全场景效能平台猪齿鱼常用的前端css实现方案
居中
最常用的height + line-height,以及margin:0 auto的居中方式就不再阐述,以下介绍两种容错性高的实现方案。
- flex布局实现
猪齿鱼前端日常开发中,我们多以flex布局进行居中,父元素display:flex并且设置align-items:center或者 justify-content: center;实现水平或者垂直的居中方式,取决于 flex-direction也就是flex布局的布局方向。类似如下布局的居中形式。

实现代码如下(举例)
<body>
<style>
.container {
height: 300px;
background: aqua;
display: flex;
align-items: center;
}
img {
max-width: 300px;
}
</style>
<div class="container">
<span>12111111111111111111111111111111111111111111111111eeeeeeeeeeee1111111dwaedwqqqqqqqqqqqqqqqqq</span>
<img src="https://www.baidu.com/img/bd_logo1.png" />
</div>
</body>


2. 绝对定位相对定位居中
在需要实现居中的元素确定宽高的情况下。平台内实现垂直水平居中效果的如下

外层容器高度继承,内部的loading圆圈定高宽,之后通过绝对定位 + margin的方式实现居中;
基础实现代码如下:
<body>
<style>
.father {
width: 400px;
height: 200px;
position: relative;
border: 1px solid #000;
}
.son {
width: 200px;
height: 100px;
background: red;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
</style>
<div class="father">
<div class="son">
position:absolute;</br> left:0; top:0;</br> right:0; bottom:0; </br>margin:auto
</div>
</div>
</body>


常用布局实现
常用的布局实现就属flex以及grid布局,平台中也多处使用到了,主要是分情况进行取舍。
情况1
卡片元素宽度fit-content,宽度随外层容器平分(此处5等分),每个卡片直接需要有margin进行隔离,这里毋庸置疑使用grid布局;倘若使用flex布局,还需手动设置各个卡片margin属性,以及卡片的百分比宽度,grid布局直接通过设置grid-template-columns以及gridGap实现等分和间隙效果。
如下:

情况2
左边有菜单栏为定宽,右边的内容自适应,这样的情况采用flex布局。右边的主要内容设 flex:1(1 1 0)就能够实现自适应,flex:1的分解就相当于 flex-grow:1, flex-shrink:1, flex-basic:0。
当然如果只是单纯为了得出右侧的宽度从而占满全屏可以使用calc(100% - 菜单宽度);但是如果涉及到那种菜单能够进行折叠和伸缩的,使用flex布局是最好的。

文本溢出处理方案
平台多处地方需要进行文本的溢出省略处理

前者是单行溢出,后者是多行溢出省略
1、单行文本溢出
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;


2、多行文本溢出
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;


因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端; 1. -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。 2. display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 3. -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
其他样式实现
1. 流程引线
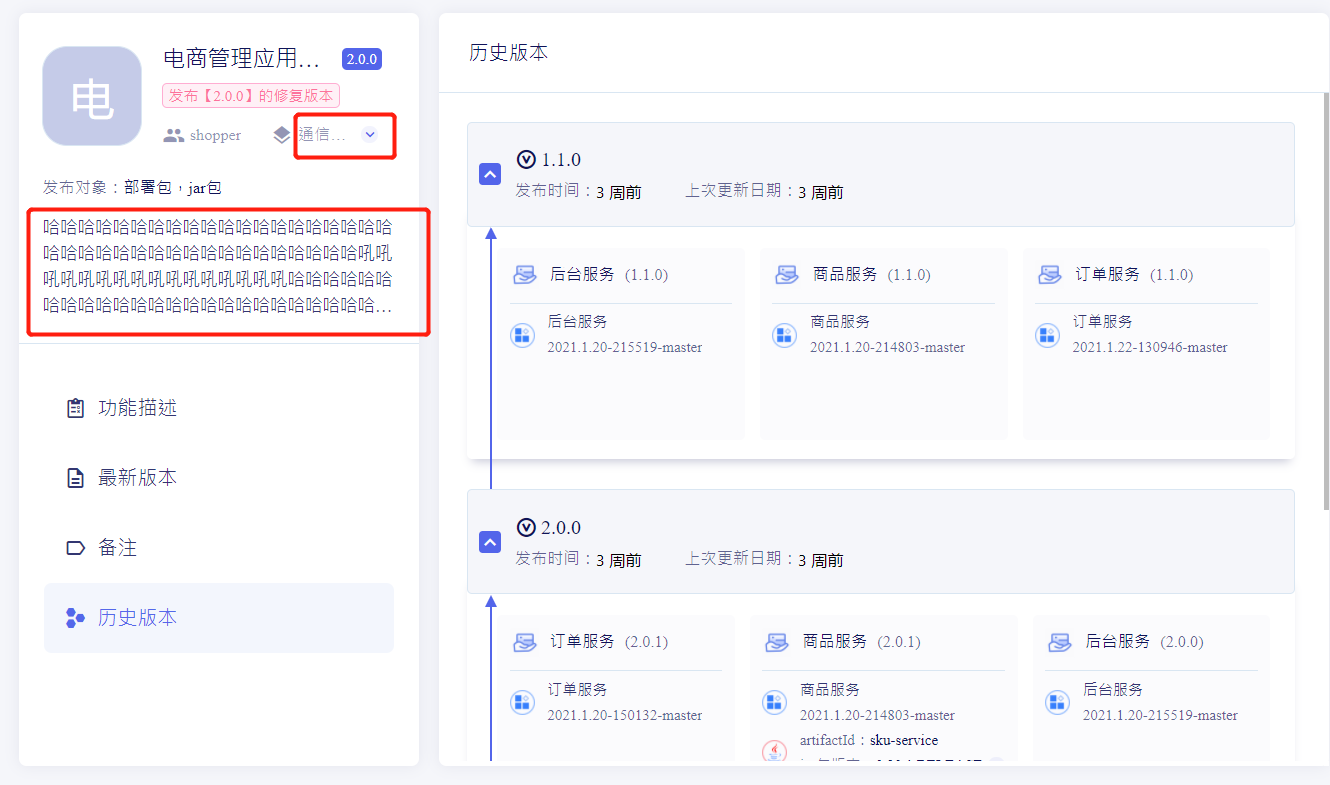
如图,倘若需要实现类型如下的流程线,平台多处使用到了css类选择器中::before以及::after的伪类元素或者重新定义新标签,使其相对于卡片绝对定位,通过对特定的卡片进行伪类的追加或者标签的渲染,实现流程引线的显示  具体如下图:
具体如下图: 
2. 三角行箭头实现
使用border的均分原理去实现三角形
<style>
div {
width: 0;
height: 0;
border-top: 10px solid green;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
</style>
<div/>


