PC端申请表
公司项目需求中要做用html做一个PDF申请表的样式出来。有点意思,贴上来大家看看。
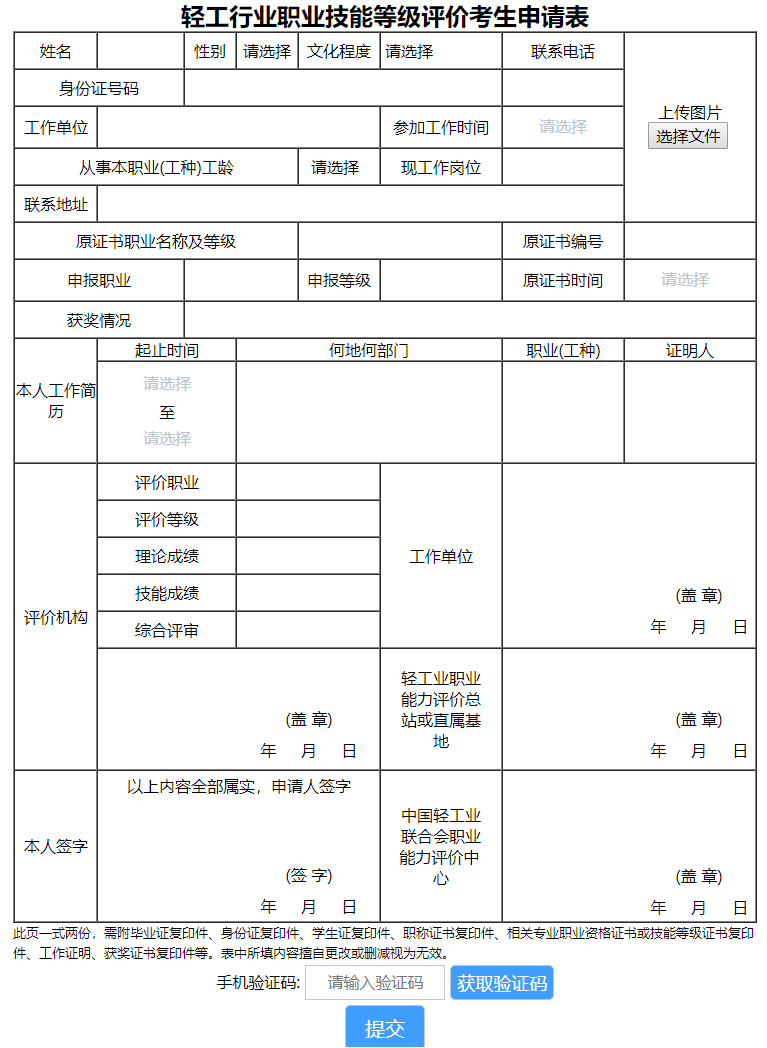
先上效果图:

附上源代码:
HTML:
<div id="form">
<h2>轻工行业职业技能等级评价考生申请表</h2>
<table cellspacing="0" border="1px" class="table">
<tr>
<td style="width: 50px;" colspan="2">姓名</td>
<td style="width: 70px;" colspan="2"><input class="a1" style="width: 85px;" type="text" value="" /></td>
<td style="width: 50px;" colspan="2">性别</td>
<td style="width: 60px;" colspan="2">
<div>
<select class="a2">
<option value="">请选择</option>
<option value="010">男</option>
<option value="021">女</option>
</select>
</div>
</td>
<td style="width: 80px;" colspan="2">文化程度</td>
<td style="width: 120px;" colspan="2">
<div>
<select class="a3">
<option value="">请选择</option>
<option value="本科">本科</option>
<option value="研究生">研究生</option>
<option value="专科">专科</option>
<option value="高中及高中以下">高中及高中以下</option>
</select>
</div>
</td>
<td style="width: 120px;" colspan="2">联系电话</td>
<td colspan="3" rowspan="5" style="width: 130px">
<!-- ifshow用于点击后隐藏 -->
<div class="ifshow">上传图片</div>
<input style="width: 80px;height: 30px;" type="file" id="picFile" onchange="readFile(this)" />
<img id="img" src="" alt="" style="width: 130px;" />
</td>
</tr> <tr>
<td colspan="4">身份证号码</td>
<td colspan="8">
<input id="idcard" class="a4" onblur="check1()" type="text" value="" style="width: 300px;" />
</td>
<td colspan="2">
<input id="phone" class="a5" onblur="check2()" type="text" value="" style="width: 120px;" />
</td>
</tr> <tr>
<td colspan="2">工作单位</td>
<td colspan="8">
<input class="a6" type="text" value="" style="width: 260px;" />
</td>
<td colspan="2">参加工作时间</td>
<td colspan="2">
<!-- 参加工作时间选择器 -->
<el-date-picker class="a7" v-model="value1" type="month" placeholder="请选择"
style="width: 120px;font-size: 16px;" format="yyyy年MM月">
</el-date-picker>
</td>
</tr> <tr>
<td colspan="8">从事本职业(工种)工龄</td>
<td colspan="2">
<div>
<select class="a8">
<option value="">请选择</option>
<option value="1年">1年</option>
<option value="1-3年">1-3年</option>
<option value="3-5年">3-5年</option>
<option value="5年以上">5年以上</option>
</select>
</div>
</td>
<td colspan="2">现工作岗位</td>
<td colspan="2">
<input class="a9" type="text" value="" style="width: 120px;" />
</td>
</tr> <tr>
<td colspan="2">联系地址</td>
<td colspan="12">
<input class="a10" type="text" value="" style="width: 500px;" />
</td>
</tr> <tr>
<td colspan="8">原证书职业名称及等级</td>
<td colspan="4">
<input class="a11" type="text" value="" style="width: 200px;" />
</td>
<td colspan="2">原证书编号</td>
<td colspan="3">
<input class="a12" type="text" value="" style="width: 130px;" />
</td>
</tr> <tr>
<td colspan="4">申报职业</td>
<td colspan="4">
<input class="a13" type="text" value="" style="width: 110px;" />
</td>
<td colspan="2">申报等级</td>
<td colspan="2">
