uni-app(Vue)中(picker)用联动(关联)选择以至于完成某些功能
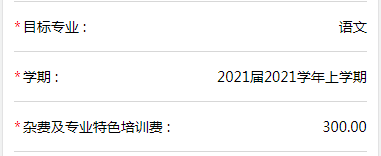
如下图所示,在项目中需求是通过首先选择学生的专业,选好之后在每个专业下面选择对应的学期,每个学期有对应的学费,因此就需要联动选择来实现这一功能。


以下仅展示此功能主要代码:
<div class="item">
<div class="item-left">
<span class="star">*</span>
<span>目标专业 :</span>
</div>
<picker mode="selector" :range="majorList.map(v =>v.title)" :value="majorIndex" @change="selectMajor">
<div :style="majorIndex == 0? 'color:gray':''">{{majorList[majorIndex].title}}</div>
</picker>
</div>
<div class="item">
<div class="item-left">
<span class="star">*</span>
<span>学期 :</span>
</div>
<picker mode="selector" :range="termList.map(v => v.title)" :value="termIndex" @change="selectTerm"
:disabled="majorIndex == 0">
<div :style="termIndex == 0 ? 'color:gray':''" @click="choseTerm">{{termList[termIndex].title}}
</div>
</picker>
</div>
<div class="item">
<div class="item-left">
<span class="star">*</span>
<span>杂费及专业特色培训费 :</span>
</div>
<div class="item-right">{{yingjiao_money}}
</div>
</div>
export default {
data() {
return {
majorList: [{
id: 0,
title: '请选择专业'
}],
majorIndex: 0,
classList: [{
id: 0,
class_name: '请选择班级'
}],
classIndex: 0,
termList: [{
term_id: 0,
title: '请选择学期'
}],
termIndex: 0,
yingjiao_money: 0,
}
},
methods: {
//选择专业
selectMajor(e) {
if(this.majorIndex == e.detail.value) {
return
} else {
this.termList = [{ term_id: 0, title: '请选择学期' }]
this.majorIndex = e.detail.value
this.termList = [...this.termList,...this.majorList[e.detail.value].majorFee]
this.termIndex = 0
this.yingjiao_money = 0
}
},
//为选择专业时点击学期提示
choseTerm () {
if (this.majorIndex == 0) {
uni.showToast({
title: '请先选择专业',
icon: 'none'
})
return
}
},
//选择学期
selectTerm(e) {
this.termIndex = e.detail.value
this.yingjiao_money = this.termList[e.detail.value].price
}
}
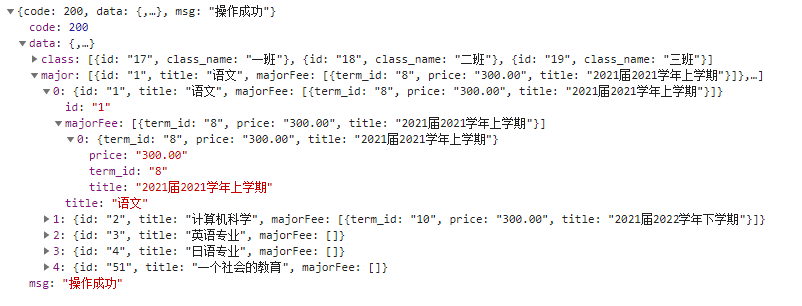
以下图片展示的为上majorList的数据结构,可根据自己需求进行修改

uni-app(Vue)中(picker)用联动(关联)选择以至于完成某些功能的更多相关文章
- router-view组件在app.vue中渲染不出来怎么办
1.在app.vue使用router-view组件直接渲染 页面什么都没显示,可能问题出在路由配置上了,检查路由是否配置完好,路由挂载那里必须使用routes属性 2.在app.vue中router- ...
- vue项目根目录下index.html中的id="app",与src目录下的App.vue中的id="app"为什么不会冲突
感谢:https://blog.csdn.net/qq_35624642/article/details/78243413 index.html <body> <div id=&qu ...
- vue中的三级联动
1.template里面的内容 2.js里面的内容 3.函数怎么写? 这是一个省市区的三级联动,首先你要传递中国的id,这样才能获取到所有的省份,所以在vue的项目中,我需要发一次进页面就请求(来得到 ...
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到: index.html---主页,项目入口 App. ...
- 记:使用vue全家桶 + vux组件库 打包成 dcloud 5+ app 开发过程中遇到的问题
vue-cli 版本:2.9.6 webpack 版本:3.6.0 1. vue-cli 安装好之后,不是自动打开默认浏览器 在 config文件夹 ---> dev选项中,有个 autoO ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
随机推荐
- 使用PHP获取图像文件的EXIF信息
在我们拍的照片以及各类图像文件中,其实还保存着一些信息是无法直观看到的,比如手机拍照时会有的位置信息,图片的类型.大小等,这些信息就称为 EXIF 信息.一般 JPG . TIFF 这类的图片文件都会 ...
- php后台解决跨域
protected function _initalize() { header("content-type:text/html;charset=utf-8"); header(& ...
- http报文常见的请求头、响应头
http报文常见的请求头 1.Accept Accept: text/html 浏览器可以接受服务器回发的类型为 text/html. Accept: / 代表浏览器可以处理所有类型,(一般浏览 ...
- Jenkins持续集成体系 | 最完整的介绍及资料
这篇文章是来给大家普及Jenkins知识的, Jenkins能解决什么问题, 有哪些应用场景, 为何要掌握Jenkins, 掌握Jenkins后有哪些好处, 弄懂Jenkins需要掌握哪些知识 不知道 ...
- 获取用户id的方法
/** 获取ip */function getip() { if(getenv("HTTP_X_FORWARDED_FOR")!=''){ $cip = getenv(" ...
- MySQL数据库连接重试功能和连接超时功能的DB连接Python实现
def reConndb(self): # 数据库连接重试功能和连接超时功能的DB连接 _conn_status = True _max_retries_count = 10 # 设置最大重试次数 _ ...
- C# 在PPT中添加数学公式
本次内容介绍在C#程序中给PPT幻灯片添加Latex数学公式,添加公式前,首先需要在幻灯片中插入一个Shape形状,在形状的段落中通过方法Paragraphs.AddParagraphFromLate ...
- P4201-[NOI2008]设计路线【结论,树形dp】
正题 题目链接:https://www.luogu.com.cn/problem/P4201 题目大意 给出\(n\)个点的一棵树开始所有边都是白色,选出若干条没有公共点的路径将上面所有边变为黑色. ...
- Linux环境yum,安装MySQL
Linux 使用yum命令安装mysql [安装步骤] 1.先检查系统是否安装有mysql [root@localhost ~]#yum list installed mysql* [root@loc ...
- NLP与深度学习(六)BERT模型的使用
1. 预训练的BERT模型 从头开始训练一个BERT模型是一个成本非常高的工作,所以现在一般是直接去下载已经预训练好的BERT模型.结合迁移学习,实现所要完成的NLP任务.谷歌在github上已经开放 ...
