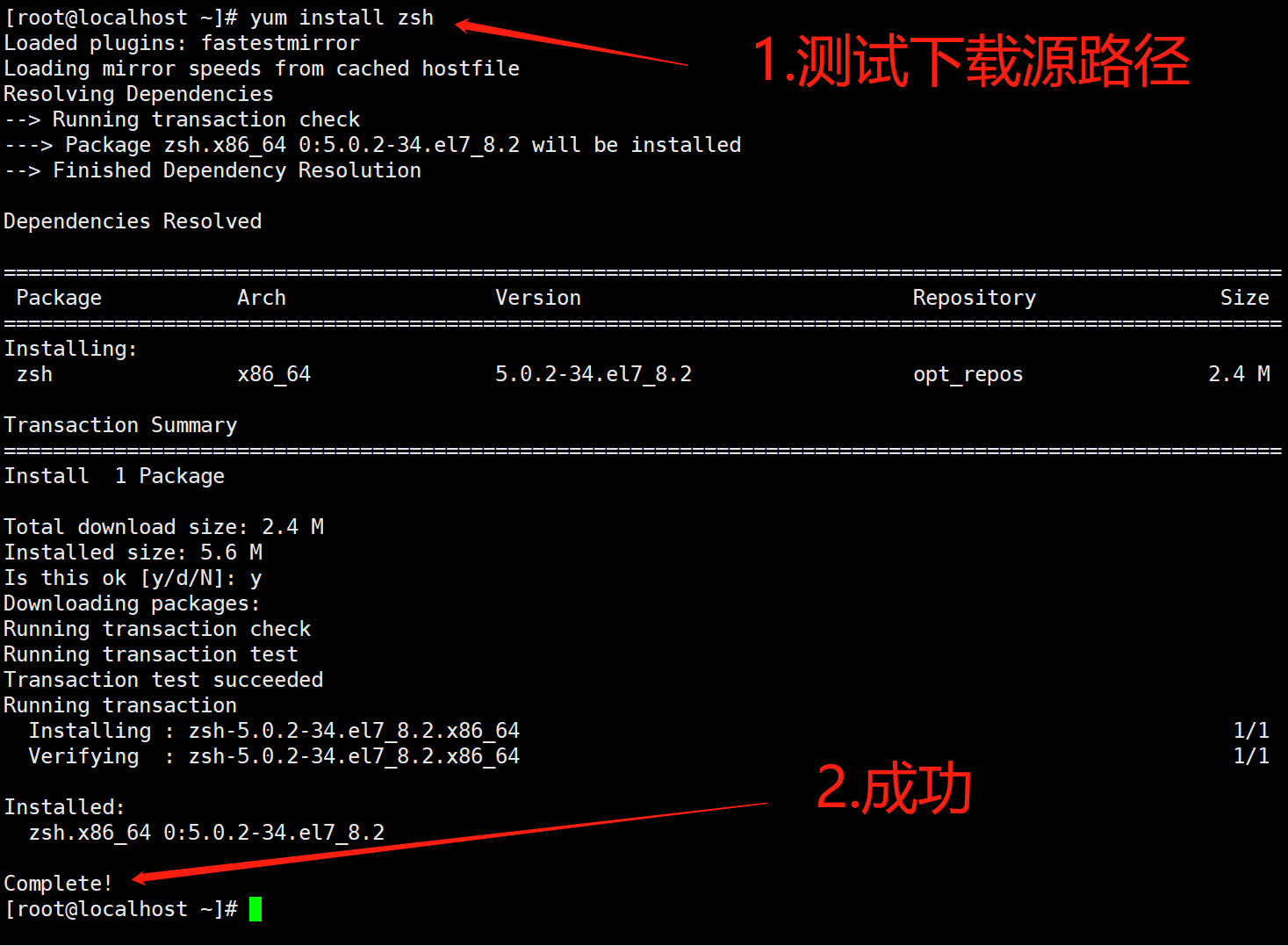
9 测试
[root@localhost ~]# yum install zsh

10.安装远程访问软件(Nginx)
解析:安装Nginx,需要yum源,而本地yum源只有1个,所以需要添加源
1.添加源
[root@localhost ~]# curl -o /etc/yum.repos.d/CentOS-Base.repo https://repo.huaweicloud.com/repository/conf/CentOS-7-reg.repo
2.添加源
[root@localhost ~]# yum-config-manager --add-repo=https://repo.huaweicloud.com/epel/7/x86_64/
3.忽略公钥认证
