基于HTML5和WebGL的3D网络拓扑结构图
现在,3D模型已经用于各种不同的领域。在医疗行业使用它们制作器官的精确模型;电影行业将它们用于活动的人物、物体以及现实电影;视频游戏产业将它们作为计算机与视频游戏中的资源;在科学领域将它们作为化合物的精确模型;建筑业将它们用来展示提议的建筑物或者风景表现;工程界将它们用于设计新设备、交通工具、结构以及其它应用领域;在最近几十年,地球科学领域开始构建三维地质模型,而且3D模型经常做成动画,例如,在故事片电影以及计算机与视频游戏中大量地应用三维模型。它们可以在三维建模工具中使用或者单独使用。为了容易形成动画,通常在模型中加入一些额外的数据,例如,一些人类或者动物的三维模型中有完整的骨骼系统,这样运动时看起来会更加真实,并且可以通过关节与骨骼控制运动。
这些种种都让我们前端开发者觉得如果我们可以不用学习unity3d或者其他游戏开发工具就能实现3D效果,而且能够精准的靠代码来控制移动或者方向就好了。。。于是我利用HT For Web中的3D组件来实现了一个小例子,用了HT中3D组件的大部分功能,做这个例子就是想把3D组件好好的掌握,尽量放进一个例子中,到时候别人有需要就可以参考了,但是因为之前从来没有实现过3D的效果,再加上现在手册没有很完整,所以这个例子对我来说还是有点难度的。
本例位置:http://www.hightopo.com/demo/3DTopology/index.html
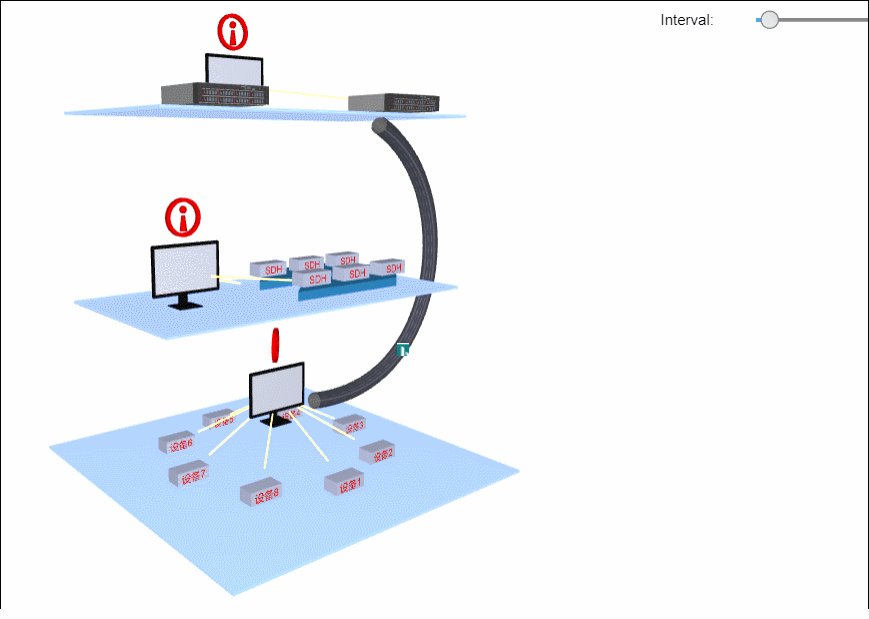
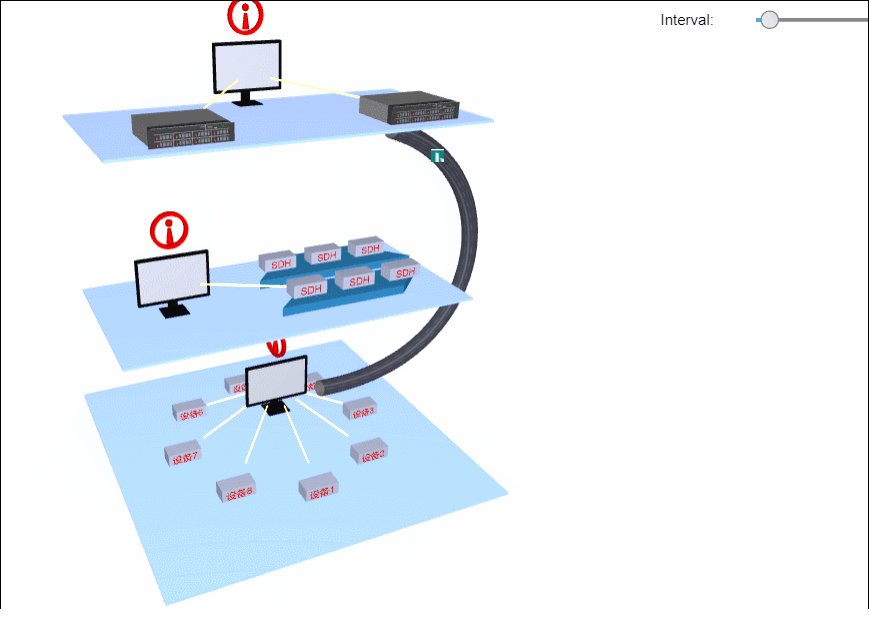
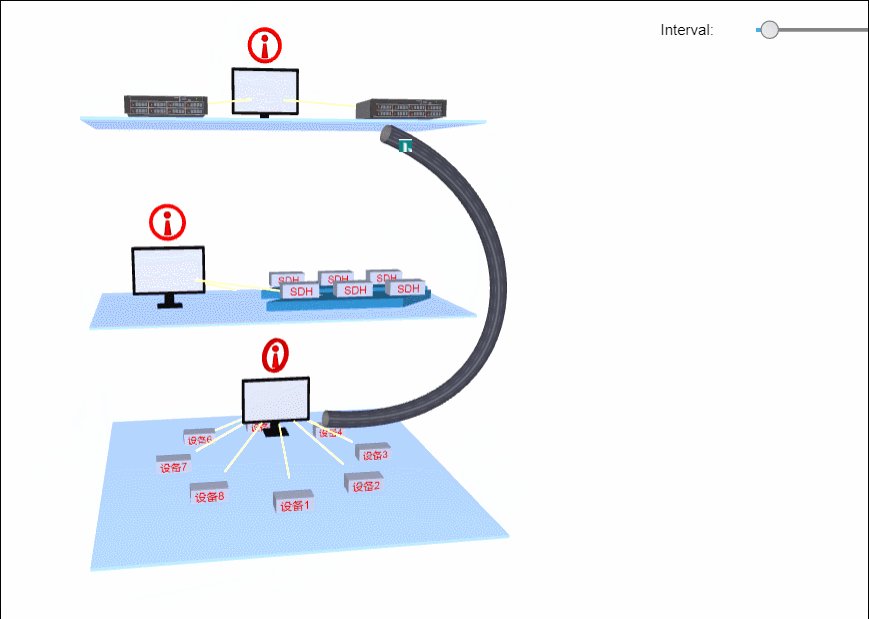
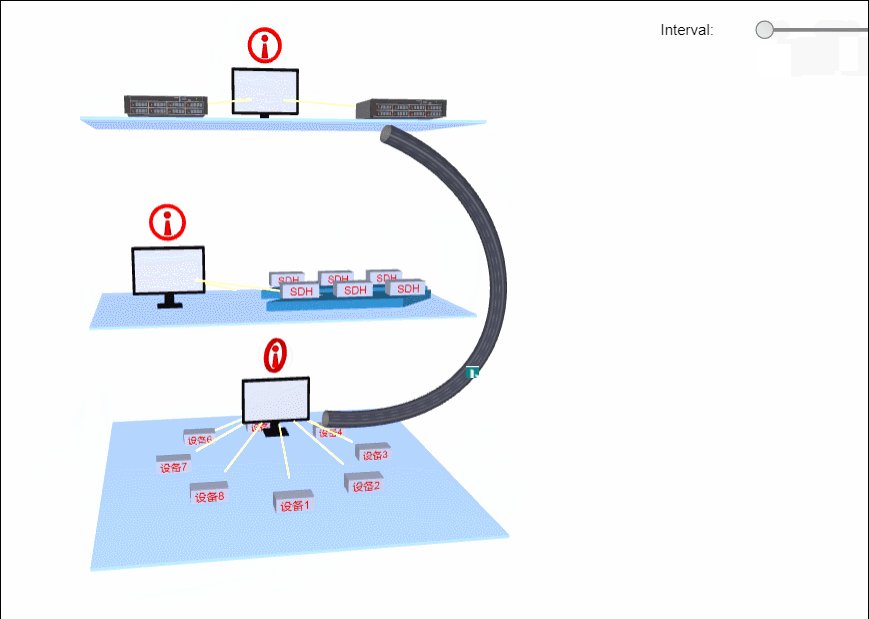
先来看看整体实现的效果图:

用HT for Web,现有的3d模板创建三层底板不是问题,问题是要如何将图中第一层的“电脑”和“机柜组件”放上去?我是在网上down下来的obj格式的文件,然后我利用HT中的ht.Default.loadObj(objUrl, mtlUrl, params)函数将模型加载进去,其中的params部分可以参考http://www.hightopo.com/guide/guide/plugin/obj/ht-obj-guide.html,代码如下:
ht.Default.loadObj('obj/机柜组件1.obj', 'obj/机柜组件1.mtl', {
cube: true,
center: true,
shape3d: 'box',
finishFunc: function(modelMap, array, rawS3){
window.rawS3 = rawS3;
if(modelMap){
device2 = createNode('box', floor1);
device2.p3([x1-120, y1+13, z1+60]);