<input class="a14" type="text" value="" style="width: 120px;" />
</td>
<td colspan="2">原证书时间</td>
<td colspan="3">
<!-- 原证书时间选择器 -->
<el-date-picker class="a15" v-model="value2" type="month" placeholder="请选择"
style="width: 130px;font-size: 16px;" format="yyyy年MM月">
</el-date-picker>
</td>
</tr> <tr>
<td colspan="4">获奖情况</td>
<td colspan="13">
<input class="a16" type="text" value="" style="width: 570px;" />
</td>
</tr> <tr>
<td rowspan="2" colspan="2">本人工作简历</td>
<td colspan="4">起止时间</td>
<td colspan="6">何地何部门</td>
<td colspan="2">职业(工种)</td>
<td colspan="3">证明人</td>
</tr> <tr>
<td colspan="4">
<!-- 工作简历时间选择器 -->
<div>
<el-date-picker class="a17" v-model="value3" type="month" placeholder="请选择"
style="width: 120px;font-size: 16px;" format="yyyy年MM月">
</el-date-picker>
</div>
<div style="margin: -3px 0;">至</div>
<div>
<el-date-picker class="a18" v-model="value4" type="month" placeholder="请选择"
style="width: 120px;font-size: 16px;" format="yyyy年MM月">
</el-date-picker>
</div>
</td>
<td colspan="6">
<input class="a19" type="text" value="" style="width: 260px;height: 100px;" />
</td>
<td colspan="2"><input class="a20" type="text" value="" style="width: 120px;height: 100px;" /></td>
<td colspan="3"><input class="a21" type="text" value="" style="width: 130px;height: 100px;" /></td>
</tr> <tr>
<td rowspan="6" colspan="2">评价机构</td>
<td colspan="4">评价职业</td>
<td colspan="4">
<input type="text" value="" style="width: 140px;" />
</td>
<td rowspan="5" colspan="2">工作单位</td>
<td rowspan="5" colspan="5">
<div style="margin-left:140px">
<div style="margin-top:110px; margin-bottom: 10px;">(盖 章)</div>
<div>
<span style="margin-right: 20px">年</span>
<span style="margin-right: 20px">月</span>
<span>日</span>
</div>
</div>
</td>
</tr> <tr>
<td colspan="4">评价等级</td>
<td colspan="4"><input type="text" value="" style="width: 140px;" /></td>
</tr> <tr>
<td colspan="4">理论成绩</td>
<td colspan="4"><input type="text" value="" style="width: 140px;" /></td>
</tr>
<tr>
<td colspan="4">技能成绩</td>
<td colspan="4"><input type="text" value="" style="width: 140px;" /></td>
</tr>
<tr>
<td colspan="4">综合评审</td>
<td colspan="4"><input type="text" value="" style="width: 140px;" /></td>
</tr> <tr>
<td colspan="8" style="height: 120px;">
<div style="margin-left:140px">
<div style="margin-top:50px; margin-bottom: 10px;">(盖 章)</div>
<div>
<span style="margin-right: 20px">年</span>
<span style="margin-right: 20px">月</span>
<span>日</span>
</div>
</div>
</td>
<td colspan="2">
轻工业职业<br />
能力评价总<br />
站或直属基<br />
地
</td>
<td colspan="5">
<div style="margin-left:140px">
<div style="margin-top:50px; margin-bottom: 10px;">(盖 章)</div>
<div>
<span style="margin-right: 20px">年</span>
<span style="margin-right: 20px">月</span>
<span>日</span>
</div>
</div>
</td>
</tr> <tr>
