Django学习日记04_模板_overview
通过Django中的模板,使得设计人员和网站管理有一个对接的接口,实现网页设计和逻辑的分离,因此,模板会处理大量的文本解析内容,django中内部使用了高效的引擎来完成模板解析。
模板设置
在使用模板前,需要对django进行配置,在项目目录的setting.py中,
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
‘/vagrant/realhealth/myapp/template',
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
其中,BACKEND指定模板解析引擎,django中内置两个解析引擎:django.template.backends.django.DjangoTemplates 和 django.template.backends.jinja2.Jinja2 ;
DIRS 中配置模板路径列表,引擎会从该列表的路径中寻找相应的模板;
APP_DIRS 默认为True,指定是否从APP目录中寻找模板;
以及一些其他的配置。
由于模板会从设置中加载引擎,所以,必须对python环境变量加以配置:
1. 将项目目录添加到 PYTHONPATH 中
2. 将 mysite.settings 添加到 DJANGO_SETTINGS_MODULE 中,或者在模板使用时,添加 os.environ['DJANGO_SETTINGS_MODULE'] = ‘mysite.settings' ,其中mysite为你的项目名称
Template

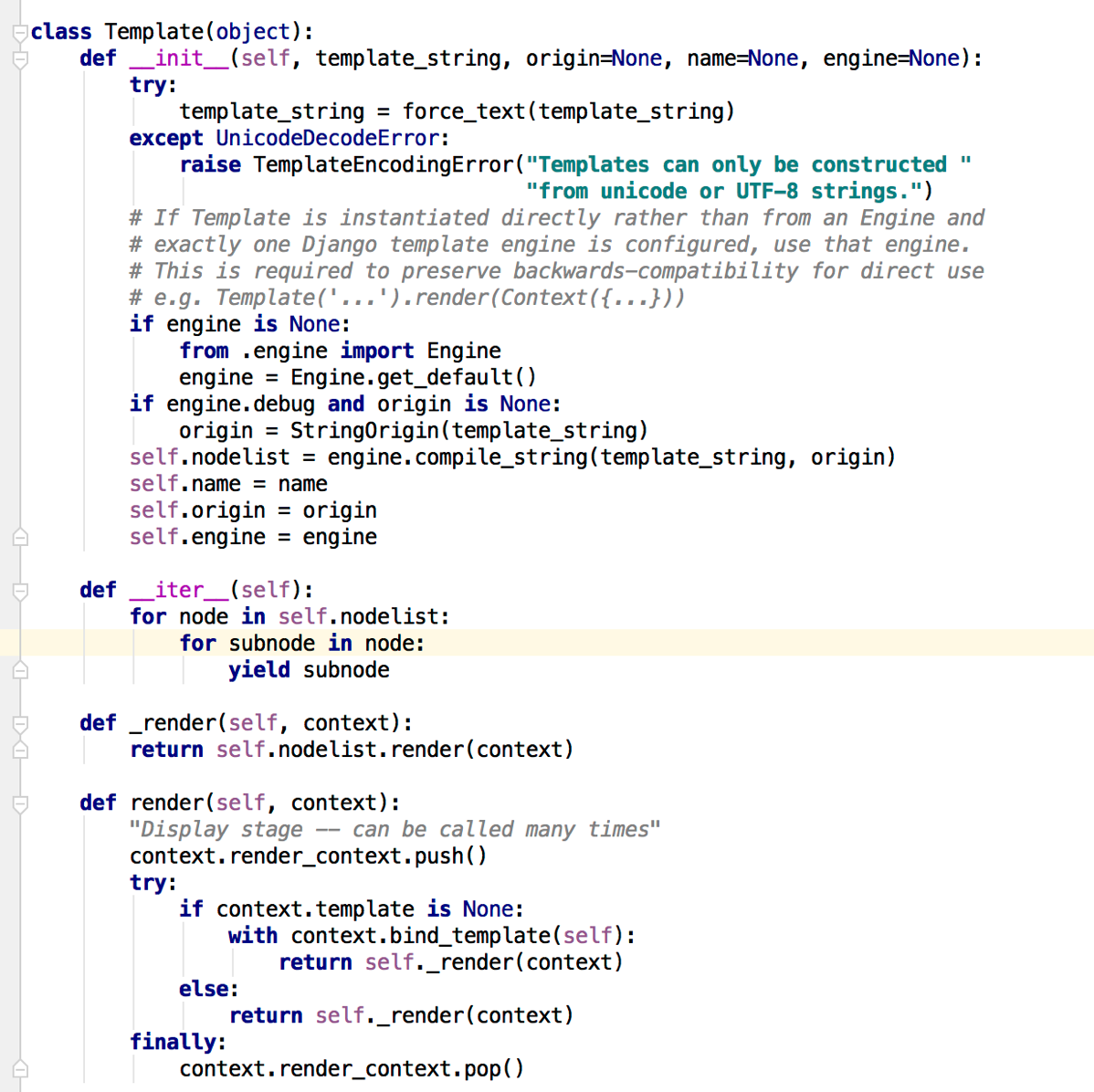
从django源代码中,可以看到Template结构非常简单,由模板字符串、模板引擎、渲染方法三部分组成。模板字符串包含HTML框架以及一些模板语言,引擎将这个字符串以模板语言为分割,分成一个个node,并使用一些简短的正则表达式处理这些node:
import os
from django.template import Template
os.environ['DJANGO_SETTINGS_MODULE'] = 'realhealth.settings'
def test():
t = Template('''Hi, {{ name }}, it is {{time}} now
{% if ordered %}
You are welcome!
{% else %}
Sorry, you are not ordered
{% endif %}
This is a very long long long long long long string
''')
print(t)
for node in t:
print(node)
if __name__ == '__main__':
test()
得到的输出结果为:
<django.template.base.Template object at 0x7f8cab56eb38>
<Text Node: 'Hi, '>
<Variable Node: name>
<Text Node: ', it is '>
<Variable Node: time>
<Text Node: ' now
'>
<Text Node: '
You are welcome!
'>
<Text Node: '
Sorry, you are not order'>
<Text Node: '
This is a very long long'>