device2.s3(rawS3);
createEdge(device1, device2);
device3 = createNode('box', floor1);
device3.s3(rawS3);
device3.p3([x1+120, y1+13, z1+60]);
createEdge(device1, device3);
}
}
});
“电脑”上方有个红色的立体能旋转的“警告”,是依靠ht.Default.setShape3dModel函数(HT for Web 建模手册)注册的一个3d模型,在ht中,封装好的建模函数有很多,比较基础的就是球体,圆柱,立方体等等,这边我用的是构造环形的方法createRingModel来生成“警告”最外面的环,感叹号的上部分就是用的createSmoothSphereModel构造的球体,感叹号的下部分就是用createSmoothCylinderModel来构造的圆柱。我一开始直接使用了3d模型中封装好的函数,导致后来根本不知道函数中使用的参数是做什么用的,而且也不明白3d模型是怎么构成的,然后自己又重新看了前面的“模型基础”,才知道原来3d模型采用的一个面,最基础的是三角面,之后复杂的面也是由多个三角面来形成的,然后绕着一根特定的轴旋转之后形成的,当然,这个轴是你来决定的,不同的轴可以生成不同的形状,对于颜色等风格方面的设置可以参考HT for Web 风格手册。至于如何让这个3d模型旋转起来,ht中封装了addScheduleTask(Task)方法,我在第三层Task中调用了ht封装的一个旋转函数setRotation来设置旋转的顺序和方向,并且指定了旋转的对象。以下是自定义“警告”的3d模型的方法(注意:因为本例的模型是自定义组合的,如果要设置整体模型的颜色要用“all.blend”style属性):
var ringModel = ht.Default.createRingModel([8, 1, 10, 1, 10, -1, 8, -1, 8, 1], null, null, false, false, 100);
var sphereModel = ht.Default.createSmoothSphereModel(8, 8, 0, Math.PI*2, 0, Math.PI, 2);
var cylinderModel = ht.Default.createSmoothCylinderModel(8, true, true, 1, 2, 0, Math.PI*2, 8);
var arr = [
{
r3: [Math.PI/2, 0, 0],
color: 'red'
},{
shape3d: sphereModel,
t3: [0, 4, 0],
color: 'red'
},{
shape3d: cylinderModel,
t3: [0, -3, 0],
color: 'red'
}
];