[root@localhost ~]# yum install nginx --nogpgcheck
解析公钥:
防止安装过程中被别人篡改,不在认证它的公钥是否正确
11.修改Nginx的配置文件
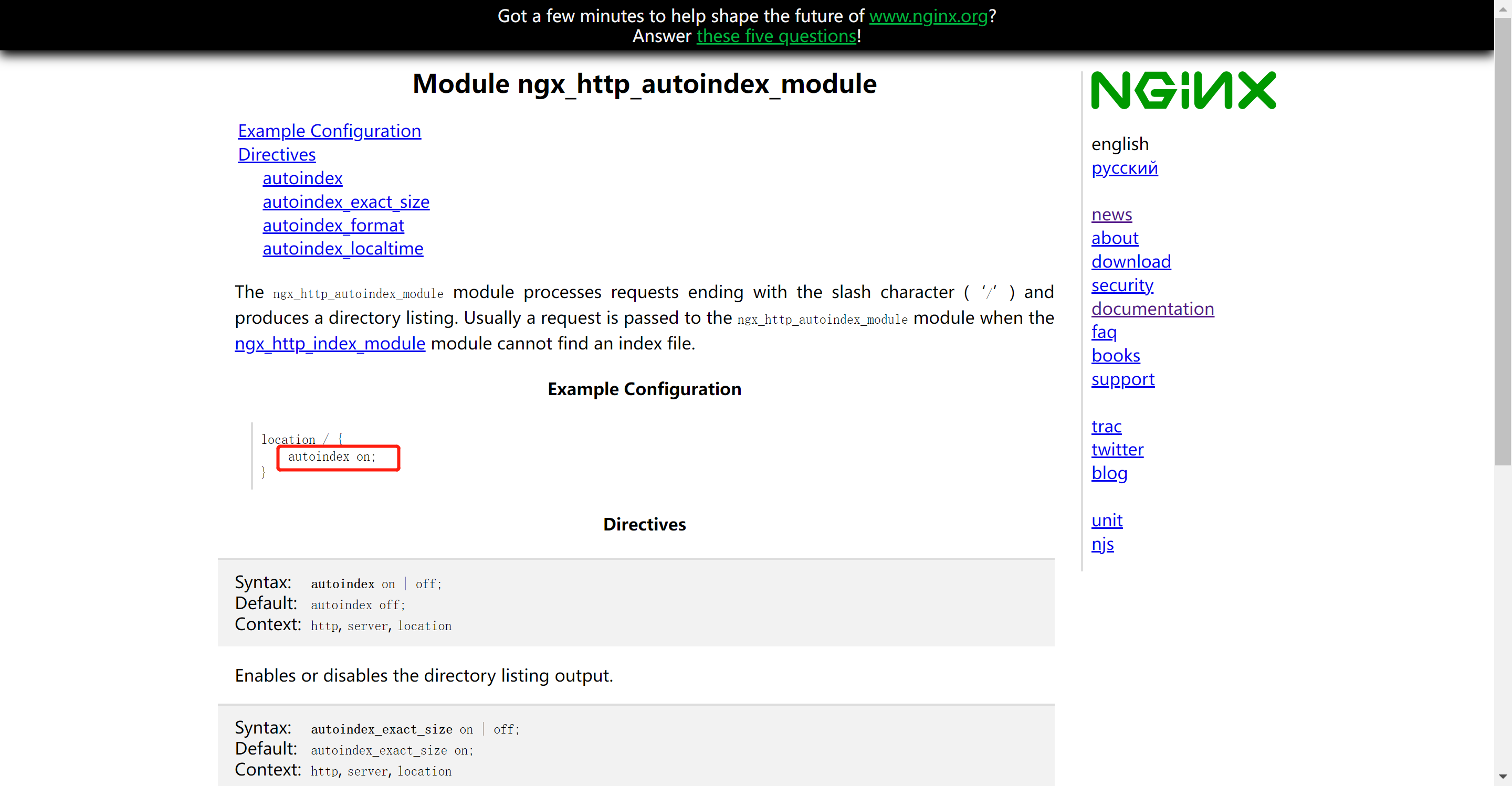
进入Nginx网站:
https://nginx.org/en/docs/http/ngx_http_autoindex_module.html
1.查询Nginx配置
[root@localhost ~]# rpm -qc nginx
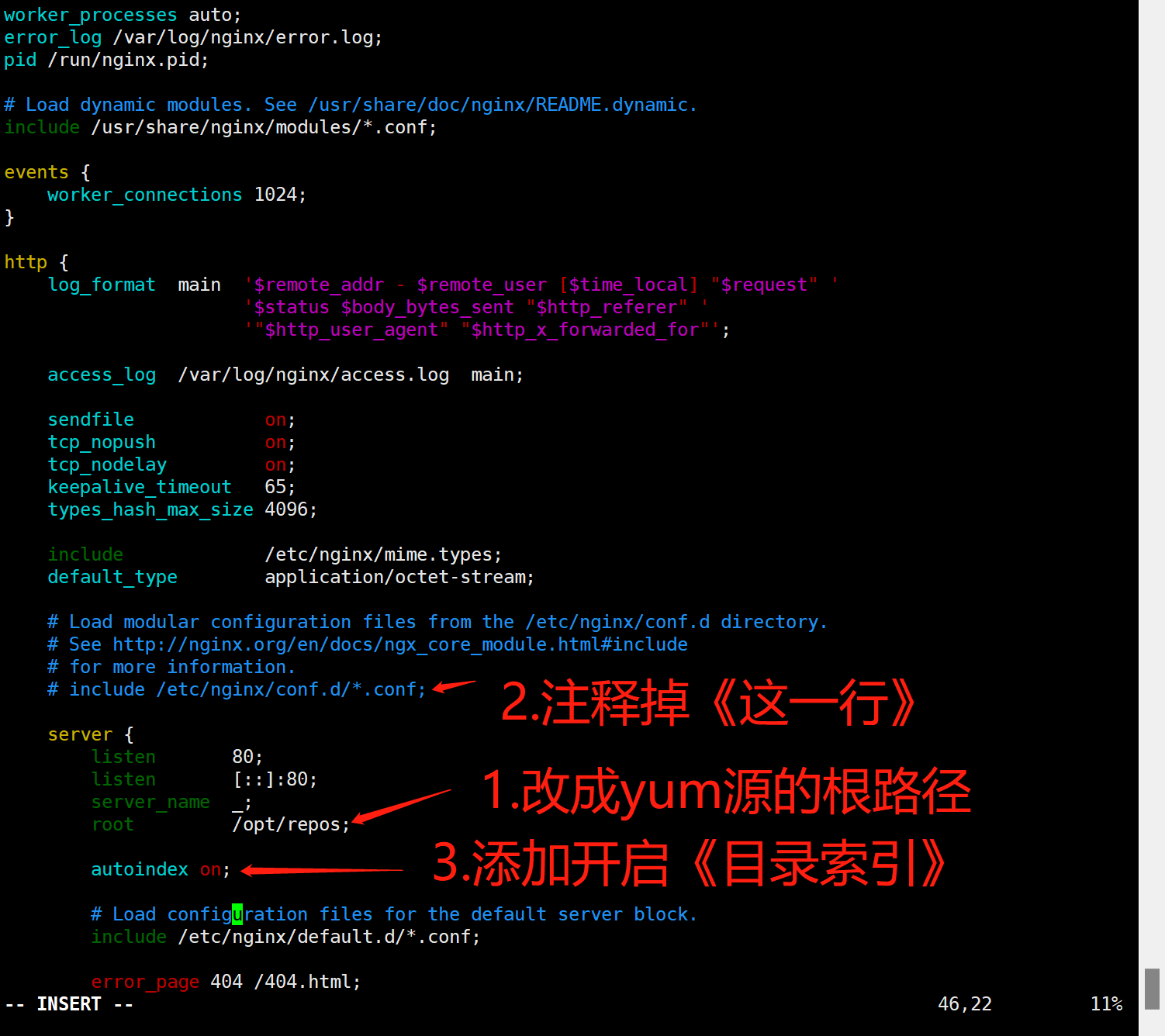
2.进入Nginx配置修改
[root@localhost ~]# vim /etc/nginx/nginx.conf
1.修改
root /opt/repos;
2.注释掉
