whistle安装
可参考官方帮助文档:https://wproxy.org/whistle/install.html
系统:windows10 jdk:1.8.0_171 node:10.16.0 npm:6.9.0 whistle:1.14.6
安装&启动whistle步骤:
1.安装Node
访问https://nodejs.org/ ,安装LTS版本的Node即可,默认安装。
安装好后,在cmd中输入node -v查看当前node版本(因为我将node安装到了d盘,所以需要进入node安装目录,再输入node -v查看版本)

2.安装whistle
node安装成功后,可以使用npm安装whistle。因为新版的node.js已经集成了npm。所以我们不用另外安装npm。可以使用npm -v查看npm版本。

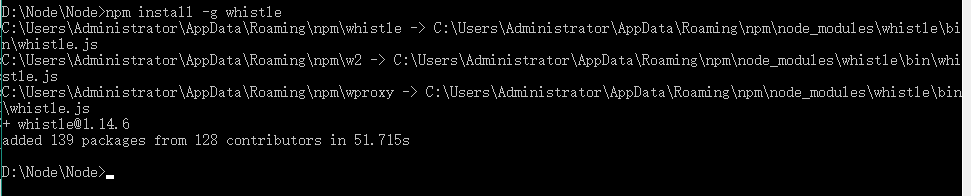
执行npm命令安装whistle,默认将whistle安装到了C盘

安装成功后,使用w2 help查看whistle的帮助信息,但因为npm默认安装地址是在C盘,所以提示w2 help命令不能执行。

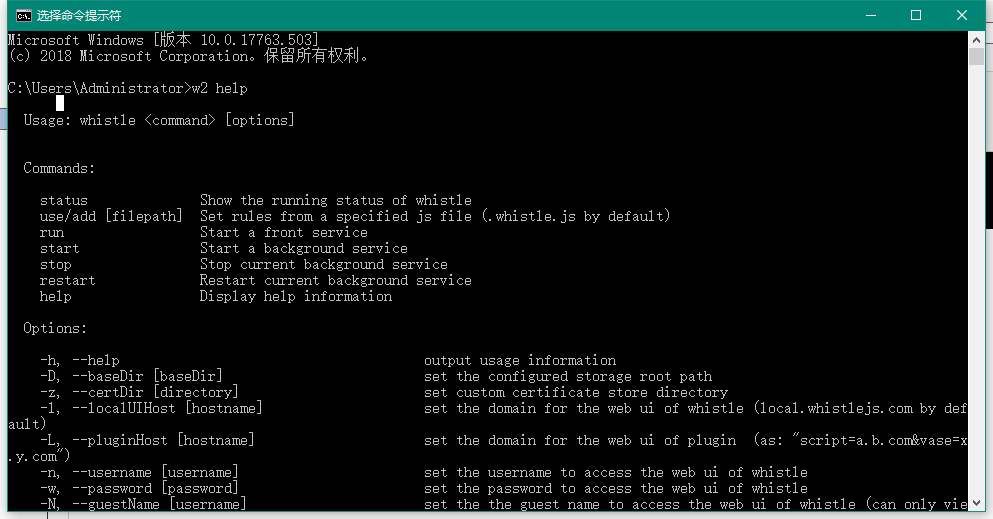
所以需要回到C盘,执行w2 help,执行成功。

3.启动whistle
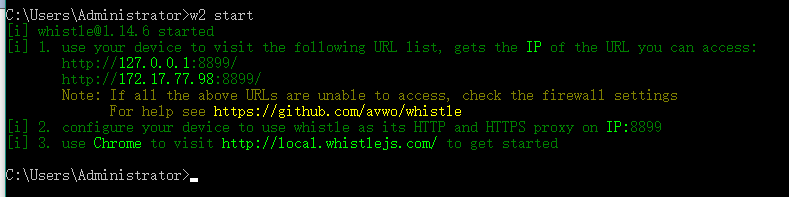
使用w2 start启动whistle。

停止:w2 stop
重启:w2 restart
whistle默认代理服务器:127.0.0.1或者本地ip,端口号:8899
安装成功后,可以通过http://127.0.0.1:8899/进入whistle的监控页面。
whistle安装的更多相关文章
- whistle学习(一)之安装、使用、软件功能了解
前言 whistle是基于Node实现的跨平台抓包调试代理工具,有以下基本功能: 查看HTTP.HTTPS请求响应内容 查看WebSocket.Socket收发的帧数据 设置请求hosts.上游htt ...
- whistle
whistle介绍 whistle是基于Node的跨平台web调试代理工具, 主要查看, 修改HTTP, HTTPS, Websocket的请求,响应, 也可以作为HTTP代理服务器使用 (文档)[h ...
- 【MAC工具】手机抓包工具之 —— whistle
本文链接:https://blog.csdn.net/weixin_42534940/article/details/88783455安装参考: https://github.com/avwo/whi ...
- H5 移动调试全攻略
H5 移动调试全攻略 随着移动设备的高速发展,H5 开发也成为了 F2E 不可或缺的能力.而移动开发的重中之重就是掌握调试技巧,定 Bug于无形. 一.概要 因为移动端操作系统分为 iOS 和 And ...
- 跨平台web调试代理工具---whistle
whistle是基于Node实现的跨平台web调试代理工具,支持windows.mac.linux等所有安装了Node的操作系统,可以部署在本地机器.虚拟机或远程服务器,并通过本地网页查看或修改HTT ...
- 使用 whistle 替代本地 nginx/webpack 服务
加入鹅厂之后,我发现团队都在用一款叫做 Whistle 的工具,起初我以为这只是一款类似 Fiddler/Charles 的普通货色.然鹅,发现下面这两种用法之后,我把自己的膝盖摘下来献给了制作这款工 ...
- 移动端调试神器 whistle
移动端h5页面嵌入的方式多种多样,普通的chrome真机调试功能有时就不能满足要求了. whistle通过设置wifi服务器代理的方式,可以抓包调试所有移动端请求的页面. whistle的github ...