ht.Default.setShape3dModel('alarm', {
shape3d: arr
});
要实现3D界面上展现2d图片,只要按照平常的路走就行,因为ht中的Graph3dView和其他的组件的根部都是div,在div上生成图片用的就是原生js,new Image(),再将image的src和大小赋值,并且加到3d面板上就行了,注意这里是加到3d的底层div上,要用g3d.getView().appendChild来添加,我们还可以看到管线上有虚线流动的痕迹,这是通过不断改变“shape3d.uv.offset”参数实现管道流动的特殊效果,详情请参考HT for Web 形状手册。
想让2d图片在3d管线上移动则是使用g3d.toViewPosition(position)来获取3d模型的二维坐标,这个函数中的参数就是三维模型的3d坐标,我们可以直接将polyline管线上的点传入toViewPosition函数中,这边获取管线上的点在ht中已经封装好三个函数getLineCacheInfo、getLineLength、getLineOffset,这样就可以直接获取到二维坐标,然后将img的坐标设置上去即可,以下是img图片在管道上移动的代码:
var delta = 10;
params = {
frames: Infinity,
interval: 50,
action: function(v, t){
var length = (polyline.a('total') || 0) % polyline.a('length') + delta;
var cache = ht.Default.getLineCacheInfo(polyline.getPoints(), polyline.getSegments());
var lineLength = ht.Default.getLineLength(cache);
var offset = ht.Default.getLineOffset(cache, length);
arr = [offset.point.x, offset.point.y, offset.point.z];
var position = g3d.toViewPosition(arr);
img.style.left = (position.x - 5) + 'px';
img.style.top = (position.y - 5) + 'px';
polyline.a('total', length);
}
};
anim = ht.Default.startAnim(params);
可以看到图中第二层中的立方体上有“SDH”的字样,我是通过设置shape3d.top.img: imgURL来实现的,这边的imgURL可以是图片的相对路径,也可以是ht中用ht.Default.setImage声明的img的名称,还可以是json格式构造的图片。在ht中,2D文字显现在3D上,则字体周围会出现“锯齿”,这个时候只要设置“label.transparent: true”即可。