<td colspan="2" style="height: 150px">本人签字</td>
<td colspan="8">
以上内容全部属实,申请人签字
<div style="margin-left:140px">
<div style="margin-top:68px; margin-bottom: 10px;">(签 字)</div>
<div>
<span style="margin-right: 20px">年</span>
<span style="margin-right: 20px">月</span>
<span>日</span>
</div>
</div>
</td>
<td colspan="2">
中国轻工业<br />
联合会职业<br />
能力评价中
<br />心
</td>
<td colspan="5">
<div style="margin-left:140px">
<div style="margin-top:90px; margin-bottom: 10px;">(盖 章)</div>
<div>
<span style="margin-right: 20px">年</span>
<span style="margin-right: 20px">月</span>
<span>日</span>
</div>
</div>
</td>
</tr>
</table>
<div style="font-size: 13px; line-height: 20px;text-align: left;">
此页一式两份,需附毕业证复印件、身份证复印件、学生证复印件、职称证书复印件、相关专业职业资格证书或技能等级证书复印件、工作证明、获奖证书复印件等。表中所填内容擅自更改或删减视为无效。
</div>
<div>
<span>手机验证码:</span>
<input class="verification-code" placeholder="请输入验证码" type="text" value=""
style="width: 140px;border: 1px solid rgb(199, 198, 198); " />
<button onclick="getCode()" class="getCode" type="button" style="height: 35px;position: relative;
top: 2px;">获取验证码
</button>
</div>
<div style="margin-top: 5px;">
<button type="button" onclick="submit()" style="font-size :20px;width: 80px;height: 45px;">提交</button>
</div>
</div>
</div>
JS: //图片上传
function readFile(obj) {
var file = obj.files[0];
//判断类型是不是图片
if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
} else {
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
dealImage(this.result, {
quality: 0.5
}, function (base) {
//调用
var blob = dataURLtoBlob(base);
var newFile = new File([blob], file.name, {
type: file.type
});
console.log(newFile)
let r = new FileReader(); //本地预览
r.onload = function () {
$('#img').attr("src", r.result);
//将上传图片字体隐藏起来
$('.ifshow').hide();
}
r.readAsDataURL(newFile); //Base64
// upload(newFile);
});
}
}
}
//将base64转换为blob
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime
});
} function upload(file) {
var that = this;
// 创建form对象
let param = new FormData();
// 通过append向form对象添加数据
param.append('img', file);
// 文件大小
param.append('size', file.size);
for (var n in that.params) {
param.append(n, that.params[n]);
}
// 创建ajax
var xhr = new XMLHttpRequest();
xhr.onload = function () {
console.log(xhr.responseText)
}
xhr.open("POST", "yourapi", true);
// 发送表单数据
xhr.send(param);
}
/**
* 图片压缩,默认同比例压缩
* @param {Object} path
* pc端传入的路径可以为相对路径,但是在移动端上必须传入的路径是照相图片储存的绝对路径
* @param {Object} obj
* obj 对象 有 width, height, quality(0-1)
* @param {Object} callback
* 回调函数有一个参数,base64的字符串数据
*/
function dealImage(path, obj, callback) {
var img = new Image();
img.src = path;
img.onload = function () {
var that = this;
// 默认按比例压缩
var w = that.width,
h = that.height,
scale = w / h;
w = obj.width || w;
h = obj.height || (w / scale);
var quality = obj.quality || 0.7; // 默认图片质量为0.7