3. 下拉展示框的动画效果
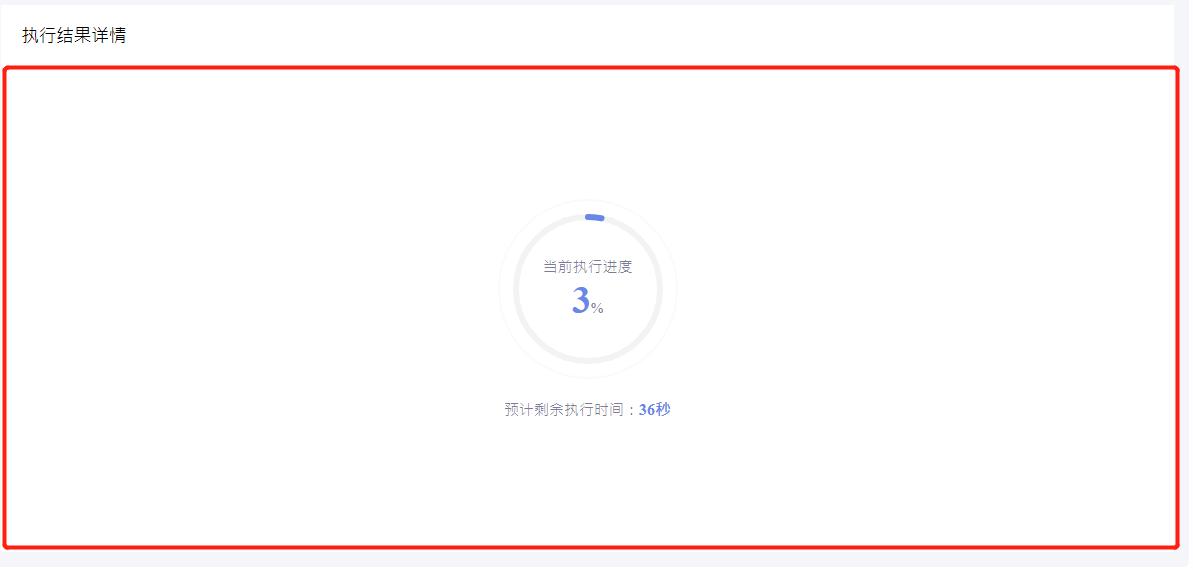
如图所示,实现效果。
鼠标hover上去会展示一个下拉面板,按照简单的逻辑实现,只需要控制它的display就能控制显隐,但是这样就很突兀,做不出如图的缓慢展示带有一点动画的效果。 
具体的实现就需要涉及到css3的动画。
- 元素的显隐可以通过状态管理来控制;
这里通过useState去控制className;
const [isHovered, setHovered] = useState(false);
const menuLists = (
<div
className={`${prefixCls}-sliderMune ${isHovered ? `${prefixCls}-sliderMune-hover` : ''}`}
>
{
map(moreAppMenuDs.toData(), ({ id, name }:any) => (
<div key={id}>
<span>
{name}
</span>
</div>
))
}
</div>
);


