VUE自学日志02-应用与组件实例
准备好了吗?
我们刚才简单介绍了 Vue 核心最基本的功能——本教程的其余部分将更加详细地涵盖这些功能以及其它高阶功能,所以请务必读完整个教程!
应用 & 组件实例
创建一个应用实例创建一个应用实例
每个 Vue 应用都是通过用 createApp 函数创建一个新的应用实例开始的:
const app = Vue.createApp({
/* 选项 */
})
该应用实例是用来在应用中注册“全局”组件的。我们会在后面的指南中详细讨论,简单的例子:
const app = Vue.createApp({})
app.component('SearchInput', SearchInputComponent)
app.directive('focus', FocusDirective)
app.use(LocalePlugin)
应用实例暴露的大多数方法都会返回该同一实例,允许链式:
Vue.createApp({})
.component('SearchInput', SearchInputComponent)
.directive('focus', FocusDirective)
.use(LocalePlugin)
可以在 API 参考中浏览完整的应用 API。
根组件
传递给 createApp 的选项用于配置根组件。当我们挂载应用时,该组件被用作渲染的起点。
一个应用需要被挂载到一个 DOM 元素中。例如,如果你想把一个 Vue 应用挂载到 javavscript<div id="app"></div>,应该传入 #app:
const RootComponent = {
/* 选项 */
}
const app = Vue.createApp(RootComponent)
const vm = app.mount('#app')
与大多数应用方法不同的是,mount 不返回应用本身。相反,它返回的是根组件实例。
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示组件实例。
尽管本页面上的所有示例都只需要一个单一的组件就可以,但是大多数的真实应用都是被组织成一个嵌套的、可重用的组件树。举个例子,一个 todo 应用组件树可能是这样的:
Root Component
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
每个组件将有自己的组件实例 vm。对于一些组件,如 TodoItem,在任何时候都可能有多个实例渲染。这个应用中的所有组件实例将共享同一个应用实例。
我们会在稍后的组件基础章节具体展开。不过现在,你只需要明白根组件与其他组件没什么不同,配置选项是一样的,所对应的组件实例行为也是一样的。
组件实例 property
在前面的指南中,我们认识了 data property。在 data 中定义的 property 是通过组件实例暴露的:
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
console.log(vm.count) // => 4