//生成canvas
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
// 创建属性节点
var anw = document.createAttribute("width");
anw.nodeValue = w;
var anh = document.createAttribute("height");
anh.nodeValue = h;
canvas.setAttributeNode(anw);
canvas.setAttributeNode(anh);
ctx.drawImage(that, 0, 0, w, h);
// 图像质量
if (obj.quality && obj.quality <= 1 && obj.quality > 0) {
quality = obj.quality;
}
// quality值越小,所绘制出的图像越模糊
var base64 = canvas.toDataURL('image/jpeg', quality);
// 回调函数返回base64的值
callback(base64);
}
} //身份证号码验证
function check1() {
//获取身份证号码值
let idcard = $('#idcard').val();
//先用正则判断是否为正确的格式
let partn = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (partn.test(idcard) == false) {
$('.a4').val('');
alert('请检查身份证号码格式是否正确');
return false;
} else {
let number = [...idcard]; //es6语法,利用...将变量的值转成数组。
let ration = new Array("7", "9", "10", "5", "8", "4", "2", "1", "6", "3", "7", "9", "10", "5", "8", "4", "2"); //系数
let ration22 = new Array("1", "0", "X", "9", "8", "7", "6", "5", "4", "3", "2");
let sum = 0;
console.log(ration);
for (let i = 0; i < number.length - 1; i++) {
sum = number[i] * ration[i] + sum;
console.log(i);
}
let mod = sum % 11;
if (ration22[mod] == number[17]) { } else {
$('.a4').val('');
alert('最后一位校验错误');
}
}
} //手机号验证
function check2() {
//获取手机号值
let phone = $('#phone').val();
//先用正则判断是否正确
let b = /^1(3|4|5|6|7|8|9)\d{9}$/;
if (b.test(phone)) {
return true;
} else {
$('a5').val('');
alert('请检查手机号是否正确');
return false;
}
} //获取验证码
function getCode() {
//获取手机号值
var phone = $('#phone').val();
//先用正则判断是否正确
var b = /^1(3|4|5|6|7|8|9)\d{9}$/;
if (!b.test(phone)) {
$('a5').val('');
alert('手机号输入有误!请重新输入');
return;
} else {
//本地接口还没有弄好,直接codetime(60)
codetime(60)
// $.ajax({
// type: 'POST',
// headers: {},
// url: "接口",
// data: {
// 'phone': phone
// },
// success: function (data) {
// if (data == 456) {
// alert.msg("验证码在三分钟之内都有效,无需重新获取");
// } else {
// codetime(60);
// }
// }
// })
}
}
//codetime函数注释
function codetime(time) {
var _this = $(".getCode");
if (time == 0) {
_this.attr("disabled", false);
_this.html("发送验证码");
_this.css('background-color', '#409eff');
_this.css('color', 'white');
} else {
_this.attr("disabled", true);
_this.html("重新发送(" + time + ")");
_this.css('background-color', '#fafafa');
_this.css('color', '#999');
time--;
setTimeout(function () {
codetime(time);
}, 1000)
}
} //提交前的验证
function submit() {
a1 = $('.a1').val()
a2 = $('.a2').val()
a3 = $('.a3').val()
a4 = $('.a4').val()
a5 = $('.a5').val()
a6 = $('.a6').val()
a7 = $('.a7').val()
a8 = $('.a8').val()
a9 = $('.a9').val()
a10 = $('.a10').val()
a11 = $('.a11').val()
a12 = $('.a12').val()
a13 = $('.a13').val()
a14 = $('.a14').val()
a15 = $('.a15').val()
a16 = $('.a16').val()
a17 = $('.a17').val()