- 绑定hover事件(当然这一步怎么绑定都行,不是重点); ```javascript function showDom() { setHovered(true); }
function hideDom() { setHovered(false); }
* css;
```less
@keyframes dropdownMenu {
0% {
transform: translateY(-10%);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
.@{prefixCls} {
&-sliderMune {
position: absolute;
top: 100%;
left: 0;
z-index: 999;
color: black;
background: #fff;
opacity: 1;
max-width: 480px;
box-shadow: 0 2px 8px 0 rgba(15, 19, 88, 0.12);
padding: 20px;
display: none;
flex-flow: wrap;
> div {
......
}
&-hover {
display: flex;
animation: 0.3s ease-in-out dropdownMenu;
}
}
}


总结
有一种缓慢的位移效果,以及有一个渐变的显示过程,都是需要在动画帧中加入css的控制,重点就是动画的控制,位移使用transform,透明度就用opacity控制就OK。
本文由猪齿鱼技术团队原创,转载请注明出处
全场景效能平台猪齿鱼常用的前端css实现方案的更多相关文章
- 终于开始了,微软的野心将通过全场景开发平台dotnet 5体现得淋漓尽致!
本文已经同步到微信公众号「极客起源」 . 现在都在谈论全场景开发,也就是用一套开发工具,可以开发包括但不限于桌面.移动.IOT.游戏.Web等平台的应用.这样对于开发人员是非常爽的.本文将介绍微软 ...
- 猪齿鱼平台常用前端css实现方案
居中 最常用的height + line-height,以及margin:0 auto的居中方式就不再阐述,以下介绍两种容错性高的实现方案. flex布局实现 猪齿鱼前端日常开发中,我们多以fle ...
- 猪齿鱼 SaaS 版效能平台发布
日前,猪齿鱼Choerodon全场景效能平台Saas版发布,提供体系化方法论和协作.测试.DevOps及容器工具,帮助企业拉通需求.设计.开发.部署.测试和运营流程,一站式提高管理效率和质量.从团队 ...
- Meteor全栈开发平台 - 不仅仅是前端
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- 基于java平台的常用资源整理
这里整理了基于java平台的常用资源 翻译 from :akullpp | awesome-java 大家一起学习,共同进步. 如果大家觉得有用,就mark一下,赞一下,或评论一下,让更多的人知道.t ...
- 这里整理了基于java平台的常用资源
这里整理了基于java平台的常用资源 翻译 from :akullpp | awesome-java 大家一起学习,共同进步. 如果大家觉得有用,就mark一下,赞一下,或评论一下,让更多的人知道.t ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
随机推荐
- markdown的骚气操作(一)
markdown 系列其他内容 markdown的骚气操作(一)✓ latex的骚气操作(二) 本文目标 主要介绍markdown锚点.索引脚注.对勾及选择框.表格显示位置和符号显示位置.绘制 ...
- k8s架构与组件详解
没有那么多花里胡哨,直接进行一个K8s架构与组件的学习. 一.K8s架构 k8s系统在设计是遵循c-s架构的,也就是我们图中apiserver与其余组件的交互.在生产中通常会有多个Master以实现K ...
- ☕【JVM技术指南】「JVM总结笔记」Java虚拟机垃圾回收认知和调优的"思南(司南)"【下部】
承接上文 (完结撒花1-52系列)[JVM技术指南]「JVM总结笔记」Java虚拟机垃圾回收认知和调优的"思南(司南)"[上部] 并行收集器 并行收集器(也称为吞吐量收集器)是类似 ...
- MySQL查询之内连接,外连接查询场景的区别与不同
前言 我在写sql查询的时候,用的最多的就是where条件查询,这种查询也叫内连查询inner join,当然还有外连查询outer join,左外连接,右外连接查询,常用在多对多关系中,那他们区别和 ...
- Alibaba《Java开发手册》之Java代码规范笔记
前言 一种工具被发明出来,那么针对这种工具的各种使用规则.条条框框就随之而来.无规矩不成方圆,无制度则无国家,无风格不成代码!治国有国法.排兵布阵有章法.那么写代码也有它界内通用的不成俗的约定.最近刚 ...
- 本地文件名大写,提交到git仓库后变成了小写
输入改命令即可: git config core.ignorecase false
- 使用uView UI+UniApp开发微信小程序--微信授权绑定和一键登录系统
在前面随笔<使用uView UI+UniApp开发微信小程序>和<使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转>介绍了微信小程序的常规登录处理和验 ...
- jmeter之图形结果
jmeter监听器中的图形报表如何分析,反正第一次看到图时,不觉明厉害. 样本数目:是总共发送到服务器的请求数. 最新样本:是代表时间的数字,是服务器响应最后一个请求的时间. 吞吐量:是服务器每分钟处 ...
- 『GoLang』语法基础
标识符 字母或下划线开头 之后只能出现数字.字母.下划线 大小写敏感 Go语言关键字 break default func interface select case defer go map str ...
- IdentityServer4[5]简化模式
Implicit简化模式(直接通过浏览器的链接跳转申请令牌) 简化模式是相对于授权码模式而言的.其不再需要[Client]的参与,所有的认证和授权都是通过浏览器来完成的. 创建项目 IdentityS ...
