JavaScript中的数据结构及实战系列(2):栈
开题:
不冒任何险,什么都不做,什么也不会有,什么也不是。
本文目录
栈介绍:
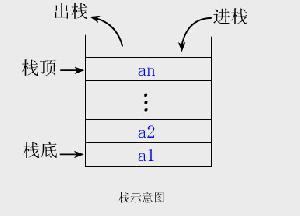
和队列一样,栈也是一种表结构,但是和队列的“先进先出”不同的是栈是“先进后出”的一种数据结构,它更像我们生活中向箱子里放东西,后放的在上面,最先被我们取出来。

由于栈是“先进后出”的结构,所以我们基本上都是对栈顶元素的操作,任何不在栈顶的元素都不能被访问,为了得到栈底的元素,我们需要删除栈顶的元素。
由以上可知,“出栈”和“入栈”操作是栈中主要的两个功能, 我们还需要设置top作为整个栈的指针,当向栈中压入元素时,该变量增大,指向最新的元素,有元素出栈时,该变量减小,指向现在的栈顶元素。我们可能只希望访问栈顶元素,并不想将它移出栈所以我们又需要一个getTop方法,再加上clear清除全栈、empty栈是否为空和length获取栈长度的方法基本上就满足了我们对于栈的使用需要。
JavaScript实现栈:
function Inn(){
var items = [];
var top = 0;
//入栈
this.push = function(obj){
items[top++] = obj;
};
//获取栈顶元素并删除
this.pop = function(){
return items[--top];
};
//获取栈顶元素但不删除
this.getTop = function(){
return items[top -1];
};
//清除栈数据
this.clear = function(){
top = 0;
};
//获取栈的长度
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
var i = new Inn();
i.push({
a: 1,
b: 2
});
i.push({
c: 3,
d: 4
});
console.log(i.length());
console.log(i.pop());
console.log(i.getTop());
console.log(i.length());
i.clear();
console.log(i.length());
输出结果为:
2
{c: 3, d: 4}
{a: 1, b: 2}
1
0
栈的应用:
实现一个优秀的算法需要一个好的数据结构来支撑,因此我们可以用栈来做好多事情,例如我们做ACM时的判断回文
1. 用栈判断回文
把相同的词汇或句子,在下文中调换位置或颠倒过来,产生首尾回环的情趣,叫做回文,也叫回环。(取自百度百科)
我们只考虑文字对应位置颠倒的情况,即文字从前往后和从后往前写都是一样的情况。比如单词“dad”,“racecar”就是回文;数字1001也是回文。
使用栈可以比较轻松的去判断一个字符是否是回文。我们可以将文字从左往右依次压入栈中,然后将将栈中数据依次弹出形成一个新的字符串,最后判断两个字符串是否相等即可。
function Inn(){
var items = [];
var top = 0;
//入栈
this.push = function(obj){
items[top++] = obj;
};
//获取栈顶元素并删除
this.pop = function(){
return items[--top];
};
//获取栈顶元素但不删除
this.getTop = function(){
return items[top -1];
};
//清除栈数据
this.clear = function(){
top = 0;
};
//获取栈的长度
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
var inn = new Inn();
var palindrome = '柳庭风静人眠昼,昼眠人静风庭柳';
for (var i = 0; i < palindrome.length; i++) {
inn.push(palindrome[i]);
}
var palindrome2 = '';
while(!inn.empty()){
palindrome2 +=inn.pop();
}
if (palindrome == palindrome2) {
console.log('这是一个回文字符串');
}else{
console.log('这不是一个回文字符串');
}
输出结果为:
这是一个回文字符串
2. 用栈实现进制转换
在进行实现转换时我们先看一下我们十进制转换为二进制的图

我们假设将数字n转换为以b为基数的数字,实现步骤如下:
- 最高位为n%b, 将结果压入栈中
- 使用n/b 代替n
- 重复 1、 2直到n为0且没有余数
- 将栈中的数据依次弹出直到栈为空,依次将这些数据拼接,就得到了这个以b为基数的数字的字符串形式
function Inn(){
var items = [];
var top = 0;
this.push = function(obj){
items[top++] = obj;
};
this.pop = function(){
return items[--top];
};
this.getTop = function(){
return items[top -1];
};
this.clear = function(){
top = 0;
};
this.length = function(){
return top;
};
//栈是否为空
this.empty = function(){
return top === 0;
};
}
/******* 进制转换 *******/
var n = 4396;
var inn = new Inn();
do{
inn.push(n % 2);
n = Math.floor( n / 2 );
}while(n > 0);
var n22 = '';
while(!inn.empty()){
n22 += inn.pop();
}
console.log(parseInt(n22));
输出结果为:
1000100101100
JavaScript中的数据结构及实战系列(2):栈的更多相关文章
- JavaScript中的数据结构及实战系列
本系列主要是讲解JavaScript中的数据结构及在实际项目中遇到的地方 JavaScript中的数据结构及实战系列(1):队列 JavaScript中的数据结构及实战系列(2):栈
- JavaScript中的数据结构及实战系列(1):队列
开题 张三丰教无忌太极剑法: 还记得吗? 全都记得. 现在呢? 已经忘却了一小半. 啊,已经忘了一大半. 不坏不坏,忘得真快,那么现在呢? 已经全都忘了,忘得干干净净. 好了,你上吧. 长时间写前端代 ...