还有各种其他的组件选项,可以将用户定义的 property 添加到组件实例中,例如 methods,props,computed,inject 和 setup。我们将在后面的指南中深入讨论它们。组件实例的所有 property,无论如何定义,都可以在组件的模板中访问。
Vue 还通过组件实例暴露了一些内置 property,如 $attrs 和 $emit。这些 property 都有一个 $ 前缀,以避免与用户定义的 property 名冲突。
生命周期钩子
每个组件在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
Vue.createApp({
data() {
return { count: 1}
},
created() {
// `this` 指向 vm 实例
console.log('count is: ' + this.count) // => count is: 1
}
})
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 unmounted。生命周期钩子的 this 上下文指向调用它的当前活动实例。
TIP
不要在选项 property 或回调上使用箭头函数,比如
created: () =>console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。
因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,
经常导致 Uncaught TypeError: Cannot read property of undefined
或 UncaughtTypeError: this.myMethod is not a function 之类的错误。
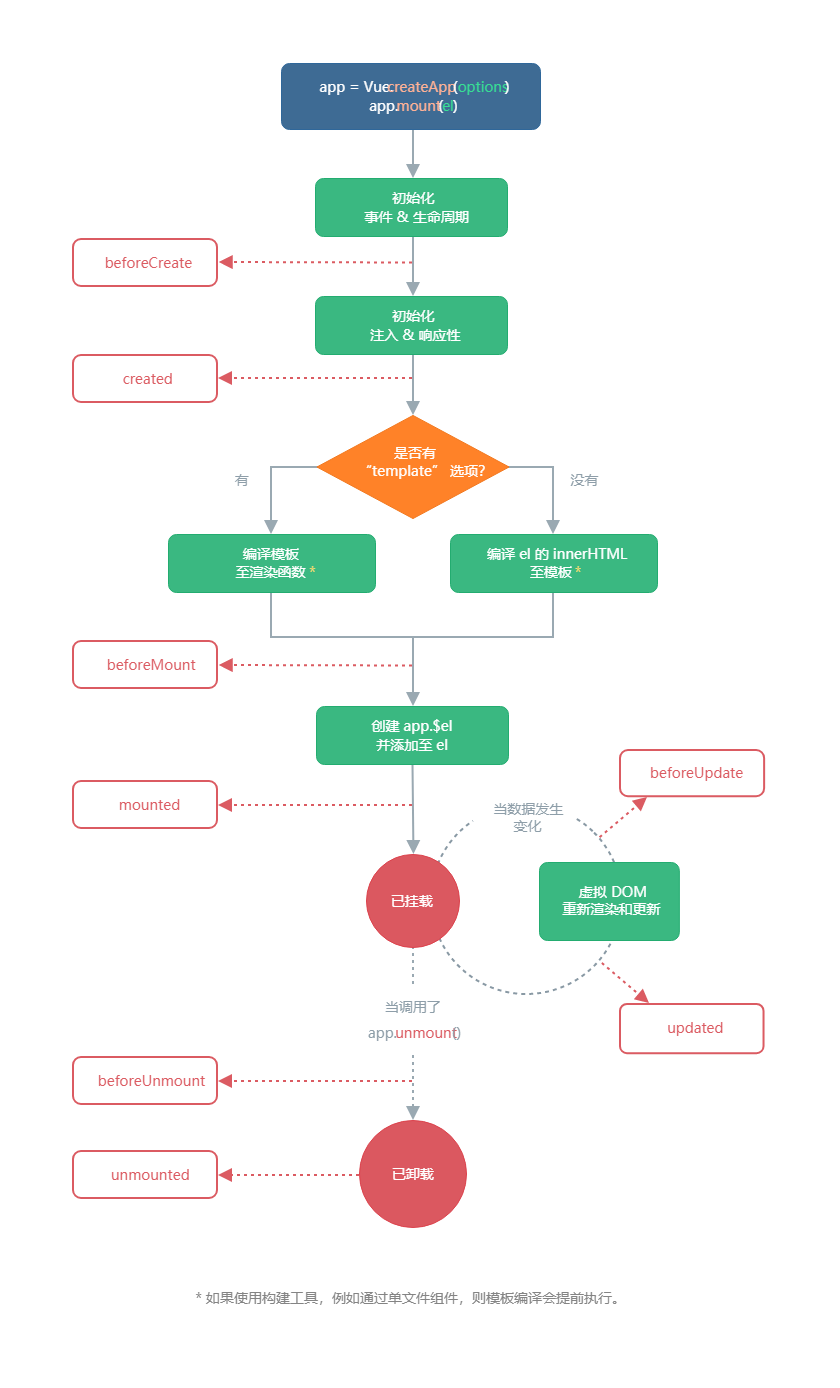
生命周期图示
下图展示了实例的生命周期。我们不需要立马弄明白所有的东西,不过随着不断学习和使用,它的参考价值会越来越高。

VUE自学日志02-应用与组件实例的更多相关文章
- Vue使用Ref跨层级获取组件实例
目录 Vue使用Ref跨层级获取组件实例 示例介绍 文档目录结构 安装vue-ref 根组件自定义方法[使用provide和inject] 分别说明各个页面 结果 Vue使用Ref跨层级获取组件实例 ...
- VUE自学日志01-MVC和MVVM
一.需要了解的基础概念 Model(M)是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开.这里的难点主要在于需要和前端约定统一的接口规则. View(V)是视图层,也就是 ...
- Vue组件实例间的直接访问
前面的话 有时候需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件. 在组件实例中,Vue提供了相应的属性,包括$parent.$children.$refs和$root,这些属性都挂载在 ...