我们还可以看到第二层上有两个特殊的多边形“平行四边形”和“梯形”,因为之前有客户说不知道如何使用createExtrusionModel这个模型函数(HT for Web 建模手册),我索性就写了一下,平行四边形是靠createParallelogramModel模型函数,这个函数比较简单,createExtrusionModel(array, segments, top, bottom, resolution, repeatUVLength, tall, elevation),array是你要形成的图形的坐标点,这边只是针对于xz轴上画的平面图形,segments指的是如何连接这几个坐标点,可参考HT for Web 形状手册,top和bottom就是让你选择是否有顶部或者底部,resolution微分段数,我们描绘一段曲线的时候可能只要确认几个个别的点然后在每两个点之间的连线上把它分成多个段,这样这条线段就会变得平滑,ht为了用户能够轻松操作这些线段,就封装了这一个参数,repeatUVLength默认为空,设置值后顶部和底部的贴图将根据制定长度值进行重复,tall模型的高度,默认为5,elevation模型中心的y轴位置,默认值为0,设置这个值可以使xz上的平面绕着y轴旋转。
底层的一个环形的效果是通过一个算法来实现的,环形得确认这个环形上有多少个元素,然后算每两个之间的角度,在通过sin、cos来计算每一个元素的位置,得出了如下代码:
names = ['设备2', '设备3', '设备4', '设备5', '设备6', '设备7', '设备8', '设备9'];
names.forEach(function(name, index) {
x = 400, y = 200, angle = 45, r = 120;
x = x3 + Math.sin((2 * Math.PI / 360) * angle * index) * r;
y = z3 + Math.cos((2 * Math.PI / 360) * angle * index) * r;
device = createRect([x, y3 + 15, y], [w * 0.1, 15, h * 0.1], '', '', floor3);
createEdge(device5, device);
});
基于HTML5和WebGL的3D网络拓扑结构图的更多相关文章
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 基于 HTML5 WebGL 的 3D 网络拓扑结构图
现在,3D 模型已经用于各种不同的领域.在医疗行业使用它们制作器官的精确模型:电影行业将它们用于活动的人物.物体以及现实电影:视频游戏产业将它们作为计算机与视频游戏中的资源:在科学领域将它们作为化合物 ...
