简单仿京东"筛选"界面 双导航栏控制器共存 by Nicky.Tsui

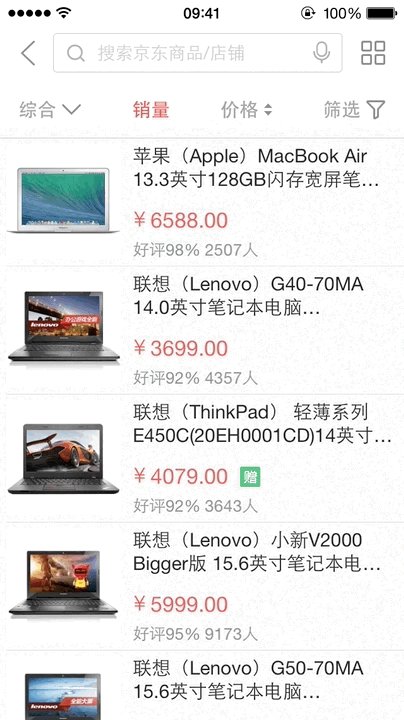
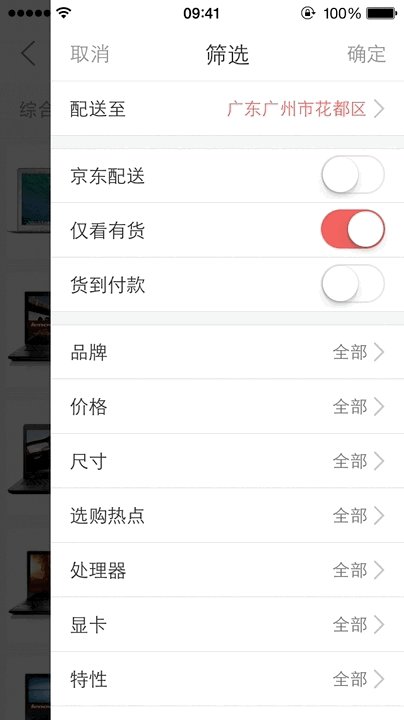
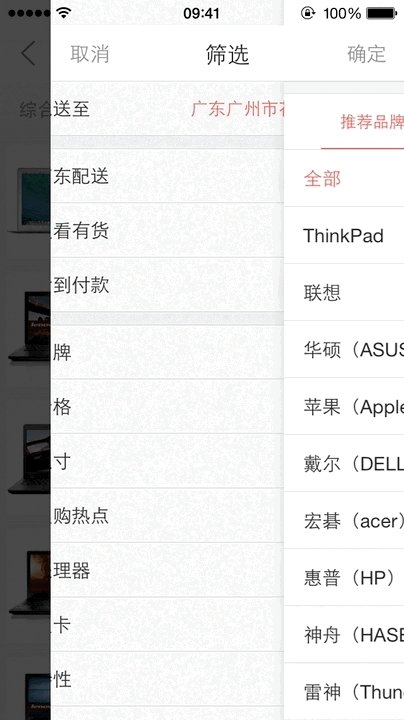
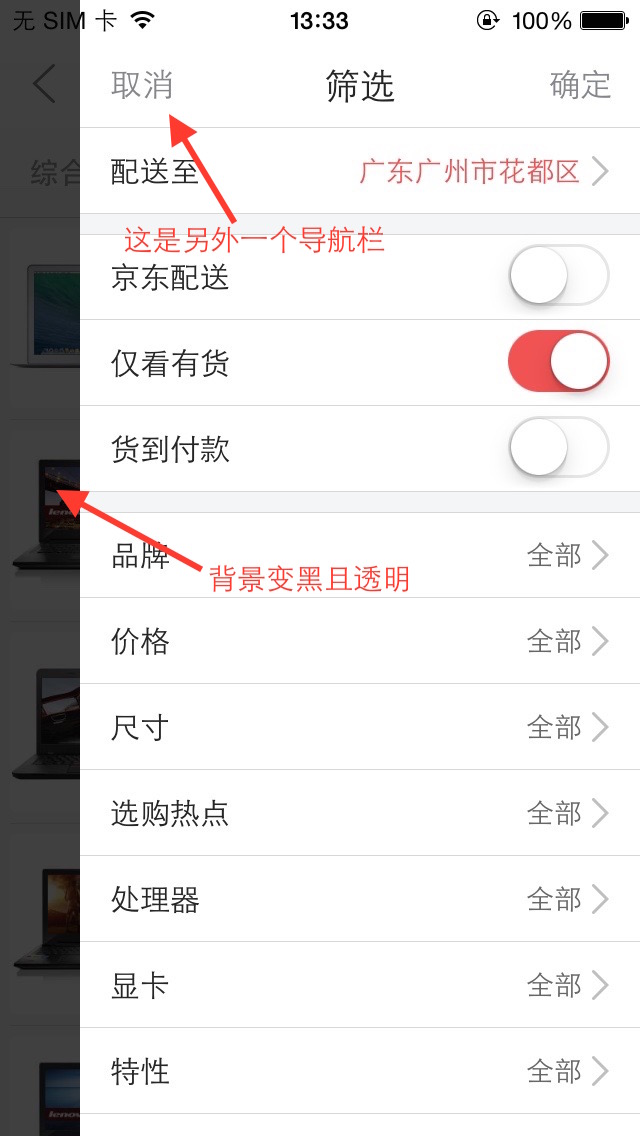
大概就是这么一个效果

如图.大概可以看到,"筛选"视图后面有一层视图盖住了后面原来的视图
那么我们可以通过加一个view到导航栏控制器的view里面来实现
//该view作为全局变量,后面关闭视图时要用
backColorView = [[UIView alloc]initWithFrame:[UIScreen mainScreen].bounds];
backColorView.backgroundColor = [UIColor blackColor];
backColorView.alpha = .0; //开始透明度为0,后面通过动画逐渐变黑
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapAction)];
[backColorView addGestureRecognizer:tap]; //加入触摸手势,点阴影区域时关闭右侧导航栏
[self.navigationController.view addSubview:backColorView];
/* 出现的动画 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = .3;
} completion:^(BOOL finished) {
}];
然后就可以再往里面添加视图控制器了.
/* 创建第二页对象 */
sec = [[SecondViewController alloc]init];