# include /etc/nginx/conf.d/*.conf;
3.添加
autoindex on;


12.测试是否成功
[root@localhost ~]# nginx -t
13.启动nginx
[root@localhost ~]# systemctl start nginx
14.关闭selinux和firewalld
[root@localhost ~]# systemctl disable --now firewalld
[root@localhost ~]# setenforce 0
15.进入ip网址测试是否部署成功
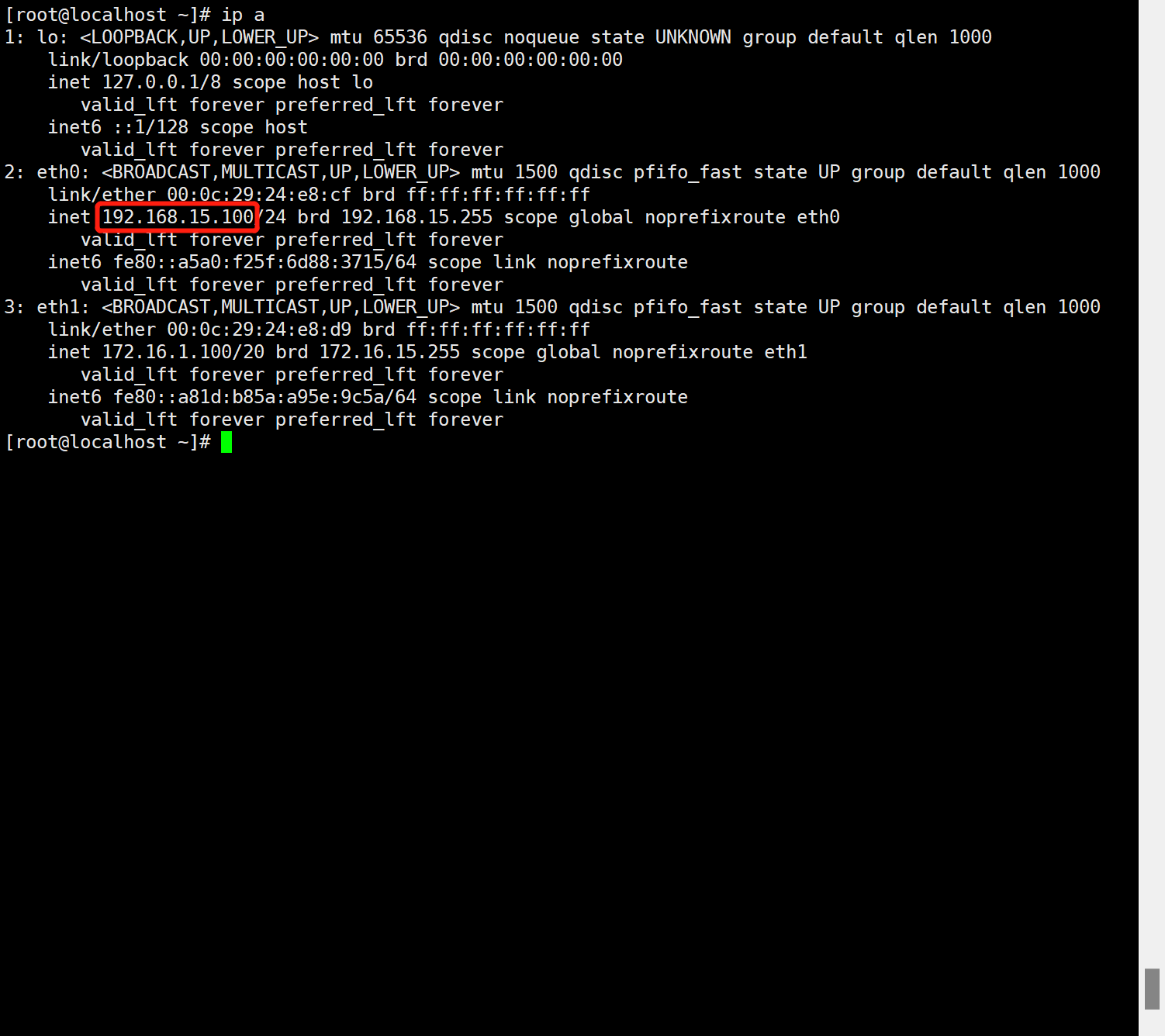
1.查看自己ip
[root@localhost ~]# ip a
2.测试网址部署


