AngularJS1.X学习笔记6-控制器和作用域
经过一番艰苦卓绝的鏖战,我终于来到了控制器和作用域部分。控制器作为MVC的C,其重要性不可谓不重要;作用域决定了你可以拿到哪些东西,亦是分外重要。现在就来学习一下两个东西。去看看$apply,$watch,$broadcast是个什么鬼。
一、谈谈MVC
阮一峰老师说Angular是一个叫MVVM的模式(http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html),而自由男人说这是一个MVC框架,个人认为都差不多,目标都是分层,便于协作和维护,这个跟我们的计算机网络的分层思想差不多(可以参看http://www.cnblogs.com/floor/p/6649424.html)。下面还是按照MVC的观点看看Angular。
ThinkPHP是一个服务端MVC框架,他的视图就是我们前端的一切东西,控制器是从模型拿数据放到视图,或者从视图拿数据,交给模型,控制器是不直接与数据库打交道的,与数据库相关的操作就是模型的作用,我们在控制器调用M()方法就拿到了一个表对应的模型。
前端MVC则有不同,对Angular 而言,controller()方法构建的就是控制器,$scope上的东西就可以理解为模型,他们一般是调用后端接口拿到的,视图就是你看到的东西。
二、单一控制器
这是最简单的控制器应用形式,特点是控制器与视图一一对应,无需考虑作用域之间的通信问题。缺点是随着项目复杂度的增加可能变得难以维护。
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>single controller</title>
</head>
<body>
<div ng-controller='dayCtrl'>
<div>
<h3>singleController</h3>
</div>
<h4>Today is {{day || "(不晓得)"}}</h4>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dayCtrl',function($scope){
var dayNames = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
$scope.day = dayNames[new Date().getDay()]; })
</script>
</body>
</html>
三、一个控制器管几个作用域
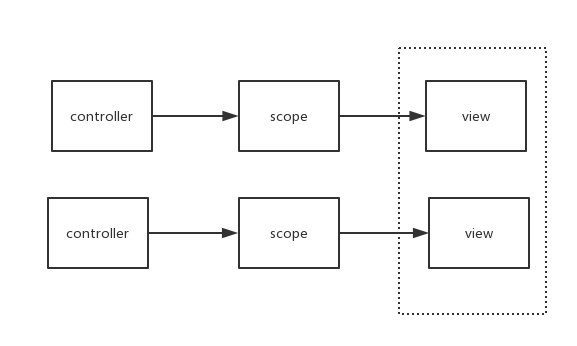
自由男人给出了这样一个图

由此可见,将一个控制器用于多个没有重合不部分的HTML相当于建立了多个控制器实例,他们对应多个作用域,控制器实例之间互不相干,作用域之间也互不相干。可以做个测试看看
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>use an controller more than once</title>
</head>
<body>
<div ng-controller='testCtrl'>
我是一个域:<input type="text" name="" ng-model="data">
</div>
<div ng-controller='testCtrl'>
我是另一个域:<input type="text" name="" ng-model="data">
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('testCtrl',function($scope){
$scope.data="数据" })
</script>
</body>
</html>
结果是在任何一个文本框输入都不会影响到另一个文本框,因为他们是相互隔离的。
四、作用域通信
上面讲到将一个控制器用于几个视图会产生几个隔离的作用域,但是有时候需要一部分数据能够共享,此时就应该使用$rootScope了。
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>use an controller more than once</title>
</head>
<body>
<div ng-controller='testCtrl'>
我是一个域:name:<input type="text" name="" ng-model="name"><br>
sex:<input type="text" name="" ng-model="sex">
</div>
<div ng-controller='testCtrl'>
我是一个域:name:<input type="text" name="" ng-model="name"><br>
sex:<input type="text" name="" ng-model="sex">
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('testCtrl',function($scope,$rootScope){
$scope.sex="男";
$scope.name = "大~熊";
$scope.$watch('sex',function(){
$rootScope.$broadcast("sexChange",$scope.sex);
});
$scope.$on('sexChange',function(event,args){
$scope.sex = args;
}) })
</script>
</body>
</html>
本想着做个gif展示一下的,发现ubuntu下做个gif有点麻烦,这个说明sex有俩个作用域共享,而name则是独享的。$rootScope可以认为是一个顶层作用域,他能够访问到其他子域,本例中,通过监听sex的变化,如果变化,则通过$rootScope发送一个sexChange事件,并将sex作为参数传进去,然后在$scope上侦听该事件,如果事件被触发,则改变$scope.sex为传进来的新值。
五、控制器的继承
一个控制器的视图包含另一个控制器,那么里面的控制器将继承外面的控制器放到$scope上的属性和方法。
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>继承</title>
</head>
<body>
<div ng-controller='fatherCtrl'>
<div ng-controller="sonCtrl">
<h1>{{data}}</h1>
</div>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('fatherCtrl',function($scope,$rootScope){
$scope.data = "愚人节快乐!"; })
.controller("sonCtrl",function(){ });
</script>
</body>
</html>
sonCtrl中并没有任何东西,但是它从fatherCtrl中继承了data属性(值为:愚人节快乐!);
六、关于显示更新作用域
| 方法 | 干啥的 |
| $apply(expression) | 向作用域中应用变化 |
| $watch(expression,hadler) | expression发生变化执行handler |
| $watchCollection(object,handler) | object任一属性变化则执行handler |
<!DOCTYPE html>
<html lang="en" ng-app='myApp'>
<head>
<meta charset="UTF-8">
<title>updataScope</title>
</head>
<body>
<div ng-controller='dayCtrl'>
<h1>{{data}}</h1>
</div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
var myApp = angular.module("myApp",[]);
myApp.controller('dayCtrl',function($scope){
$scope.data = "愚人节快乐!"; setTimeout(function () {
$scope.$apply(function () {
$scope.data ="大家愚人节快乐!";
});
}, 1000);
})
</script>
</body>
</html>
$watch()在上面的作用域通信已经用过了,$watchCollection()与之类似,关于这个$apply()我还不太清楚它有何作用。有知道的同学请指点一下。
先写到这,过几天继续,要复习,要考试!
