opencv学习(六)——图像基本操作
图像基本操作
一、访问和修改像素值
先来理解一下,图像与一般的矩阵或张量有何不同(不考虑图像的格式,元数据等信息)。首先,一张图像有自己的属性,宽,高,通道数。其中宽和高是我们肉眼可见的属性,而通道数则是图像能呈现色彩的属性。我们都知道,光学三原色是红色,绿色和蓝色,这三种颜色的混合可以形成任意的颜色。常见的图像的像素通道也是对应的R,G,B三个通道,在OpenCV中,每个通道的取值为0~255。(还有RGBA,YCrCb,HSV等其他图像通道表示)。即,一般彩色图像读进内存之后是一个h * w * c的矩阵,其中h为图像高(相当于矩阵的行),w为图像宽(相当于矩阵列),c为通道数。
先来加载一幅彩色图像,更准确的说,是一副黄色图像:
img = cv2.imread('../../../datasets/image/yellow.jpg')
h, w, c = img.shape
print(h, w, c)


从上面的代码中可以看到,我们可以通过行和列坐标访问像素值。对于常见的RGB 图像,OpenCV的imread函数返回的是一个蓝色(Blue)、绿色(Green)、红色(Red)值的数组,维度大小为3。而对于灰度图像,仅返回相应的强度。
print(img[200, 1])
#仅访问蓝色通道的像素
blue = img[200, 1, 0]
blue

你也可以使用同样的方法来修改像素值:
img[200, 1] = [255, 255, 255]
img[200, 1]

Numpy 是一个用于快速阵列计算的优化库。因此,简单地访问每个像素值并对其进行修改将非常缓慢,并不鼓励这样做。
上述方法通常用于选择数组的某个区域,比如前 5 行和后 3 列。对于单个像素的访问,可以选择使用 Numpy 数组方法中的 array.item()和 array.itemset(),注意它们的返回值是一个标量。如果需要访问所有的 G、R、B 的值,则需要分别为所有的调用 array.item()
更好的访问像素和编辑像素的方法:
#访问红色通道的值
print(img.item(10, 10, 2))
#修改红色通道的值
img.itemset((10, 10, 2), 100)
print(img.item(10, 10, 2))

二、访问图像属性
图像属性包括行数,列数和通道数,图像数据类型,像素数等。
与一般的numpy.array一样,可以通过 img.shape 访问图像的形状。它返回一组由图像的行、列和通道组成的元组(如果图象是彩色的):
print(img.shape)

如果图像是灰度图像,则返回的元组仅包含行数和列数,因此它是检查加载的图像是灰度图还是彩色图的一种很好的方法。
通过 img.size 访问图像的总像素数:
print(img.size)

图像数据类型可以由 img.dtype 获得:
print(img.dtype)