- Vue深度学习(6)- 组件
使用组件 在Vue中,可以用 Vue.extend() 创建一个组件构造器: var MyComponent = Vue.extend({ template:'..........' //选项 }) ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- 在被vue组件引用的 js 文件里获取组件实例this
思路: 通过调用函数 把 组件实例this 传递 到 被应用的 js文件里 实例: 文件结构 在SendThis.vue 文件中引用 了modalConfig.js import modalConf ...
- vue构造函数(根实例化时和组件实例对象选项)参数:选项详解
实例选项(即传给构造函数的options):数据,DOM,生命周期钩子函数,资源,组合,其他 数据 data 属性能够响应数据变化,当这些数据改变时,视图会进行重渲染. 访问方式: 1.通过 vm.$ ...
- vue 自学笔记(七) 组件细节问题
前情提要: 这里盘点一下,组件细节的问题 现在我们观察一些用框架开发的网页BiliBili.掘金,会发现很多部分都十分相似或者一模一样,我们甚至可以将其拆分归类.而事实上,页面的确是被一个个组件构成的 ...
- vue脚手架项目如何在控制台打印组件实例
需要在浏览器上安装拓展程序vue开发工具,安装好后在控制台上输入$vm即可打印vue组件实例对象. Vue2.3开发工具都有,可自行下载 百度网盘链接提取码:si5l
随机推荐
- STM32+Air202+Air530+HXDZ-30102-ACC心率血氧GPS采集上传到阿里云
所有资料都在QQ群1121445919 主要功能 HXDZ-30102-ACC采集心率血氧数据 STM32通过串口将数据转发到air202模块 air202将数据上传到阿里云平台进行展示与处理 整合合 ...
- Linux 系统下10个查看网络与监听的命令
下面列出来的10个基础的每个linux用户都应该知道的网络和监控命令.网络和监控命令类似于这些: hostname, ping, ifconfig, iwconfig, netstat, nslook ...
- 【C#】Enum,Int,String的互相转换 枚举转换
Enum为枚举提供基类,其基础类型可以是除 Char 外的任何整型.如果没有显式声明基础类型,则使用 Int32.编程语言通常提供语法来声明由一组已命名的常数和它们的值组成的枚举. 注意:枚举类型的基 ...
- 修改anaconda3 jupyter notebook 默认路径
本文参考了: https://blog.csdn.net/u014552678/article/details/62046638 https://blog.csdn.net/qigenhuochai/ ...
- 由Eratosthenes筛法演变出的一种素数新筛法
这两天和walls老师交流讨论了一个中学竞赛题,我把原题稍作增强和变形,得到如下一个题: 从105到204这100个数中至少要选取多少个数才能保证选出的数中必有两个不是互素的? 我们知道最小的几个素数 ...
- MVC模式职责分工及学习路上的一些感想
在正文之前想先说说自己coding道路上的一点感想,不得不感慨一下时间过得很快,之前写过一篇关于JavaWeb_MVC模式的一篇博客,转眼之间时间已经过去了两个月,那时候还是一个刚刚接触JavaWeb ...
- 四种cmd打开方式
四种cmd打开方式: 开始+系统+命令提示符: Win+R 输入cmd回车(推荐使用): 按住shift键加右键,点击打开PowerShell窗口: 资源管理器的地址栏前加入cmd+空格
- Swift-Button 的 highlighted(高亮)
摘要 在学习小程序时,看到小程序中的一个样式属性 hover-class,通过设置这个属性,就可以给点击的控件添加一个高亮效果.所以也就萌生了在 Swift 也实现一个类似的功能的想法,开干. 下面代 ...
- 为开源项目 go-gin-api 增加后台任务模块
目录 任务管理界面 (WEB) 任务调度器 任务执行器 小结 推荐阅读 任务管理界面 (WEB) 支持在 WEB 界面 中对任务进行管理,例如:新增任务.编辑任务.启用/禁用任务.手动执行任务 等. ...
- 为 Memcached 构建基于 Go 的 Operator 示例
Operator SDK 中的 Go 编程语言支持可以利用 Operator SDK 中的 Go 编程语言支持,为 Memcached 构 建基于 Go 的 Operator 示例.分布式键值存储并管 ...