a18 = $('.a18').val()
a19 = $('.a19').val()
a20 = $('.a20').val()
a21 = $('.a21').val()
verificationCode = $('.verification-code').val()
if (a1 == "" || a1 == null) {
alert('请填写姓名');
} else if (a2 == "" || a2 == null) {
alert('请填写性别');
} else if (a3 == "" || a3 == null) {
alert('请填写文化程度');
} else if (a4 == "" || a4 == null) {
alert('请填写身份证号码');
} else if (a5 == "" || a5 == null) {
alert('请填写联系电话');
} else if (a6 == "" || a6 == null) {
alert('请填写工作单位');
} else if (a7 == "" || a7 == null) {
alert('请填写参加工作时间');
} else if (a8 == "" || a8 == null) {
alert('请填写工龄');
} else if (a9 == "" || a9 == null) {
alert('请填写现工作岗位');
} else if (a10 == "" || a10 == null) {
alert('请填写联系地址');
} else if (a11 == "" || a11 == null) {
alert('请填写原证书职业名称及等级');
} else if (a12 == "" || a12 == null) {
alert('请填写原证书编号');
} else if (a13 == "" || a13 == null) {
alert('请填写申报职业');
} else if (a14 == "" || a14 == null) {
alert('请填写申报等级');
} else if (a15 == "" || a15 == null) {
alert('请填写原证书时间');
} else if (a16 == "" || a16 == null) {
alert('请填写获奖情况');
} else if (a17 == "" || a17 == null) {
alert('请填写工作简历开始时间');
} else if (a18 == "" || a18 == null) {
alert('请填写工作简历结束时间');
} else if (a19 == "" || a19 == null) {
alert('请填写何地何部门');
} else if (a20 == "" || a20 == null) {
alert('请填写职业(工种)');
} else if (a21 == "" || a21 == null) {
alert('请填写证明人');
} else if (verificationCode == '' || verificationCode == null) {
alert('请填写验证码')
} else {
alert('提交成功')
}
}
时间选择器中引入了element-ui
CSS:
//时间选择器的样式只能用 scoped实现
<style scoped>
.el-input__inner {
border: none;
color: black;
width: 120px;
} .el-input--prefix .el-input__inner {
padding: 0;
} .el-input__icon {
display: none;
}
</style> 其他:
html,
body,
div,
ul,
li,
h1,
h2,
h3,
h4,
h5,
h6,
p,
dl,
dt,
dd,
ol,
form,
input,
textarea,
th,
td,
select {
margin: 0;
padding: 0;
}
body {
text-align: center;
}
#form {
margin: 0 auto;
width: 744px;
}
.table {
margin: 0 auto;
}
input {
height: 35px;
font-size: 16px;
text-align: center;
box-sizing: border-box;
/* 去掉input的边框和点击时的边框 */
border: none;
outline: medium;
}
select {
/*清除select默认样式*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
/* 去掉select的边框和点击时的蓝色边框 */
border: none;
outline: none; font-size: 16px;
text-align: center;
}
button{
font-size: 18px;
color: white;
background-color:#409eff;
border: 1px solid rgb(199, 198, 198);
border-radius: 5px;
}
PC端申请表的更多相关文章
- 在thinkPHP3.2.3框架下实现手机和PC端浏览器的切换
查看thinkphp版本号方法 打开文件“根目录\ThinkPHP\ThinkPHP.php”下的文件ThinkPHP.php,在22--23行可以看到版本信息THINK_VERSION,如下图: 说 ...
- 如何直接在 PC 端获取其它端设备的 UserAgent 信息呢?
如何直接在 PC 端获取其它端设备的 UserAgent 信息呢 [博主]反骨仔 [原文地址]http://www.cnblogs.com/liqingwen/p/5909615.html 序 希望收 ...
- C#--图片上传(PC端和APP)保存及 跨域上传说明
手动跨域操作文件 补录:跨域访问文件夹文件是一种常见的需求,下面主要介绍的的通过代码使用具有权限账号的人来达到跨域操作文件的能力. 现在补充一下普通的一些需求场景,今天就遇到了一种需要经常需要登录远程 ...
