three.js 纹理动画实现
需求:
1、使用一张长图、分别播放这张长图的不同位置 来达到动态内容的目的
解决方案:
1、纹理创建并指定重复方向:this.texture.wrapS = this.texture.wrapT = THREE.RepeatWrapping;
2、设定纹理显示范围(就是你的图片要显示的一格动画范围):texture.repeat.set( 1 / this.tilesHorizontal宽, 1 / this.tilesVertical高 );
3、然后就是更改 texture.offset.x 、texture.offset.y 的事情了
一般的动画的话 可以直接在动画函数体内直接更改这两个参数值、

当然这个自带的动画更新函数是很快的、要不想播放的这么快怎么解决呢、
4、这个就要涉及函数类了、先创建一个类、然后创建纹理的时候 new 继承一份类型、 然后在这个类里面加一个方法、去更新继承的这个类的参数、最后在场景动画里面调取的时候去处理就可以了。
不用参考我下面的写法、我这个就是直接copy过来的、这些都可以根据实际的场景去自定义一套自己的规则。
Addtexture(){
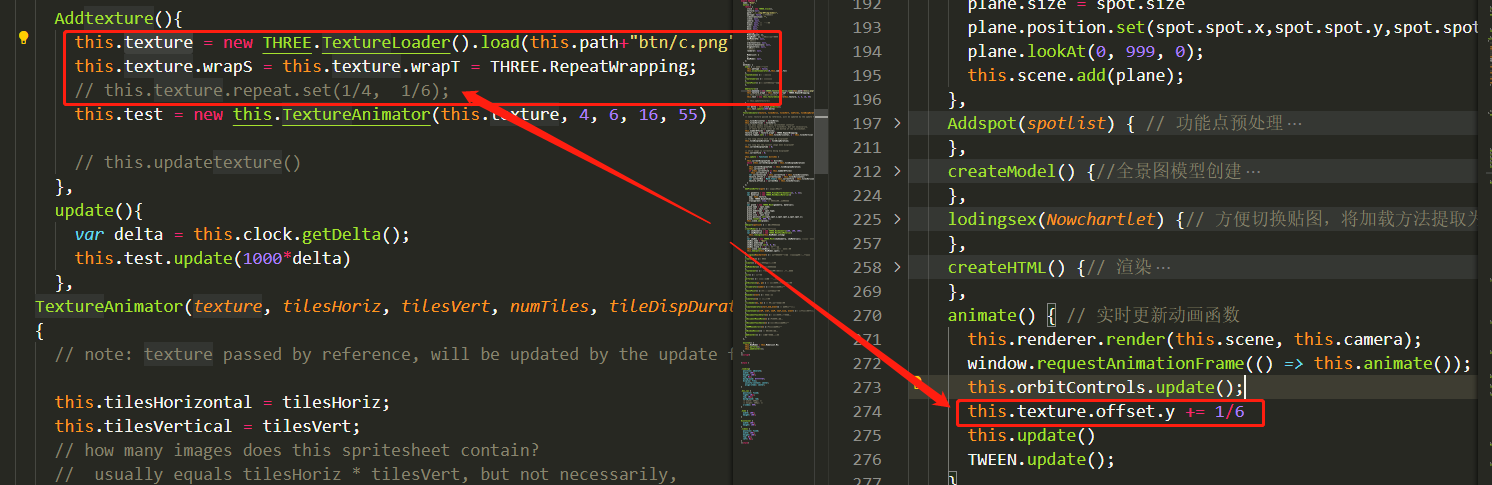
this.texture = new THREE.TextureLoader().load(this.path+"btn/c.png")// this.texture.repeat.set(1/4, 1/6);
this.test = new this.TextureAnimator(this.texture, 4, 6, 16, 55)
// this.updatetexture()
},
update(){
var delta = this.clock.getDelta();
this.test.update(1000*delta)
},
TextureAnimator(texture, tilesHoriz, tilesVert, numTiles, tileDispDuration)
{
// note: texture passed by reference, will be updated by the update function.
this.tilesHorizontal = tilesHoriz;
this.tilesVertical = tilesVert;
// how many images does this spritesheet contain?
// usually equals tilesHoriz * tilesVert, but not necessarily,
// if there at blank tiles at the bottom of the spritesheet.
this.numberOfTiles = numTiles;
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;
texture.repeat.set( 1 / this.tilesHorizontal, 1 / this.tilesVertical );
// how long should each image be displayed?
this.tileDisplayDuration = tileDispDuration;
// how long has the current image been displayed?
this.currentDisplayTime = 0;
// which image is currently being displayed?