AngularJS1.X学习笔记6-控制器和作用域的更多相关文章
- AngularJS1.X学习笔记1-整体看看
听说 明天是愚人节,这与我有什么关系呢!我可 不想被愚弄,但是但是,我这么笨怎么才能不被愚弄呢?左思右想,我决定从现在开始闭关,闭关干啥哩?学习!学习AngularJS.以前学习过Angular的,不 ...
- ES6学习笔记之块级作用域
ES6学习笔记:块级作用域 作用域分类 全局作用域 局部作用域 块级作用域 全局作用域示例 var i=2; for (var i = 0; i < 10; i++) { } console.l ...
- AngularJS1.X学习笔记10-自定义指令(下)
继续继续,学完这个部分就去吃饭.引用自由男人的话作为本文的开始:“默认情况下,链接函数被传入了控制器的作用域,而该控制器管理着的视图包含了指令所应用到的元素”.果然像是绕口令,还是看看你的例子比较好. ...
- Swoft2.x 小白学习笔记 (一) ---控制器
Swoft通过官方文档进行学习,这里不做介绍,直接上手. 涉及到Swoft方面:(配置.注意的坑) 1.控制器(路由.验证器.中间件) 2.mysql (Model使用).Redis配置及通用池 3 ...
- 《JavaScript高级程序设计》学习笔记(3)——变量、作用域和内存问题
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第四章内容. 1.函数:通过函数可以封装 ...
- AngularJS1.X学习笔记13-动画和触摸
本文主要涉及了ngAnimation和ngTouch模块,自由男人讲的比较少,估计要用的时候还要更加系统的学习一下. 一.安装 没错,就是酱紫. 二.玩玩动画 <!DOCTYPE html> ...
- AngularJS1.X学习笔记11-服务
如果我没记错的话,spring里边有个service层.什么是服务呢?个人理解就是很多地方要用的,可以跨越控制器甚至是跨越模块的工具.AngularJS也为我们提供了服务这种机制,这让我们可以将一些不 ...
- AngularJS1.X学习笔记8-自定义指令(上)
AngulaJS的指令是一种非常强大的特性,一个ng-repeat就能让我们非常方便的展示一个数据列表,指令相当于是一个组件,为我们将一些东西封装起来了,提供了复用的可能性.个人认为自定义指令还是比较 ...
- AngularJs 学习笔记(一)作用域
AngularJs采用了注重时效的MVC方式,是基于MVW模式. 1.$scope和作用域的概念. AngularJs中的$scope对象是模板的域模型,也称作作用域实例,通过为其属性赋值,可以传递给 ...
随机推荐
- [Kafka] - Kafka基本操作命令
Kafka支持的基本命令位于${KAFKA_HOME}/bin文件夹中,主要是kafka-topics.sh命令:Kafka命令参考页面: kafka-0.8.x-帮助文档 -1. 查看帮助信息 b ...
- 【转】Tomcat源代码阅读系列
在IntelliJ IDEA 和 Eclipse运行tomcat 7源代码(Tomcat源代码阅读系列之一) Tomcat总体结构(Tomcat源代码阅读系列之二) Tomcat启动过程(Tomcat ...
- 【转】JDBC连接数据库
创建一个以JDBC连接数据库的程序,包含7个步骤: 1.加载JDBC驱动程序: 在连接数据库之前,首先要加载想要连接的数据库的驱动到JVM(Java虚拟机), 这通过java.lang.Class类的 ...
- 每天一个linux命令(33)--du命令
Linux du命令也是查看使用空间的,但是与 df 命令不同的是 Linux du 命令是对文件和目录磁盘使用的空间的查看,还是和df 命令有一些区别的. 1.命令格式: du [选项] [文 ...
- LINUX RHEL6.5字符界面安装图形化桌面
安装RHEL 6.5 系统,也是一波三折.好不容易把系统装上去了,发现没装图形化界面.重装倒是学会了,不过觉得太麻烦,于是有了今天. 查了很多帖子,然后自己一一尝试,发现都是说简单,只要 yum gr ...
- PDO控制、连接数据库
PDO(PHP Data Objects)是一种在PHP里连接数据库的使用接口.PDO与mysqli曾经被建议用来取代原本PHP在用的mysql相关函数,基于数据库使用的安全性,因为后者欠缺对于SQL ...
- oracle commond
常用commond alter user scott account unlock; --解锁账号 alter user scott identified by new_pwd; --设置密码 lsn ...
- 在Azure上部署带有GPU的深度学习虚拟机
1. 登录https://portal.azure.com 2. 点击"+创建",在弹出的页面搜索"deep learning toolkit for the DSVM& ...
- 【Java基础】ArrayList工作原理
ArrayList 以数组实现.节约空间,但数组有容量限制.超出限制时会增加50%容量,用System.arraycopy()复制到新的数组.因此最好能给出数组大小的预估值.默认第一次插入元素时创建大 ...
- API抓屏
需调用API函数 需在开头引入命名空间 using System.Runtime.InteropServices; 获取当前窗口句柄:GetForegroundWindow() [DllImport( ...