- 判断是pc端还是手机端,并跳转到相应页面
<!-- 判断浏览器是否为手机端 --> <script> // class ! function(navigator) { var user ...
- 阻止pc端浏览器缩放js代码
阻止pc端浏览器缩放js代码 众所周知:移动端页面禁止用户缩放界面只需加上<meta name="viewport" content="user-scalable= ...
- 关于pc端直播
写这篇文章首先是想给自己一个总结.整理,还有就是给那些 没有特别明白直播是怎么回事的人一点 思路 最近公司想要做pc端直播,作为一个自认为很菜的前端实在是不知从何下手,所以只能用国人最爱的百度,搜索了 ...
- PHP项目实现手机端和PC端的页面切换
目前访问页面的要切换成手机端和PC端,原理是通过对设备作出判断,显示不同的功能和页面. 如果手机端和PC端的功能结构不相同,一般会写两套系统,一套适用于PC端,一套适用于手机端. 如果功能相同,则只需 ...
- PDA手持扫描资产标签,盘点完成后将数据上传到PC端,固定资产系统查看盘点结果
固定资产管理系统介绍: 致力于研发条码技术.集成条码系统的专业性公司,针对客户的不同需求,提供一站式的企业条码系统解决方案:包括功能强大的软件系统.安全可靠的无线网络.坚固耐用的硬件系统.灵活易用的管 ...
- JavaScript判断移动端及pc端访问不同的网站
JavaScript判断移动端及pc端访问不同的网站 现在很多网站都是分为两个版本,一个pc端的一个移动端的(响应式除外),针对这两个版本,就需要对访问的设备进行判断,如果是pc,就直接访问pc网站, ...
随机推荐
- 高斯消元de小板几
感觉就是模拟解方程,还比手动解方程笨一些.... 但是大数据的话,他毕竟比我解得快多了.... 1 inline int Gauss(int n){ 2 int cnt=1;//真实到达的行列式行数 ...
- js计算精确度丢失问题解决
(function () { var calc = { /* 函数,加法函数,用来得到精确的加法结果 说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显.这个函数返回较为精 ...
- Ubuntu下在当前用户下安装JDK1.8
Oracle官网的JDK下载需要用户登录才能下载,JDK1.8的下载地址:https://www.oracle.com/cn/java/technologies/javase/javase-jdk8- ...
- Codeforces Round #738 (Div. 2) D2题解
D2. Mocha and Diana (Hard Version) 至于D1,由于范围是1000,我们直接枚举所有的边,看看能不能加上去就行,复杂度是\(O(n^2logn)\).至于\(n\)到了 ...
- Markdown使用方式
区块 区块引用在段落开头使用>,后面紧跟一个空格符号 > 区块引用 > XXX > XXX 高级技巧 HTML元素 居中 <center>XXX</cent ...
- python中的itertools模块简单使用
itertools 高效循环下创建循环器的标准库 Infinite itertools,无限迭代器 itertools.count(start=0, step=10) 默认返回一个从0开始,依次+10 ...
- 性能工具之代码级性能测试工具ContiPerf
前言 做性能的同学一定遇到过这样的场景:应用级别的性能测试发现一个操作的响应时间很长,然后要花费很多时间去逐级排查,最后却发现罪魁祸首是代码中某个实现低效的底层算法.这种自上而下的逐级排查定位的方法, ...
- Qt Creator 常用快捷键 详细总结
下面是我总结的一些Qt Creator 常用快捷键 ,可以大大提高我们使用Qt开发项目的效率!! Qt Creator 常用快捷键 快捷键 介绍 F1 查看帮助文档 Shift + F2 函数的声明和 ...
- Vue.js教程 1.前端框架学习介绍
Vue.js教程 1.前端框架学习介绍 什么是Vue.js 为什么要学习流行框架 什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站, ...
- 菜鸡的Java笔记 第三十三 - java 泛型
泛型 GenericParadigm 1.泛型的产生动机 2.泛型的使用以及通配符 3.泛型方法的使用 JDK1.5 后的三大主 ...