- 基于HTML5的WebGL经典3D虚拟机房漫游动画
第一人称在 3D 中的用法要参考第一人称在射击游戏中的使用,第一人称射击游戏(FPS)是以第一人称视角为中心围绕枪和其他武器为基础的视频游戏类型 ; 也就是说,玩家通过主角的眼睛来体验动作.自从流派开 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于HTML5技术的电力3D监控应用(一)
最近参与了国网计量中心的四线一库自动化检定系统的项目开发,团队封闭开发了大半年终于快到尾声了,整个项目过程实在非常累,我的mentor杨杨老师是这样描述的:累的不想说话了.我估计是我太渴望新知识,整天 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
- 基于 HTML5 和 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
随机推荐
- 交换机的Ethernet Channel
端口聚合也叫做以太通道(ethernet channel),主要用于交换机之间连接.由于两个交换机之间有多条冗余链路的时候,STP会将其中的几条链路关闭,只保留一条,这样可以避免二层的环 路产生.但是 ...
- CCNA+NP学习笔记—交换网络篇
本章关于企业网络的最底层--交换层,难度较低,主要为以后三层的路由做铺垫.所有笔记的分类顺序为:序章→交换层→路由层→运营商,体现了从企业网到互联网的学习顺序. 注:思科设备命令行通常不分大小写!以后 ...
- 第二次作业:编写一个四则运算的"软件"
- 题目: 请编写一个能自动生成小学四则运算题目的 “软件”. 让程序能接受用户输入答案,并判定对错. 最后给出总共 对/错 的数量. 需求分析: ●基本功能 ●实现100以内的加法 ●实现100以内 ...
- 个人作业-2 必应词典安卓APP分析
产品: 必应词典 安卓版 第一部分:调研,评测 1.对于这款app的第一印象就是界面不是很美观,页面排版十分混乱,有些功能比较鸡肋,功能也不是很丰富,不过这款app的ui设计相对简洁,让人容易上手,对 ...
- 201521123085《Java程序设计》第4周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 2.书面作业 Q1.注释的应用 使用类的注释与方法的注释为前面编写的类与方法进行注释,并在Eclipse中查看.(截图) Q2.面向对 ...
- 如何在分布式环境中同步solr索引库和缓存信息
天气依旧很好,主要是凉快.老习惯,我在北京向各位问好. 搜索无处不在,相信各位每天都免不了与它的亲密接触,那么我想你确实有必要来了解一下它们,就上周在公司实现的一个小需求来给各位分享一下:如何在分布式 ...
- JAVA多线程高并发学习笔记(三)——Callable、Future和FutureTask
为什么要是用Callable和Future Runnable的局限性 Executor采用Runnable作为基本的表达形式,虽然Runnable的run方法能够写入日志,写入文件,写入数据库等操作, ...
- Ansible系列(二):选项和常用模块
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
- 一、React Native 搭建开发环境(1)(Mac OS - IOS项目)
React Native是Facebook推出的一个开发IOS和安卓APP的技术.至于更多的详情,这里不再描述,大家可以自行百度它的定义. 目的: 由于我想在一台电脑上同时开发IOS和Android两 ...
- Python学习笔记006_异常_else_with
>>> # try-except语句 >>> >>> # try : >>> # 检测范围 >>> # exc ...