可以看出,模板字符串被分成很多node,并且静态字符串由于不需要进行处理,会被简单的截断。
创建了模板后,需要通过render方法使用一个Context对象来对其进行渲染。
Context
Context对象中有一个类似于字典的结构,存储了模板中需要的关键字和值的映射。一个模板可以通过多个不同的Context对象渲染出不同的结果。Context的实现结构也非常简单:

可以看到,Context主要有current_app、bind_template、__copy__、update等方法。current_app和bind_template应该主要和渲染实现过程有关。由于Context是和字典类似的映射可变类型,所以有一个__copy__方法来实现硬拷贝,另外update方法也提示我们Context对象中的内容是可以被更新的。
下面是一个渲染的实例:
import os
import time
from django.template import Template,Context
os.environ['DJANGO_SETTINGS_MODULE'] = 'realhealth.settings'
def test():
t = Template('''Hi, {{ name }}, it is {{time}} now
{% if ordered %}
You are welcome!
{% else %}
Sorry, you are not ordered
{% endif %}
This is a very long long long long long long string
''')
time_str = time.strftime('%Y-%m-%d %X',time.localtime())
c = Context({'name':'Lyon','time':time_str,'ordered':True})
for i in c:
print(i)
t_1 = t.render(c)
print(t_1)
c = c.update({’name’:’Jake’,’ordered’:False})
t_2 = t.render(c)
print(t_2)
if __name__ == '__main__':
test()
输出内容为:
{'name': 'Lyon', 'time': '2015-06-20 23:07:33', 'ordered': True}
{'False': False, 'None': None, 'True': True}
Hi, Lyon, it is 2015-06-20 23:07:33 now
Your are welcome!
This is a very long long long long long long string
Hi, Jake, it is 2015-06-20 23:07:33 now
Sorry, you are not ordered
This is a very long long long long long long string
这个输出中模板被多个换行分隔,提示我们,或许应该注意Template中的换行了。
Django学习日记04_模板_overview的更多相关文章
- Django学习日记05_模板_模板语言
Variables 在模板中,使用两个大括号包含变量的方式来使用变量: {{ name }} 该变量应该作为键值对中的键,在Context中能被查找到. Tags 模板中使用Tags来进行简单的逻辑: ...