img.dtype 在调试时非常重要,因为 OpenCV—Python 代码中的大量错误是由无效的数据类型引起的。
三、图像感兴趣区域ROI
有时候,你不得不处理一些特定区域的图像。对于图像中的眼睛检测,首先对整个图像进行人脸检测。在获取人脸图像时,我们只选择人脸区域,搜索其中的眼睛,而不是搜索整个图像。它提高了准确性(因为眼睛总是在面部上 )和性能(因为我们搜索的区域很小)。
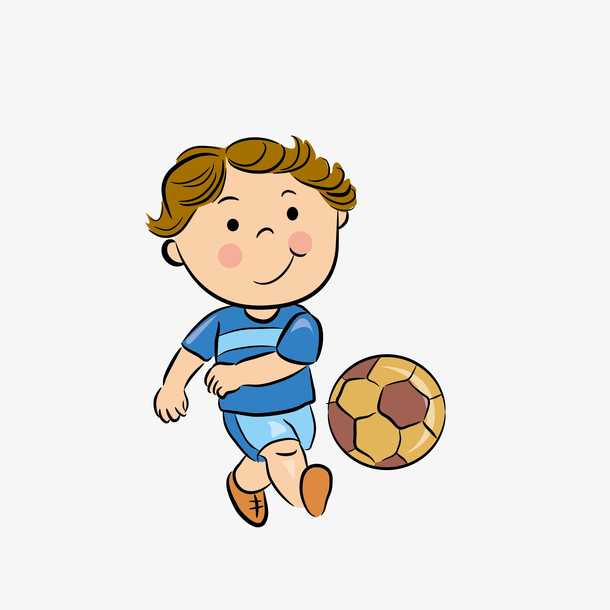
使用Numpy索引再次获得ROI(感兴趣区域)。在这里,我要选择球并将其复制到图像中的另一个区域:
def cv_show(name, img):
cv2.imshow(name, img)
cv2.waitKey(0)
cv2.destroyAllWindows()
img = cv2.imread('E:/datasets/image/sportsman.jpg')
cv_show('img', img)
#提取球的区域(ROI)
ball = img[353:471, 328:446]
cv_show('ball', ball)
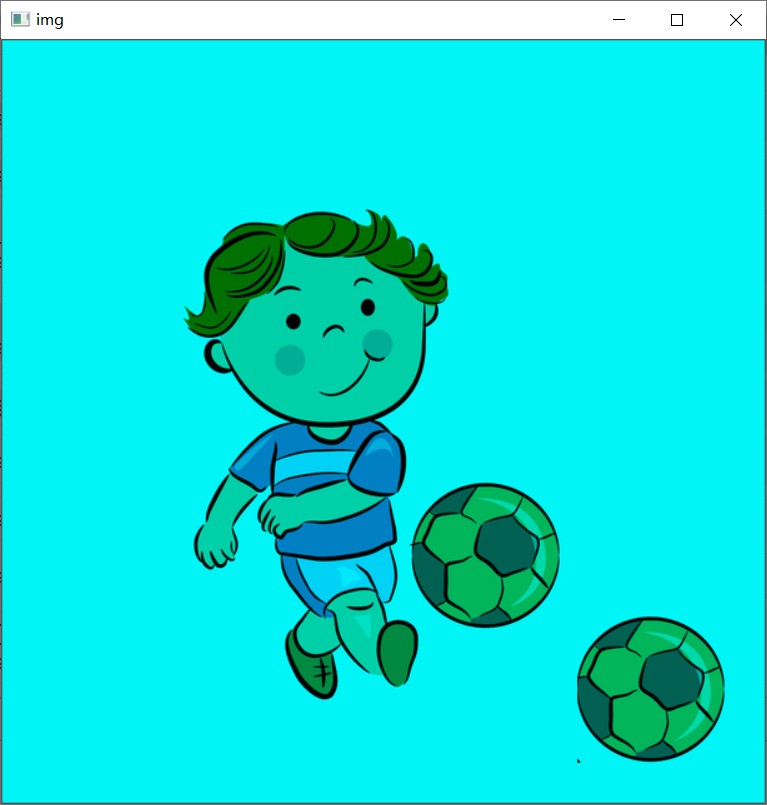
#复制球到图像的另一个区域
img[460:578, 460:578] = ball
cv_show('img', img)
原图:

球:

复制球到图像另一个区域后的图像:

四、拆分和合并图像通道
有时你需要分别处理图像的B,G,R通道。在这种情况下,你需要将BGR图像拆分为单个通道。在其他情况下,你可能需要将这些单独的通道连接到 BGR 图像。你可以通过以下方式简单地做到这一点:
b, g, r = cv2.split(img) #拆分通道b_g_r = np.hstack((b, g, r))cv_show('b_g_r', b_g_r) #比较显示独立通道的图像

img = cv2.merge((b, g, r)) #合并通道cv_show('img', img)

或者使用numpy.array的切片方法:
b, g, r = img[:, :, 0], img[:, :, 1], img[:, :, 2]
假设你要将所有红色像素都设置为零,则无需先拆分通道。numpy索引更快:
img[:, :, 2] = 0cv_show('img', img)

