JS021. 拦截事件的显式处理与默认动作(Web API: event.preventDefault)
Web API - event.preventDefault( )
Event 接口的 preventDefault( ) 方法,告诉 user agent :如果此事件没有被显式处理,它默认的动作也不应该照常执行。此事件还是继续传播,除非碰到事件侦听器调用 stopPropagation( ) 或 stopImmediatePropagation( ) ,才停止传播。
- 语法
event.preventDefault();- 参数
无
- 返回值
undefined
示例
- 阻止默认的点击事件执行
选中复选框是点击复选框的默认行为。下面这个例子说明了怎样阻止默认行为的发生:
JavaScript
document.querySelector("#id-checkbox").addEventListener("click", function(event) {
document.getElementById("output-box").innerHTML += "Sorry! <code>preventDefault()</code> won't let you check this!<br>";
event.preventDefault();
}, false);HTML
<p>Please click on the checkbox control.</p>
<form>
<label for="id-checkbox">Checkbox:</label>
<input type="checkbox" id="id-checkbox"/>
</form>
<div id="output-box"></div>结果

- 在编辑域中阻止按键
下面这个例子演示如何用 preventDefault( ) 在文本编辑域中阻止有效的文本输入。如今我们通常可以使用 原生的HTML表单验证 来代替。
HTML
<div class="container">
<p>Please enter your name using lowercase letters only.</p>
<form>
<input type="text" id="my-textbox">
</form>
</div>CSS
当用户按下一个有效按键时,我们就给这个 warning box 加上一些样式:
.warning {
border: 2px solid #f39389;
border-radius: 2px;
padding: 10px;
position: absolute;
background-color: #fbd8d4;
color: #3b3c40;
}JavaScript
首先监听 keypress (en-US) 事件:
var myTextbox = document.getElementById('my-textbox');
myTextbox.addEventListener('keypress', checkName, false);checkName( ) 方法可以监听按键并决定是否允许按键的默认行为发生。
function checkName(evt) {
var charCode = evt.charCode;
if (charCode != 0) {
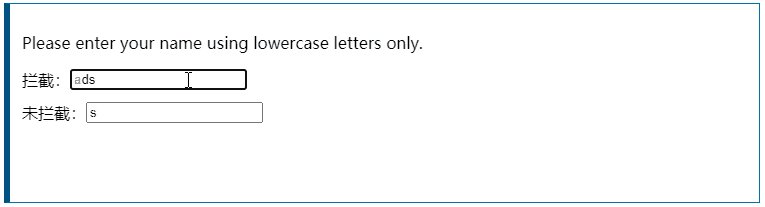
if (charCode < 97 || charCode > 122) {
evt.preventDefault();
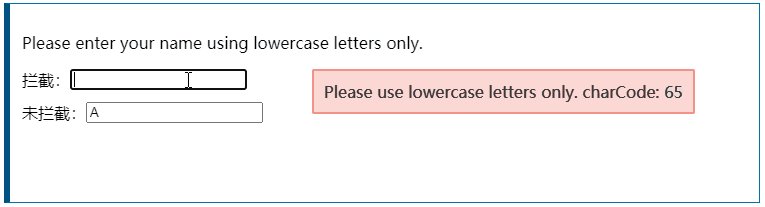
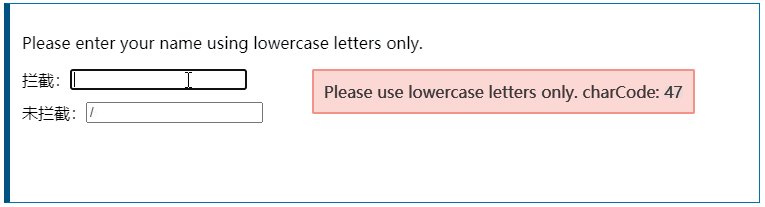
displayWarning(
"Please use lowercase letters only."
+ "\n" + "charCode: " + charCode + "\n"
);
}
}
}dislpayWarning( ) 方法显示了一个问题的通知。这不是一种优雅的方法,但确实可以达到我们的目的。
var warningTimeout;
var warningBox = document.createElement("div");
warningBox.className = "warning";
function displayWarning(msg) {
warningBox.innerHTML = msg;
if (document.body.contains(warningBox)) {
window.clearTimeout(warningTimeout);
} else {
// insert warningBox after myTextbox
myTextbox.parentNode.insertBefore(warningBox, myTextbox.nextSibling);
}
warningTimeout = window.setTimeout(function() {
warningBox.parentNode.removeChild(warningBox);
warningTimeout = -1;
}, 2000);
}结果
非小写a-z的键入均被拦截。

- 备注
在事件流的任何阶段调用 preventDefault( ) 都会取消事件,这意味着任何通常被该实现触发并作为结果的默认行为都不会发生。
我们可以使用 Event.cancelable 来检查该事件是否支持取消。为一个不支持 cancelable 的事件调用 preventDefault( ) 将没有效果。
规范
| 规范 | 状态 | 注释 |
|---|---|---|
| DOM Event.preventDefault() |
Living Standard | |
| Document Object Model (DOM) Level 2 Events Specification Event.preventDefault() |
Obsolete | 初版 |
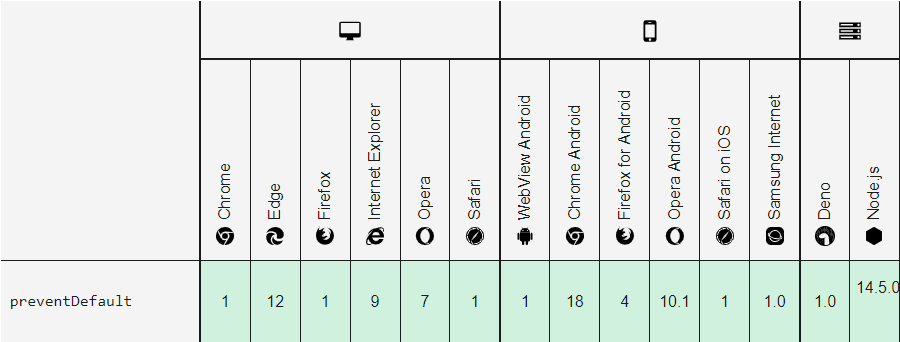
浏览器兼容
Report problems with this compatibility data on GitHub