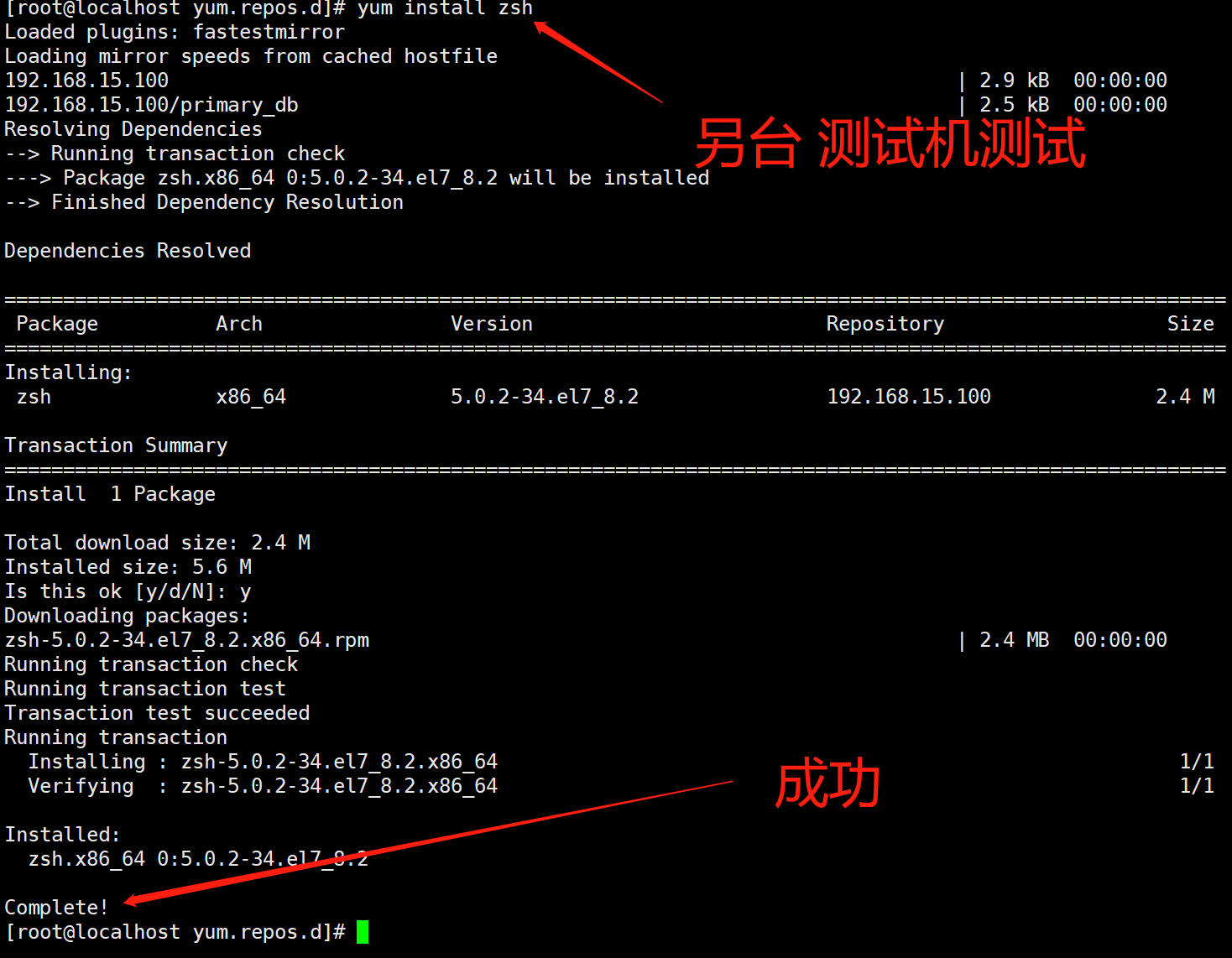
16.在测试机进行测试
1.安装
[root@localhost yum.repos.d]# yum install yum-utils -y
2.备份源
[root@localhost yum.repos.d]# mkdir backup
[root@localhost yum.repos.d]# mv *.repo backup/
3.添加源
[root@localhost yum.repos.d]# yum-config-manager --add-repo=http://192.168.15.100/
解析:
192.168.15.100 添加ip地址为:访问ip地址
3.刷新缓存
1.清空所有
[root@localhost yum.repos.d]# yum clean all
[root@localhost yum.repos.d]# yum makecache
17.测试
[root@localhost ~]# yum install zsh -y

linux远程搭建yum网络仓库《全面解析》的更多相关文章
- CentOS6.8环境下搭建yum网络仓库
CentOS6.8环境下搭建yum网络仓库 本文利用ftp服务,在CentOS6.8系统下搭建一个yum仓库,然后用另一台虚拟机访问该仓库.并安装程序包 安装ftp服务 查询ftp服务是否安装 [ro ...
- linux局域网搭建yum仓库(本地(file)、网络(ftp、http))
linux局域网搭建yum仓库(本地(file).网络(ftp.http)) yum配置文件解释: [ ]:定义仓库,base为仓库的名字,可任意 name:仓库的简短文字描述 baseurl:仓库的 ...