/* 传递seletor过去给第二个页面的vc */
sec.sel = @selector(tapAction);
/* 同上.这里要在第二个页面触发首页的关闭事件*/
sec.target = self;
/* 创建第二页的导航栏控制器 */
navi = [[UINavigationController alloc]initWithRootViewController:sec];
/* 仿京东的 导航栏视图不占全屏 */
navi.view.frame = CGRectMake(ScreenWidth, 0, ScreenWidth-100, ScreenHeight);
/* 把创建的第二个的导航栏控制器作为本导航栏控制器的子控制器 */
[self.navigationController addChildViewController:navi];
/* 把第二个导航栏控制器的视图加到本导航栏控制器的view上(事实上导航栏控制器的view是包含了导航栏,视图控制器的视图 */
[self.navigationController.view addSubview:navi.view];
/* 出现的动画 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = .3;
navi.view.frame = CGRectMake(100, 0, ScreenWidth-100, ScreenHeight);
} completion:^(BOOL finished) { }];
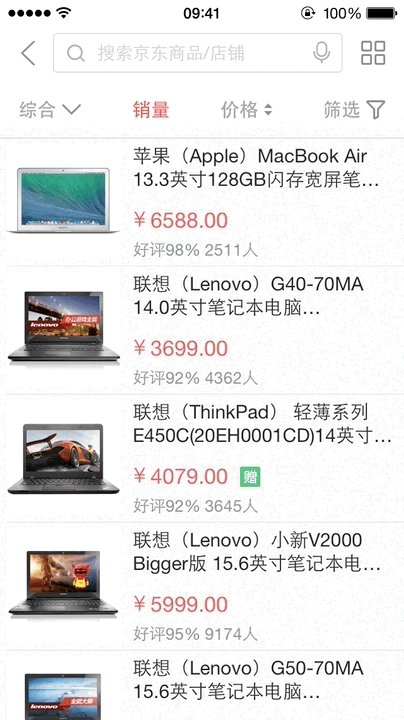
移除/关闭视图:
-(void)tapAction{
NSLog(@"关闭");
/* 关闭操作,先动画后移除 */
[UIView animateWithDuration:.5 animations:^{
backColorView.alpha = 0;
