Struts2 使用jQuery实现Ajax
在jQuery中将Ajax相关的操作进行封装,使用时只需在合适的地方调用Ajax相关的方法即可,相比而言,使用jQuery实现Ajax更加简洁,方便


1.$.Ajax()可以通过发送Http请求加载远程数据,是jQuery最底层的Ajax实现,具有较高的灵活性





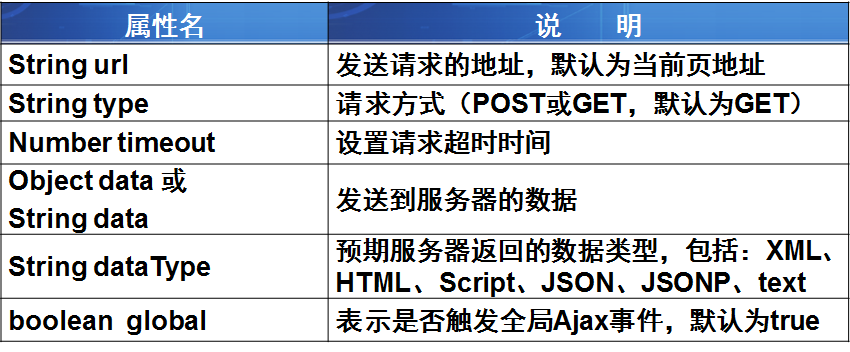
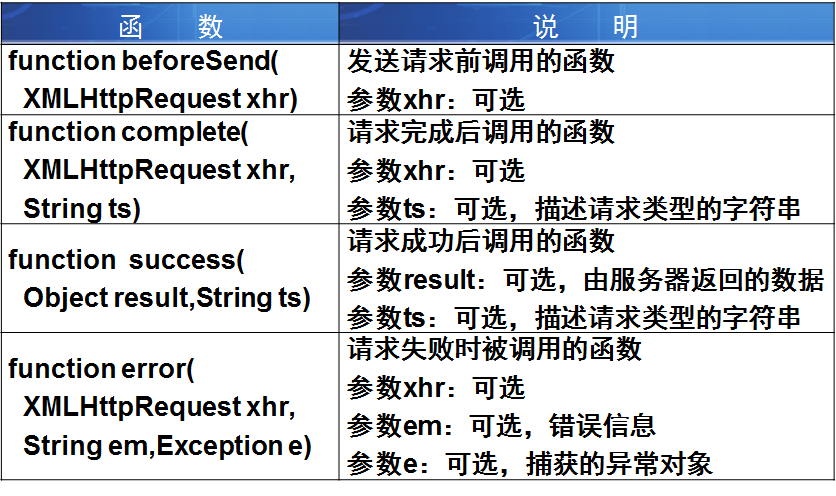
如果使用jQuery提供的$.Ajax()方法实现发送Ajax异步请求,只需设置几个参数即可。success函数用来处理响应;另外不需要的参数可以不写
$.Ajax()方法类表需要包含在“{”和“}”之间;多个参数之间以“,”隔开;每个参数以“参数名:参数值”的方式书写
- <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>My JSP 'index.jsp' starting page</title>
- <script type="text/javascript" src="js/jQuery1.11.1.js"></script>
- <script type="text/javascript">
- //给文本框注册一个失去焦点事件
- $(function(){
- //等待页面上所有标签完毕后执行
- var dom=$("#txtName");
- dom.blur(function(){
- myjquery();
- });
- });
- function myjquery(){
- var dom=$("#txtName");
- $.ajax({
- url:'<%=path%>/servlet/CheckUserServlet',
- type:'post',
- data:{uname:dom.val()},
- success:function(today){
- //today server 打到 浏览器的数据
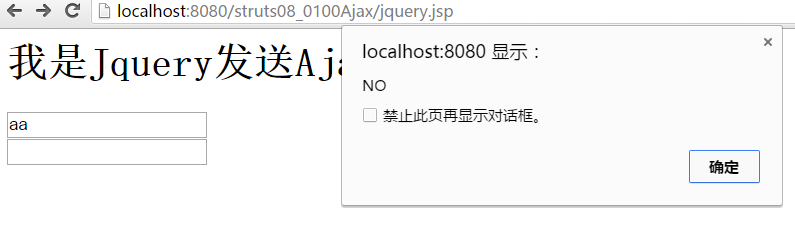
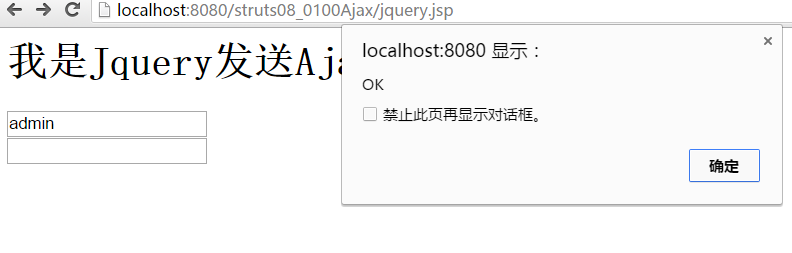
- alert(today);
- }
- });
- }
- </script>
- </head>
- <body>
- <h1>我是Jquery发送Ajax</h1>
- <input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/>
- <input type="password" name="txtPwd"/>
- </body>
- </html>
效果:



Struts2 使用jQuery实现Ajax的更多相关文章
- Struts2 整合jQuery实现Ajax功能(1)
技术领域非常多东西流行,自然有流行的道理.这几天用了jQuery,深感有些人真是聪明绝顶,能将那么多技术融合的如此完美. 首先明白个概念: jQuery是什么:是使用javascript语言开发的,用 ...
- Struts2 整合jQuery实现Ajax功能(2)
1.1.1 Action利用struts2-json-plugin-X.X.X.jar响应Json格式信息: 1. function removerecordbyid(recordid) ...
- struts2框架通过jQuery实现AJAX应用
众所周知,在web2.0时代,哪个web框架要是不跟AJAX沾点边,都不好意思说自己的框架有多么多么NB,当然struts也不例外,从 struts1开始到现在的struts2也都对AJAX有支持.A ...
- Struts2处理(jQuery)Ajax请求
1. Ajax Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML)时一种创建交互式网页应用的网页开发技术,它并不是一项新的技术,其产生 ...
- 份-城市,基于jQuery的AJAX二级联动,用Struts2整合AJAX【非数据库版】
package loaderman.provincecity; import java.io.IOException; import java.util.LinkedHashSet; import j ...
- 原生态AJAX详解和jquery对AJAX的封装
AJAX: A :Asynchronous [eI`sinkrenes] 异步 J :JavaScript JavaScript脚本语言 A: And X :XML 可扩展标记语言 AJAX现在 ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- jquery中ajax的使用
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进 ...
- MyEclipse下Struts2配置使用和Ajax、JSON的配合
原创文章,转载请注明:MyEclipse下Struts2配置使用和Ajax.JSON的配合 By Lucio.Yang 新手,初学Struts2的配置,同时尝试与Ajax通过JSON交互.首先介绍M ...
随机推荐
- log4Net(写入日志文件)
这里就简单介绍下log4Net对写入日志文件的一些了解,写入数据库类似,就不在一一介绍了. 首先去log4net下载. 然后我们新建一个控制台应用程序,并引入log4net.dll程序集,log4ne ...
- jquery点击隐藏和显示
<script type="text/javascript"> $("#close").click(function(){ $("#cen ...
- TensorFlow知识总结
学习资料: 英文官方网站 Tensorflow 将要写的博客目录: 1.使用Spring AOP对异常进行统一处理 2.动态代理模式理解 aop中的动态代理模式 3.工厂模式三种的理解.logger ...
- 浅谈tornado项目应用设计
一.预备知识 最近开始尝试做一些tornado商城项目,在开始之前需要引入一些项目设计知识,如接口,抽象方法抽象类,组合,程序设计原则等,个人理解项目的合理设计可增加其灵活性,降低数据之间的耦合性,提 ...
- javascript函数调用的各种方法!!
在JavaScript中一共有下面4种调用方式: (1) 基本函数调用 (2)方法调用 (3)构造器调用 (4)通过call()和apply()进行调用 1. 基本函数调用 普通函数调用模式,如: J ...
- 前端工程师如何快速的开发一个微信JSSDK应用
亲们,订阅号出来已经很久了,作为一个前端工程师或者全栈工程师,你是不是错过了什么?大概许多攻城狮同砚还没有反应过来订阅号怎么回事,就马上要被微信的应用号秀一脸了.在应用号还没有正式出来之前,我们赶紧一 ...
- 前端学习笔记——移动前端UI选择
一.jQuery Mobile jQuery Mobile 是jQuery在移动设备上的版本,做为主要针对移动设备的框架来说,它提供一个移动设备平台统一的接口来兼容不同的移动平台,其特性包括: 1.简 ...
- [deviceone开发]-一个简单的表单示例
一.简介 这个例子我们用do_ScrollView+do_LinearLayout来实现,当没有输入相关的值而去保存的时候,则把隐藏的几个提示Label显示出来,然后调用do_LinearLayout ...
- 使用AIDL调用远程服务设置系统时间
在实际工作中,经常遇到客户需要用代码设置系统时间的需求,但是Android非系统应用是无法设置系统时间的.于是,我设计了一个使用系统签名的时间设置服务,客户通过bind调用服务里的方法就能达到设置时间 ...
- iOS多线程实现2-NSThread
NSThread是轻量级的多线程开发,OC语言编写,更加面向对象,使用起来也并不复杂,但是使用NSThread需要自己管理线程生命周期.在iOS开发中很少使用它来创建一个线程,但是经常使用它做一些延时 ...