cv.split() 是一项耗时的操作(就时间而言)。因此,仅在必要时才这样做。否则请进行Numpy索引。
五、为图像设置边框(填充)
如果要在图像周围创建边框(如相框),则可以使用cv.copyMakeBorder() 。但是它在卷积运算,零填充等方面有更多应用。此函数采用以下参数:
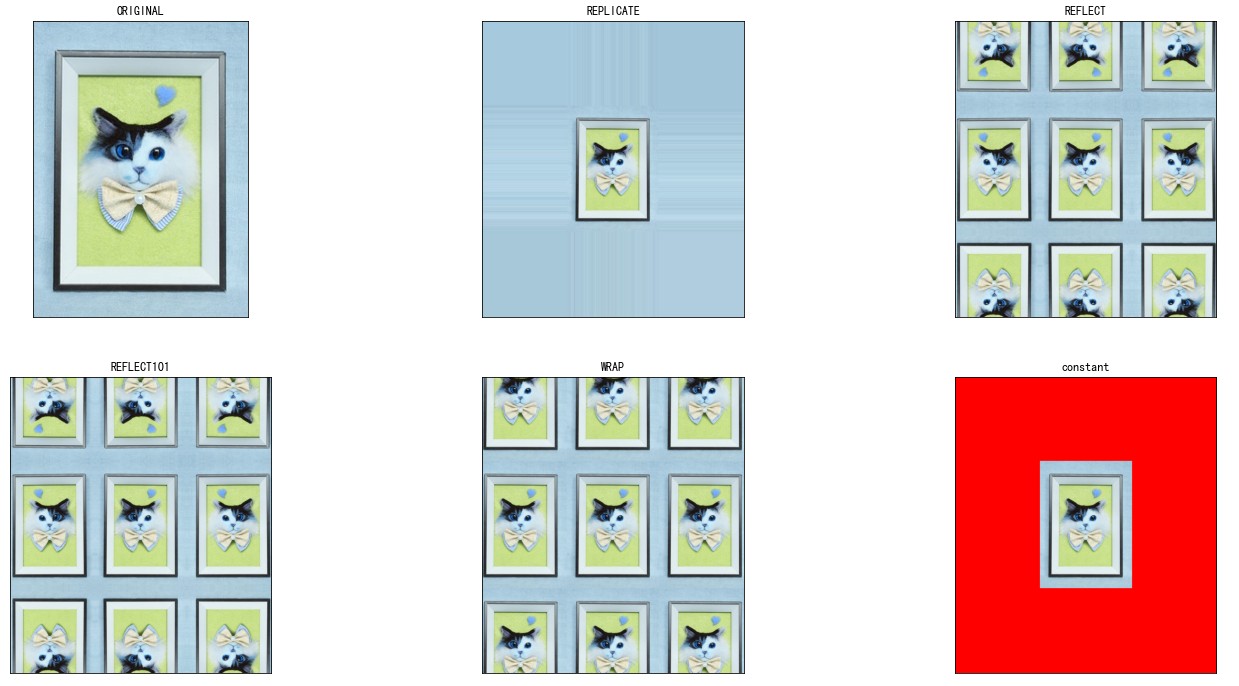
src:输入的图像top,bottom,left,right:上下左右四个方向上的边界拓宽的值borderType:定义要添加的边框类型的标志。它可以是以下类型:cv.BORDER_CONSTANT- 添加恒定的彩色边框。该值应作为下一个参数给出。cv.BORDER_REFLECT- 边框将是边框元素的镜像,如下所示: fedcba | abcdefgh |hgfedcbcv.BORDER_REFLECT_101或cv.BORDER_DEFAULT与上述相同,但略有变化,例如: gfedcb | abcdefgh | gfedcbacv.BORDER_REPLICATE最后一个元素被复制,像这样: aaaaaa | abcdefgh | hhhhhhhcv.BORDER_WRAP难以解释,它看起来像这样: cdefgh | abcdefgh | abcdefg
value:如果边框类型为cv.BORDER_CONSTANT,则这个值即为要设置的边框颜色
下面是一个示例代码,演示了所有这些边框类型,以便更好地理解(图像是通过 matplotlib 展示的。因此红色和蓝色通道将互换):
import cv2import numpy as npimport matplotlib.pyplot as plttop ,bottom, left, right = (200, 200, 200, 200)BLUE = [255, 0, 0]img1 = cv2.imread('E:/datasets/image/cat_frame.jpg')replicate = cv2.copyMakeBorder(img1, top, bottom, left, right, cv2.BORDER_REPLICATE)reflect = cv2.copyMakeBorder(img1, top, bottom, left, right, cv2.BORDER_REFLECT)reflect101 = cv2.copyMakeBorder(img1, top, bottom, left, right, cv2.BORDER_REFLECT_101)wrap = cv2.copyMakeBorder(img1, top, bottom, left, right, cv2.BORDER_WRAP)constant = cv2.copyMakeBorder(img1, top, bottom, left, right, cv2.BORDER_CONSTANT, value=BLUE)plt.figure(figsize=(24, 12))plt.subplot(231), plt.imshow(img1, 'gray'), plt.title('ORIGINAL'), plt.xticks([]), plt.yticks([])plt.subplot(232), plt.imshow(replicate, 'gray'), plt.title('REPLICATE'), plt.xticks([]), plt.yticks([])plt.subplot(233), plt.imshow(reflect, 'gray'), plt.title('REFLECT'), plt.xticks([]), plt.yticks([])plt.subplot(234), plt.imshow(reflect101, 'gray'), plt.title('REFLECT101'), plt.xticks([]), plt.yticks([])plt.subplot(235), plt.imshow(wrap, 'gray'), plt.title('WRAP'), plt.xticks([]), plt.yticks([])plt.subplot(236), plt.imshow(constant, 'gray'), plt.title('constant'), plt.xticks([]), plt.yticks([])plt.show()

