使用Egg改造订单系统展示效果,方便快速浏览
素材准备:
1.Egg.js
Born to build better enterprise frameworks and apps with Node.js & Koa
为企业级框架和应用而生
2.订单数据
订单列表:http://gzh.58yskj.com/qd-sys/
订单详情:https://gzh.58yskj.com/public/index-detail.html?id=9bbf0efa-15cc-4898-8a3d-75468ec55ced
3.Bootstrap
Bootstrap样式文件、脚本文件,插件bootstrap-paginator.js
4.swiper
轮播图切换效果脚本swiper.js
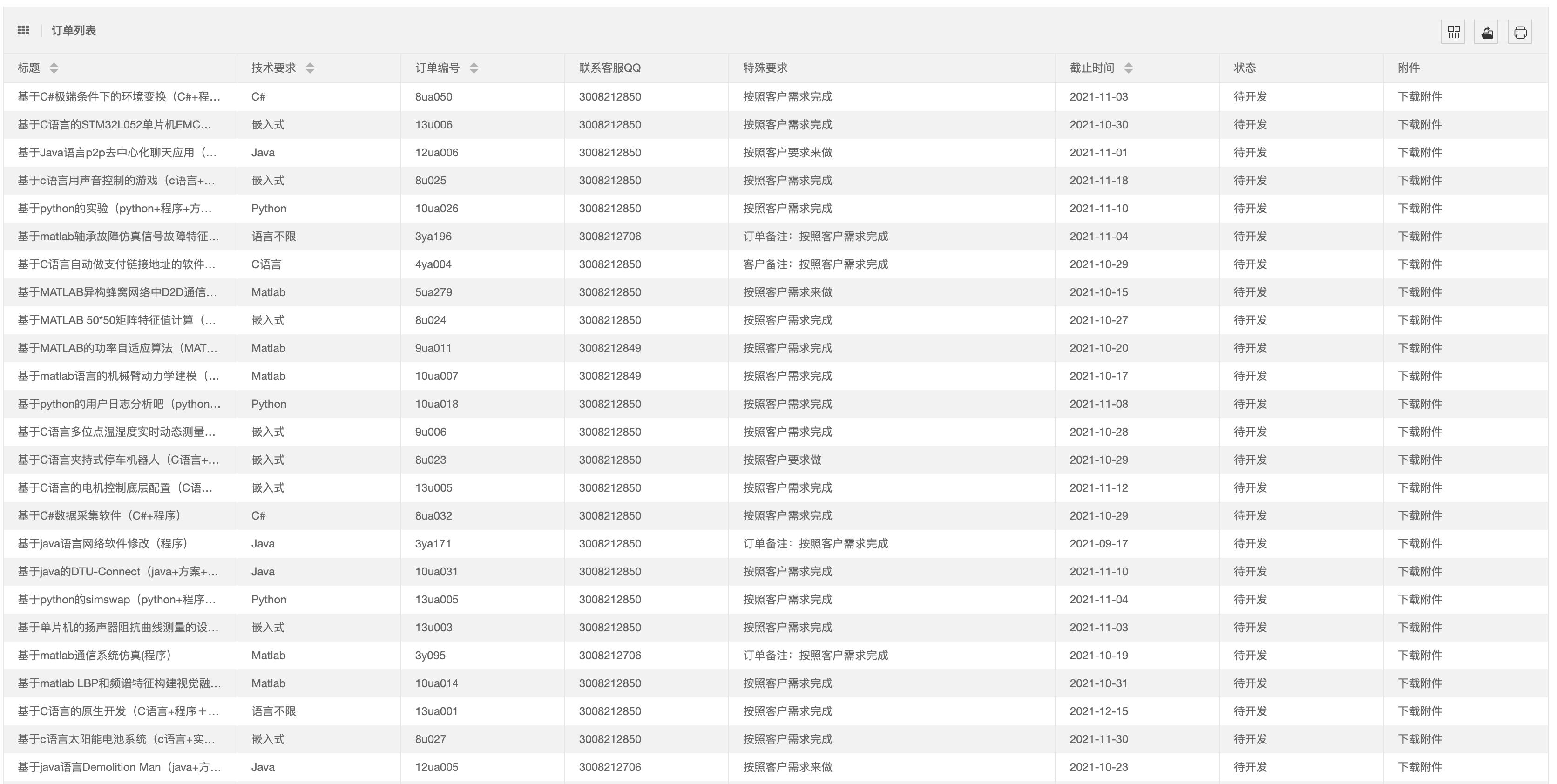
我们在看到下面这种订单列表时,如果要查看具体的需求,那就需要每个订单去下载附件,然后再打开查看了。如果可以查看图片形式的需求岂不是一目了然,为此我以egg.js框架搭建一个方便自己预览的小型系统(此处应该说是一个站点吧,具体的名词不去纠结了)。

在本地搭建的站点效果如下:

这样是不是就一目了然了呢,当然了这个只是订单的展示,并未做接单的操作(这个由于官方是基于接单是基于微信公众号的微信登录,暂时不考虑做接单了)
接下的操作分为,
1.基于egg.js快速初始化
直接使用脚手架,只需几条简单指令,即可快速生成项目(npm >=6.1.0):
$ mkdir egg-example && cd egg-example
$ npm init egg --type=simple
$ npm i
启动项目:
$ npm run dev
$ open http://localhost:7001
2.上面的操作完成之后就可以看到一个简单的页面,内容显示hello,egg。
我们使用egg.js在渲染页面时需要用到模板引擎,此处我使用的是egg-view-nunjucks
引入 view 插件
$ npm i egg-view-nunjucks --save
启用插件
// config/plugin.js 注意此处的文件路径
exports.nunjucks = {
enable: true,
package: 'egg-view-nunjucks',
};
//另外还要注意一下此处配置的写法啊。由于我也是第一次玩egg啊,在此处刚开始配置的时候没太注意那么多,导致写错了配置结构,报了一堆错误,后来根据报错的堆栈信息,逐步调试才发现是配置文件写错了结构。
或者以下方的写法,我用的就是下面的方式,刚开始没注意到,结构里面写nunjucks,导致一系列的报错。。。
module.exports = {
nunjucks: {
enable: true,
package: 'egg-view-nunjucks',
},
};
另外还要在config下的配置文件中配置一下模板引擎
/config/config.default.js
config.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks',
},
};
3.模板引擎安装上了,接下来我们就写一下模板
写模板之前需要先写一下路由、控制器
在router.js定义一下访问的路由
