vue搭建项目前奏曲——vue-cli
vue-cli是快速构建这个单页应用的脚手架,这个可是官方的。官方给的建议,如果你是初次尝试Vue,哪就老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如webpack、Node.js、npm等等,很容易成就从入门到放弃的思想。这篇文章本身就是按照官方的文档中的构建流程来的。一下是构建过程。
1、使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),在cmd中输入一下命令: npm install -g vue-cli
2、安装完成后,创建自己的工作空间,在cmd切换至刚刚创建好的工作空间,如果已经有工作空间,直接切换到工作空间即可。使用命令创建项目: npm init webpack 项目名称
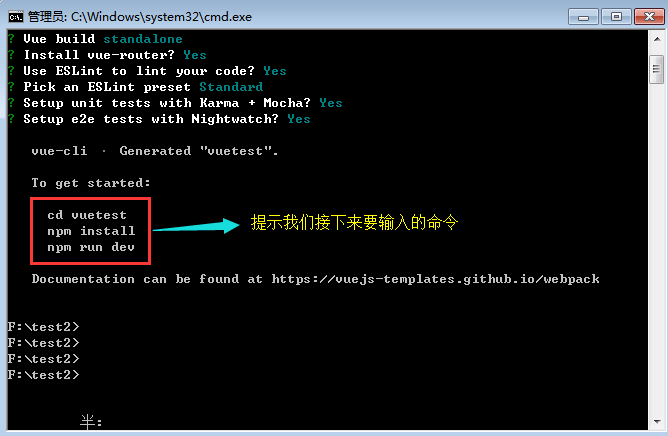
命令输入后,会进入安装阶段,需要用户输入一些信息:
Project name (vuetest) ——项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
Project description (A Vue.js project) ——项目描述,也可直接点击回车,使用默认名字
Author (........) ——作者,不用说了,你想输什么就输什么吧
接下来会让用户选择
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n)——是否安装vue-router,这是官方的路由vue-router官网,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n)——是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作,新手就不用了,一般项目中都会使用。ESLint官网
接下来也是选择题Pick an ESLint preset (Use arrow keys)——选择一个ESLint预设,编写vue项目时的代码风格,因为我选择了使用ESLint
Setup unit tests with Karma + Mocha? (Y/n)——是否安装单元测试,我选择安装
Setup e2e tests with Nightwatch(Y/n)?——是否安装e2e测试 ,我选择安装
完成!(一般情况,一路回车下来就好)


简单说一下这个目录:
vue搭建项目前奏曲——vue-cli的更多相关文章
- Vue 搭建项目
Vue 搭建项目 一.node下载安装: 1.下载:https://nodejs.org/en/download/ 2.安装默认许选择,下一步就行: 3.安装完之后就可以使用npm命令 二.通过@v ...
- vue搭建项目
vue-cli 作用:快速搭建项目脚手架 安装3.0:npm i -g @vue/cli 安装桥接工具:npm i -g @vue/cli-init (vue-cli 3和旧版使用相同的命令,所以2被 ...
- 搭建项目(Vue学习笔记一)
一.在搭建Vue项目之前首先要搞明白以下几个问题 1.Vue.js是什么 vue.js是一个脚本库. 2.webpack 模块打包机,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能 ...
- vue搭建项目之设置axios
首先要下载axios: npm install axios -S 要注意的是,axios不支持Vue.use();这种方式,可以改写原型链. 第二步就是新建axios存放位置: 在项目中src中单独建 ...
- vue搭建项目步骤(二)
上篇是搭建Vue项目的基本,接下来是继续对做项目的记录.顺序并不一定. 五.对页面入口文件的修改: 众所周知,main.js 程序入口文件,加载各种公共组件,App.Vue为 页面入口文件.但是有时候 ...
- webpack+vue-cli搭建项目 (vue项目重构三)
在自己的电脑下载了npm 与 node的情况下 可使用vue-cli快速构建vue项目执行命令如下: # 全局安装 vue-cli$ npm install -g vue-cli# 创建一个基于 &q ...
- 使用vue搭建项目(创建手脚架)
第一步:切换到创建的目录 创建项目 vue cerate [model] 第二步:切换到创建好的项目,然后创建element vue add element 第三步:创建router vue add ...
- vue搭建项目之设置代理
前面将项目页面.axios.组件等都准备好了,现在就差设置代理了: 首先在config下新建两个文件,分别叫做dev.uri.js和prod.uri.js,代码为: module.exports = ...
- 关于vue搭建项目运行出行的错误问题,简直是大坑啊
解决方法简单粗暴,非常简单粗暴 直接在根目录新建一个test文件夹就可以搞定,用来放置配置文件的 折腾了我一上午啊
随机推荐
- 201521123076 《JAVA程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容 初步了解了接口的概念,学会使用接口,强化面向对象思想 Comparable,Com ...
- 201521123105 第四周Java学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 继承与多态的概念与实现父类与之类的关系解决代码复用的办法 2. 书面作业 2.1 将在网上商 ...
- 201521123051《Java程序设计》第九周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. ·所有的异常类是从 java.lang.Exception 类继承的子类. ·Exception 类是 Throwa ...
- 移动商城第八篇【添加商品之基本属性和大字段数据(FCK文本编辑器)】
添加商品 修改对应的超链接url,controller转发到对应的JSP页面 <a href="${path}/item/toAddItem.do" class=" ...
- Maven第二篇【Idea下使用Maven】
详情可参照详细的Maven教程-Idea环境下 值得追加的是:在修改web.xml路径的时候,那篇博文并没有给出绝对的路径-这里可能有些人不知道怎么写.我给出来参考 X:\Users\ozc\Desk ...
- TypeMismatchException: Provided id of the wrong type for class zhongfucheng.user.entity.User.
今天在使用SSH框架做项目的时候出现了这个错误,找了我非常非常多的时间!!!!!!! Struts Problem Report Struts has detected an unhandled ex ...
- Spring-mvc配置“/”路径过滤问题
首先大家都知道"/*"可以匹配所有url,包括带扩展名的,一般只用在过滤器上. 一般Spring-mvc的核心 <servlet> <servlet-name&g ...
- Ubuntu16.04安装piwik3.0.1
1.安装PHP环境 sudo apt-get install php7.0-fpm 2.下载piwik3.0.1 https://piwik.org/download/ 下载后解压到/var/ww ...
- 教育,创新,提升:Indiegogo和Kickstarter上受中国用户支持的10个众筹项目
中国的经济正在迅速发展,已成为世界第二大经济体.中国家庭随着经济水平的提高,越来越多父母愿意将自己的子女送到海外留学. 家长们希望自己的子女可以有机会接受国外大学优质的教育, 以便他们将来可以学成归来 ...
- 小符号反映大问题,Shell中下划线_与变量的关系。
之前写过一个根据日期和时间自动命名文件名的时候遇到一个问题. #! /bin/bash read -p "please input the filename:" filename ...