opencv学习(六)——图像基本操作的更多相关文章
- opencv学习笔记-图像对比度、亮度调节
在数学中我们学过线性理论,在图像亮度和对比度调节中同样适用,看下面这个公式: 在图像像素中其中: 参数f(x)表示源图像像素. 参数g(x) 表示输出图像像素. 参数a(需要满足a>0)被称为增 ...
- opencv学习笔记-图像叠加、混合
在图像处理中,目标区域定义为感兴趣区域ROI(region of Interest),这是后期图像处理的基础,在获取ROI后,进行一些列的处理.ROI区域在Opencv中就是Rect,先构建Rect, ...
- Python下的OpenCV学习 02 —— 图像的读取与保存
OpenCV提供了众多对图片操作的函数,其中最基本的就是图片的读取与输出了. 一.读取图片 利用OpenCV读取一张图片是非常容易的,只需要用到 imread() 函数,打开shell或者cmd,进入 ...
- opencv学习笔记——图像缩放函数resize
opencv提供了一种图像缩放函数 功能:实现对输入图像缩放到指定大小 函数原型: void cv::resize ( InputArray src, OutputArray dst, Size ds ...
- OpenCV学习(11) 图像的腐蚀与膨胀(2)
先对一副灰度图像进行腐蚀操作,然后在腐蚀后的图像上再进行膨胀操作,我们定义这个操作为开操作. 先对一副图像进行膨胀操作,然后在膨胀后的图像上再进行腐蚀操作,我们定义这个操作为闭操作. 开操 ...
- OpenCV学习(10) 图像的腐蚀与膨胀(1)
建议大家看看网络视频教程:http://www.opencvchina.com/thread-886-1-1.html 腐蚀与膨胀都是针对灰度图的形态学操作,比如下面的一副16*16的灰度图. ...
- opencv学习(一)——图像入门
图像入门 一.读取图像 在opencv中使用cv.imread(filename, flags)函数读取图像.filename参数表示读取图像的路径.读取图像的路径应完整给出,且不能含有中文,否则在调 ...
- OpenCV学习笔记——图像的腐蚀与膨胀
顺便又复习了一下cvcopy如何进行图像拼接(最近觉得打开多幅图像分别看不如缩小掉放拼接到一幅图像上对比来的好) 首先把拼接的目标图像设置兴趣区域ROI,比如我有一个total,要把a.b.c分别从左 ...
- OpenCV学习(12) 图像的腐蚀与膨胀(3)
通过使用不同的结构元素来进行膨胀腐蚀操作,可以检测图像中的角点,下面就一步一步看这个算法如果实现角点检测. 原图像: 首先我们创建四个结构元素 先用十字结构元素对原图像进行膨胀操作,得到下面的图像 再 ...
随机推荐
- stm32串行设备接口SPI控制max31865
本人是刚入行的嵌入式,之前也没有多少项目经验,故在公司的这几个月里,可谓是如履薄冰,对于公司不同项目使用的不同的设备之多,数据手册之繁杂,让我不禁望洋兴叹,故而不愿意放弃周末这大好的自我提升时间,努力 ...
- 【swift】长按事件绑定,平移滑动事件+坐标获取
为何把这两个事件归类在一起? 我后来才明白,iOS有一个手势事件(UiGestureRecognizer) 事件里有7个功能,不过我只试过前两个,也就是标题的这两个(长按.平移滑动) UILongPr ...
- mysql删除数据后不释放空间问题
如果表的引擎是InnoDB,Delete From 结果后是不会腾出被删除的记录(存储)空间的. 需要执行:optimize table 表名; eg:optimize table eh_user_b ...
- 01 nodejs MVC gulp 项目搭建
文本内容 使用generator-express创建nodejs MVC DEMO 使用gulp实时编译项目 npm安装二进制包,无须再编译wget https://nodejs.org/dist/v ...
- Linux:spool命令
格式调整有以下参数: set echo on/off--是否显示脚本中的需要执行的命令 set feedback on/off--是否显示 select 结果之后返回多少行的提示 set linesi ...
- 【Java 基础】 instanceof和isInstance区别详解
obj instanceof class 也就是说这个对象是不是这种类型, 1.一个对象是本身类的一个对象 2.一个对象是本身类父类(父类的父类)和接口(接口的接口)的一个对象 3.所有对象都是Obj ...
- 10.Vue.js 样式绑定
Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处 ...
- 【力扣】188. 买卖股票的最佳时机 IV
给定一个整数数组 prices ,它的第 i 个元素 prices[i] 是一支给定的股票在第 i 天的价格. 设计一个算法来计算你所能获取的最大利润.你最多可以完成 k 笔交易. 注意:你不能同时参 ...
- TypeScript 数据类型---枚举 (Enum)
一.基础用法 1.默认值 从0开始递增+1 enum Color {Red, Green, Blue} let c: Color = Color.Red; let d: Color = Color.G ...
- mysql的MVCC多版本并发控制机制
MVCC多版本并发控制机制 全英文名:Multi-Version Concurrency Control MVCC不会通过加锁互斥来保证隔离性,避免频繁的加锁互斥. 而在串行化隔离级别为了保证较高的隔 ...
