搞一下vue生态,从vuex开始
Vuex
vuex 是专门帮助vue管理的一个js库,利用了vue.js中细粒度数据响应机制来进行高效的状态更新。
vuex核心就是store,store就是个仓库,这里采用了单一的store状态树,一个对象就包含了全部的应用层级状态,这也就使得每个应用仅仅包含一个store实例,这种单一状态树可以让我们直接定位任意的代码片段,在调试过程中就可以轻松的取得当前应用的快照。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
},
actions: {
asyncIncrement({ commit }) {
setTimeout(() => commit('increment'), 100);
}
}
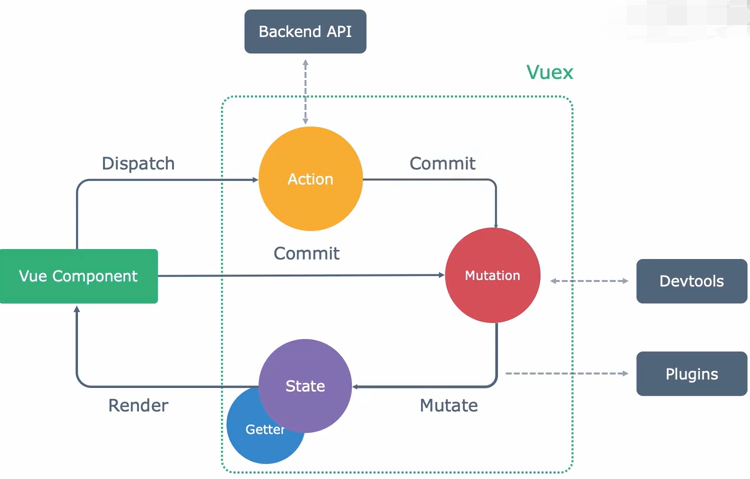
})state为vuex中唯一的数据源,和vue中state的规则一致,都是响应式的,正因为如此,vue component 可以通过 computed属性来返回在vuex中读取的值,从而响应式的跟随state的变化进行渲染 ,除此之外我们还需要从store中的state派生一些状态,比如过滤筛选数据,vuex允许我们在store定义getter,可以认为是store的一个计算属性,所以getter中的返回值会根据他的依赖被缓存起来,只有等它的依赖发生变化时,才会被重新计算,这些都是vuex读取操作。
那么vuex中是如何修改状态的呢?
更改vuex状态的唯一方法是mutation,vuex中的mutation 非常类似于事件,每个mutation都有一个字符串的事件类型,和一个回调函数,我们可以通过store的commit方法同步修改store的数据,这里需要注意的是mutation必须是一个同步函数,正因为mutation是同步的,我们可以在vuex中提供的插件机制去订阅mutation变化,在这些plugins中我们可以进行打点或者做数据监听相关的工作。
那么vuex中如何完成异步操作呢?
vuex是让action来完成异步操作,我们可以通过store的dispatch方法来触发相应的action的操作,然后在action中完成类似接口获取或者异步操作,在异步操作完成后的回调函数中使用commit触发mutation变更state中的数据。

代码示例已放在我的gitee上了
使用mapState, mapGetters, mapMutations, mapActions解构操作简化代码
小结
- State: Store中唯一数据源,响应式。
- Getter: 有State派生出的状态,store的计算属性
- Mutations: 由commit触发,必须是同步函数,是修改state值的唯一方式
- Actions: 由dispatch触发,可以处理服务API等任何异步操作,不直接更改state,是通过Mutation 中 commit去变更数据
思考
mutations可以修改state的值,而state是响应式的,在vue component声明计算属性就可以自动获取state的值并进行视图渲染,那么vue的这种响应式如何与vue的响应式串联起来呢,使得vuex的变化同步到组件当中,本文就不再继续深挖了,目前是刚接触vue,如果大家有什么好的建议欢迎留言评论。
以上就是通过学习vuex基础整理的笔记,供学习参考,文中示例多处引用,请谨慎转载。
搞一下vue生态,从vuex开始的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- Vue学习笔记:Vuex
为什么需要Vuex 管理共享状态 解决一份数据在多个组件中试用的困难 系统化的状态管理,区别于小型状态过来 底层设计模式: 全局单例模式 应用场景 适合中大型项目: 小项目反而会因为引入更多概念和框架 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue刷新页面VueX中数据清空了,怎么重新获取?
Vue刷新页面VueX数据清空了,怎么重新获取? 点击打开视频讲解更详细 在vue中刷新页面后,vuex中的数据就没有了,这时我们要想使用就要重新获取数据了, 怎么在刷新后重新获取数据呢??? 这时我 ...
- [vue]初探vue生态核心插件Vuex
为什么会有 Vuex 这个东西 ? 一个应用内部运行的机制,事件 -> 状态 -> UI,我们的前端常常会因为这两个过程而产生大量代码,从而变得难以维护. vue的声明式渲染,解决了从 状 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- vue+vux+axios+vuex+vue-router的项目的理解
本文主要是讲解项目前期的工作,后期考虑再详细说明. 作为一个技术团队如果你们团队选择了上面的技术栈,这说明你们的技术团体对于vue有很熟练的掌握了.在这里我想说明的是前期架构的重要.这里有一遍博客写的 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
随机推荐
- 简化版chmod
我们知道对文件访问权限的修改在Shell下可通过chmod来进行 例如 可以看到v.c文件从无权限到所有者可读可写可执行.群组和其他用户可读可执行 chmod函数原型 int chmod(const ...
- 高效读取大文件,再也不用担心 OOM 了!
内存读取 第一个版本,采用内存读取的方式,所有的数据首先读读取到内存中,程序代码如下: Stopwatch stopwatch = Stopwatch.createStarted(); // 将全部行 ...
- github单独下载某一个文件夹
可以借助svn工具进行下载,实现只下载repo下的指定文件夹内容 背景 需要下载这个文件夹下所有内容https://github.com/rabbitmq/rabbitmq-tutorials/tre ...
- CentOS 初体验三: Yum 安装、卸载软件
一:Yum 简介 Yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器.基于RPM包管理,能够从指 ...
- Spring(1):Spring介绍
一,Spring简介: Spring是一个开源框架,它由Rod Johnson创建:它是为了解决企业应用开发的复杂性而创建的 Spring是一个轻量级的控制反转(IOC)和面向切面(AOP)的容器框架 ...
- Servlet(1):Servlet介绍
一. Servlet介绍 Servlet 是Java Servlet的简称,称为小服务程序或服务连接器,用Java编写的服务器端程序,具有独立于平台和协议的特性,主要功能在于交互式地浏览和生成数据,生 ...
- 【Linux】【Services】【Package】编译安装
程序包编译安装: testapp-VERSION-release.src.rpm --> 安装后,使用rpmbuild命令制作成二进制格式的rpm包,而后再安装: ...
- 注册页面的servlet
package cn.itcast.travel.web.servlet;import cn.itcast.travel.domain.ResultInfo;import cn.itcast.trav ...
- Django auth
auth是django一个自带的用户验证系统,使用它可以减少我们的开发流程. 基本使用 大体流程: 自定义类 from django.contrib.auth.models import Abstra ...
- 【紧急】继续折腾,Log4j再发2.1.6,强烈建议升级
背景 继前天正式发布的2.15.0之后,Apache log4j 2 团队宣布 Log4j 2.16.0 发布! 由于SLF4J适配兼容性的中断,Log4j 现在发布两个版本的SLF4J to Log ...