navi.view.frame = CGRectMake(ScreenWidth, 0, ScreenWidth-100, ScreenHeight);
} completion:^(BOOL finished) {
[backColorView removeFromSuperview];
[navi.view removeFromSuperview];
[navi removeFromParentViewController];
}];
}
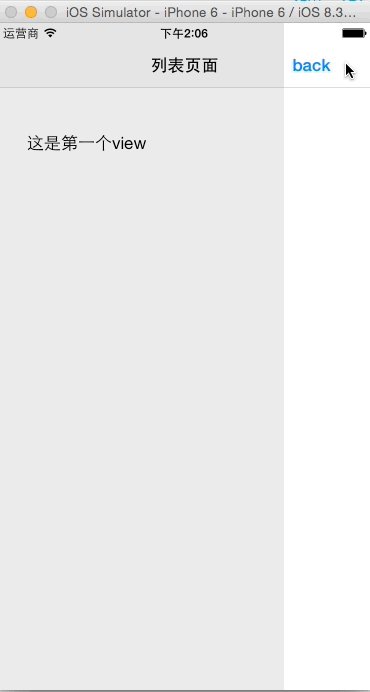
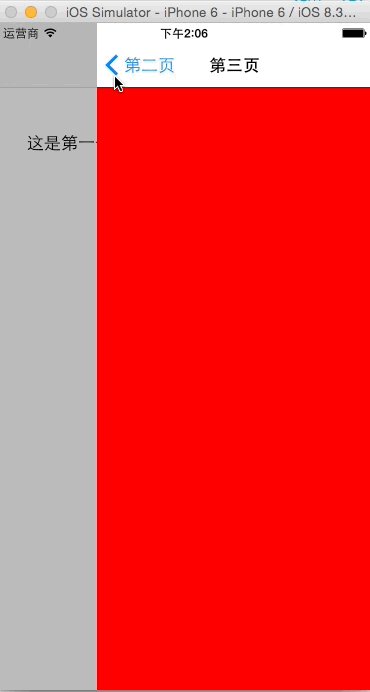
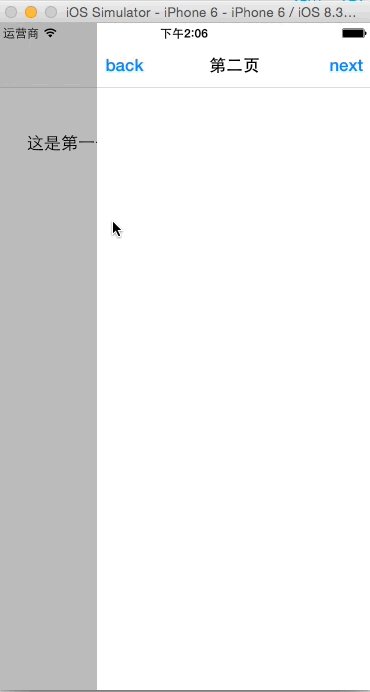
然后效果就这样了..当然还有其他的设置这里没有列出来,也只是简单的交互操作,看下demo就知道原理了

简单仿京东"筛选"界面 双导航栏控制器共存 by Nicky.Tsui的更多相关文章
- 导航栏控制器和标签栏控制器(UINavigationController和UITabBarController)混用
很多时候,在UI设计方面同时需要使用导航控制器和标签栏控制器,这时,需要掌握如何设计结合使用这两种不同控制器.比如手机QQ,程序有三个标签 栏(分别为消息.联系人.动态),同时在选择某个联系人或者会话 ...
- 仿知乎/途家导航栏渐变文字动画效果-b
demo.gif 效果图如上,简单分析下 1.导航栏一开始是隐藏的,随着scrollView滚动而渐变 2.导航栏左右两边的navigationItem是一直显示的 3.导航栏参考了途家app,使用了 ...
- JQuery实现仿腾讯的固定导航栏
1.描述 窗口滚动一定高度之后才让导航栏固定 2.要点 浏览器滚动的事件:$(window).scroll(functiuon(){ 文档滚过的高度: $(doucment).scrollTop(); ...
