Javascript中变量作用域
<script type="text/javascript">
var a = 10; var Bar = (function () {
console.log(a); //undefine
var a = 20;
return function () { a += 1; console.log(a); };
})();
Bar();
Bar();
</script>
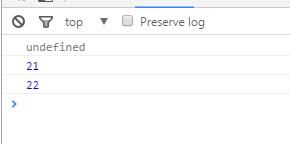
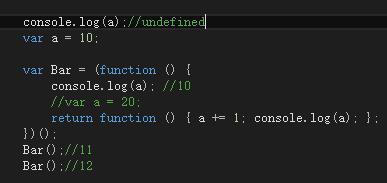
- 看上面一段代码,当声明全局变量a后,在函数表达式中打出a,再声明同名的a变量,我们可以看到结果是:

- 说明当全局变量在函数表达式里再次声明之前,a默认赋值为undefined.
- 下面我们将函数表达式中的变量声明删除,看看结果:

所以,函数表达式、变量 声明他们的默认值都是undefined.
Javascript中变量作用域的更多相关文章
- 浅谈javascript中变量作用域和内存(2)
1.无块级作用域 javascript没有块级作用域,这会让其他程序员在理解js代码上很痛苦.在其他很多语言,比如C,大括号括起来的代码块都有自己的作用域 举个例子 if(true) { var na ...
- Javascript中变量作用域(2)
多层函数调用取变量时,无论在哪里调用,要到创建此函数的作用域中取值,如果找不到再往上一级,直到全局变量. 外面定义了很多的全局的变量,下面我们来一个个理一下. 定义三个变量a,b,c;将A1函数赋值给 ...
- 浅谈javascript中变量作用域和内存(1)
先理解两个概念:基本类型和引用类型的值 1.基本类型和引用类型的值 (1)定义: 基本类型:指简单的数据段,比如按值访问的js五种基本数据类型undefined.null.boolean.number ...
- JavaScript 中变量、作用域和内存问题的学习
这是我学习JavaScript的第二篇文章,之前做过几年的Java开发,发现JavaScript虽然也是面向对象的语言但是确实有很多不同之处.就本篇博客,主要学习总结一下最近学习到的JavaScrip ...
- javascript的变量作用域--对比js、php和c的for循环
为什么要写这篇文章呢?主要是给自己提个醒,js的水很深,需要小心点儿才能趟过去,更何况自己不是专业人士,那就得更加小心了. 看下面的js代码: <!DOCTYPE html> <ht ...
- [转]深入理解JavaScript的变量作用域
1.JavaScript的作用域链 2.函数体内部,局部变量的优先级比同名的全局变量高. 3.JavaScript没有块级作用域. 4.函数中声明的变量在整个函数中都有定义. 5.未使用var关键字定 ...
- JavaScript中的作用域
很多(JavaScript)开发者都在讨论"作用域",但它是什么?它们在JavaScript中的任何地方!我发现很多年轻的开发者不知道作用域是什么.他们中大多数人可以用jQuery ...
- 深入理解JavaScript的变量作用域(转载Rain Man之作)
在学习JavaScript的变量作用域之前,我们应当明确几点: JavaScript的变量作用域是基于其特有的作用域链的. JavaScript没有块级作用域. 函数中声明的变量在整个函数中都有定义. ...
- 【翻译】JavaScript中的作用域和声明提前
原文:http://www.adequatelygood.com/JavaScript-Scoping-and-Hoisting.html ===翻译开始=== 你知道下面的JavaScript脚本执 ...
随机推荐
- js数据类型:引用和5种基本数据类型
javascript有2种基本数据类型:引用和基本数据类型 基本数据类型又有5个分类:布尔型.字符串.数值.undefined.NULL.
- Android在未来对 Java 8 特性的支持
在谷歌, 我们总是努力做正确的事. 这意味着有时候我们会调整自己的计划. 我们深切地知道开发者社区是多少地关注 Android 能够对 Java 8 良好的支持, 并且我们正在改变自己对 Java 8 ...
- JavaScript数据结构——链表的实现
前面楼主分别讨论了数据结构栈与队列的实现,当时所用的数据结构都是用的数组来进行实现,但是数组有的时候并不是最佳的数据结构,比如在数组中新增删除元素的时候需要将其他元素进行移动,而在javascript ...
- 介绍Office 365 中文用户社区 4.0
本文于2017年3月18日首发于LinkedIn,原文链接在这里 为了给广大用户提供一个可以自由交流.切磋技术的平台,微软和其他一些国际知名的大型软件公司一样,都有创建用户社区(Community,或 ...
- Linux shell-tail
使用tail --help查看命令用于备忘 tail [ -f ] [ -c Number | -n Number | -m Number | -b Number | -k Number ...
- 动力IT教育背后的“神秘力量”
IT行业作为当前就业形势最好的行业,成为大多数毕业生以及转行人群的首选.且国家也对互联网大力支持,IT行业市场需求空缺也越来越大,随之IT培训机构也如雨后春笋般,层出不穷. 行业易选,但该如何选择培训 ...
- iOS开发之MapKit
1.概述 MapKit框架使用前提: 导入框架: 导入主头文件: #import <MapKit/MapKit.h> MapKit框架使用须知: MapKit框架中所有数据类型的前缀都是M ...
- 细心!SQL语句进行运算时使用字符串时缺失精度的细节!
昨天没有更新,特此来说明下原因,昨天回到家时已经甚晚,正逢公司这几天项目比较紧张(bug多,赶需求,看着bug单齐刷刷的转过来,心都颤抖了一下),没有及时准备素材,今天又加了一天班(现在还在公司,偷个 ...
- bash变量
bash中的变量的种类 根据变量的生效范围等标准 本地变量:生效范围为当前shell进程:对当前shell之外的其它shell进程,包括当前shell的子shell进程均无效: 环境变量:生效范围为当 ...
- React-Native 之 项目实战(三)
前言 本文有配套视频,可以酌情观看. 文中内容因各人理解不同,可能会有所偏差,欢迎朋友们联系我. 文中所有内容仅供学习交流之用,不可用于商业用途,如因此引起的相关法律法规责任,与我无关. 如文中内容对 ...