this.currentTile = 0;
this.update = function( milliSec )
{
this.currentDisplayTime += milliSec;
while (this.currentDisplayTime > this.tileDisplayDuration)
{
this.currentDisplayTime -= this.tileDisplayDuration;
this.currentTile--;
if (this.currentTile == this.numberOfTiles)
this.currentTile = 0;
var currentColumn = this.currentTile % this.tilesHorizontal;
texture.offset.x = currentColumn / this.tilesHorizontal;
var currentRow = Math.floor( this.currentTile / this.tilesHorizontal );
texture.offset.y = currentRow / this.tilesVertical;
}
};
},
AddPlaneBuffer(spot) {// 方向按键模型
var geometry = new THREE.PlaneBufferGeometry(2, 5, 32);
var material = new THREE.MeshBasicMaterial({
map: this.texture,
side: THREE.DoubleSide,
transparent: true, // 调整黑色背景问题。
});
var plane = new THREE.Mesh(geometry, material);
plane.name = spot.name;
plane.ivt = spot.ivt;
plane.modeltype = spot.type;
plane.XYZ = spot.cpoint
plane.size = spot.size
plane.position.set(spot.spot.x,spot.spot.y,spot.spot.z);
plane.lookAt(0, 999, 0);
this.scene.add(plane);
},
animate() { // 实时更新动画函数
this.renderer.render(this.scene, this.camera);
window.requestAnimationFrame(() => this.animate());
this.orbitControls.update();
this.update()
TWEEN.update();
},
three.js 纹理动画实现的更多相关文章
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- 用js实现动画效果核心方式
为了做好导航菜单,有时候需要在菜单下拉的时候实现动画效果,所以这几天就研究了研究如何用js实现动画效果,实现动画核心要用到两个函数,一个是setTimeOut,另一个是setInterval. 下边我 ...
- js双层动画幻灯
js双层动画幻灯 点击下载
- unity3d 纹理动画
不知道大家有没有玩过赛车游戏 赛车游戏的跑道有路标,如下图 玩过赛车游戏的都知道,大多数赛车游戏的路标是会动的,如上图,它会从右往左运动 不会发动态图,大家脑补一下吧 没有玩过赛车游戏的也不要紧,大家 ...
- js运动动画
原文:js运动动画 今天简单的学了一下js运动动画,再此感谢慕课网的这位老师http://www.imooc.com/view/167,讲的很不错. 下面是我整理出来的结果. 知识点一:速度动画. 1 ...
- 好用的jquery.animateNumber.js数字动画插件
在做公司的运营报告页面时,有一个数字累计增加的动画效果,一开始,毫无头绪,不知如何下手,于是上网查资料,发现大多都是用的插件来实现的,那么今天,我也来用插件jquery.animateNumber.j ...
- JS封装动画框架,网易轮播图,旋转轮播图
JS封装动画框架,网易轮播图,旋转轮播图 1. JS封装运动框架 // 多个属性运动框架 添加回调函数 function animate(obj,json,fn) { clearInterval(ob ...
- css3动画和JS+DOM动画和JS+canvas动画比较
css3兼容:IE10+.FF.oprea(animation):safari.chrome(-webkit-animation) js+dom:没有兼容问题: js+canvas:IE9+:(性能最 ...
- JS实现动画的四条优化方法
JS实现动画的四条优化方法 1)如果使用的是setTimeout实现的轮询动画,在每一次执行方法之前需要把前面的设置的定时器清除掉 2)为了防止全局变量的污染,我们把定时器的返回值赋值给当前操作元素的 ...
随机推荐
- NOIP 模拟 $31\; \rm Game$
题解 很容易求出在没有字典序最大的限制条件下的最多胜利场数. 这样就可以对于每一位放最优的解,怎么做,二分答案. 分两种情况,一种是当前一位是输的,一种是赢的,复杂度 \(\mathcal O(\rm ...
- 题解 marshland
传送门 是个最大费用可行流 这题的建边很毒瘤 首先有危险度的点肯定要拆点 关键在于其它点怎么办 如果拆了不好保证每个点只经过一次 不拆连网络流都跑不了 但仔细观察题面,不能不难(???)发现一个L中那 ...
- nodejs koa2 设置 静态资源目录
参考这篇文章:https://blog.csdn.net/qq_38262910/article/details/89147571?utm_medium=distribute.pc_relevant_ ...
- 十九:JDBC操作事务
二.MySQL数据库中操作事务命令 2.1.开启事务(start transaction) 使用"start transaction"开启MySQL数据库的事务,如下所示:
- Spring第一课:核心API(三)
以上是Spring的核心部分,其中需要了解的是:BeanFactory.ApplicationContext[FileSystemXmlApplicationContext.ClassPathXmlA ...
- BeanUtils中的自动类型转换(二)
javabean package entity; import java.util.Date; /** * 一个测试用: * student,javaBean * @author mzy * 一个标准 ...
- 超详细教程2021新版oracle官网下载Windows JAVA-jdk11并安装配置(其他版本流程相同)
异想之旅:本人博客完全手敲,绝对非搬运,全网不可能有重复:本人无团队,仅为技术爱好者进行分享,所有内容不牵扯广告.本人所有文章发布平台为CSDN.博客园.简书和开源中国,后期可能会有个人博客,除此之外 ...
- bt面板安装邮局系统
前些日子阿里云优惠就顺便买了个服务器,今天想在阿里云的服务器上试着安装一个邮件服务,突然发现之前安装的好好的邮件服务插件不能正常安装了,一直报错. 点击该链接享受本文章的纯净无广告版 查看了下出错的地 ...
- Golang gomail 发送邮件 --初使用
gomail是一个第三方库,可以发送邮件 安装:go get -u github.com/go-gomail/gomail 使用示例: m := gomail.NewMessage() m.SetHe ...
- [源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段
[源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段 目录 [源码解析] 深度学习流水线并行之PopeDream(1)--- Profile阶段 0x00 摘要 0x0 ...