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- iOS:视图切换的第二种方式:UINavigationController导航栏控制器
UINavigationController:一个以栈的形式管理多视图的容器,负责子控制器之间的跳转.由于以栈的方式管理视图,各个视图的切换就是压栈和出栈操作,所以出栈后的视图会立即销毁. 介绍: & ...
- 简单仿京东导航下拉菜单 javascript
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> ...
- 仿淘宝左侧菜单导航栏纯Html + css 写的
这俩天闲来没事淘宝逛了一圈看到淘宝的左侧导航菜单做的是真心的棒啊,一时兴起,查了点资料抓了几个图片仿淘宝写了个css,时间紧写的不太好,大神勿喷,给小白做个参考 废话不多说先来个效果图 接下来直接上代 ...
- Android:简单实现ViewPager+TabHost+TabWidget实现导航栏导航和滑动切换
viewPager是v4包里的一个组件,可以实现滑动显示多个界面. android也为viewPager提供了一个adapter,此adapter最少要重写4个方法: public int getCo ...
- ViewPager + Fragment 实现主界面底部导航栏
1. 四个类似的Frament布局 tab_main_fragment.xml <LinearLayout xmlns:android="http://schemas.android. ...
随机推荐
- Eclipse启动SpringCloud微服务集群的方法
1.说明 下面这篇文章介绍了Eureka Server集群的启动方法, SpringCloud创建Eureka模块集群 是通过jar包启动时指定配置文件的方式实现的. 现在只有Eureka Serve ...
- C#中ref关键字的用法总结
ref表示引用的意思,C#中它有多种用法,这里简单总结一下: 1.按引用传递参数 具体可见:C#中的值传递与引用传递(in.out.ref) 2.引用局部变量 引用局部变量指的是在变量声明时使用ref ...
- nginx worker_cpu_affinity使用方法
Nginx默认没有开启利用多核CPU,我们可以通过增加worker_cpu_affinity配置参数来充分利用多核CPU.CPU是任务处理,计算最关键的资源,CPU核越多,性能就越好. 配置Nginx ...
- 通过USB和wifi连接真机&编写第一个脚本
一.通过USB和wifi连接真机 1. 数据线连接手机并允许调试 cmd命令行执行:adb devices (能查看到设备就可以进行编写自动化脚本步骤了,如果在USB接触不良的情况下,可以执行下面步骤 ...
- PowerShell【For篇】
1-10的循环 1 for($i=1;$i -le 10;$i++){ 2 $i 3 } 当然之前前一篇中所写到的1..9你也可以直接在ps中写道 1..10 运行结果也是一样的. 也可以这样 1 f ...
- Python常用功能函数系列总结(一)
本节目录 常用函数一:获取指定文件夹内所有文件 常用函数二:文件合并 常用函数三:将文件按时间划分 常用函数四:数据去重 写在前面 写代码也有很长时间了,总觉得应该做点什么有价值的事情,写代码初始阶段 ...
- .net core 和 WPF 开发升讯威在线客服系统:调用百度翻译接口实现实时自动翻译
业余时间用 .net core 写了一个在线客服系统.并在博客园写了一个系列的文章,写介绍这个开发过程. 我把这款业余时间写的小系统丢在网上,陆续有人找我要私有化版本,我都给了,毕竟软件业的初衷就是免 ...
- 【爬虫】将 Scrapy 部署到 k8s
一. 概述 因为学习了 docker 和 k8s ,不管什么项目都想使用容器化部署,一个最主要的原因是,使用容器化部署是真的方便.上一篇文章 [爬虫]从零开始使用 Scrapy 介绍了如何使用 scr ...
- unity3d之public变量引发错误
public变量引发错误 在vs ide中怎么更改也无效 后来发现public里面的值一直不改变,手动改之.
- DEEP LEARNING WITH PYTORCH: A 60 MINUTE BLITZ | TORCH.AUTOGRAD
torch.autograd 是PyTorch的自动微分引擎,用以推动神经网络训练.在本节,你将会对autograd如何帮助神经网络训练的概念有所理解. 背景 神经网络(NNs)是在输入数据上执行的嵌 ...