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);//首页的路由
router.get('/order/:id', controller.home.order);//订单详情页面的路由
};
首先来看首页的路由对应的控制器方法就是controller.home.index,也就是controller目录下的home.js中的index()方法
- 'use strict';
- const Controller = require('egg').Controller;
- class HomeController extends Controller {
- async index() {
- const { ctx, app } = this;
- const pageSize = app.config.env.pageSize;
- const page = parseInt(ctx.query.page) || 1;
- const cid = ctx.query.cid || '';
- // const orderList = await ctx.service.order.getOrderList();
- const data = await ctx.service.order.getOrderListDb(cid, page, pageSize);
- const categoryList = await ctx.service.order.getCategoryListDb(page, 50)
- await ctx.render('home/list.tpl', { data, categoryList, page, pageSize, cid });
- }
- async order() {
- const { ctx } = this
- const { id } = ctx.params
- ctx.content = {
- name: `hello ${ctx.params.id}`,
- };
- await ctx.render(‘home/order.tpl', {order });
- }
- }
- module.exports = HomeController;
使用Egg改造订单系统展示效果,方便快速浏览的更多相关文章
- JAVAEE——宜立方商城13:订单系统实现、订单生成、Mycat数据库分片
1. 学习计划 1.订单系统实现 2.订单生成 3.Mycat数据库分片 2. 订单系统 2.1. 功能分析 1.在购物车页面点击“去结算”按钮,跳转到订单确认页面 a) 必须要求用户登录 b) 使用 ...
- WPF技术触屏上的应用系列(六): 视觉冲击、超炫系统主界面、系统入口效果实现
原文:WPF技术触屏上的应用系列(六): 视觉冲击.超炫系统主界面.系统入口效果实现 去年某客户单位要做个大屏触屏应用,要对档案资源进行展示之用.客户端是Window7操作系统,54寸大屏电脑电视一体 ...
- 《JavaScript 实战》:实现图片幻滑动展示效果
滑动展示效果主要用在图片或信息的滑动展示,也可以设置一下做成简单的口风琴(Accordion)效果.这个其实就是以前写的图片滑动展示效果的改进版,那是我第一篇比较受关注的文章,是时候整理一下了. 有如 ...