- Linux 用脚本编写搭建yum本地仓库
Linux 用脚本编写搭建yum本地仓库 源码如下: #!/bin/bash #该脚本用于自动化搭建本地yum仓库 #挂载光盘 #作者:雨中落叶 #博客:https://www.cnblogs.com ...
- 搭建YUM本地仓库
本文介绍如何利用CentOS 7 ISO光盘镜像搭建YUM本地仓库. 环境准备: (1)VMware15.5版本虚拟机 (2)CentOS-7-x86_64-DVD-1908光盘镜像文件 1. 搭建Y ...
- CentOS7搭建yum源仓库(阿里源)
文章目录 注意:环境要求 1.配置服务器端yum 1.1.安装yum源工具 1.2.配置nginx 1.2.1.配置nginx页面目录 1.3.替换yum源文件 1.4.建立yum源仓库 2.配置客户 ...
- Linux SVN 搭建(YUM)安装
安装说明 系统环境:CentOS安装方式:yum install (源码安装容易产生版本兼容的问题)安装软件:系统自动下载SVN软件 Linux svn服务端配置 检查已安装版本 #检查是否安装了低版 ...
- 在Linux上搭建私有git仓库
最近在学Linux,顺便将自己的服务器用起来,不然又得废弃一年.这次是跟着网上的教程做一个简单的git私有仓库,复杂完整的git系统还需使用gitlib系统. 首先在linux上安装git yum i ...
- linux服务搭建---yum源服务搭建
yum源服务 1.本地yum源 2.yum源不在本地 1> ftp服务器 2> nfs服务器 1.本地yum源 前提: linux系统 找到一个相应 ...
- 17.Linux搭建网络仓库
1.搭建一个网络仓库 服务端:10.0.0.201 1.准备软件包(1.光盘 2.缓存 3.联网下载 4.同步) 1.挂载光盘 mount /dev/cdrom 2.通过ftp共享软件包存放的目录 y ...
随机推荐
- 网络编程之UDP(3)丢包总结
读书笔记 from here UDP socket缓冲区满造成的UDP丢包 如果socket缓冲区满了,应用程序没来得及处理在缓冲区中的UDP包,那么后续来的UDP包会被内核丢弃,造成丢包.在sock ...
- 【LeetCode】347. Top K Frequent Elements 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 解题方法 字典 优先级队列 日期 题目地址:https://l ...
- 【LeetCode】852. Peak Index in a Mountain Array 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 二分查找 查找最大值位置 寻找第一个下降的位置 日期 ...
- RabbitMQ学习笔记二:Java实现RabbitMQ
本地安装好RabbitMQ Server后,就可以在Java语言中使用RabbitMQ了. RabbitMQ是一个消息代理,从"生产者"接收消息并传递消息至"消费者&qu ...
- CS5202Capstone|CS5202芯片|CS5202芯片方案
一.CS5202功能概述CS5202结合了DisplayPort输入接口和模拟RGB DAC输出接口.嵌入式单片机基于工业标准8051核心,适用于多个细分市场和显示器应用程序,如笔记本电脑.主板.台式 ...
- CS5262设计DP转HDMI 4K60HZ +VGA 1080P方案芯片
CS5262是一款带嵌入式MCU的4通道DisplayPort1.4到HDMI2.0/VGA转换器芯片,设计用于将DP1.4信号源连接到HDMI2.0接收器.CS5262集成了DP1.4兼容接收机和H ...
- 剖析Defi之Uinswap_1
学习UniswapERC20,它是交易对的父合约.UniswapV2ERC20 是流动性代币合约,也称为 LP Token.功能主要实习ERC20代币功能以及对线下签名授权. 1 pragma sol ...
- 关于 base64 编码
一.什么是Base64编码 Base64是一种用64个字符来表示任意二进制数据的方法.它是一种编码方式,而非加密方式.它通过将二进制数据转变为64个"可打印字符",完成了数据在HT ...
- Android物联网应用程序开发(智慧城市)—— 环境状态值范围设置界面开发
效果图: 代码: 布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns ...
- 使用 JavaScript 用循环嵌套输出乘法表。外循环控制行数,内循环控制当前行要输出的乘法表达式,在页面上输出九九乘法表
查看本章节 查看作业目录 需求说明: 在页面上输出九九乘法表,实现效果如图所示 实现思路: 创建HTML页面 在页面中嵌入 <script type="text/javascript& ...