- Django学习笔记之模板
模板 模板介绍 在之前的章节中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面. 目前市面上有非常多的模板系 ...
- Django学习日记06_视图_URLconf、View
URLconf Django通过URLconf来响应网页请求,在项目设置settings.py中,设定了ROOT_URLCONF值来指定默认的URLconf(即mysite.urls),当HTTPRe ...
- Django学习日记02_项目环境
创建一个工程: django-admin.py startproject mySite 将会产生以下文件: mySite/ manage.py mySite/ __init_ ...
- Django学习总结之模板templates
- django模板: templates - 模板分为两个过程: 1, 加载 : loader.get_template('xxx.html') 返回值是一个template对象 2, 渲染 : t ...
- Django学习笔记之模板渲染、模板语言、simple_tag、母版子版、静态配置文件
一.首先我们用PyCharm来创建一个Django项目 终端命令:django-admin startproject sitename 图形创建: 这样一个Django项目就创建完成了,上面可以看 ...
- Django学习之 - 基础模板语言
模板语言if/else/endif {% if today_is_weekend %} <p>Welcome to the weekend!</p> {% else %} &l ...
- Django学习系列之模板系统
一.模板标签 if/else {% if %}标签检查一个变量的值是否为真或者等于另外一个值,如果为真,系统会执行{% if %}和{% endif %}之间的代码块,例如: {% if ...
- Django学习系列之模板
什么是django模板 模板是一个文本,用于分离文档的表现形式和内容,模板定义了占位符以及各种用于规范文档该如何显示的各部分基本逻辑(模板标签) 模板通常用于产生HTML 如何使用模板 创建一个Tem ...
随机推荐
- Require,js配置使用心得
首先大家要知道requirejs是干嘛用的,要解释,那就用一句话说下:RequireJS是一个JavaScript文件和模块加载器接下来我们开始学会配置使用requireJs,当然在学习使用的过程中也 ...
- suds库使用说明官方文档
OVERVIEW The Suds web services client is a lightweight soap-based client for python the is licensed ...
- 如何配置 Health Check?- 每天5分钟玩转 Docker 容器技术(107)
容器状态是 UP 的,应用就是健康的吗? 还真不一定!Docker 只能从容器启动进程的返回代码判断其状态,而对于容器内部应用的运行情况基本没有了解. 执行 docker run 命令时,通常会根据 ...
- Android关于AutoService、Javapoet讲解
一.上篇文章提到自定义processor中用到AutoService 文章中我们用到了AutoService, 使用@AutoService(Processor.class),编译后 MethodSp ...
- day3、Linux快捷键及vim命令快捷键
Linux命令行快捷键 快捷键: tab键 自动补全路径 目录 名字, 自动不全命令 快捷键: ctrl +l(小写) 清屏 . ctrl +c 取消当前操作 快捷键: ctrl +d(小写) ...
- 单点登录(SSO)的设计
一.前言 什么是SSO? SSO英文全称Single Sign On,单点登录.SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统.https://baike.baidu.c ...
- SpringMVC上传图片并压缩及剪切demo
/** * */ package com.up.controller; import java.awt.Image; import java.awt.image.BufferedImage; impo ...
- js中常见的一些兼容性问题
1)滚动条: document.documentElement.scrollTop||document.body.scrollTop 2) 网页可视区域兼容 window.innerHeight || ...
- 《编程语言实现模式》【PDF】下载
<编程语言实现模式> 编程语言实现模式旨在传授构建语言应用(工具)的经验和理念,教读者构建自己的语言应用.这里的语言应用并非特指用编译器或解释器实现编程语言,而是泛指任何处理.分析.翻译输 ...
- 《编程珠玑(第2版)》【PDF】下载
<编程珠玑(第2版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382225 内容简介 书的内容围绕程序设计人员面对的一系列实 ...