- taotao订单系统
taotao订单系统需求分析.注意点.代码 需要注意的地方: 1.下订单功能一定要使用关系型数据库,因为其设计到钱,而noSql数据库相比来说丢失数据的风险更大. 但是查看订单列表.查看订单详情等功能 ...
- Java生鲜电商平台-电商订单系统全解析
Java生鲜电商平台-电商订单系统全解析 说明:Java生鲜电商平台-电商订单系统全解析主要讲解OMS的内容,设计,开发,架构等知识. 今天分享将会分为以下三个环节来阐述: 1.订单系统的介绍 2.订 ...
- SpringBoot+MongoDB实现物流订单系统
码字不易,点赞收藏,养成习惯!原创作者公众号:bigsai.更多精彩期待与您分享!项目收录在github的MongoDB案例中,文章收录在回车课堂中如果没基础请看看前两篇(墙裂推荐)MongoDB从立 ...
- Elastislide - 响应式的图片循环展示效果
Elastislide 是一款非常优秀的响应式 jQuery 图片循环展示(旋转木马)插件,集成了 Touchwipe 插件以支持触屏设备.提供了四种效果:水平图片传送带.垂直图片传送带.固定在屏幕底 ...
- JS实现有点炫的图片展示效果-图片解体和组合
经过4个月的努力学习,迎来了进入市场的最后一个学习项目.自己模仿了一个图片展示效果,用在了项目中,感觉挺炫的.在这里分享一下,希望大家喜欢~! bomb-showImg : 在线演示http://ru ...
- 响应式的dribbble作品集魔术布局展示效果
在线演示1 本地下载 相信做设计的朋友肯定都知道dribbble.com,它是一个非常棒的设计师分享作品的网站,全世界数以万计的设计高手和行家都在这个网站上分享自己的作品,当然,如果你常在上面闲逛的话 ...
随机推荐
- python matplotlib.pyplot 散点图详解(1)
python matplotlib.pyplot散点图详解(1) 一.创建散点图 可以用scatter函数创建散点图 并使用show函数显示散点图 代码如下: import matplotlib.py ...
- python类、对象
python类.对象 学习完本篇,你将会深入掌握 什么是类,对象 了解类和对象之间的关系 能独立创建一个People(人类),属性有姓名.性别.年龄.提供一个有参的构造方法,编写一个show方法,输出 ...
- javascript 字符串反转 strip_tags 字符串常用的自定义函数,加载css etc.
字符串反转 String.prototype.reverse = function() { var a = this.split(''); for (var i = 0, j = a.length-1 ...
- layui 添加复选框checkbox后,无法正确显示及点击的方法
layui 添加复选框checkbox后,无法正确显示方式,这个是由于html里的样式添加 layui-form后,没有加载 form插件 ,具体如下: <body style="ba ...
- CSS 奇技淫巧 | 妙用混合模式实现文字镂空波浪效果
本文将介绍一个小技巧,通过混合模式 mix-blend-mode 巧妙的实现文字的镂空波浪效果. 起因 一日,一群友私聊问我.如何使用 CSS 实现下述效果,一个文字的波浪效果: 我当时想都没想,就回 ...
- P7294-[USACO21JAN]Minimum Cost Paths P【单调栈】
正题 题目链接:https://www.luogu.com.cn/problem/P7294 题目大意 \(n\times m\)的网格,当你在\((x,y)\)时你有两种选择 花费\(x^2\)的代 ...
- Visual Studio 6.0 在 Windows 10 下崩溃的一种解决方法
Visual Studio 6.0 下载地址: https://winworldpc.com/product/microsoft-visual-stu/60 安装步骤: https://www.cod ...
- 前端规范之Git提交规范(Commitizen)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 小白自制Linux开发板 二. u-boot移植
上一篇:小白自制Linux开发板 一. 瞎抄原理图与乱画PCB 中我们做了一个小型而没用的开发板,用的是Licheepi Nano的镜像,那从本篇开始我们开始自己构建它的灵魂吧. 我们都知道,PC在 ...
- MYSQL小版本升级(5.7.21至5.7.25)
1.环境确认 [root@mysql ~]# ps -ef |grep -i mysql root 9173 1 0 2020 ? 00:00:00 /bin/sh /mysql/data/mysql ...