- END -
JS021. 拦截事件的显式处理与默认动作(Web API: event.preventDefault)的更多相关文章
- preventDefault() 方法 取消掉与事件关联的默认动作
前几天写的 响应键盘的图片切换 中, 键盘总是让浏览器滚动,为了取消掉默认的事件,使用了 preventDefault() 方法 定义和用法 preventDefault() 方法取消事件的默认动作. ...
- C++学习笔记16,C++11中的显式的默认构造函数以及显示删除默认构造函数
在早期的C++中.假设须要一些接受一些參数的构造函数,同一时候须要一个不接收不论什么參数的默认构造函数.就必须显示地编写空的默认构造函数.比如: //tc.h class A{ private: in ...
- C#----接口的显式实现
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 接口 { ...
- 275 原型与原型链:显式原型prototype ,隐式原型__proto__,隐式原型链,原型链_属性问题,给原型对象添加属性/方法
1.所有函数都有一个特别的属性 prototype : 显式原型属性 [普通构造函数的实例对象没有prototype 属性,构造函数有__proto__属性,原型对象有__proto__属性 ] 2. ...
- Error-ASP.NET:由于未能找到 id 为“FileUpload1$gvFiles$ctl02$lnkBtnRemoveFile”的控件或在回发后将同一 ID 分配给另一个控件,导致发生错误。如果未分配 ID,请显式设置引发回发事件的控件的 ID 属性以避免此错误。
ylbtech-Error-ASP.NET:由于未能找到 id 为“FileUpload1$gvFiles$ctl02$lnkBtnRemoveFile”的控件或在回发后将同一 ID 分配给另一个控件 ...
- 显式激活数据库( ACTIVATE DATABASE)
某天值班员联系我说,我负责的一套报送系统没有按时生成报文,因为此报警提前量比较大,加上系统经常发生未按时生成报文的事件,也就是没在意,然后不急不慢的到公司,打开系统页面,发现其中一个存储过程跑了将近8 ...
- [改善Java代码]养成良好习惯,显式声明UID
建议11: 养成良好习惯,显式声明UID 我们编写一个实现了Serializable接口(序列化标志接口)的类, Eclipse马上就会给一个黄色警告:需要增加一个Serial Version ID. ...
- VBSCRIPT事件绑定(隐式)
很多新版的浏览器都开始不支持VBSCRIPT 所以系统开始不断地有script错误,开始比较多地接触VBSCRIPT vbscript 和javascript 事件绑定的类似方法为 vbscript: ...
- CoreAnimation4-隐式动画和显式动画
事务 Core Animation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画.动画并不需要你在Core Animation中手动打开,相反需要明确地关闭,否则他会一直存在. 当你改变CA ...
随机推荐
- 我为什么选Markdown
前沿说明:Yaml Front Matter MarkDown 目录 前沿说明:Yaml Front Matter 什么是MarkDown Markdown是一种轻量级标记语言, 它允许人们使用易读易 ...
- Jenkins自动化部署最完整教程
1.概述 Jenkins 是一个可扩展的持续集成引擎.主要用于持续.自动地构建/测试软件项目.监控一些定时执行的任务.Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行 ...
- C# WinForm 数据库连接及对数据库的相关操作
1.首先在App.config配置文件中配置数据库连接字符串: <appSettings> <add key="connectionstring" value=& ...
- BUUCTF-[HCTF 2018]admin(Unicode欺骗&伪造session)
目录 方法一:Unicode欺骗 方法二:伪造session 参考文章 记一道flask下session伪造的题. 方法一:Unicode欺骗 拿到题目f12提示you are not admin,显 ...
- rein 多平台支持的超便携端口转发与内网穿透工具
介绍 本程序主要用于进行反向代理IP地址和端口,功能类似于 nginx 的 stream 模式和rinetd 的功能:在(1.0.5)版本开始,rein支持内网穿透,这一功能类似于frp 和ngrok ...
- Python断言及常用断言函数总结
Python断言 Python assert 语句,又称断言语句,可以看做是功能缩小版的 if 语句,它用于判断某个表达式的值,如果值为真,则程序可以继续往下执行:反之,Python 解释器会报 As ...
- Linux远程访问控制
目录 一.SSH远程管理 1.1.定义 1.2.配置OpenSSH服务端 二.sshd服务支持两种验证方式 2.1.密码验证 2.2.使用SSH客户端程序 ssh远程登录 scp远程复制 sftp安全 ...
- Python--构建发布自己的模块
参考博客https://www.cnblogs.com/simple-free/p/8283263.html 1. 新建一个模块(名称自定义),存放要发布的模块代码. 2. 新建一个setup ...
- Python语言系列-08-面向对象3
反射 #!/usr/bin/env python3 # author: Alnk(李成果) # 反射 # hasattr getattr setattr delattr class Animal(ob ...
- AttributeError: module 'numpy' has no attribute 'num'
AttributeError: module 'numpy' has no attribute 'num' 写在前面 总的来说,先看看自己用的计算方式是不是写对了先,多个一起使用的话记得都看看 通过想 ...