- javascript实现数据结构与算法系列:栈 -- 顺序存储表示和链式表示及示例
栈(Stack)是限定仅在表尾进行插入或删除操作的线性表.表尾为栈顶(top),表头为栈底(bottom),不含元素的空表为空栈. 栈又称为后进先出(last in first out)的线性表. 堆 ...
- javascript中的数据结构
Javascript中的关键字 abstract continue finally instanceof private this boolean ...
- JavaScript中常见数据结构
数据结构 栈:一种遵从先进后出 (LIFO) 原则的有序集合:新添加的或待删除的元素都保存在栈的末尾,称作栈顶,另一端为栈底.在栈里,新元素都靠近栈顶,旧元素都接近栈底. 队列:与上相反,一种遵循先进 ...
- Web高级 JavaScript中的数据结构
复杂度分析 大O复杂度表示法 常见的有O(1), O(n), O(logn), O(nlogn) 时间复杂度除了大O表示法外,还有以下情况 最好情况时间复杂度 最坏情况时间复杂度 平均情况时间复杂度 ...
- 在Object-C中学习数据结构与算法之排序算法
笔者在学习数据结构与算法时,尝试着将排序算法以动画的形式呈现出来更加方便理解记忆,本文配合Demo 在Object-C中学习数据结构与算法之排序算法阅读更佳. 目录 选择排序 冒泡排序 插入排序 快速 ...
- ElasticSearch实战系列三: ElasticSearch的JAVA API使用教程
前言 在上一篇中介绍了ElasticSearch实战系列二: ElasticSearch的DSL语句使用教程---图文详解,本篇文章就来讲解下 ElasticSearch 6.x官方Java API的 ...
- ElasticSearch实战系列五: ElasticSearch的聚合查询基础使用教程之度量(Metric)聚合
Title:ElasticSearch实战系列四: ElasticSearch的聚合查询基础使用教程之度量(Metric)聚合 前言 在上上一篇中介绍了ElasticSearch实战系列三: Elas ...
随机推荐
- swiper遇到的问题及解决方法
上一家公司主要是做些微信的场景页啥的,然后需要快速开发,所以第一时间选择了swiper,毕竟开发快速,比较方便然后api多(虽然并没有用很多),用这个的朋友.缺点的话有时候用了就晓得,下面开始讲讲,第 ...
- Convert Sorted Array to Binary Search Tree & Convert Sorted List to Binary Search Tree
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. Su ...
- Android 实现QQ第三方登录
Android 实现QQ第三方登录 在项目中需要实现QQ第三方登录,经过一番努力算是写出来了,现在总结以下,以防以后遗忘,能帮到其他童鞋就更好了. 首先肯定是去下载SDK和DEMO http://wi ...
- 关于ORACLE通过file_id与block_id定位数据库对象遇到的问题的一点思考
在ORACLE中,我们可以通过file_id(file#)与block_id(block#)去定位一个数据库对象(object).例如,我们在10046生成的trace文件中file#=4 block ...
- 为APP加入一个欢迎页面
###添加软件闪图使用的方法: new Handler().postDelayed(new Runnable() { @Override public vo ...
- 对VC++6.0爱得深沉(三)静态库的制作与使用
[创建] 1)建立新工程(win32静态库) (2)加入.h文件于.cpp文件如图. 3)编译-构建,生成.lib文件 [使用] 1)新建普通控制台程序 2)打开项目文件夹与刚才生成的库文件夹 3)方 ...
- [译]Selenium Python文档:七、WebDriver API接口
由于API文档格式不太适合cnblog博客,暂且翻译一部分,且暂未校对 注意:这不是官方文档,官方 API文档在这里. 本章包含Selenium WebDriver的所有接口 推荐import风格 本 ...
- 前端学PHP之自定义模板引擎
前面的话 在大多数的项目组中,开发一个Web程序都会出现这样的流程:计划文档提交之后,前端工程师制作了网站的外观模型,然后把它交给后端工程师,它们使用后端代码实现程序逻辑,同时使用外观模型做成基本架构 ...
- 译:Missing index DMV的 bug可能会使你失去理智---慎重看待缺失索引DMV中的信息
注: 本文译自https://www.sqlskills.com/blogs/paul/missing-index-dmvs-bug-that-could-cost-your-sanity/ 原文作者 ...
- SEQ序号与ACK序号理解总结
备查 SEQ序号与ACK序号理解总结