- 前端代理----whistle
场景一:如何将本地的请求代理到服务器上(如果接口没有校验登陆的情况) 最简单的方法:在项目文件中找到webpack开发环境的配置文件,配置devServer对象 devServer: { conten ...
- whistle工具全程入门
接触过前后端开发的同学应该都了解网络请求代理工具fiddler(mac下面常用的是Charles),可以用来拦截分析请求.包装请求.本地调试和移动端代理开发调试等.多多少少,fiddler和Charl ...
随机推荐
- html,javascript,正则表达式
正则表达式是对字符串操作的逻辑公式,用事先定好的一些特定字符组成一个"规则字符串",在用"规则字符串"对字符串进行过滤. ECMAScript 通过RegExp ...
- GPRS RTU设备OPC Server接口C# 实现
通过本OPC Server程序接口可为用户提供以OPC标准接口访问远程GPRS/3G/以太网 RTU设备实时数据的方式.从而方便实现GPRS/3G/以太网 RTU设备与组态软件或DCS系统的对接.本程 ...
- .Net 之进制转换 余位补全
十进制转二进制 Convert.ToString(n, 2) 其中 n -- 源类型 可以是shrot Byte Int Uint Long 2 -- 目标位 可以是2,8,10,16 同理十进制转1 ...
- WPF 饼状图,柱形图,折线图 (2 折线图)
折线图在柱形图的基础上,做了一些修改.大概效果和用法如下. X轴和Y轴的刻度,使用用了Path的Figures属性,绘制多条Figure+LineSegment完成. 同时,由于折线图很可能会画多条线 ...
- flex布局中flex属性运用在随机发红包的算法上
flex布局是现在前端基本上都会运用的一种布局,基本上用到比较多的是父元素设置display:flex,两个子元素,一个设置固定宽度,另一个设置为flex:1(这里都指flex-direction为r ...
- tensorflow summary demo with linear-model
tf.summary + tensorboard 用来把graph图中的相关信息,如结构图.学习率.准确率.Loss等数据,写入到本地硬盘,并通过浏览器可视化之. 整理的代码如下: import te ...
- Google Chrome浏览器必备的20个插件
Google Chrome浏览器虽然与火狐浏览器有所区别,不过他们都是很开放的浏览器产品,所以也有许多有用的插件,这些插件对于日常生活与网络冲浪都很有用,比如网银,炒股等. Google Chrome ...
- mysql8.0----mysqldump抛出:Unknown table 'COLUMN_STATISTICS' in information_schema (1109)
问题:我尝试使用mysqldump时,得到以下错误: 复制 $> mysqldump --single-transaction --h -u user -p db > db.sql my ...
- 使用selenium模拟登录12306网站
1 import yh 2 from selenium import webdriver 3 from PIL import Image 4 # from selenium.webdriver imp ...
- skynet 开启 https 配置
修改 Makefile Mac 下: # https : turn on TLS_MODULE to add https support TLS_MODULE=ltls TLS_LIB="$ ...
